iPhone 6 (plus) 让设计师越来越难搞了

虽然从屏幕长宽比来看,16:9可以说是手机界的共识,可不要高兴得太早,有个更大的坑在等着我们。
iPhone 6 (plus)的问世让我们不得不重新考虑,iPhone的UI要怎么做?画布设多大?
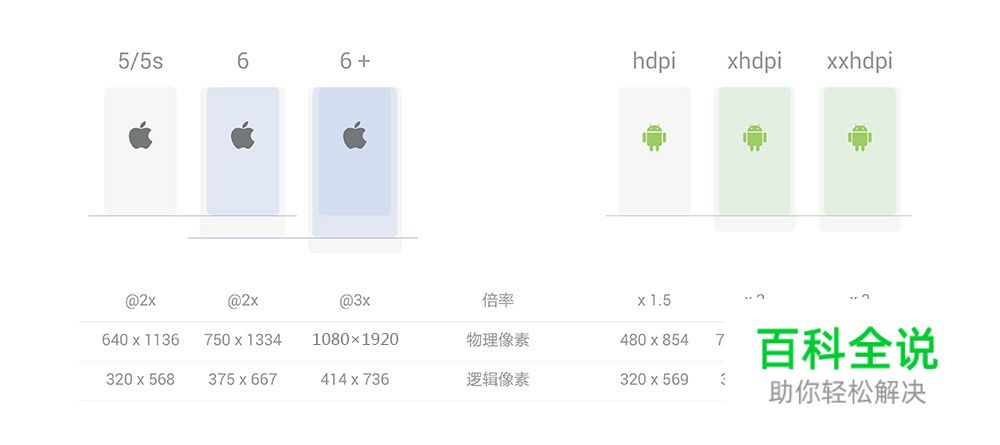
根据以往Android的,尽管屏幕物理尺寸多如牛毛,但是除以相应的倍率,得到的逻辑像素比较统一,不同屏幕上显示的信息量是一样的。少数另类也是即将淘汰的老旧设备,稍稍偏小一点,设计时酌情考虑即可。
现在iPhone的情况似乎有点不妙,物理尺寸除以倍率,真是一种一个样啊!不同的逻辑像素意味着屏幕的信息量不一样,而且可以差很大。对比5s和6+的逻辑像素,真的差很远。这会导致5s上刚刚好的设计,在6+上显得太空旷;6+上刚刚好的设计,5s上一定变老人机。
与此相比,多切一套图真不算什么。真正的挑战,是一套设计已经不够了。当然我们可以为大屏的6+单独设计。但5s和6即使倍率相同,逻辑像素也不一样。这意味着我们要在一套设计中处处考虑大小两种屏幕尺寸。
所以iOS8的更新意义重大,开发若再像以前那样靠绝对坐标来做UI布局,一定是无法兼顾两者的,自适应布局是唯一的出路。我们需要尽快转变观念,像网页设计那样来做App的UI布局。况且6和6+还提倡横屏模式,响应式设计是大势所趋。
赞 (0)

