APP如何同时设计 iOS 和 Android?
不管你是在家,在公司,还是在设计师工作室工作,互联网企业都会找你去给他们设计 App。为了满足所有顾客的需要,这些企业通常需要同时开发运行在 Android 和 iOS 设备上的 App。
在理想的情况下,我们希望能花上好几个月的时间来分别为两类设备设计一款 App,但是实际上,我们没那么多的时间。就我所负责的项目而言,每次的时间都仅够我设计一个 App。通常情况下,我们也都只设计一个 App,然后在交给 iOS 和 Android 开发团队之前将它们做一些微调。要按照这种方式进行 App 设计,首先我们应当预先了解这两个平台之间的差异,这样你才能够使得你设计的 App 在这两个平台上的外观都能显得自然。
在设计开始之前
1. 了解另外一种系统
你很可能有自己更加喜欢的一个系统,像我一直使用 iPhone,所以我可能对 iOS 上的UI样式有更多的了解。在进行跨平台设计的时候,你应当首先去做的一件事是了解另外一个系统,当然最好的方式去新买一只手机,对于我来说,就是 Android 设备。
2. 选择一个优先的平台
由于我们一次要对两个平台进行设计,在时间有限的情况下,你需要接受的一个事实就是——必须有一个平台需要优先设计。如何选择优先的平台并不在于你的个人喜好,而是在于你设计的这款 app 的市场定位如何。你所处的环境中有更多人使用 Android 设备吗?它是收费 App 吗?你的目标受众是谁?问问自己这些问题有利于你决定哪一个平台应当是被优先满足的。
3. 了解设计规范
阅读 iOS 和 Android 的设计规范。在过去,iOS 被认为有着更加严格的设计规范,有时候为了让 App 能够上线 AppStore,你需要走一个大约两周长的流程。而在 Play store 里则不存在这样的审批流程。然而,恰恰由于 App 上线如此开放,Android 平台上的 App 质量一直因为良莠不齐而饱受诟病,Google 为此推出了 Material Design 来试图解决这个问题。

对于 Web 设计者而言,他们早就熟悉了 MD 了
网上有很多免费而且好用的 UI kit,你可以将它们用在你的项目中,你可以在这片文章的最后找到一些 kit 资源的下载链接,使用这些组件将会给你的 App 带来一些原生的感觉。但是即使你使用了这些 UI kit,想要了解“什么时候应当做出区别以及什么时候两个平台应当保持一致”还是需要一些技巧的。在这里,我将向你分享一些我的。
设计你的 App
遵循这些步骤,你的 App 就能同时在 iOS 和 Android 保持完美!
1. 总体的样式
从 iOS7 以后,Apple 就一直在采用扁平化的设计模式,去除了所有不必要的纹理和阴影等效果——和早些年间的版本完全不同。Google 的新 MD 设计规范有了一些更加细节的规定,通过一种叫“纸片”的方法来创造更多的层级关系。
2. 实体按钮
Android 有一个返回按钮,点击它可以返回上一个屏幕。

iPhone 上则没有这样一个按钮,所以需要有一种方式能够让用户回到先前的屏幕。通常的解决方案是在屏幕的左上角放置一个返回键。
3. 通用元素
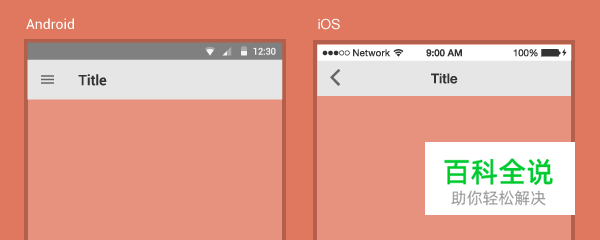
两种平台之间的确存在着一些通用的元素,比如说状态栏和标题栏,它们会出现在每一屏的顶部。你不应当改变导航栏的高度,如果你想让 App 看起来更加原生的话。所以,我推荐你在设计的第一页就定义好标题栏的样式,然后在其他的屏幕上使用一个占位的方框来替代,这样能省下不少时间,但是你应当向程序员说明标题栏在不同的屏幕上都是一样的样式。
不同平台上的导航栏有一定的差别。在 Android 上文本是左对齐的,然而 iOS 上是居中对齐的。在 iOS 上,很多企业都用它们的 logo 来替换首页标题栏中的文字,但是在 Android 设备上这不是一个好的主意。状态栏(显示你的网络、电量和时间信息)是系统组件,你不需要考虑设计它,只要确保它们不会对他人造成误解就好了。

