设计打动人心的瞬间
Aha Moment 这个表达是由德国心理学家及现象学家卡尔·布勒在大约 100 多年前首创的。他当时的定义是“思考过程中一种特殊的、愉悦的体验,期间会突然对之前并不明朗的某个局面产生深入的认识”。 现在,我们多用 Aha Moment 来表示某个问题的解决方案突然明朗化的那个时刻。
衍生到产品中,Aha Moment 就是你的用户发现产品内在价值,并形成粘性用户留存的那一瞬间 ;再具体到产品体验层面,Aha Moment 是用户在使用产品过程中产生的一种特殊的、愉悦的体验,在此我将它译为“打动人心的瞬间”。这种特殊的愉悦可能是因为一个贴心的功能,或者是一个精妙的设计。
一个在体验上拥有良好口碑的产品,无法单靠某个有特色的功能或设计吃一辈子。体验,是一系列Moment的集合。而体验设计,则是有意识地不断加入新的东西到这个集合里面。
在这篇文章中,我将结合在云音乐的经历,从设计的角度分享一些打造心动瞬间的。
1. 打造第一眼亮点
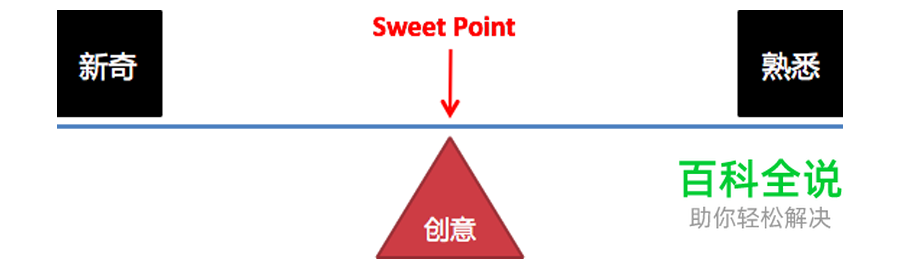
我一直在思考,那些在看到的第一眼就给人留下深刻印象的设计,它们之间是否具有什么共性,直到我看到了前卫与亲近法则(Most Advanced Yet Acceptable)。这条法则说的是:当某物品或环境拥有最前卫的形式,同时又能让人感觉到像是某样熟悉的东西时,最有可能在商业和设计上成功。

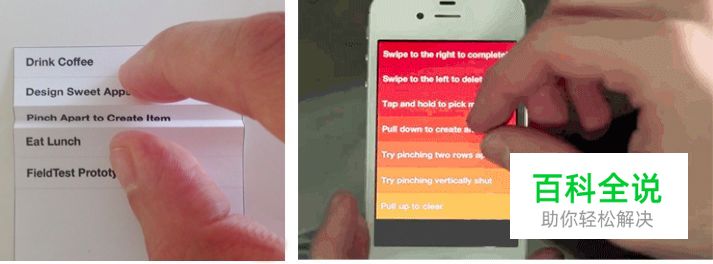
Clear,一款极简备忘录应用。新增/删除备忘的交互,好像真的在撕拉一张张备忘小纸条。

