最新Dashboard设计实例、技巧和资源集锦,视觉和功能两不误,妥妥的!
Dashboard设计,尽管设计师们叫法各不相同(例如:“数据面板设计”, “控制面板设计”, “仪表盘设计”或“后台界面设计”等等)。但,此类设计的最终目都是力求以最直观、最简洁的方式呈现各种信息和数据,从而为Web或App用户提供最有效、最实用的行动指南或决策基础。
但是,对设计师们而言,这一看似简单的设计目标,执行起来并非易事。究竟应该选择哪类图表,才能真正完美直观的展示各类数据?究竟如何选择和搭配界面色彩,才能达到美观吸睛的同时,又能突出页面重点?究竟如何选择界面图标,才能更好的引导用户?
下面,小编就为大家精选了20款最新、最优秀的Web和App dashboard界面设计作品,和大家一起学习和分析dashboard界面设计的相关原则,技巧以及禁忌:
注意:为方便大家搭建更加优质高效的Dashboard设计,及时打磨和迭代相关Web/app设计,小编也会在分析各类优秀设计作品的同时,介绍相应的原型设计技巧(本文原型设计技巧都以更快、更简单的原型工具Mockplus为基础而提出),并分享一些实用的Dashboard UI kit&模板资源, 希望对广大设计师们有所启发.
1. Dashboard for Employees and Customers

设计师:Aman Singh
推荐指数:★★★
亮点: 实时自动更新各种数据;视频展示
实时监测和展示相关数据,及时告知用户异常情况,从而引导用户决策,是商务类网站之门添加主控界面的一大重要功能。而此款设计就通过实时自动更新各类数据的设计, 轻松实现这一目的。其视频展示设计,对于吸引用户注意,降低页面跳出率,也非常有效。
学习点:
实时动态更新各种数据,优化用户体验
2. VMware Dashboard Exploration

设计师:Clay
推荐指数:★★★★
亮点:
流畅吸睛的图表联动设计
联动设计,作为Web/App主控页面设计最常见的设计方法之一,为用户快速查看数据提供便利的同时,有效提升界面设计的可定制性。
而此款Dashboard设计,就通过采用饼形图与折线图之间的联动设计,为用户更加直观流畅的呈现各类数据。
学习点:
利用联动和下钻等设计方法,简化Dashboard设计的同时,提升用户体验。
3. Dashboard UI Interaction

设计师:Aman Singh
推荐指数:★★★★
亮点:极具互动性的交互式设计
极具互动性的交互设计,是提升Dashboard设计可用性和吸引力的重要方式。而此款设计就采用了多样的交互式设计,为用户提供了更加流畅而愉悦的用户体验。
学习点:
利用交互设计,提升界面互动性
原型设计技巧:
流畅多样的交互设计,在Mockplus原型工具中实现起来并非难事。
Mockplus为设计师们提供了十分丰富的交互设计命令,轻松拖拽,即可为页面或组件添加各类交互。其多样的页面切换动画,对于优化交互设计,提升界面吸引力,也十分有效。

4. Photo Dashboard

设计师:Dumnoi Ikechukwu
网页类型:图片展示类网页
推荐指数:★★★
亮点:布局清晰的网格设计
此款图片展示类网页的后台界面设计,为方便摄影师自由地管理客户照片,通过采用布局清晰的网格设计,结合简约易懂的设计风格,打造了布局十分清晰直观的Dashboard设计。其栅格内填充的图片,也使整款网页设计更加美观,有效地避免了极简主义网页设计,非常容易带来的枯燥乏味之感。
学习点:
利用对称或不对称网格打造清晰直观的界面布局
原型设计技巧:
网格设计,一直以来都是网页设计中不可或缺的重要页面布局方式。Dashboard设计,也是如此。在使用Mockplus制作此类原型时,设计师可轻松使用其“快速格子”和“填充”功能,结合文本和图标组件,快速创建类似的优质Dashboard网格设计。

