色彩——为色盲设计

世界范围内,每12个男性中有1名男性、每200名女性中有1名女性受色盲或者色觉缺失(CVD)的影响。这意味着每100个web或app用户中,至少有8个人的实际体验和你的预期有很大差别。如何确保你的设计对这些用户也有足够的吸引力?我们会在本文提出一些方法帮助大家。别急着满带恐慌地投奔你的设计团队,先来看看我们列出的色彩可用性设计的几项重要事项。
首先,色盲到底是什么?
大多数色盲能和正常人一样看清楚东西,差别在于他们无法识别红色、绿色或蓝色光谱。这种缺陷是 X 染色体突变的结果(意味着女性更有可能是携带者而不是患者),主要有以下三种症状表现。
最常见的是红/绿色盲,这些患者会混淆所有含有红色或绿色部分的颜色。红色盲对红色光谱不敏感。绿色盲对绿色有相同的问题。例如,一个有红色盲的人会混淆蓝色和紫色,因为他们无法识别紫色中的红色部分。蓝色盲,作为第三种色觉缺失,出现的最少。他们无法识别蓝色或黄色光谱。
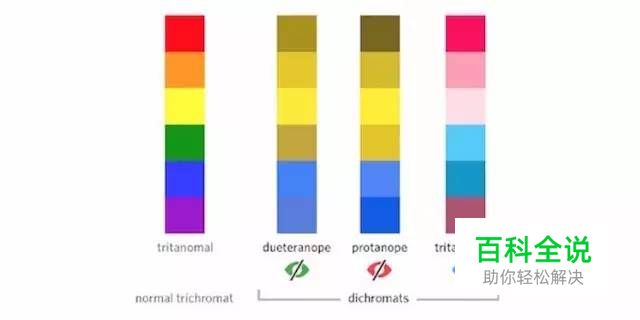
下图展示了彩虹在各类色盲眼中可能看起来的样子。

所以,该如何提升色彩可用性?
你可能会想:“为什么我要费心去为如此小的用户群体设计?”一般来说,色盲患者觉得可取的好设计元素,往往在更广的领域也是好设计。所以,如果你的网站是精心设计的,它应该能够对所有用户都可用。
可用性设计并不意味着你需要妥协设计的整体美学。为了色盲用户的友好用户体验,你应该注意以下五点:
1. 同时使用色彩和符号
你不能仅依靠色彩来传达信息。比如某些类型的色盲用户可能很难,甚至不能看到常见的红色错误通知。解决方案之一就是在需要用户注意时同时使用色彩和符号。Facebook的表单填写和相应的错误通知就是一个很好的例子。

有趣的事实:Facebook的标志和不怎么讨喜的蓝色配色是特意挑选的。因为马克·扎克伯格是红绿色盲,他对蓝色的识别是最好的。
2. 使用的颜色尽量少
你应该限制网站所使用的颜色。设计中的颜色越少,使用时的困惑越少。 简约设计不仅是永恒的审美趋势,也对色彩可用性设计奏效。

3. 使用样式和纹理来显示对比
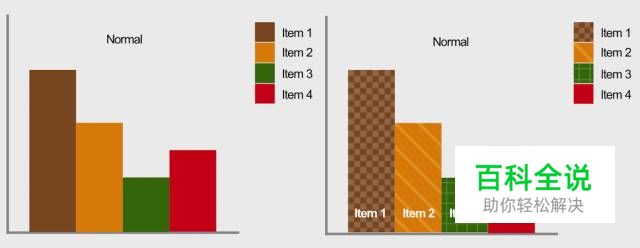
与其使用多种颜色,不如尝试对需要强调的元素使用不同的纹理。例如:色盲用户可能难以解释左侧的图表。这时,最好使用有对比的纹理。可以的话,尽量加上文字说明。

4. 顾及颜色对比和色调对比
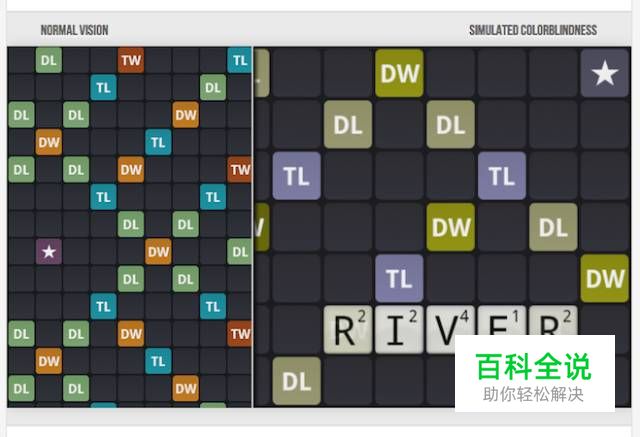
不要仅仅用黑色和白色作为唯一对比色,你应该尝试在设计中使用一系列清晰的颜色对比和色调对比。例如,Word Feud游戏中的色块使用的四种颜色,不管用户是否有色觉缺失,都能轻易识别。

5. 避免糟糕的颜色组合
挑选颜色组合时,你要变得聪明点。因为不同的色盲症对人的影响不一样。很难确定哪些颜色在网页设计中是“安全”的。不管怎样,避免使用以下几个颜色组合,因为他们势必是色盲用户的噩梦:
- 绿色和红色
- 绿色和棕色
- 蓝色和紫色
- 绿色和蓝色
- 亮绿色和黄色
- 蓝色和灰色
- 绿色和灰色
- 绿色和黑色
注:你怎么知道你是色盲?
嗯…有些人很多年都不知道自己是色盲。因为除非有别人指出来,色盲症对生活的影响可能轻微得注意不到。下面的图像是一般用来测试色盲症的。试一试吧!(在文章底部你可以找到完整测试的链接。)

如果还不确定…
石原氏色盲测试:一个基于38个色板的测试。
色盲检查:一个由 Colorblindor 创建的 Android 应用程序,可以在±60秒内测试你是否为色盲。
Coblis(色盲模拟器):你可以在这上传一张图片,然后看看在不同类型色盲的眼中会是什么样。
3个移动应用:3个 Android 和 iOS 应用,专门为帮助色盲用户而开发。
结论
一般来说,用户体验设计师创建的网站应该对所有用户都能友好访问。可惜的是,没有为色盲用户设计的万全之策。我们可以将一些必要的用户体验设计原则谨记于心,或许有所帮助:
- 不只依赖色彩来传达信息
- 将颜色限制在2种或3种
- 使用样式和纹理以示区分
- 顾及颜色对比和色调对比
- 避免糟糕的颜色组合
medium
译文地址:沪江UED
作者:Usabilla
译者:老衲小子