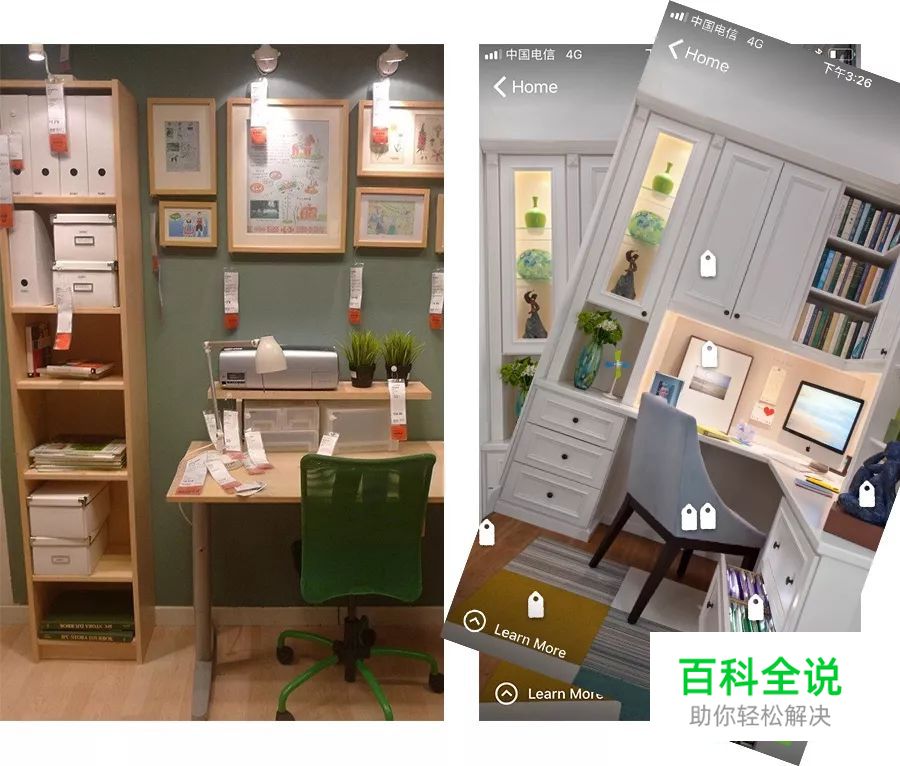
Houzz,一款获取家装设计灵感的应用。点击屏幕即出现价格标签,标签会跟随屏幕重力感应,有如置身宜家样板房。

网易云音乐,歌曲播放界面,随音乐缓缓转动的黑胶唱盘。

这些创意给原本冰冷的数字界面赋予了生活的温度,意料之外,又情理之中,创造出让人印象深刻、津津乐道的体验。
所以,思考你的产品是否能在设计上找到这样一个绝佳契合点。
2. 你的与众不同,别人知道吗?
并不是所有产品都能幸运地拥有第一眼亮点。“超过69%的移动用户最多使用一款应用10次”,“只有29%的用户会在90天内再次使用同一款应用”(数据来源:移动信息专家Localytics)。在大众消费产品同质化严重的今天,用户的选择余地很多,也缺乏耐心,很有可能还没来得及发现你的价值,就已经离你而去了。
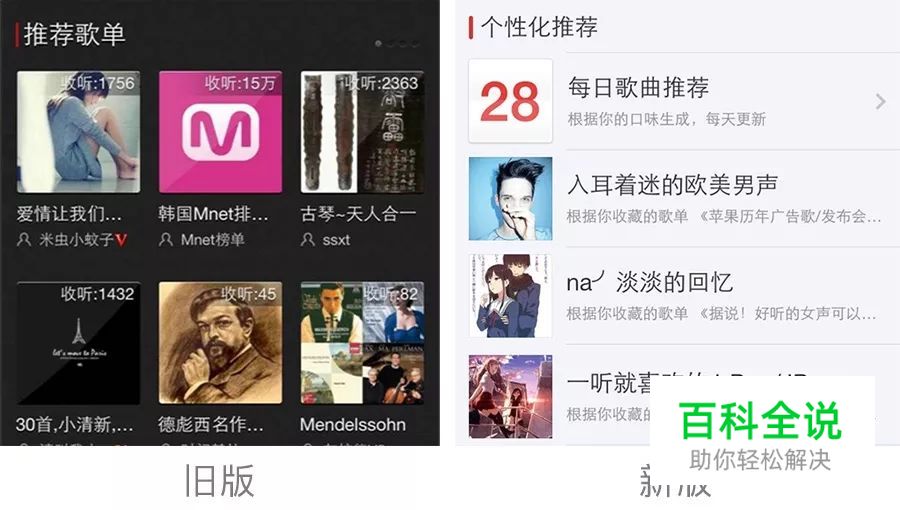
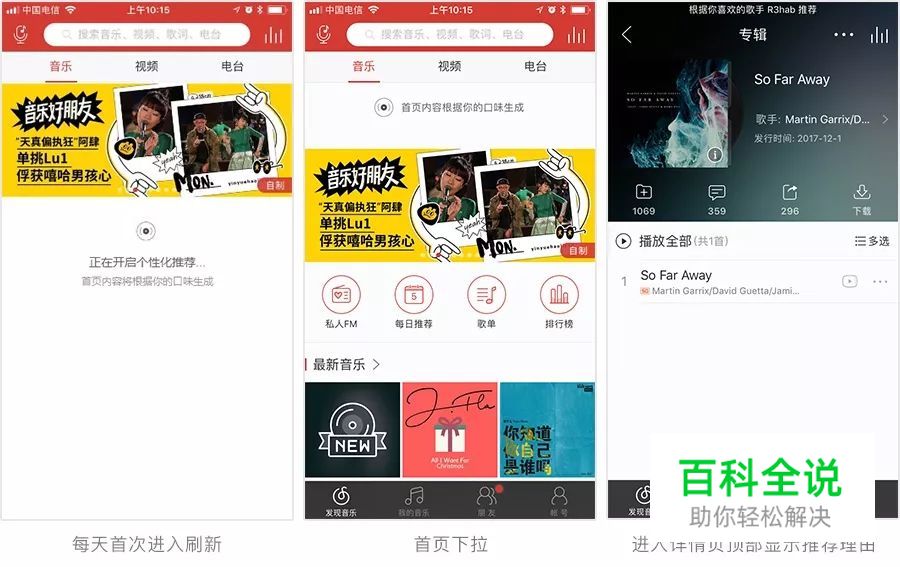
云音乐从一开始就有个性化推荐功能,只是绝大多数用户都不知道。只有很小部分细心的用户会发现:比如当你连续听了一段时间的古典音乐以后,你的首页上会出现古典相关的歌单推荐。
之后,我们对首页进行了一次改版,划分出一个单独的栏目,栏目名就叫个性化推荐,上线之后便收到了很多用户反馈,很喜欢我们的个性化推荐功能!