如图,完成以上漂亮的页面原型,仅仅只需简单拖拽和点击即可。
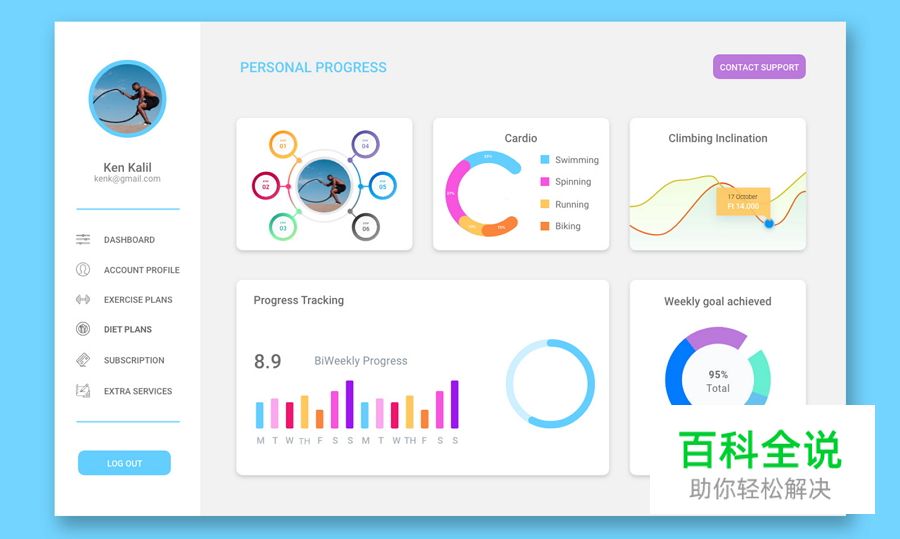
5. Dashboard Interaction

设计师:Luke Peake
推荐指数:★★★★
亮点:简洁直观的卡片设计
除却网格设计,简洁直观的卡片式设计,也是UI设计中常用的另一种页面布局方式。此款Dashboard界面设计就通过此类卡片式布局设计,更加清晰直观的展示Web/App相关内容。用户轻松点击,即可展开卡片,了解详情。
其拖拽即可实现的卡片排序方式,也使整款设计更加人性化,能够有效地提升用户体验。
学习点:
利用卡片式设计,优化页面布局,提升界面实用性
原型设计技巧:
利用Mockplus原型工具搭建类似的卡片式布局设计,十分简单快捷。设计师只需利用“形状”或“面板”组件,作为卡片容器,然后填入文本、组件、图片以及其他相关组件,结合各类交互命令,即可轻松打造简洁易用的卡片式设计。

如图中原型界面,在Mockplus原型工具中,轻松快捷的创建优质卡片式设计。
6. Fleet Manage Dashboard: Living Tracking

设计师:Arun Raj
网页类型:车队管理类网页
推荐指数:★★★★
亮点:动态展示实时数据
本款车队管理类网页的Dashboard界面设计,通过动画设计为用户实时展示车队数据信息,清晰直观。蓝白的色彩搭配,也使实时的数据变换,更易于用户捕捉和查看,非常实用。
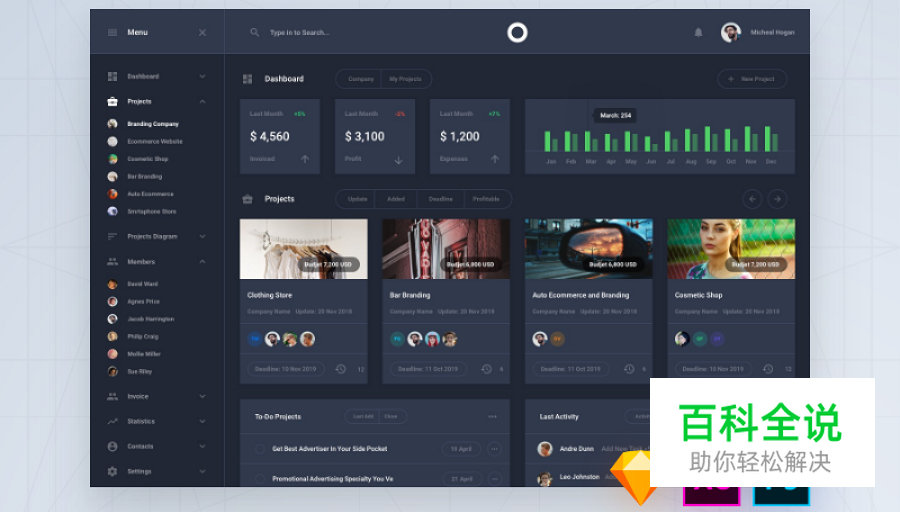
7. Dashboard Design