4. 导航
或许iOS 和 Android 平台之间最大的区别就在于他们的导航样式了。Android 上最主要的导航方式是抽屉菜单,Android 用户们通常在这个菜单内进行跳转。而且在整个 App 中,这种体验是一贯的。Apple 的导航样式更倾向于 tab bar,它位于屏幕的底部,并且以一种很简单的方式实现上部内容的切换。当你设计 App 的结构的时候,你可以为不同的平台设计不同的导航样式。

5. 要不要用卡片式?
在 UI 设计中,卡片正逐渐成为一种主要的 UI 设计样式,它们可以应付多种情况,而且给用户提供了一种能够呈现有效内容的便捷方式。视觉上,卡片非常适应于 Android 的 Material Design(它事实上源自于纸张的灵感)。使用阴影和卡片之间的合理间距能够创建一种自然的外观。
在 iOS 上,使用卡片设计需要更加的小心谨慎,尽管一些大型的 App,诸如 Facebook 和 pinterest 的确使用了一种略微偏离 iOS 视觉规范的设计风格。Instagram 使用了一种完全扁平化的设计风格,尽管从结构的观点上看,用户的每一条推送都能被视为是一张卡片,instagram 的设计很值得你去花时间揣摩,它是如何遵循 iOS 视觉规范的。如果你要在 iOS 平台上应用阴影,你最好小心谨慎,尽量使得这些阴影不是那么的明显。

6. 排版
iOS 系统上的默认字体是 Helvetica Neue,在 Android 上则是 Roboto。尽管这两种字体在外观上有显著的差异,但是这两个字体的尺寸却是近乎相同的。如果你想要在设计的时候节省时间,那么用一款字体就可以,但是要和开发人员沟通在不同的平台上使用对应的字体。而在设计重要的布局结构和使用大号字体时,我建议你还是同时用这两种字体测试效果。
如果你想要精益求精,那么你就要对不同平台上的设计规范更加注意。比如如下几条:
- Android 的 MD 设计需要用到更多的空格来进行布局
- 在 MD 中字体大小的变化会更加多样
- 在 iOS 上,字体没那么多大小差异,但是在字体重量上(Font weight)有更多的变化,同样允许你创建主次结构
- 两个平台都使用比较细的字体来现实正文内容,然而,在下面的例子中,Android 使用了轻(Lighr)和常规(Regular)字体,而 iOS 使用了粗体(Bold)和常规字体
这是一个非常简单的例子,向你展示了排版方面的一些细微的不同可以导致印象上的巨大差异——你能很快分辨你是在用 Android 手机还是在用 iPhone!

