web充值页面改版案例经验浅谈
不管是web端还是APP方向,在日常的UI设计中都不可避免的要遇见改版原UI界面的情况。有的是为了提高用户体验提升转化率,有的是为了迎接不同节日和活动继而改版成符合节日或活动气氛的版式等等,今天我们给大家带来的是原作者针对web端充值页改版的心得和,一起来看看他怎么说的吧~
为什么要改版
旧版充值页面设计以及体验比较老旧,随着业务扩大升级,现有的架构以及功能体验不足的问题也日趋明显。
主要存在以下问题
a.样式老旧
- 原界面UI老旧
- 信息阅读成本大,主次不明
b.支付过程繁琐
- 支付路径过长,页面跳转过多
- 用户体验不佳
c.体验不统一
- 活动展示以及入口多种多样
- 页面操作不统一,存在不需要操作交互
d.业务需求
- 减少充值路径跳出率
- 提升订单转户率
产品目标
做设计一般是以目标导向设计法进行设计的,本次改版从架构层,交互层与视觉层出发进行改版。
架构层:改动部分产品结构,提高主需求的层级,同时弱化了非主要需求的层级,并基于不同使用场景优化了产品结构。
交互层:体验上更人性化,突出重点并简化部分交互流程。
视觉层:更轻量化,极简化,理念上遵顼内容为主的设计。
改版过程
对于充值功能是一个冲动消费的过程,对用户来说最简单的操作就是【选中充值金额】-【支付】。在这个过程中任何一步多出来的操作都会减少用户充值的欲望。
1. 高效——用户
作为一个用户打开一个页面,最迫切的想法是立刻看到自己最需要的信息。
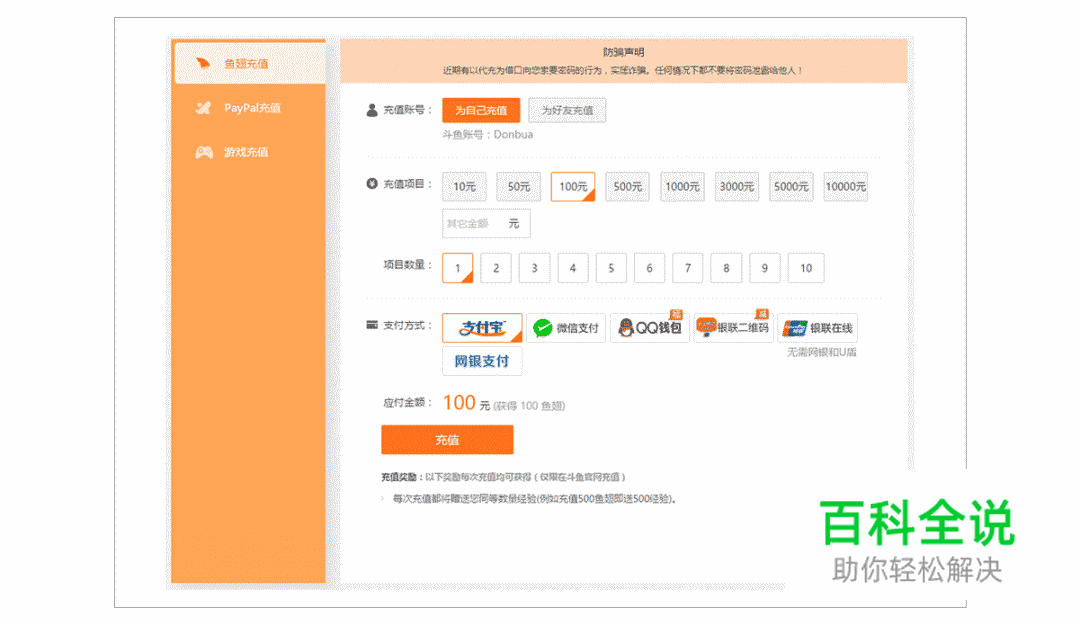
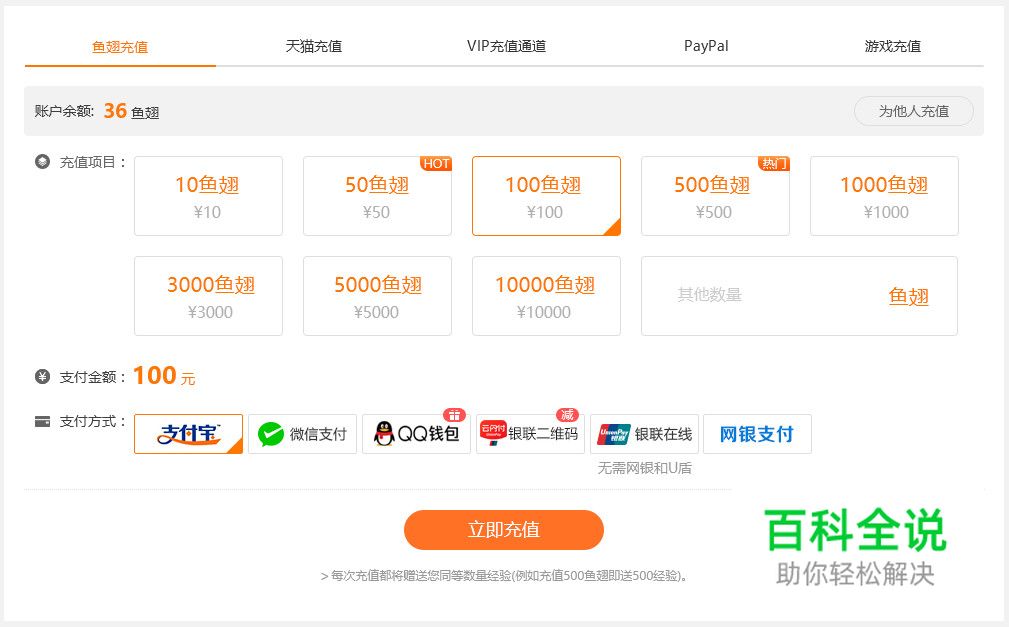
改版前