设计师:Bradley Bussolini
推荐指数:★★★
亮点:极具视觉效果的配色
色彩,是突出界面内容,划分界面功能和布局的重要视觉元素。而本款主控界面设计,就通过极具视觉魅力的深蓝色背景,搭配白色字体的设计方式,轻松突出界面文本内容。而其同色系的色块设计,也轻松实现了界面功能区域的划分。布局清晰,易于用户理解和使用。
学习点:
利用色彩,轻松视觉设计

如图,渐变色的巧妙应用,也能成功打造极具视觉魅力的UI设计。
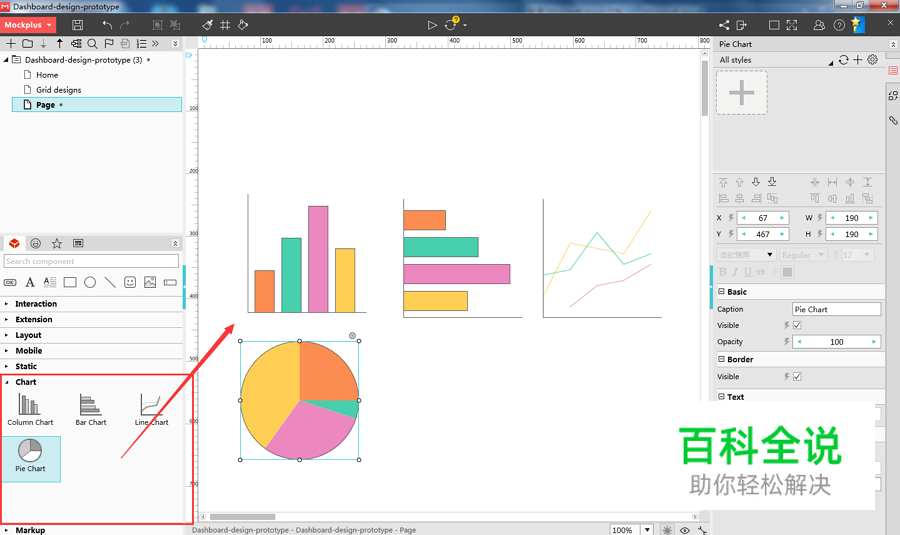
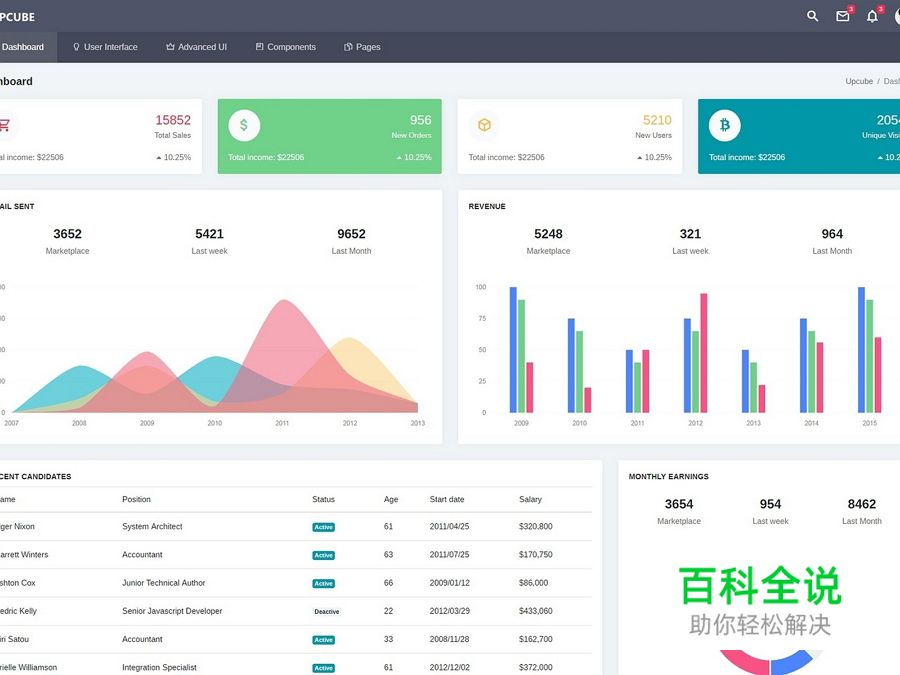
8. Monitoring Dashboard

