如何用html制作一个网页(怎么做html网页)
把txt文件变成html网页文件
如果您看过《HTML是什么?——零基础自学网页制作》这篇教程,请按照其中说明创建一个txt文件。具体过程如下:
step1:在您方便的磁盘中建立一个文件夹,命名为"零基础自学网页制作"。例如我在D盘中建立了"零基础自学网页制作"文件夹。
step2:在文件夹中创建"HTML框架.txt"文件。鼠标移动到空白处点击右键选择"文本文档"。
命名为"html框架",如下图所示。
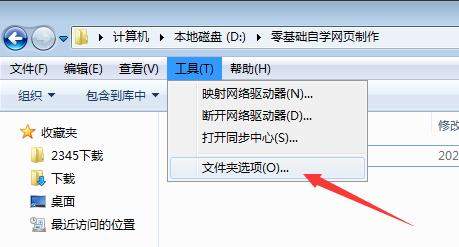
如果您的电脑没有显示".txt"后缀的话,请做如下操作:点击"工具",找到"文件夹选项"
菜单如下:点击"查看选项"。
下拉滑条,找到"隐藏已知文件类型的扩展名"选项,将前面的对勾去掉。
如果您使用的是win10的话请参考《边学边做网页篇------初识HTML》,这也是我做的教程,不过以后都使用这个账号来发了。
step3:把"HTML框架"复制粘贴到"html框架.txt"文件中。HTML框架代码如下:
代码讲解请参照《HTML是什么?——零基础自学网页制作》这篇教程中的讲解。
粘贴后效果如下:使用CTRL s组合键保存文件。
step4:复制"html框架.txt"文件,更名为"第一个网页.txt"。原始的"html框架.txt"文件为以后备用。
如图所示:
step5:把"第一个网页.txt"的后缀名".txt"改为".html"。
首先将光标放在"第一个网页.txt"文件上,点击右键,选择"重命名"。如图:
选择".txt"
更改为".html",敲击回车键。这时会弹出一个对话框,如图:
大胆的点击"是"即可。
修改后文件是这样的,如图:因为我的默认浏览器是360,所以,".html"文件图标显示为360浏览器的图标,显示其他浏览器的图标也没有问题。
step6:将鼠标移动到"第一个网页.html"文件上,单击右键,选择打开方式,如图:
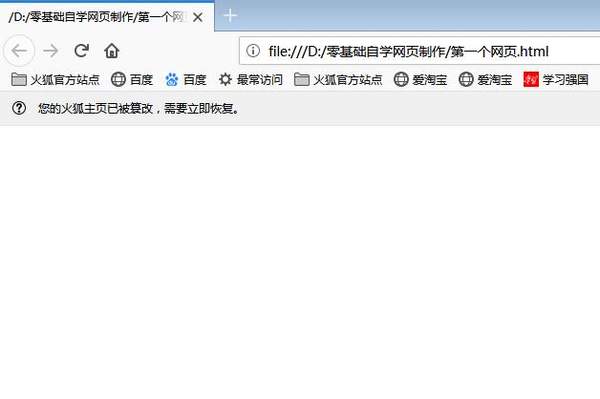
选择任何一个浏览器打开即可,我使用的是火狐浏览器(Firefox),打开后如图所示:空白一片。
点击键盘F12键,看一下控制台,如图:查看器中已经显示我们的代码框架了。成功!
如果网页是一道菜,那么,html框架我们可以理解为装菜的白盘子,所以我们打开框架时,浏览器显示一片白。下面我们为盘子中加些简单的"菜"。
为html页面添加标题与段落
首先我们为页面添加"标题"
在添加标题前,我们来看一下html框架代码中的内容,在标签中有和两个兄弟标签。
我们在页面中看到的所有的内容都是添加到标签中间!
标签中的内容并不会显示在页面中。
那么如何添加"标题"呢?
标题在HTML中用
第一个页面
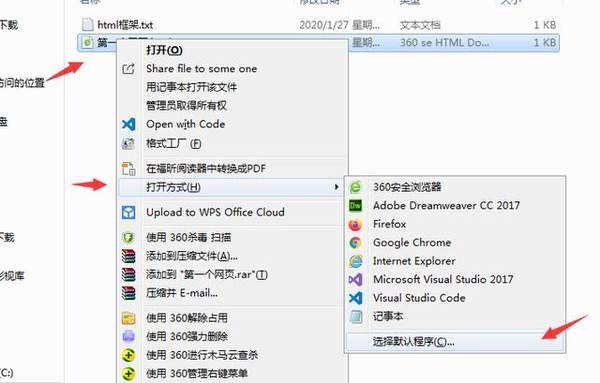
右键,使用"记事本"打开"第一个网页.html"文件。如图所示:如果您的"打开方式"中没有"记事本"请点击"选择默认程序"
在"其他程序"中找到"记事本"。点击"确定"。从此,"记事本"就一直存在于"打开方式"中了。
我们把这句代码粘贴到之间。如下所示:保存后使用浏览器打开。
第一个页面
然后,使用浏览器打开,如图所示:标题出现在页面中了。
下面,我们来添加段落内容。
段落在HTML中使用
标签添加。代码如下
千里之行始于足下
请各位自行将代码添加到"第一个网页.html"文件中吧!示例代码如下:
第一个网页千里之行始于足下
结果如图所示:
通过这个练习,我们可以发现一个规律,在中,子元素代码的上下顺序代表了它在页面中显示的排版顺序。
这也简单回答了代码结构与排版的关系,html的标签语句只是标记了它所承载的信息的属性和版面位置。
基于这个特性,html被称为超文本标记语言。
下一期我们具体讨论页面中文字编辑的技巧。
喜欢的小伙伴请加关注,有任何问题请给我留言,欢迎大家给与指正!感激不尽!
HTML完整学习目录
HTML序章(学习目的、对象、基本概念)——零基础自学网页制作
使用HTML添加表格2(表格头部与脚部)——零基础自学网页制作
使用HTML添加表格4(行颜色与表格嵌套)——零基础自学网页制作
封闭在家学网页制作!为页面嵌入PDF文件——零基础自学网页制作
HTML表单3(下拉列表、多行文字输入)——零基础自学网页制作
HTML表单4(form的action、method属性)——零基础自学网页制作