全方位解读特斯拉 Model 3中控大屏UI交互布局
简述:Model 3 的HMI堪称是对汽车行业的一个颠覆性作品,车内采用了极简的内饰设计基本取消的硬件按钮操作,甚至在所有车上都是标配的汽车仪表都不复存在了。
《总结!车载UI与手机UI的设计区别》一文里我们讲述了手机UI和车载UI的设计差异。今天我们来聊一聊特斯拉最新的车型 Model 3的中控大屏,这是一块具有标志性意义的中控设计。Model 3 的HMI堪称是对汽车行业的一个颠覆性作品,车内采用了极简的内饰设计基本取消的硬件按钮操作,甚至在所有车上都是标配的汽车仪表都不复存在了。所有功能操作几乎都汇集到了车内的中控大屏上。所有的操作只需要在大屏上点一下划一下就能很快的操作完成。

特斯拉交互布局分析

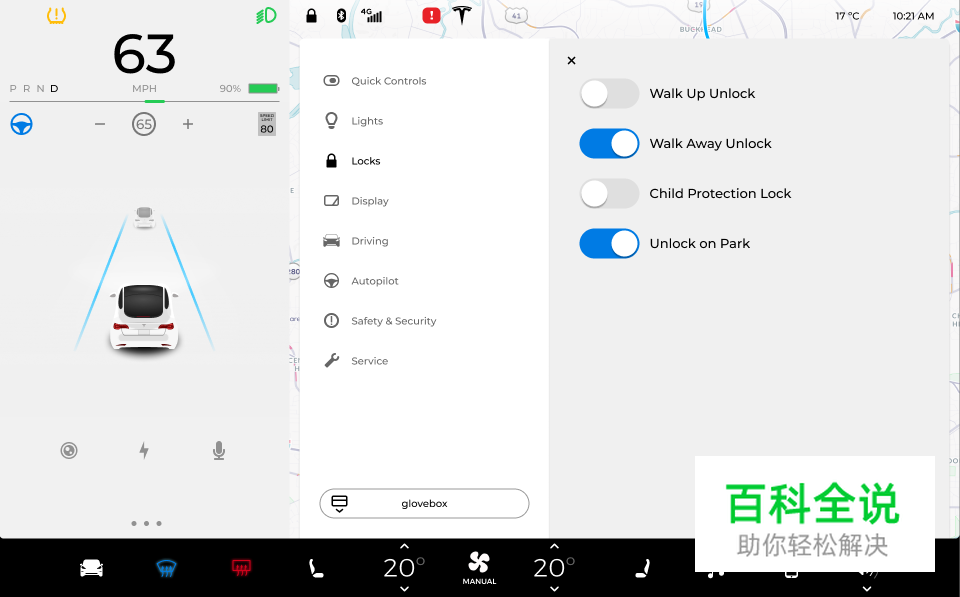
Model 3 的交互设计把15寸屏幕整体分成了三块区域:快捷菜单区域,行车信息区域,内容切换区域。
- 快捷菜单区域是快捷功能的操作入口,这些快捷功能的内容都会以浮窗的形式在右侧内容展示区临时展示。并且这些弹窗都不会直接全部覆盖右侧内容展示区域,而是只会默认覆盖底部的一部分。
- 行车信息区域是驾车相关的数据信息,也就是承载原有的方向盘下的汽车仪表内容。这些数据的优先级非常高不会被其他内容所遮盖。例如车速,档位,自动驾驶状态等信息。
- 内容切换区域默认显示地图路况信息把路况导航的重要度提升到了最高,同时也把地图路况定义为桌面背景,其他快捷功能都会在这个区域以浮层的临时形式展现。
Model 3 的交互设计默认展示了安全驾车相关的内容,多媒体娱乐相关的内容都以浮窗的形式展现。例如音乐模块默认只会展示少量的音乐信息,如果需要查看和操作更多信息需要做两次点击的操作才能全部展开。这种交互布局方式很好的体现了车载HMI的功能需求和场景需求。

细分功能汇总
1.快捷菜单区域,负责常用的空调、座椅调节入口,以及车辆控制、多媒体等功能入口。
2.行车信息区域,左承担了传统“仪表屏”的功能,显示车速相关所有信息,ADAS相关信息,并且集成了后置摄像头、语音指令、充电设置甚至手动雨刮器的入口。
3.内容切换区域,则是多媒体信息显示的区域,包括音乐、电话等。

特斯拉交互布局尺寸分析

特斯拉Model 3的车载中控大屏整体尺寸为1920*1200px是一块名副其实的超大操作屏幕。底部菜单栏的标准高度为120px,这样的菜单高度能够更好的在行车过程中点击。
整体高度1200px减去菜单栏高度120px内容高度为1080px。也就是说整体的内容区域为1920*1080px刚好跟标准的视频比例一致,这个尺寸是不是为娱乐视频准备的还有待考证。
特斯拉交互特点分析
1.场景化设计
根据场景设置功能和内容展示,同一个功能在不同场景下显示的内容也不相同,尽量满足当前场景下的功能需求。例如:娱乐多媒体功能,在驾驶过程中,导航功能相对重要,所以只显示歌曲名称、专辑的封面与少部分相关操作。用户往上滑动,显示相对多娱乐功能,占据一半屏幕。再往上滑动,显示更多娱乐内容。这种场景化设计思路是Model 3最重要的设计思路。


2.可视化操作设计
可视化的操方式,空调的风向可通过向上、平行、向下、向左、向右的滑动时时的控制出风口。它通过软件可视化方式来实现跟家的具有趣味性,有效地降低了用户的学习成本,提高产品的使用效率。
这种可视化的操作方式比起硬件操作更加的灵活有趣。

3.降低层级
Tesla Model 3 界面设计首先默认展示跟安全驾驶相关的内容,其他功能内容都以模态窗口、浮窗的方式展示,尽可能的降低操作界面的层级,使用完成即收起内容,最大程度提高产品使用效率。因为车载UI特殊的行业属性和功能需求,注定了必须要以安全驾驶为核心,其他娱乐功能为辅助。这个前提也就决定了它的操作层级必须要做到最低。

4.自定义内容
Model 3这次的设计可以自定义设置菜单功能选项,尽可能的满足不同用户的个性化需求,工具栏其中部分功能对用户开放,用户可以根据自己的使用习惯就行自定义产品功能位置。例如:可以自定义将微信应用设置到快捷菜单中。这种设计也体现了特斯拉追求人性化设计的理念。

5.减少硬件操作(有好有坏)
这次的Model 3的设计中最大的设计理念就是尽量的抛弃物理按键的操作,比如空调的温度风向的设置、雨刷、汽车前盖、后盖、车内饰的存物箱、天窗,等开与关。所有的设置操作都放置在了中控大屏之中。这也许是今后HMI的一个大的趋势。当然也有写看法是说由于成本问题导致缩减了硬件设施,关于这些争论只能拭目以待了。

Tesla Model 3的HMI设计是汽车行业的革命性产品,其对HMI的设计思路有了极大地提升。注重场景化设计,有限安全驾驶的功能需求并且合理的设计了交互方式。值得汽车UI行业的设计师仔细研究学习。
封面作者:GlebKuznetsov✈
作者:考拉