设计师:Oswaldo Gino Abreu
推荐指数:★★★★
亮点:多样的图表设计
此款后台主控界面设计,通过采用多样的图表设计,让本就死板无趣的数据,直观而生动的呈现在用户面前,易于用户接受。而且,整款设计留白的巧妙应用,也使各类图表更加突出,轻松达到一目了然的目的。
学习点:
添加多样的图表设计,生动直观的展示页面数据
原型设计技巧:
图表设计,在Dashboard页面设计中必不可少。而创建类似主控页面设计原型时,设计师们轻松点开Mockplus的“图表”组件模块,即可根据具体需求选择和添加多样图表,丰富其界面设计。当然,结合文本,交互以及各类动效设计,其Dashboard设计原型也将更佳。

如图,在Mockplus原型工具中,设计师不仅可根据需要选择不同类型的图表组件,同时还能根据具体的数据情况,调整对应的数据以及配色,优化其Dashboard页面设计。
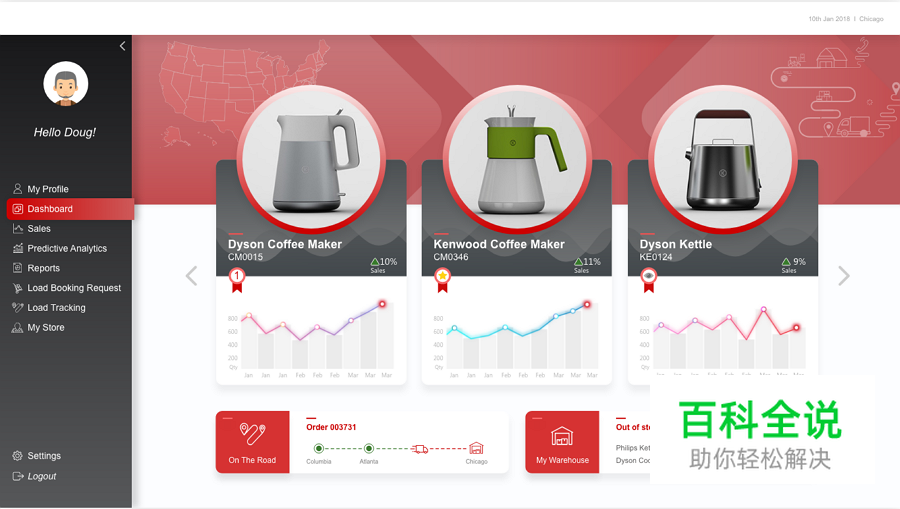
9. Predictive Analytics for a Logistics Company

