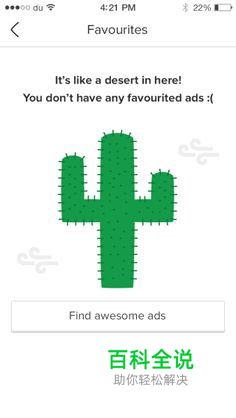
APP的404页面应该得到重视!
空状态,或称零数据状态,很多时候不太招设计师的待见。我们基本都是在主要流程界面的设计工作完成之后才会回过头来考虑完善一下,因为从表现上来看,空状态给人的感觉就是临时性的,有些微不足道。
不要被空状态的名字所迷惑,实际上,这个状态在引导性、愉悦性和保留用户等方面的潜质对于产品体验在细节当中的成败有着不可忽视的作用。
空状态通常会在初次使用、完成或清空内容、软件出错等情境下出现。从产品体验的角度来,空状态大体可以由以下三类情况触发:
- 产品初体验
- 成功完成目标任务
- 出错、失败
你的app在这三类情况下的表现可以将用户与产品的关系推向两个方向:
- 用户参与度和忠诚度得以提升并保持稳定
- 用户暂时或永久性的放弃这款产品
人人都喜欢第一个方向,但多数产品却是在走着第二条路,这其中的决定性要素之一,就是你在空状态这个貌似不起眼的地方花费心思的多少。
初体验
我们设计出一系列美轮美奂的UI稿,里面的范例内容和图片可能都是精挑细选过的。但对于实际产品,最首要的一点,恐怕是确保用户在什么内容都还没有的情况下能停留足够长的时间,并通过足够多的操作行为来体验你的设计。
用户的天性是变化莫测的,尤其是在与产品初次互动的短暂时间内。
最近,Quettra收集并分析了一亿两千五百万移动设备用户的app留存率状况,研究结果有些令人担心。
平均下来,app在被下载之后的头3天时间里,日活跃用户(DAU)数量下降了77个百分点。30天内,下降比例达到80%。
如此低的存留率是怎样造成的?粗制滥造、没有实际使用必要的app太多了吗?这确实是原因之一,但不是全部。
“用户会尝试多个同类app,然后在接下来的3到7天内决定其中的哪些不合适。对于’像样的’app,一旦用户决定保留超过7天,那么将会比较长久的存留下去。成功的关键在于怎样使产品在这3到7天当中保持与用户的良好互动。” Ankit Jain – Quettra
虽然是针对移动app的研究数据,但在桌面客户端和Web方面,结果也是类似的。
不妨问自己一个问题:如果我们知道用户在接下来的一周时间里随时都可能找到什么理由而放弃我们的产品,那么在这段初体验周期当中,我们有没有可能通过空状态体验的优化来提升用户的参与感以及脆弱的忠诚度,将互动体验推往好的方向,最终熬过这段危险期呢?
空状态的设计
不妨先将注意力集中在产品初次体验流程当中的空状态上,因为这个环节相对特殊,某种程度上属于用户引导机制的一部分。在这个场景下,空状态界面应该实现以下几点目标:

在初体验流程中,空状态的首要目标就是教育引导用户,帮助他们快速了解首要功能和操作方式,避免一上手就产生迷茫无助的负面情绪。
通过初次体验流程当中的空状态界面告知用户会发生什么,帮助他们建立预期。当然,很多时候你的app引导页就是用来做这个的,但现实是用户通常会不耐烦的跳过引导页,即便有心去看也难以在真正进入app环境之前记得各种特色功能和操作。所以,强烈建议各位将初次使用的空状态视为产品初体验当中的一个重要组成部分来看待。
好的空状态设计可以体现出以下几个方面的信息:
- 是什么:对界面中的功能或信息进行描述。
- 在哪里:告诉用户他现在位于体验流程的起点或其他特定的位置。
- 何时:暗示用户内容的循环机制,让他们知道怎样的行为会产生内容。

通常可以通过两种方式传达这些信息,要么是言简意赅的文案,要么是通过示例内容告知用户这里产生了数据之后会是怎样的形式,为其建立更直观的预期。不管哪种方式,都要提供必要的引导信息,让用户知道要达成这样的内容状态需要以怎样的操作为始。

教育引导只是推动产品与用户进行沟通的方式之一,用户做出要不要花费时间去探索一下产品的决定只是一瞬间的事,初次体验流程当中的任何一点细节都会影响到用户那缺乏耐心而且并非那么理性的决策。
良好的第一印象是由多方面因素构成的,可用性只是其中的一部分。在产品的个性化、情感化等方面,尝试考虑:
- 能否在空状态下呈现一些形式新颖、超出预期但仍与产品概念相关的内容?
- 能否通过恰当的形式博用户一笑?
- 能否通过恰当的形式传达出品牌定位、格调、特质?

