10款线框图和原型图设计软件
不管你设计网站也好,设计应用界面也好,都需要有出众的视觉设计,从而吸引用户。但在视觉稿输出之前,比如首先要进行线框图设计和原型图设计,来规划站点地图和应用流程
我们来盘点一下最好用的十款线框图和原型图设计软件,提高你的设计效率
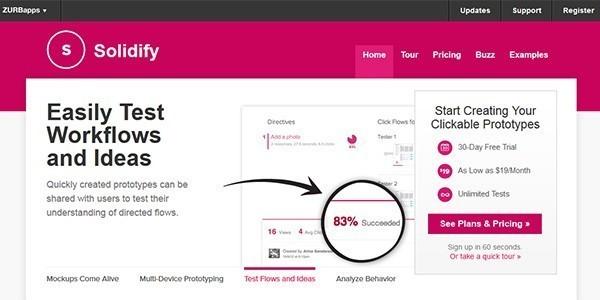
Solidify

ZURB旗下的一款产品, Solidify 允许用户将草图、模板、线框图转化为可点击的原型图。而且,很容易测试,节省时间。还可以与其他设计师分享你的工作成果,以便最快得到反馈。
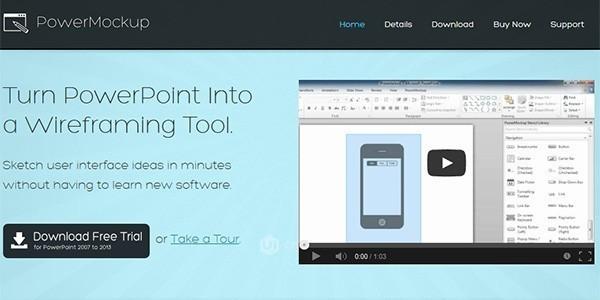
PowerMockup

另外一款要推荐给大家的就是 PowerMockup ,有点类似PPT,能够提供丰富的线框图模板,无论是网页还是手机应用,都可以用这款软件来设计线框图。涵盖了菜单、 列表、文本框、按钮和标签。这些组件只需拖移即可。更重要的是,用户可以自行更新、添加组件到组件库中。而且同样的易于分享。
Antetype

Antetype 对于那些有大项目的设计师来说,堪称完美,丰富的微件库,范围广泛的微件,非常适合用来做原型图设计。更厉害的是,微件均可以定制。Antetype是一款高级的设计软件,几乎能满足设计师大多数项目的需求。
UXPin

UxPin 对于那些不太擅长交互设计的人来说,UXpin是一款完美的工具,设计师可以在这款工具中找到大量的设计元素和设计模式。还可以找到很多优秀的模板。UXPin的目标是帮助产品经理构建响应式线框图以及原型图,能够适应各种分辨率的屏幕和各种设备。
QuirkTools

QuirkTools 这款工具可以让设计提速。这是一款内嵌于浏览器的网页应用,使用起来非常方便。可以帮助设计师创建桌面端、手机端、平板上的线框图。这款工具还很方便客户和设计师之间的沟通鞋头。非常好的应用!
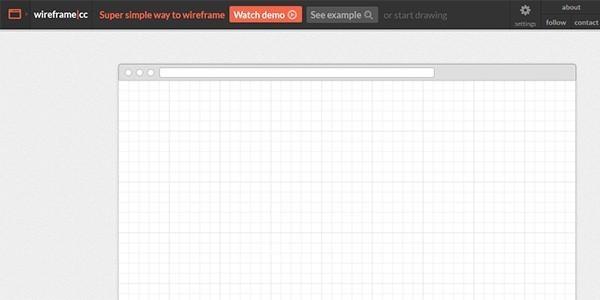
Wireframe.cc

利用这款极简式的工具,可以提供啊工作效率,也是一款网页应用,提供了极简风格的画布,里面没有繁杂的图标和工具条。这款工具注重的焦点是线框图本身,他们希望用户注重设计在画布上的体现,而不是为了秀功能,秀界面。提供了2款简易的模板:手机和网页浏览器。手机版模板提供竖直和水平两种模式。而且设计完成后,非常容易完成组品输出。
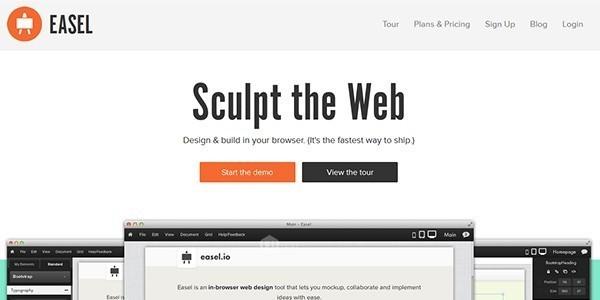
Easel

同样是一款网页应用,Easel 可以方便用户随手记录灵感,提供了很多有帮助的元素,比如说按钮、表单和文本框。这款工具结合了Twitter Bootstrap库,能够提供一些额外的元素。更重要的是,Easel能够提供精确的像素处理功能,让设计师的作品更加细腻。还能够使用CSS3和Web Fonts.Easel还能够直接使用其他网站或应用的设计元素,能够创建可点击的原型图。
InVision

InVision 非常适合高端设计,能够打造出令人印象深刻的原型图。通过这工具,用户可以把他们的UX草图,设计,线框图做成链接并团队分享。InVision同时还能方便设计师向用户展现Demo,可以在浏览器中加载,亦可以在移动设备中。
Proto.io

Proto.io 想要为触摸屏进行交互设计?这是一款完美的工具,提供了主要的手机触摸方式和手势,比如说挥动手势、缩小手势、按压手势以及敲击手势、放大手势。更重要的是,这款应用还整合了动效,比如郭渐隐、滑动、旋转等等,这款工具允许用户添加一些基本的动效。真的是非常强大的工具,值得一试。
POP

Prototyping on Paper
想让iPhone原型图设计更轻松一点?试试这个吧,这款工具非常强大,不是很复杂,只需导入草图,POP就会根据草图进行调整修改,然后输出为原型图,可以用摄像头,可以用扫描仪扫描然后输入链接。很棒,很简单。
相信有了这些工具,原型图设计和草图设计会更加轻松,提高工作效率,节省时间,让你的设计更加“先进”!.