- 空间浪费。左侧tab区只有3个选项,最多情况下也只有5个,并且其中部分充值选项的操作并不会在该页面完成;
- 信息冗杂,主次不明。每个信息模块几乎是均等的;
- 点击【充值】会跳转到新的窗口,脱离场景。
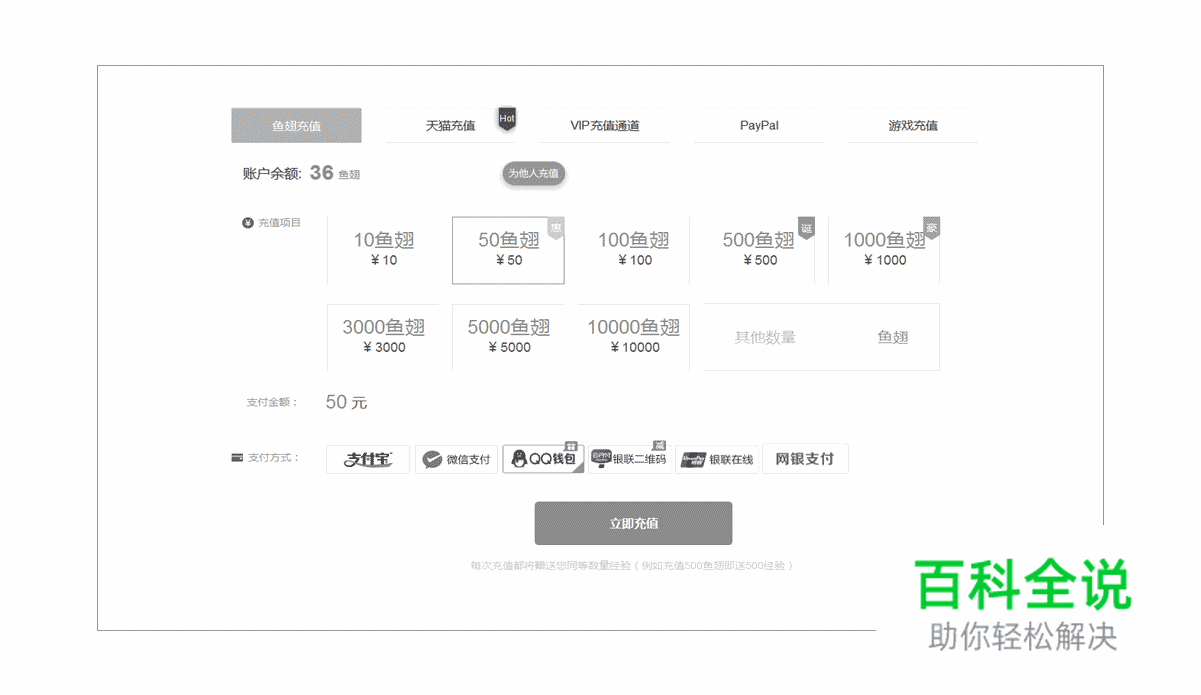
改版后(原型图)

