IOS设计指南


这些指南描述了如何遵守ios人机交互指南来设计app, 而不是一味使用自定义控件操作。当然有时打破这些规则也很必要,但本文档的目的仅是指导你,而不是为复杂和独特的设计问题提供解决方案。这些非官方文档将定期更新和扩展。


点和像素之间的区别
像素指的是在数字显示器上我们可以控制的最小物理元素。在特定屏幕尺寸中拟合的像素越多,PPI(每英寸像素数)越高,则渲染的内容就会越清晰。 点是与分辨率无关的,它是取决于屏幕像素密度,点可以包含多个像素(例如,1 pt在常规视网膜显示器上包含2×2像素)。
当你设计各种类型的显示屏幕时,要从点的角度去思考,但是设计时要以像素为基础。这意味着无论你设计的APP是何种分辨率,都需要以3种不同的分辨率去导出你的作品。
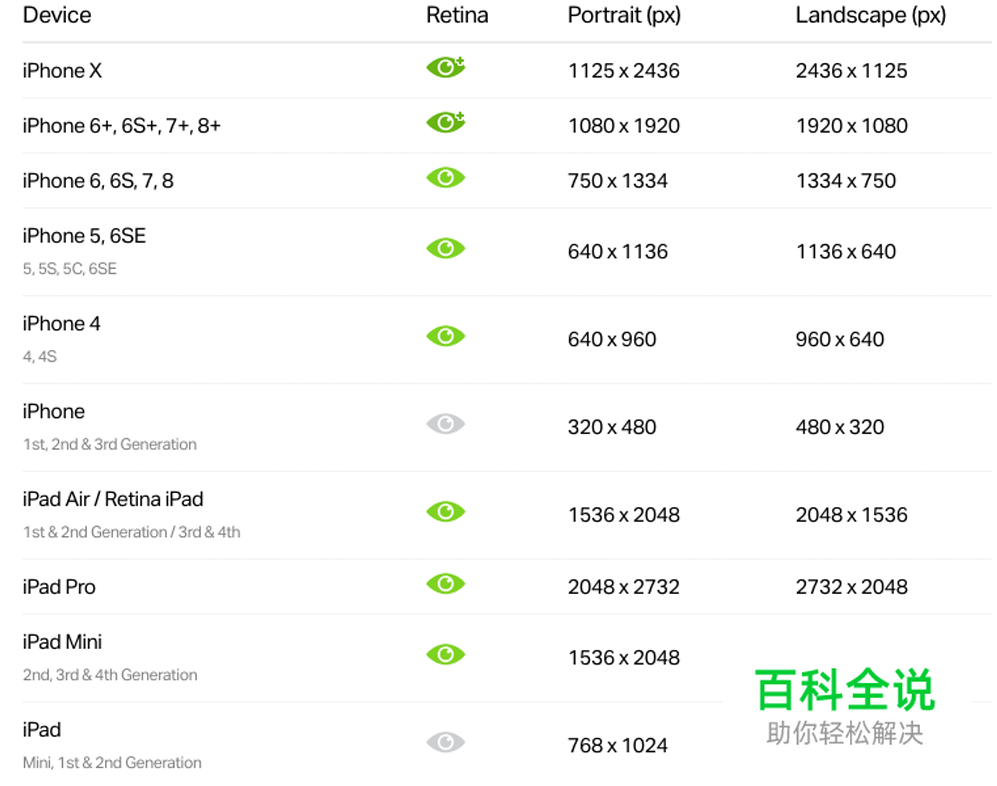
备注:只要没有另外说明(通过在值上附加“px”),本指南中所有的点都是对应特定尺寸的点,如果你需要像素值,只需将Retina屏幕乘以2或Retina HD屏幕乘以3就可以。

