网页配图之道:首图的设计技巧(一)
小编:今天为大家带来一些网页首图设计技巧,感谢作者@飞屋睿的分享以及详细的讲解。这来自实际的八条设计技巧实在是巧妙,让我们可以更好的做出适配网站的首图。如果你苦于没有灵感,不妨来读一读这篇文章,定会让你有所收获!
如何设计首图,又是网页设计之中一个非常重要的问题。为此,我们就此特献出八条设计技巧,全是来自实际,以期和大家共同探讨之。
版权申明:本教程为我的博文,文章出处请点击此处。如有转载需要请提前与我联系!谢谢!
国内有大部分设计师称之为Banner,但我的概念中Banner图还是一条长长的横幅广告。国外的设计师把首图成为Hero图,Hero字面意义也就是英雄,但直接叫英雄图片恐怕带来误解,不如叫首图。首图,地位第一,又位于首页,意思直达,大家能理解就好。
大概很多设计师其实已经觉察到了,网页设计做得好不好,除了网页本身的布局、配色以外,很大程度上依赖的是配图的运用技巧。但是就算将千辛万苦淘来的好图往网页上一摊就完事,恐怕也难取得巧妙地效果。因此,如何设计首图,又是网页设计之中一个非常重要的问题。为此,我们就此特献出八条设计技巧,全是来自实际,以期和大家共同探讨之。
一、双色冰淇淋渐变
首图当作全屏出血大图处理时,你可以将图片调色成为双色渐变,有点像我们吃的双色冰淇淋球,选一组你认为能激发心理氛围的配色,最好是对比色,带来强烈的视觉落差。由于要作为背景而存在,整体的色彩明度要区别于文字的颜色。这里推荐的这一方式只需要利用PS中的“渐变映射”工具,就能轻松获得。

上图所示的设计中,我们不仅采用了这种双色映射,还利用线条创造了视觉焦点,引导了用户的视线。
二、线条引流
没错,延续上一个例子所用的方法,这也不失为一种首图设计方式。在首图中让线条来引导实现去穿越你想要焦点停留的地方。

上图所示的设计,重点是模特和文字,因此,我们采用了9这个数字的线条方向,利用这个线条的环绕运动,最后从上至下游走过文字。这里的心理预期是要把9笔画完成,因此你没有可能跳过文字。
三、动态情景
对于首图的选择,你可以焦距到动态场景。这类动态场景由于本身模特的动态造型,会调动观众的运动神经,激发页面的活力。

大家可以想象,如果将上图的主角换成一个静物,效果将是不同的。这里将模特的方向加以改变后重新降低透明度的做法,带来一定的虚实结合的感受。
四、谨慎配色
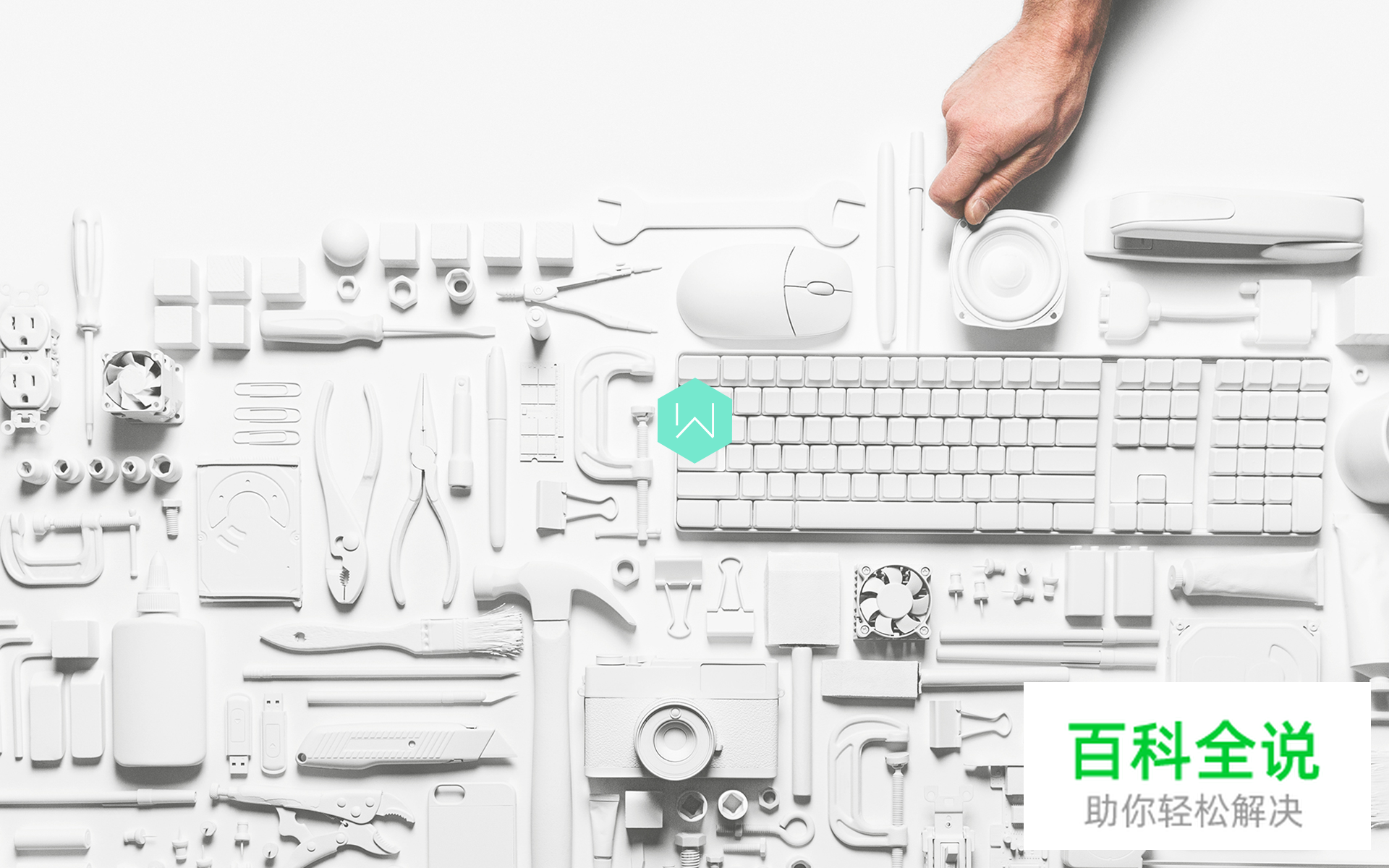
我们希望大家在运用首图时,尽量不要去触屏普通的风景图。自然风光虽然好,但大片风景会表现出一团饱和的颜色堆叠,其实运用在网页中略显得没有重点。因为你要为最终配图运用以后所出现的颜色负责,色彩尽量控制在三种颜色之内,这条道理相信设计师们都会赞同,因此,这里的配图的色彩最好也能有所节制。