7. 网格和触摸元件
iOS(@1x 下 44px)和 Android(1:1 比率下 48p)都有对可触摸元件的设计规范。MD 规范同样建议对所有元素使用 8dp 网格对齐。
在最近的项目上,我发现遵守 Android 的这些设计规范会更加安全,因为大一些的 48px 的按钮在两个平台上都表现良好,而且 MD 的规范更加全面,还经常更新。不管怎么说,你都应该在设计中使用网格,但是我们发现定义更加明确的 Android 网格会更好用一些。
8. 按钮样式
这里是 MD 下定义的几个按钮类型:
- 浮动动作按钮(Floating action buttons):最传统的有边框的按钮,阴影厚重明显,将它们从页面上分离出来。它们仅应当被用于背景,或者谨慎地在卡片上使用,不应当在警告框或者弹出框上使用,因为使用这种按钮,就会创建一层视觉深度。这种按钮的填充颜色一般使用 App 的主色,而下一种按钮,通常使用辅助的颜色。
- 扁平化按钮(Flat buttons): 通常文本使用 App 的主色,没有边框,它们通常使用间距和大写字母来强调不同内容之间的分离关系。
和 MD 相比较,iOS App 在外观上是完全扁平化的,没有层级深度和阴影。主要按钮有填充颜色,次级按钮反转颜色,也就是说,有着主色的边框和文字。这种方案有时候会受到一定的限制,特别将它是用于标签栏等元素的时候。要用好这种设计模式,你必须对不同的颜色在你的 App 中分别代表什么有一个清晰的概念。

9. 动作表单
动作表单(Action sheets)允许用户在多项操作中进行选择。比如,当我点击(或者长按)我想要分享、上传、复制或者删除的图片时。
iOS 和 Android 用近乎相同的方式解决这种问题。首先,动作表单都是出现在屏幕的地步,然后在主要内容上罩上一层阴影。然而,它们在创造不同的深度和其他细节方面有着一些不同。
- Android 在动作表单上加了一层厚重的阴影,表明它是脱离于原先的内容的。
- iOS 的动作表单没有阴影,仅仅是在原先的背景上防止了一个有一定透明度的灰色图案。

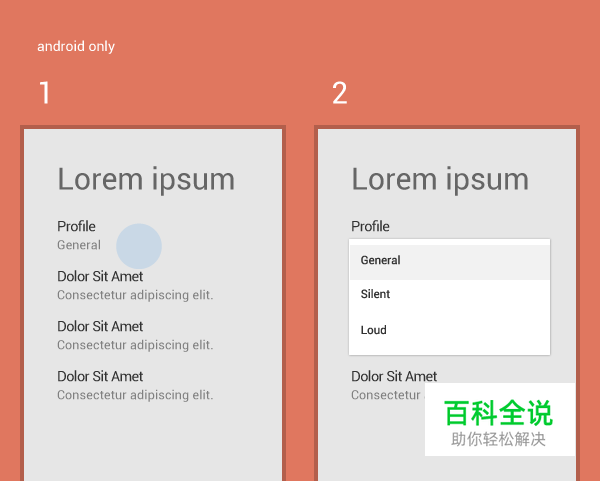
只存在于 Android 上,它允许用户快速选择功能。然而,记住,这并不是 iOS 原生的控件之一。在下面的例子中,用户点击 profile,然后弹出了一个下拉菜单,提供了几个选项。

像特定的一些数据的输入,比如日期和时间,Android 现在有了原生的对话框,虽然它们看起来像是警告弹出框,一个例子是日历输入。iOS 使用完全不同的方式解决这个问题,它会在屏幕的底部弹出一个转轮让用户进行选择。在设计这些东西的时候要小心,并且和开发人员做好沟通。
10. 分类控制
分类控制允许用户以一种简单的方式在不同内容之间进行跳转。在不同的平台上,该控件的使用方式是完全相同的,但是在视觉上有着显著差异,因此要注意使用正确的形式。在 iOS 上,分类控制控件的外观很像我们刚才提到的按钮。而在 Android 上,通过间距来展现它们的分离关系,同时用下划线来标明目前所处的位置。

11. 弹出框
正确地处理这一类型的控件十分重要,因为他们也许会涉及到一些很重要的操作,例如注册,确认条款,甚至是确认支付。我们需要让他们看起来是原生的,以便产生一种安全感和信任感。
Android 的警告框使用的按钮样式,就是我们先前提到过的扁平按钮,你可以在 MD 说明文档中找到它们应有的尺寸。动作按钮位于卡片的右半部分。实际上,所谓的按钮其实就是一个文本。它们使用大写字母将它们和其他内容区别开,并且使用 App 的主色。