设计师:Nandini Bhattacharjee
网页类型:数据分析类网页
推荐指数:★★★★
亮点: 叠加设计
此款数据分析类网页后台界面, 采用了极具创意的叠加设计。展示相关产品销售数据的同时,通过图片叠加,将结果与具体的产品结合起来。
学习点:
采用叠加设计,打造层次感的同时,突出最上层的数据或页面内容
当然,网页视觉层级设计,在任何类型的UI 设计中,都应该被重视。
10. Dashboard for Rate and Rank Company

设计师:Casey Baggz
网页类型:测评类网站
推荐指数:★★★★
亮点:多样美观的图标设计;情感设计
此款Dashboard设计,添加了丰富的图标,以引导用户,简洁而实用。右侧表情类图标设计,十分有效的实现与用户情感方面的交流。
学习点:
采用丰富的图标设计,简化界面设计
利用表情类图标或文本,提升界面情感化设计
原型设计技巧:
Mockplus原型工具为用户提供了超过3000个的图标的超强图标库,设计师轻松点开其图标面板,即可自如地选择或搜索所需要Dashboard设计图标,优化其界面设计。
11. Music Player Dashboard Design

设计师:Aaron
网页类型:音乐类网页
推荐指数:★★★★
亮点: 大图轮播设计
本款Dashboard设计突出特点,在于其高清大图轮播设计,方便用户根据具体需求,快速查看需要的信息。
原型设计技巧:
此类Dashboard界面设计,在Mockplus原型工具中,设计师可简单使用其“图片轮播”和“图片”组件轻松实现。

如图,利用Mockplus “图片轮播”和“图片”组件,结合文本、按钮以及搜索框设计等,轻松打造美观实用的Dashboard设计。
12. Football Dashboard Game

设计师:Aman Singh
网页类型:游戏类网页
推荐指数:★★★★
亮点:清晰明了的页面布局
此款足球类网页的Dashboard页面设计,结合足球元素,多样图表和清晰的页面布局设计,给用户展示了非常美观吸睛的主控界面。
其它创意Dashboard界面设计实例:
13. Sales Dashboard Example

PS: 注意结合网站主题和产品特色,添加相关元素丰富页面设计。
14. UFC App Admin Dashboard Design

15. Mobile Dashboard UI Design

美观实用的Dashboard UI kits和模板分享:
16. Admin Panel Template

在线查看
17. Apex React Redux Bootstrap AdminDashboard Template

在线查看
18. Bootstrap 4 Admin Dashboard

在线查看
19. Free Dashboard UI Kit

在线查看
20. Dashboard UI Kit for Sketch/AdobeXD/PS

在线查看
21. FreeResponsive Bootstrap 4 Admin Dashboard UIKit for Sketch

在线查看
22. Analystic Dashboard UI Kit Free inPSD

在线查看
总之,希望以上罗列和分析的最新Dashboard设计实例,模板以及UI kits能对广大设计师朋友,有所帮助。
高效Dashboard设计原则和技巧
通过分析以上最新的设计实例,我们可以轻松的总结出一些高效Dashboard界面设计原则和技巧:
1. 合理搭配色彩,打造极具视觉魅力的主控界面设计
合理的配色方案, 渐变色的使用,结合阴影以及色彩透明度的变化,轻松打造极具层次感的视觉设计。

如图,色彩的不同,会给人完全不同的视觉体验。
注意:色彩使用也要注意把握分寸。过度使用色彩,反而会增加界面干扰,造成重点不再突出,从而给用户带来困扰,影响用户体验。
2. 重要信息或数据尽可能放置在Dashboard界面的左上角或中间区域
无论是哪种类型的网页或App界面设计,设计师都需要遵循用户的阅读习惯 (即人们习惯从上到下,从左到右,中间位置最能吸引的阅读习惯),将重要的内容或数据集中展示在主控界面设计的左上角或中间区域。