再后来,我们首页需要做全面个性化了,没有一个单独的栏目叫个性化推荐了。这回,为了避免重蹈覆辙,我们有意识地通过一些设计,让用户能觉察到我们的个性化推荐功能。

酒香也怕巷子深,请赶在用户离开之前及时告诉他值得为你留下的原因。
3. 源于用户,高于用户
用户给了我们很多灵感。可以说在产品迭代过程中,绝大多数功能的优化和完善,都得益于查看用户反馈、观察用户、和用户交流。但是用户需要什么,我们就给什么,还不足以产生一个让人惊喜的设计。作为设计者,往往需要在洞察用户需求的基础上,发挥自身想象力的优势,向前一步。
比如,我们发现,用户在社交网络上分享歌曲时,经常会带上一句歌词,借歌词来表达一些当时的心境。事实上,我们也收到了一些用户反馈,希望在歌词界面提供复制功能。会是个贴心的功能,但并没有产生一种兴奋的感觉。
直到在一次用户调研中,我们发现一些学生有手抄歌词的习惯,用笔将喜欢的歌词一句一句地誊写在纸张上,觉得这种形式很优雅。

我们可以提供一些漂亮的图文模板?
Aha!用户可以在我们的歌词界面复制歌词,并生成一张漂亮的歌词图片分享出去。而对于触发歌词分享功能的交互,我们思考顺应用户的直觉——当用户想复制一段手机上的文本时,首先会想到长按。