- 突出整个充值项目模块。在直播平台,用户关心的是需要多少虚拟币,需与支付金额一起提高层级关系;
- tab整体移到顶部,提高空间利用率,使用户焦点更聚焦功能;
- 点击【充值】在该页面出现支付二维码,降低用户脱离场景的不良体验。
2. 适配——方式对应场景
降低对用户沉浸式体验的打扰,提升用户体验是每个产品都需要考虑的。
场景举例:用户正在观看直播,在送礼物的时候金额数量不足,点击充值,跳转到新打开的页面。直接脱离用户当前观看的场景。所以对用户来将显得并不是那么友好。
改版前的充值页面,从使用场景上讲是打扰用户观看体验。
经过一系列思考后,从体验上讲不应该让用户脱离当前的观看场景。决定在直播间的充值以弹框的形式展示。同时保留现有的以网页展示的充值页面。
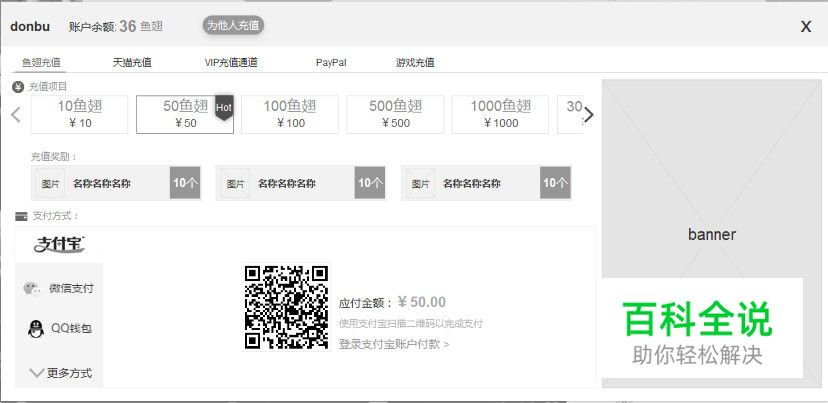
直播间弹框展示(原型图)

- 在直播间充值方式以弹框展示,减少对用户的干扰,提升转化率;
- 直播间将支付二维码直接展示出来,即时刷新,同时将高频支付方式展露出来。
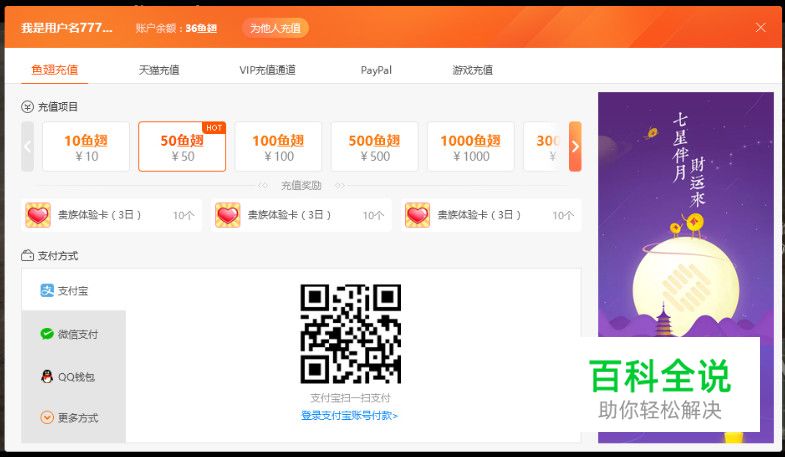
3. 兼顾——视觉
弹框属于新的功能呈现,视觉配色上依旧选用品牌色。网页支付页面为了更好的区分主次于功能,调整了页面整体的字体颜色。
4. 最终方案呈现

直播间弹框展示

网页支付页面
总结
做设计的工作就是在有限的时间和格局里进行突破。在弹框的实现过程会遇到不同的问题,譬如活动banner,在网页中是以横幅展示,在弹框由于要考虑直播间最小尺寸涉及到的高度问题,需要用竖屏的banner。
这个项目的导向就是要提升用户的付费率。项目上线后,从结果数据来看有较大的提升。并且后期会根据具体的数据情况考虑是否将网页支付方式去掉,只保留直播间内弹框支付。
封面作者:Ramy Wafaa
BorderDesign(公众号)
作者:小船

