聊一聊常用的内容筛选功能
前段时间,我们公司在做筛选功能时,对于筛选类型的选择,UI、交互、产品之间有不同的意见;既然有分歧就说明没有一套有效的选择依据,所以通过查看资料,并整理各类APP筛选样式进行总结分析,用来辅助大家更准确地选择合适的筛选样式。
目录:
筛选的定义
筛选类型分析
筛选的定义
筛选类型分析
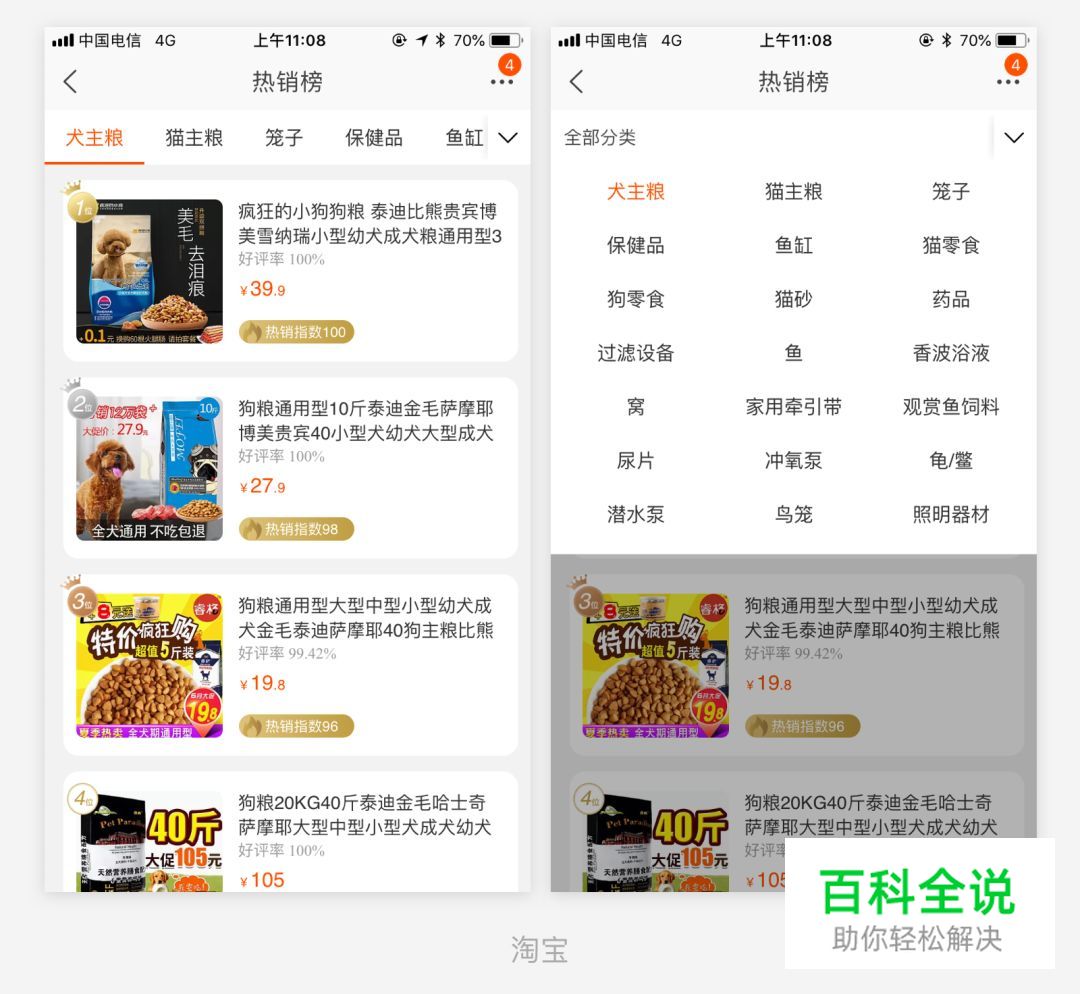
1. 横向tab筛选
这是最常见的筛选样式,根据分类多少有4种展现形式。
一个层级:
- 分类2~5个:所有类目都可以直接在tab栏目上展示出来,用户可快速地在各个分类之间进行切换;
- 分类大于5个:所有类目以相同的间距进行横向排布,引入横滑操作,方便用户浏览被隐藏的分类信息;有些产品也会在栏目右侧增加下拉操作,点击后下拉展示所有的分类,用户可对所有分类进行直观的浏览;

- Tab 栏目上只展示推荐内容或者用户自己选择的内容
当内容分类有两个层级且分类比较多的时候,产品会根据用户的喜好推荐几种分类在tab上进行展示;右侧有筛选操作,点击后在一个页面里展示所有的分类。之所以选择页面进行分类展示,是因为用户在这个页面可以自主选择增减推荐栏目内分类,并且可以调整展示的顺序,而页面可以承载更丰富的操作形式。