歌词分享功能上线之后,很多用户反馈:这就是我想要的功能!
4. 亲自使用、使劲用
亲身体验是发现问题最好的方式,理解用户最好的方式就是把自己变成用户。
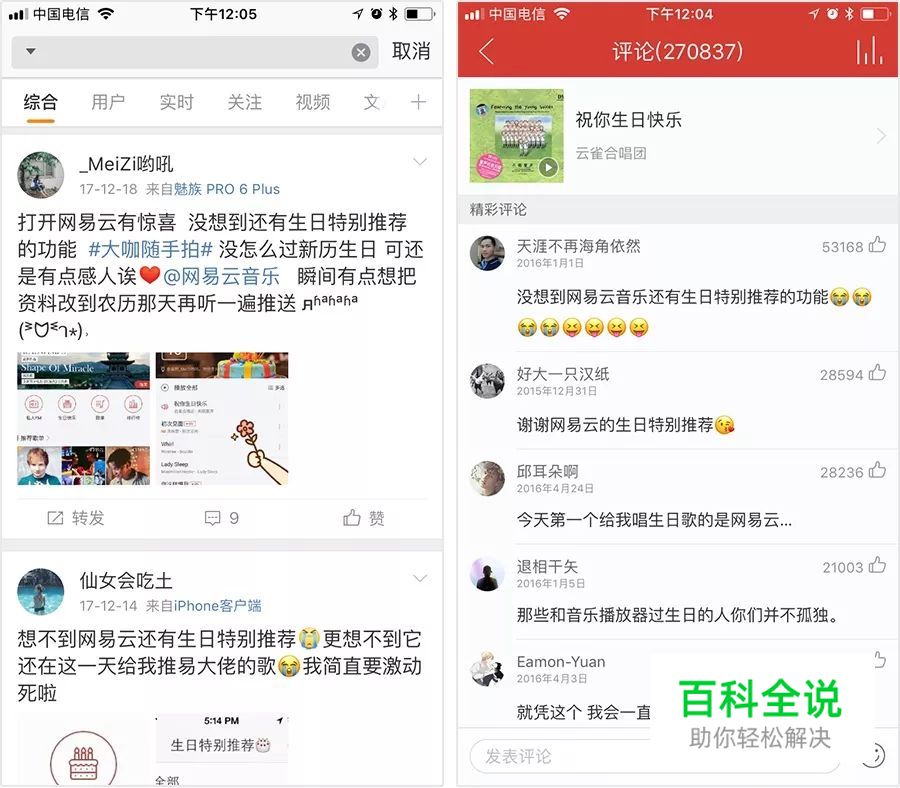
每日歌曲推荐是我们的一个高口碑功能。它会根据你的听歌口味,每天生成一个歌曲列表推给你。因为对推荐问题比较敏感,有一段时间我每天都会点进去看看。在生日这天,像往常一样点了进去,突然感觉缺了点什么……每日歌曲推荐,居然不知道今天是我的生日。
于是就产生了生日特别推荐这个idea。在用户生日当天,歌曲列表的第一首歌是《祝你生日快乐》。