如图,将最具吸引力或最重要的内容展示在中间,更能吸引和留住用户。
3.注意界面可交互式设计
交互式联动设计,能够有效的增加界面实用性和互动性,激发用户参与的兴趣,从而降低界面跳出率,促进商业价值的实现。
4. 注意界面可视化设计
现今Web/App设计中,极大部分Dashboard设计都涉及数据的分析和展示。为提升界面实用性,打破死板无趣的数据展示,打造极具视觉效果的可视化设计,也相当重要。
而这就需要设计师灵活的选用各类图表展示数据的同时,结合色彩、图标、动效以及交互设计,创建可视化界面。让用户进入界面,即可清晰的查看相关数据信息。
5. 一般设计和可定制化设计相结合
一般设计,例如表格、图表、图片等设计,能够帮助设计师直观简洁的展示Dashboard相关数据和信息。为提升用户体验愉悦度,适当的添加个性化设计,例如方便用户搜索详情的搜索框设计,方便用户根据需要重新排列界面信息的拖拽设计,以及可根据用户需求改变界面背景色彩的皮肤选择设计等等,打造定制化主控界面设计。

如图,添加搜索框等设计,打造可定化Dashboard界面设计
注意:过分定制化,又会影响一般数据的展示,给用户决策带来不利影响。
总之,Dashboard界面设计过程中,利用清晰爽利的网格布局、卡片式设计、色彩、图表以及图标等设计,尽可能简洁直观展示数据信息的同时,也不要忘记整体的视觉效应,打造层级清晰,重点突出,交互流畅,可总览,可定制的最优设计。
高效直观的Dashboard设计,离不开简单工具实用的原型和设计协作
无论设计师设计理念或创意如何,优质高效的Dashboard设计并非一蹴而就。也需要设计师根据实际的Web/App情况,一次次更迭和打磨,并在后期交付阶段,与其他设计师、开发人员或产品经理无障碍沟通,完美执行和呈现,最终打造出美观实用的设计。
