Vue 5 Esprit 彩色图控制材质色彩变化
Vue 5 Esprit的彩色图用于产生可变的颜色,类似于Photoshop中的渐变填充,但又不完全是。它在Vue中是和滤镜、函数以及全局颜色结合使用来控制材质表面的颜色的,彩色图能够帮助生成变化的颜色。
如果要使用彩色图,用户只需要在高级材质编辑器的Colors(颜色)标签中选择Coloring mode(颜色模式)为Procedural colors(程序颜色),如图1所示。
图1 高级材质编辑器
我们使用彩色图之前,首先要了解Vue中通过程序来生成材质颜色的原理。Vue能够使用函数、滤镜和彩色图来按照算法规则生成材质的颜色。它的工作原理如下:对于表面上的每个点,函数计算出一个0到1之间的值(函数预览中的0显示为黑色,1显示为白色)。这个值然后通过滤镜被转化为另外一个0到1的值。按照后一个值,彩色图产生表面的颜色(如果值为0,那么颜色是彩色图中左侧的那个,如果值为1,那么颜色是彩色图中右侧的那个)。如果要修改函数,只需要双击函数图片就可以出现函数浏览器,如图2所示。关于函数的使用我们在后面会详细讲解。

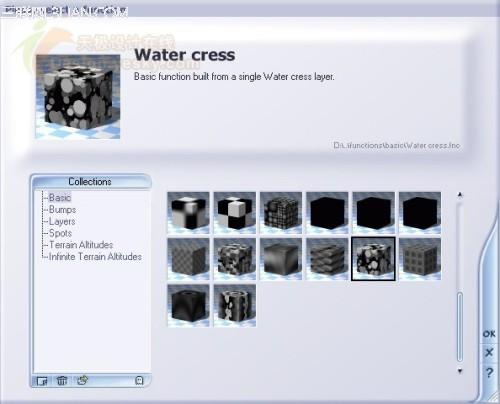
图2 函数对话框
用户还可以使用缩放控制文本框来沿着X、Y和Z方向调整函数。如果有必要的话,用户还可以使用滤镜来修改函数值转变为颜色的方法,只需要双击滤镜预览图就可以选择滤镜,如图3所示。滤镜的使用我们也会在以后详细讲解。
图3 滤镜对话框
另外,这里我们还需要了解另外一个概念,那就是Overall color(全局颜色),这个选项在Mapped Picture(映射图)和Procedural Color(程序颜色)的时候都会有。它允许用户修改材质的整体颜色。因为改选项控制平均颜色,所以它可能在材质中是不显示的。例如,如果材质显示出一个红色和白色的棋盘格,全局颜色会变成粉红色,尽管实际上材质上只有红色或者白色。全局颜色可以通过双击颜色块来进行修改。所有材质中的颜色都会被修改,用于产生与全局颜色相匹配的平均颜色。
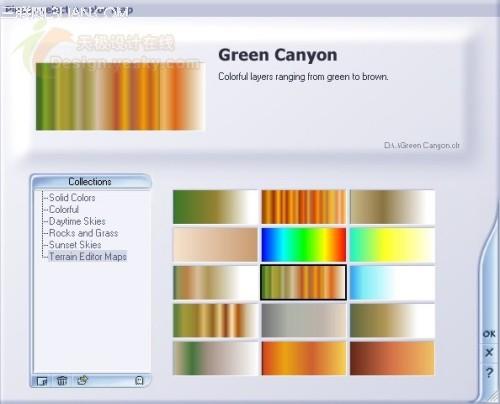
双击颜色块或者右击鼠标在弹出菜单中选择Load Color Map(载入彩色图)即可打开彩色图库,如图4所示。这里所显示的是一些预置的彩色图,用户可以直接选中使用。

图4 彩色图库
如果用户不是使用预置的彩色图库,而是要自己创建彩色图,那么首先需要打开彩色图编辑器,那么只需要在按住Ctrl键的时候单击彩色图预览或者右击彩色图预览在弹出菜单中选择Edit Color Map(编辑彩色图)就可以打开彩色图。在彩色图编辑器中,中部的颜色渐变区域显示了对应于水平标尺的每个位置上的颜色。如图5所示。

图5 编辑彩色图
彩色图是通过关键颜色来生成的。关键颜色定义了给定位置的彩色图中的颜色。Vue自动生成了关键颜色之间的颜色渐变。用户可以通过增加、移动或者删除关键颜色来修改彩色图。
关键颜色通过圆形的控制按钮