虽然这是个一年只有机会碰到一次的彩蛋,但一旦遇到,便难以忘记。

所以,不要因为工作才去用你的产品,请使劲地用、深度地用,老天会给你一个惊喜的。作为一个大众消费产品的设计师,如果连自己设计的产品都没有经常去用,就少了很多发现问题的机会,又何谈创意呢。
5. 寻找下一个精彩答案
在设计师眼中,广告就是体验杀手。尤其像云音乐这样以体验著称的产品,用户对广告很敏感。但广告是产品商业化进程中的必经之路,不可避免。我们也遇到了,而且还是在歌曲评论页。为了新增的演出票务业务,需要在歌曲评论页展示该歌手的演出信息。
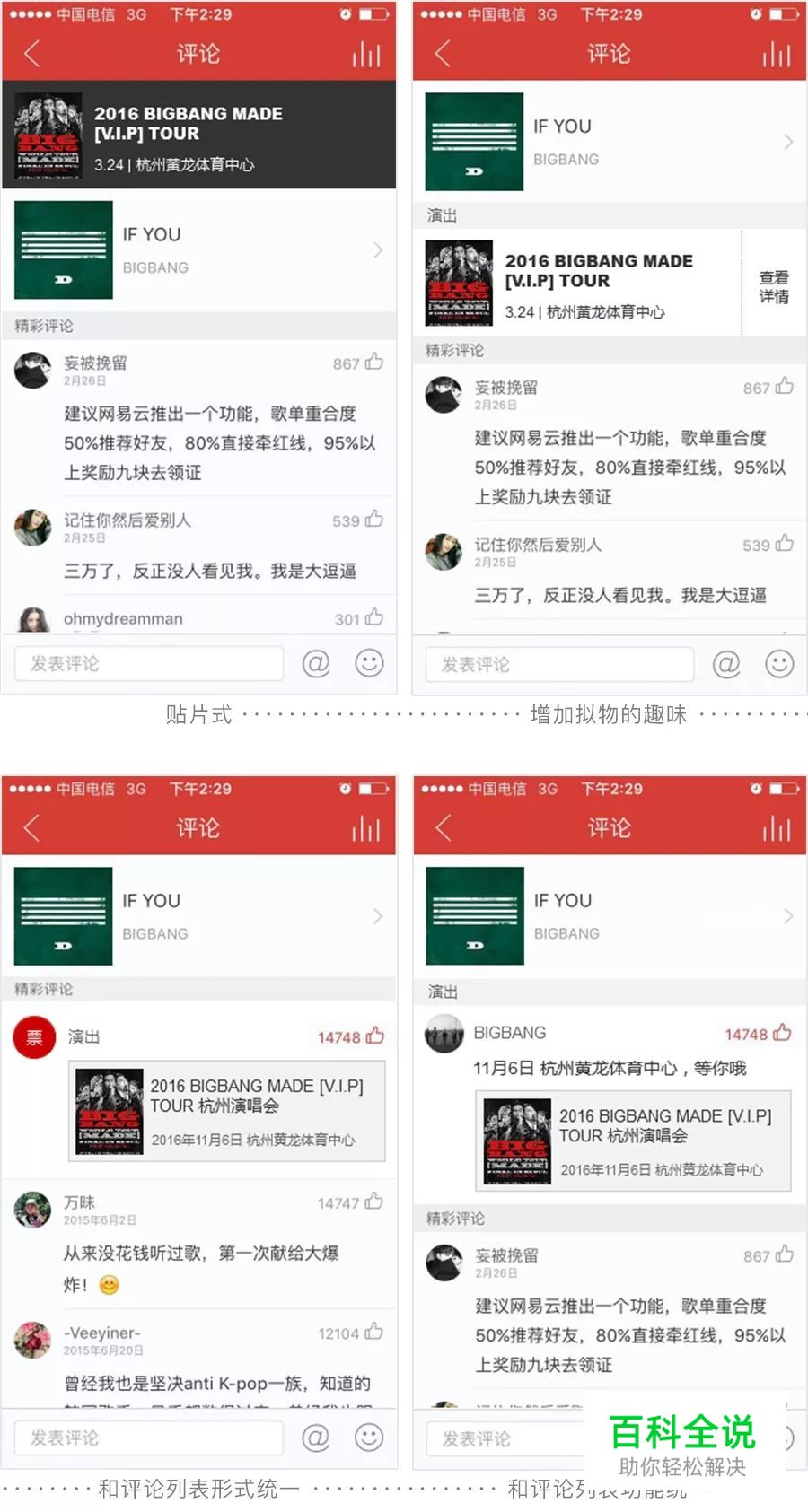
评论页的广告可以做成什么样?
- 传统的贴片式广告,比较生硬;
- 前卫与亲近法则,增加了一些形式上的趣味;
- 和评论列表有机融合,演出未尝不可点赞,我不去精神上支持一下也行吧;
- 增加拟人的趣味,是不是更像歌手本人在与你在互动呢。

找到解决方案是你的工作,但创意的过程是在找到一个解决方案之后想还有没有更好的。
6. 不要埋没设计师最擅长的情感力
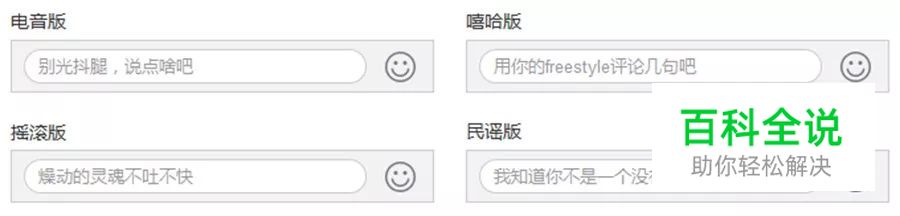
歌曲评论页,评论框的默认文案,没有可用性问题。