如这个设计中,整个图片都呈现大片灰白,其实正是对颜色进行管控的技巧。当然你也要来个大花袄也无伤大雅,关键是运用时除了要注意元素的色彩,还要对首图的色彩本身也足够警惕。
五、虚拟现实
当然,我们这里谈的不是虚拟现实(VR),而是在首图设计时,试着将静物表现得更为“现实”,好像它们就在你的屏幕上,随手可以取到。但这个表达法,最紧要的是要为虚拟寻找出口,也就是说,不能完全写实,要让用户看出虚拟的破绽,从而让形象更为立体。这类表达技巧在首图中有手机,利用APP产品展示等最为常见。

这是我们今年出的一款开源的轻移动口袋杂志,展示这个设计的时候,我们就运用了虚拟现实的设计方式,增加背景图案,并让咖啡和太阳镜作为一种“休闲”的视觉提示物件,让用户能感受到它们的现实的同时又能从背景中看出“破绽”。
六、文字本身的美
每张首图也许我们都希望能配上文字,其实文字本身也能成为一种风景,有时候适当运用一些具有图像风格的文字,更能传递文字本身的能量。

如果能将文字看作图像,书法文字是最合适不过了。书法本身的随意潇洒,和普通的印刷字体相比有着不可比拟的个性感。这里,运用了书法作为主角,本身书法作为传统国粹,在东方传统的行业里运用非常应景。当然,这里的书法本身还可以写得更好。
七、静止的力量
对称能带来一种庄重静止的力量,因此,在首图设计中,你不妨采用对称的布局方式来设计首图。但由于对称本身略显得静止呆板,因此在设计上更需要多一些匠心,增加一些比较能突破规则小细节。

对称的布局最好采用倒三角的构图,这样视线会更灵活,从上往下会显得更流畅,否则就会有一种滞涩不前的感受。
八、左图右文
首图的设计除了全屏展示,还有一种方式是可以放左边图片右边文字的方式,这样的设计技巧带来的好处就是可以分割图文,特别在图片信息也同样重要的时候,如果把图文混合,双方都不够凸显,不如左右各凸出主角,跟随先左后右的视线也能传递本身的视觉效果。

如上图所示,左右结构的传达效果更为清晰明确。你不会错过图片中美食的细节,也不会忽略文字的描述。色彩是鲜艳欲滴的橙色,食物和文字背景浑然一体。
首图的设计技巧千变万化,这里只分享一小段,你的下一个设计如果苦于没有灵感,不妨看看本文。下一次我们将继续分享。
ifeiwu
文章来源:UI中国
作者:飞屋睿