来表示,这些按钮位于彩色图下面的水平标尺上。所有的彩色图都在标尺的末尾具有一个关键颜色,并且相应的控制滑块不能移动。
一、添加关键颜色
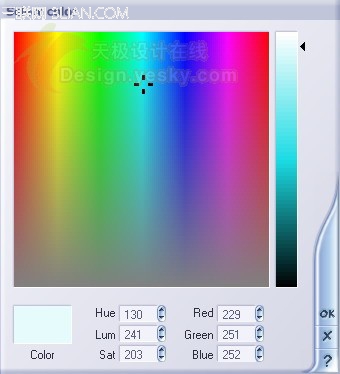
用户可以双击彩色图的中心位置来添加关键颜色。此时在用户双击的位置就会出现一个选择颜色对话框,如图6所示。

图6 选择颜色对话框
用户可以选择需要的颜色。此时彩色图就被重新绘制,并且包含了新的颜色。如图7所示。
图7 选中颜色后的材质颜色
在彩色图中单击,此时所点击的位置就会在下面的Position(位置)文本框中显示,如果要创建关键颜色,用户可以按下
(新建关键颜色)按钮或者双击Current color(当前颜色)块,这时会出现一个对话框,用于让用户选择颜色。同样,用户也可以在Position(位置)文本框中直接输入一个数值,然后按照上面相同的方法来添加关键颜色。
需要注意的是,用户不能在同一个水平位置添加两个关键颜色。
二、移动关键颜色
如果用户需要移动某个关键颜色,那么只需要选中该关键颜色的圆形控制按钮

,然后将其移动到某个位置放开鼠标即可。每个关键颜色必须还是在其之前颜色和之后颜色之间,而不能拖到其之前颜色的前面或者之后颜色的后面。
如果用户要修改关键颜色,那么只需要选中该关键颜色的控制按钮,然后双击就可以打开颜色选择对话框让用户重新选择颜色。用户选择一个新的颜色,然后选择OK后,彩色图就可以重新绘制了。当用户选择了一个关键颜色的时候,还可以使用Tab键直接跳跃到下一个关键颜色(Shift+Tab可以跳到前一个关键颜色)。用户也可以在选中关键颜色的时候选择左右方向箭来调整关键颜色的位置。
在用户修改关键颜色的时候,单击需要修改的关键颜色将其选中,此时控制按钮就会变成黑色。并且Position(位置)中显示了当前关键颜色的位置值。在Current color(当前颜色)块中双击就可以打开选择颜色对话框,用户可以重新选择颜色。
三、删除关键颜色
当用户需要删除一个关键颜色的时候,只需要使用鼠标选中需要删除的颜色,或者在Position(位置)中输入其位置,然后单击
(删除关键颜色)按钮即可删除该关键颜色。用户也可以使用Tab键和Shift+Tab键来切换关键颜色。不过,用户不能删除最右侧的关键颜色。
四、新建、载入和保存
单击New(新建)按钮图标

就可以新建一个渐变彩色图。单击Load(载入)按钮图标
就可以打开图4所示的彩色图库选择预置的彩色图。单击Save(保存)按钮图标

就可以将当前的彩色图按照*.clr格式来保存,如图8所示。为将来的场景创作使用。已经保存的彩色图会出现在彩色图库中。默认情况下,彩色图保存在Vue安装目录的Color maps(彩色图)文件夹之下。

图8 保存彩色图
小结:彩色图实际上是一个不太容易理解的概念。它类似于Photoshop中的渐变填充,但是又不完全是。它在Vue中是和滤镜、函数以及全局颜色结合使用来控制材质表面的颜色的,彩色图能够帮助生成变化的颜色。我们需要记住的是它的工作原理,那就是Vue首先使用函数来计算出材质上每个点的数值,然后通过滤镜将其转化为另外一个值,而彩色图所依据的就是滤镜转化后的这个0到1之间的值来生成表面颜色。但是,需要注意的是,这个表面颜色又不是完全和彩色图预览中的颜色一样,它是按比例对应的一种关系。希望读者朋友们能够在实际使用中详细理解这一点,这样我们在创作过程中才不至于会迷失方向,通过细节调整我们总能实现出自己想要实现的各种效果。