12. icon
icon 设计是在 UI 设计中的一个比较特殊的领域。不管你是使用免费的 icon,和专门的 icon 设计师合作,还是自己设计 icon,不同的平台上对 icon 都有特别的样式要求。iOS 平台更偏好线形 icon,Android 上的 icon 的描边则更加地粗壮,或者干脆就用填充的 icon。这里是两个平台上的 icon 对比,你也可以点击这里的链接查看iOS和Android下的 icon 设计规范。

13. 面包菜单、载入图片
不幸的数字 13(注:最后的晚餐的在场人数)。通常来说,警告框和表示载入的图标留给开发者做决定。你或许已经经历过弹出框和警告框的设计和 App 的其他部分样式完全脱节的情况。那是因为通常 iOS 和 Android 平台都有对这些情况的默认的处理方案,但是你也可以利用你的方案进行替代。在这里,让你的设计能被真实还原的最好的方式就是和开发人员多进行沟通。
14. 通用 UI 控制
复选框,单选框和输入框,以及开关都是应该有着原生感觉的控件。像警告框和对话框一样,这些控件保持默认样式的话能够给用户带来熟悉感和信任感。尽可能多地使用原生控件,用户自然知道如何使用他们,并且在涉及到敏感信息和支付事宜的时候能够更信任你的 App。
在下面的例子中,我们可以看到两个平台上的差异其实是很小的,小到你在设计的时候可以忽略这些差异,用其中一种形式设计,但是不要忽略细节上的差异所带来的原生的感觉。使用你的 UI 库,并且在开发的早期和开发人员做好说明。

总结
在同一个设计稿中同时呈现出原生 iOS 和 Android 的感觉也并非一件不可能的任务。尝试在设计之初就注意到这些差别,并且注意对控件的使用,并且在设计过程中和开发人员保持紧密的联系。
资源
我希望这篇文章能够为你解答“在哪些方面将两个平台区别开”这个问题,但是你显然需要一些合适的工具或者模板来进行你的设计。这里有一些你可以用来开始你的设计的资源,我为你挑选出了一些最好的:
设计规范
如果你想要知道更多,我在文章中讲到的很多东西在平台设计规范中都有提到。事实上,它们涉及到的东西相当广泛,我只是抽取除了几章重要内容并将这些差别展示给你们。但是如果你有更多更细节的问题,我建议你阅读下面的东西:
- iOS Human interface guidelines
- Android material design guidelines
UI 库
这些 UI 库能够帮助你剩下很多的防治和调整原生控件的时间。你可以从库中抽取出你要的部分并将它们用于你的 iOS 或 Android 设计稿中。
- An excellent PSD template for iOS from Teehan + Lax
- Android Material Design PSD Template
icon
即使你要自己绘制 icon,或者是请专门的 icon 设计师帮你绘制,你也有可能用到它们(做你的占位符吧!)。icon 设计本身就是一件有分量的工作,如果你不想让 icon 设计占用你太多的工作时间,我推荐你使用这些我在 icon8 上看见的不错的 icon。在 flation.com 上你能找到更多的通用 icon。
- Line icons which are great for iOS design
- Flat icons that work well with material design
模型
Mockup 在你想别人展示你的设计稿的时候是一项非常好用的工具。这些模型有好几种类别。当你要展示 Android 设计稿的时候,你要小心选择这些模型。我倾向于使用 Nexus,因为它是 Google 自己设计的手机,对于其他的厂商来说没有倾向性。
- Official iPhone device downloads
- Flat apple devices with multiple perspectives
- Nexus 6 flat mockup
- Lifestyle mockups from placeit
tutsplus
译文地址:设计派
作者:Chris O’Sullivan
译者:设计派_小温