- 用户在不同的类目间进行切换的时候,筛选内容在当前页面刷新展示;
- 不同的tab分类可以通过横滑进行切换;
- 通常放在内容信息的上面,对下方的列表内容进行控制;
- 当触发筛选条件时,筛选栏目直接定位到导航栏下方。
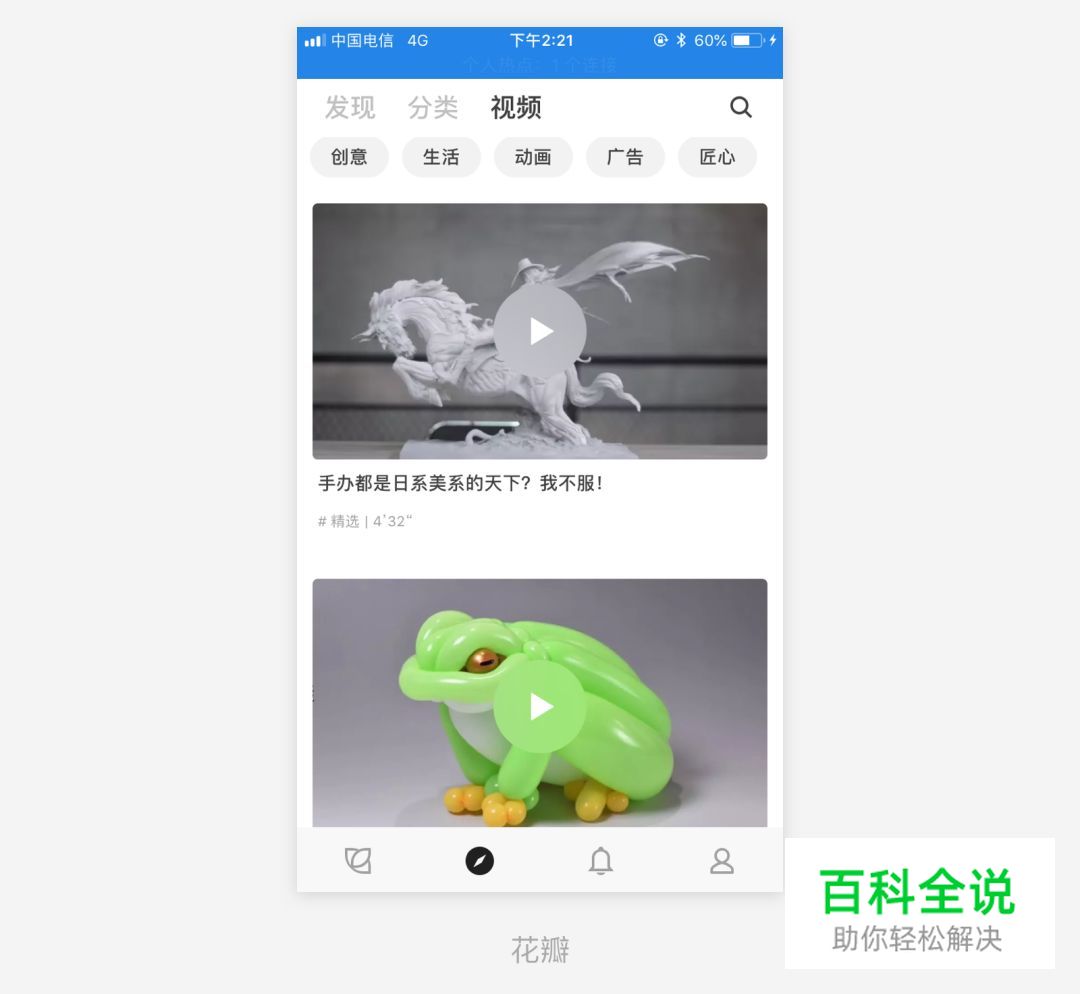
2. 标签筛选
是一种辅助筛选样式,通常跟tab筛选和下拉筛选搭配使用,有3种表现形式
① 内容分类标签,充当内容入口。产品设定的内容分类,分类层级较高,且内容之间无交集,当用户触发操作时,会跳转页面进行内容展示。