但如果是这样的文案,用户看到会不会为之一笑呢。

这些设计上的小心思,给用户带来了愉悦,但它们往往无法用数据衡量,只能用心、用直觉去感受。
还有流畅的页面转场、匠心独具又恰到好处的动效……这些设计,往往会因为版本开发时间紧、性价比不高等因素而被列为低优先级。在经历过数次之后,设计师容易产生自我怀疑。
一个注重用户体验的产品,应该看到设计师是在团队中最具感性力量的一个角色。这些idea无法通过用户调研得出,也无法通过数据分析得出。这些idea来源于设计师对产品真心的,力求在原本千篇一律的功能上,为用户创造不一样的体验。
7. 建立联系(Connecting the dots)
我们希望赋予签到这个动作一些实际的功能。市面上的签到功能,无外乎两种:
- 点签到后给予简单的积分增加的提示(云音乐的现状)
- 点签到后进入一个页面,展示一些积分的用途,如积分可兑换的商品(多数电商网站的做法)
用户是带着听歌的目的来到云音乐的,如果直接照搬电商网站的做法,势必会让用户感到突兀,给产品体验带来负面影响。除了展示积分的用途,签到还能带给用户什么?如何让签到变得既有用又有趣?
我们从用户为什么要点签到展开联想:
- 每天签到→每天要进行的一种仪式→每天翻日历
云音乐里面的日历是怎么样的?
- 日历 音乐→音乐日历→日期 音乐相关元素→每天一句精选歌曲评论
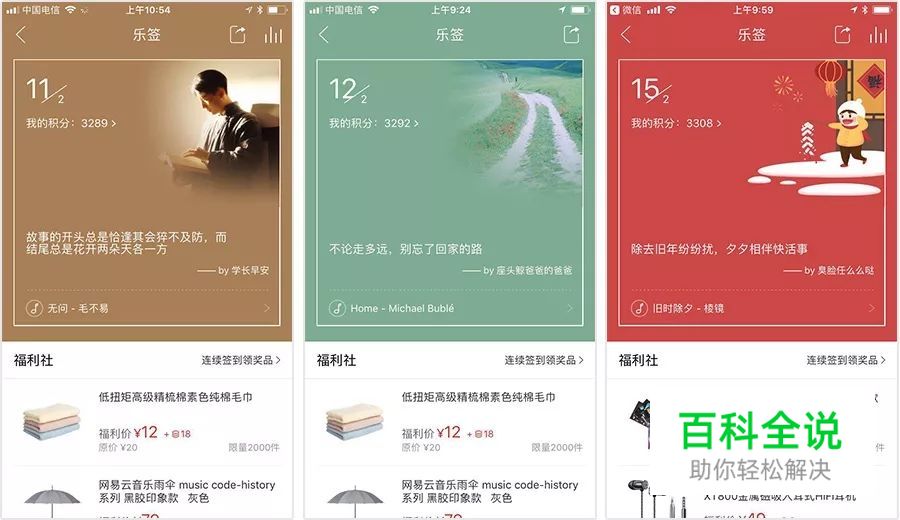
于是,“乐签”这个idea诞生了,将签到打造成“每天翻一页音乐日历”的体验。因为每天看到的内容不一样,签到变成了一件让人有所期待的事,用户变得乐于签到。

同时,签到推歌,让用户多了一种发现音乐的方式,也增进了用户之间的互动交流。下图为“乐签”上线后的用户反馈:

结语
如果说,设计有什么终极力量的话,那就是整合的力量。在我的工作经历中,所有的创新设计经历,几乎无外乎是这样一个过程:前期获取可能获取到的任何信息,不断梳理加工,突然灵光一闪,在某几个点上建立了联系,碰撞出一个令人兴奋的想法,然后通过专业设计技巧,最终呈现在用户面前。
另外,对于你投身的工作,你有多大的热情,真的很重要。它决定了你能为之付出多少努力和毅力。保持热情,不忘初心。
网易UEDC(公众号)
作者:俞静