正如我们在前文中看到的研究报告所述,app时代,遍地是免费的产品或是低价的优质产品,用户往往会在若干同类产品中快速探索和比较。怎样确保自己的app能脱颖而出呢?虽然听上去是小事一桩,但如果真能做到在初体验空状态下展示一些不同的东西,那么其实是在告诉用户,你的app带来的整个产品体验是与众不同的。

不妨花些时间看看竞品或其他同类产品在这方面是怎么做的,试着在这些方面做的比他们更出色些:
- 品牌:通过恰当的方式强化品牌元素的呈现。
- 差异:通过有意义的方式展示设计创意,体现专业和幽默色彩,创造正面情绪环境。
- 人性:展现你家产品或业务的人性化、个性化。

在愉悦性这个方面,你的目标就是以恰当的方式引发用户的正面情绪,使用户在最短的时间内感受到产品的差异化。

我们已经了解了第一印象的重要性,特别是在用户那短暂且非理性的评估时间当中。但能否达到真正的成功,还是要看你能不能通过空状态引发用户填充空白的欲望,引导他们进入实际的操作流程。

可以将空状态界面设想成某种landing page,在保持最小化设计原则的同时,构造场景氛围,通过必要的文字说明功能特色,然后使用一目了然的视觉元素引导用户进入使用流程。

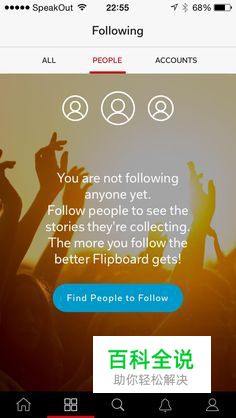
具有强引导性的空状态界面可以包含以下三方面的组成要素:
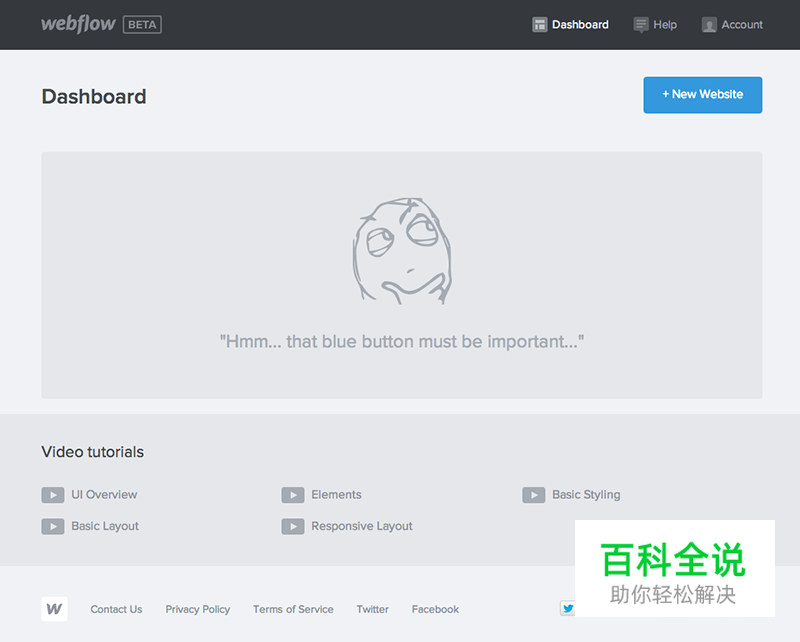
- 激发:使用具有激发性的语言或图形元素,例如“让我们开始吧!”等等。所谓的激发性要符合产品的目标用户特质,而不是随意喊出一套怂恿之词。
- 说服:言简意赅的阐述价值主张,让用户知道与产品进行互动之后将得到怎样的收益。
- 引导:一目了然的提供功能入口,使用显而易见的CTA(Call To Action)元素,或是通过某种视觉元素将用户的注意力引导到CTA元素。如果没有特别的需求,那么只在这里提供一个最核心的功能入口,不要让用户花费时间去思考和选择。CTA元素要具有良好的交互性,包括外观和点击区域等等都要考虑到。
“很多时候,人们放弃一款产品的原因其实都是我们可控的,例如他们无法一目了然的看出与你的app产生互动之后能给他们带来什么好处。” – Patrick Mckenzie

小结
我们日常的多数设计工作都集中在那些充满了各种数据内容与功能,需要仔细权衡布局的界面上,这也是界面设计最具挑战性、最令人兴奋的地方。但是想想看,对于很多类型的产品来说,在界面与用户之间实际上还隔着一层空状态 – 能否让这个状态更好的起到承接作用,让用户真正进入体验流程?这件事是值得我们投入更多时间精力去的。
medium
文章来源:beforweb
作者:InVision
译者:C7210