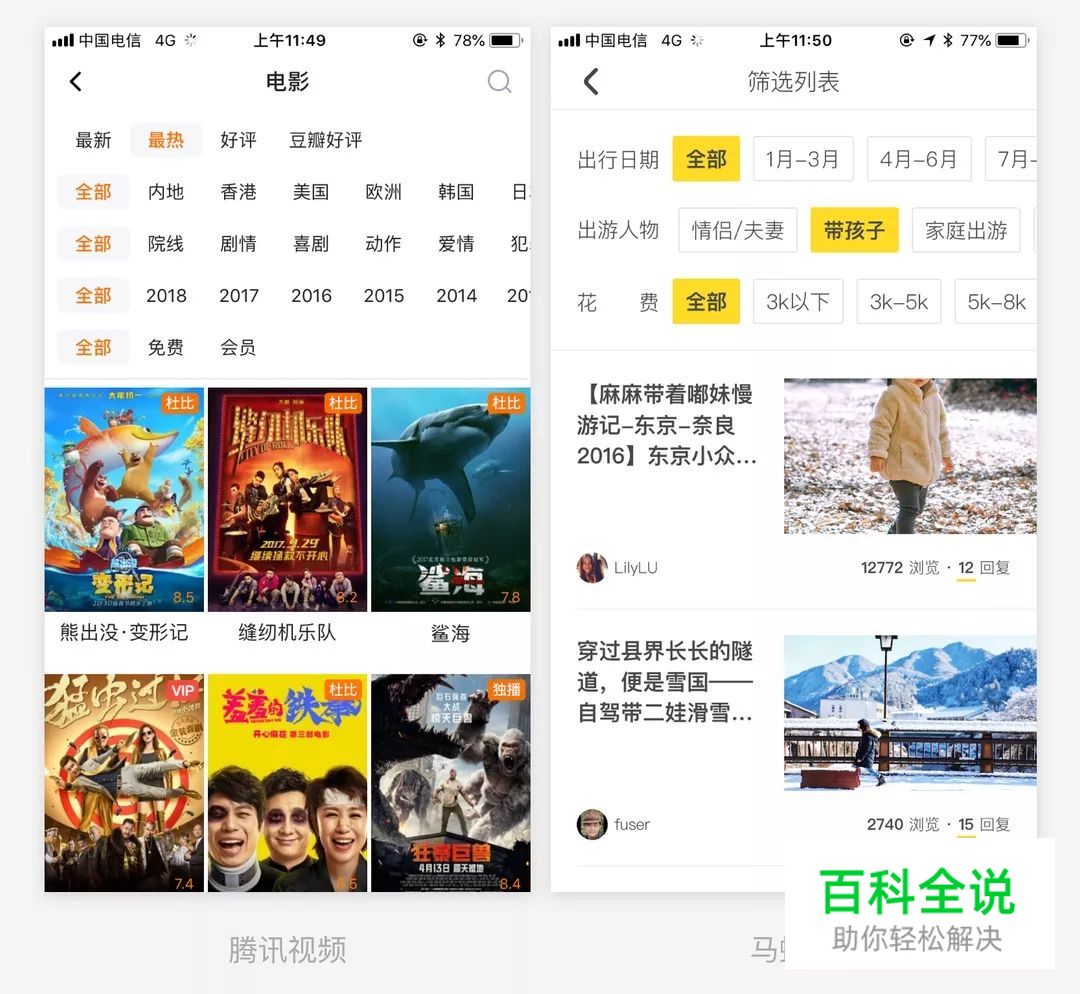
3. 下拉筛选
通常是在一个大的分类下做具体选择的时候使用,这种筛选样式可以承载1~3级分类层级,但每个层级里的分类种类较少的时候可以选择这种筛选形式
单一层级:
分类以列表的形式展示在页面中,当分类字段少且分类较多的时候也可以排2~3列进行展示。
应用场景:分类内容较少,通常可以一屏展示出来,方便用户快速定位筛选内容;
两个层级:
有三种排布方式
- ①直接以栏目标题加列表内容的形式排列。适用于两个层级分类都较少,或需要用户进行操作(比较输入框、滑块)的场景使用。
- ② 左侧为一级分类信息展示区,右侧为二级分类信息展示区,可以通过左侧的一级分类控制右侧的二级分类。适用于两个层级分类都比较多的情况使用。
- ③ 上面为tab式的一级分类,下面是二级分类内容的展示。适用于一级分类较少,二级分类较多的场景使用。


- 放在内容信息的上面,对下文的列表内容进行控制;
- 当触发筛选条件的时间,筛选栏目直接定位到导航栏下方;
- 在2~3种信息层级筛选中,结果通常取得是不同信息之间的交集,所以需要在筛选中向用户展示筛选结果数量,帮助用户判断是否调整筛选条件,减少用户筛选过后,回到主页发现没有筛选内容,又重新筛选的情况发生 ;如下图
- 我们也可以选择在筛选结果页面展示筛选标签,当用户发现内容过少的时候,可以在当前页面删除部分标签; 如下图


4. 底部筛选
某一具体内容需要通过多个筛选维度辅助筛选时使用,比如XX-XX的火车票展示列表、马蜂窝的酒店筛选。这种筛选通常能承载1~2级的筛选层级,每种层级下的分类目都不能过多,是一种比较简单轻便的筛选过程
单一筛选层级:
① 与下拉筛选筛选一样都是以列表的形式展示在筛选内容
两个筛选层级:
① 直接以栏目标题加列表内容的形式排列。
② 左侧为一级分类信息展示区,右侧为二级分类信息展示区