而这一过程中,设计工具的正确选择,也很大程度上影响整个产品团队的工作效率和成果:
Mockplus原型工具 – 助你快速搭建Dashboard设计原型
如以上分享原型设计技巧所描述的那样,Mockplus, 作为一款更快、更简单的原型工具,提供了非常强大而实用的功能,帮助用户快速搭建,测试,更迭以及分享各类Dashboard设计原型。
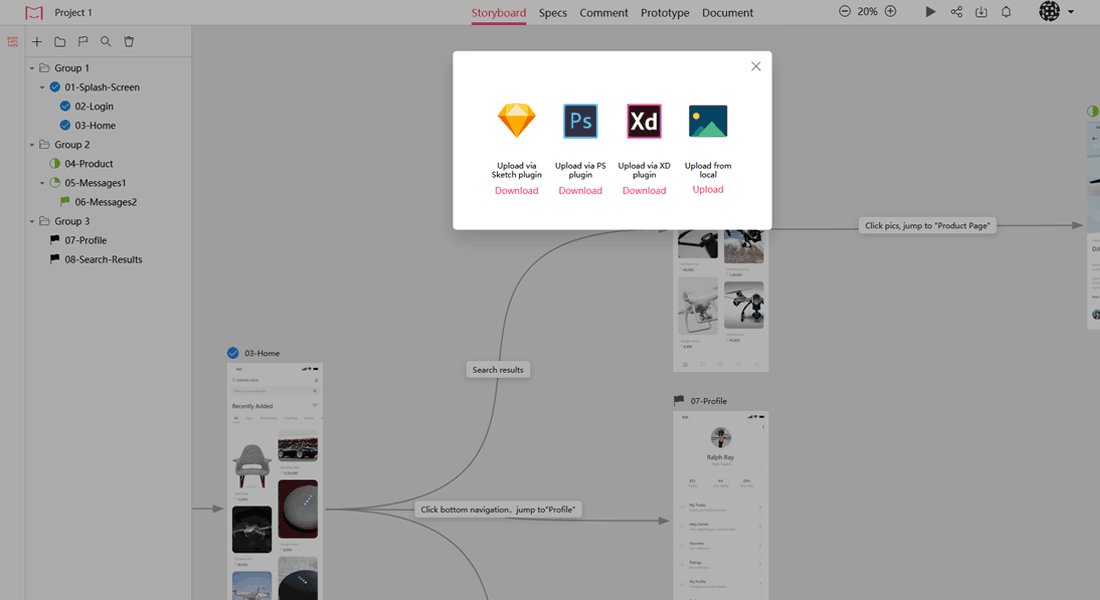
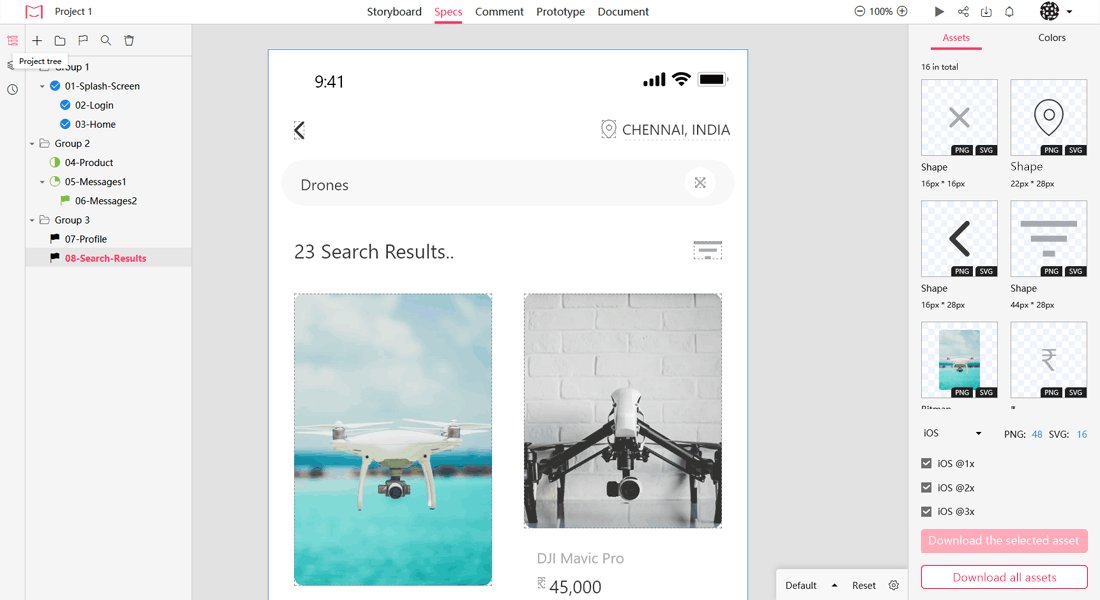
iDoc在线设计协作和交付工具 – 助你快速更迭,讨论和交付Dashboard设计
iDoc在线设计协作和交付工具, 则为参与产品设计的设计师,程序员和产品经理等成员,提供了一个高效实时的在线协作和交付平台,帮助他们快速更迭,讨论,分享和交付Dashboard设计。

总之,三言两语,道不尽人和事。好的设计工具也是如此。唯有亲身体验,洞悉其精髓,方能惊喜不断,流连忘返。
结语
总之,不管设计师们最终选择了哪类图表、配色、图标、页面布局,亦或是交互动效,呈现其Web/App数据和内容,如若最终能够轻松的实现界面与用户之间的沟通。那么,这款设计,就是一款高效实用的Dashboard设计。再结合视觉设计,打造出清晰的页面视觉层次,搭建一款高效实用且美观的Dashboard界面设计,就不是难事。
当然,美观高效的Dashboard设计,并非一蹴而就。也需要设计师在设计阶段,选择一款实用的原型工具(比如简单快捷的Mockplus),及时打磨和迭代。并在设计后期交付阶段,借助一款高效实用的在线设计协作和交付工具(例如简单易用的iDoc),加速设计进程,提升协作效率,以最少的时间和资源,打造最佳的设计作品。
Mockplus
作者:摹客Mockplus