- 处于页面的底部导航栏的位置
- 当用户出发操作的时候,内容从下往上弹出展示。
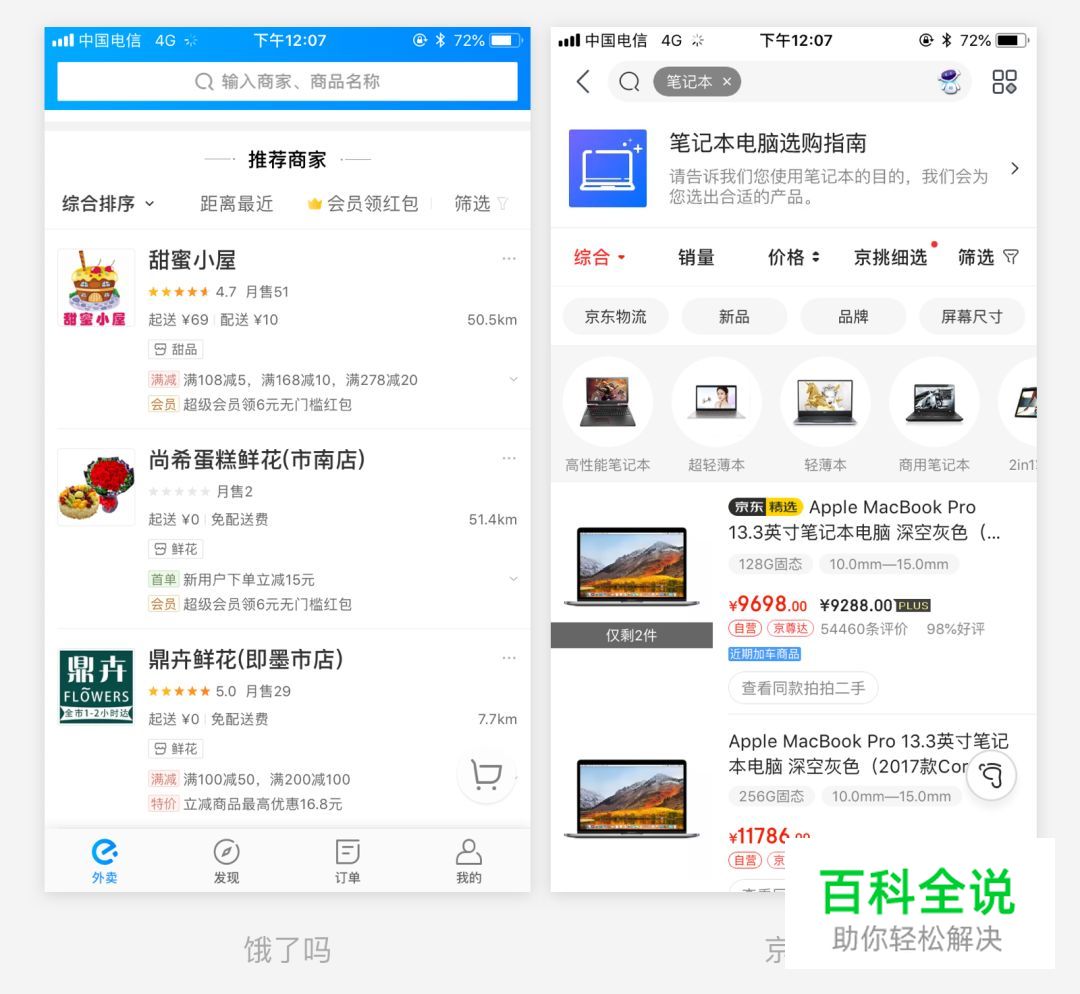
5. 抽屉式筛选
电商类平台应用较多的分类形式,通常是有两个分类层级,一、二级的分类类目都比较多,默认情况下,如果分类特别多时可以只展示第一层级信息,用展开收起辅助用户浏览信息。
交互细节:
- 因为筛选的分类比较多,且通过展开收起会将已选择的内容遮挡上,所以我们需要以一种方式将已筛选的条件展示出来,方便用户及时调整。eg.马蜂窝将所有用户选择的内容都放置在最前面,而京东选择在栏目上方展示出来。
- 显示有多少个符合筛选条件的内容,帮助用户决策筛选条件是否合理。

总结:
本文主要讲述的是常见的内容筛选种类及应用场景和交互细节分析,选择何种筛选样式跟内容层级和分类数量相关,所以设计之前要了解产品的分类及数量,有助于我们设计出更适合用户使用的筛选样式。
海盐社(公众号)
作者:小火焰