iPhone 6 plus 缩减像素取样
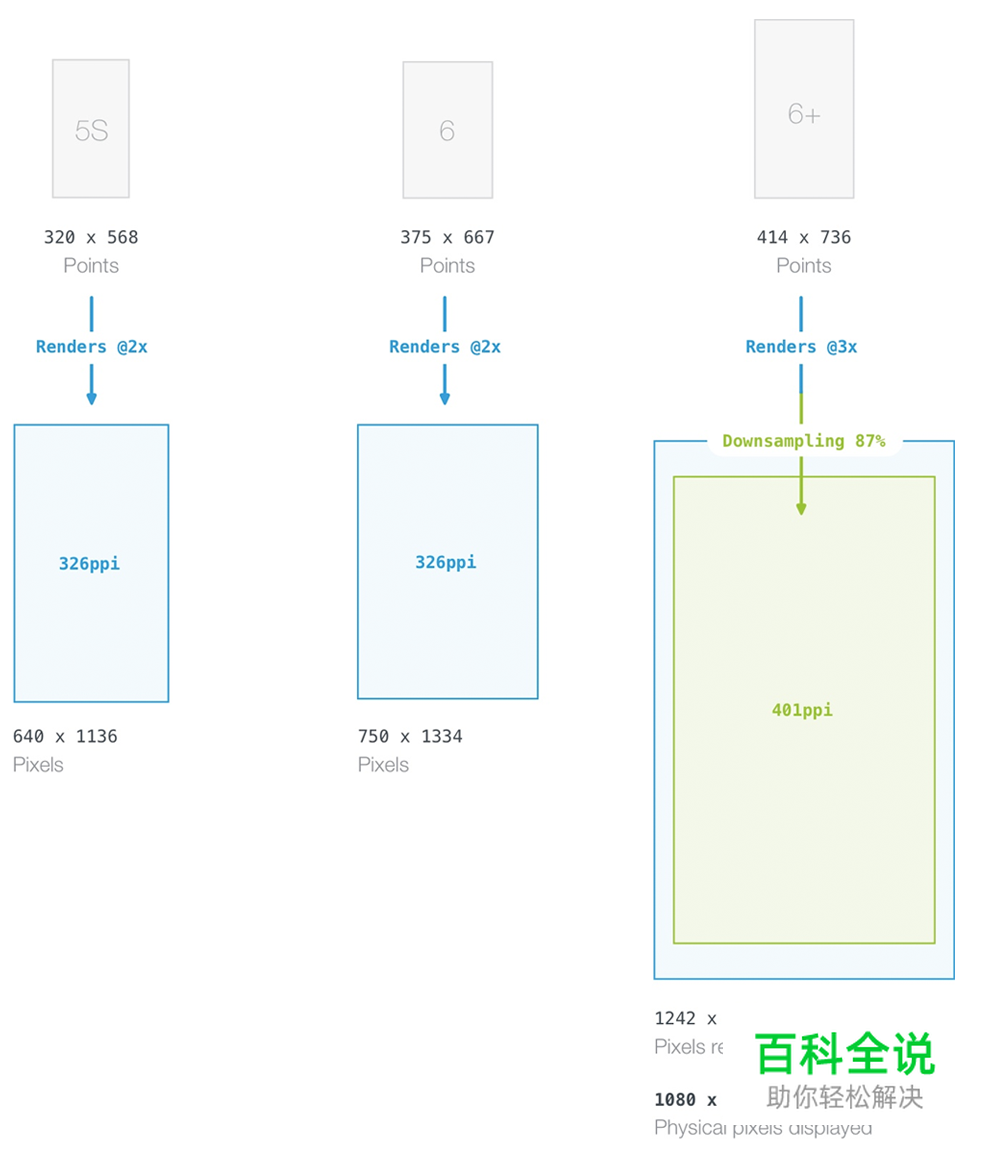
在iOS上渲染像素和物理像素(physical pixels)是等同的,只有一个例外:iPhone 6 Plus的Retina HD显示屏。由于它屏幕的像素分辨率要低于一个常规的@3x分辨率,所以被渲染内容会自动调整为原始尺寸的87%(从2208*1242像素来适应为1920*1082像素的显示屏分辨率)

iPhone 5S, 6 以及6+显示屏区别的详细信息可参看:The Ultimate Guide To iPhone Resolutions
iPhone X安全区域
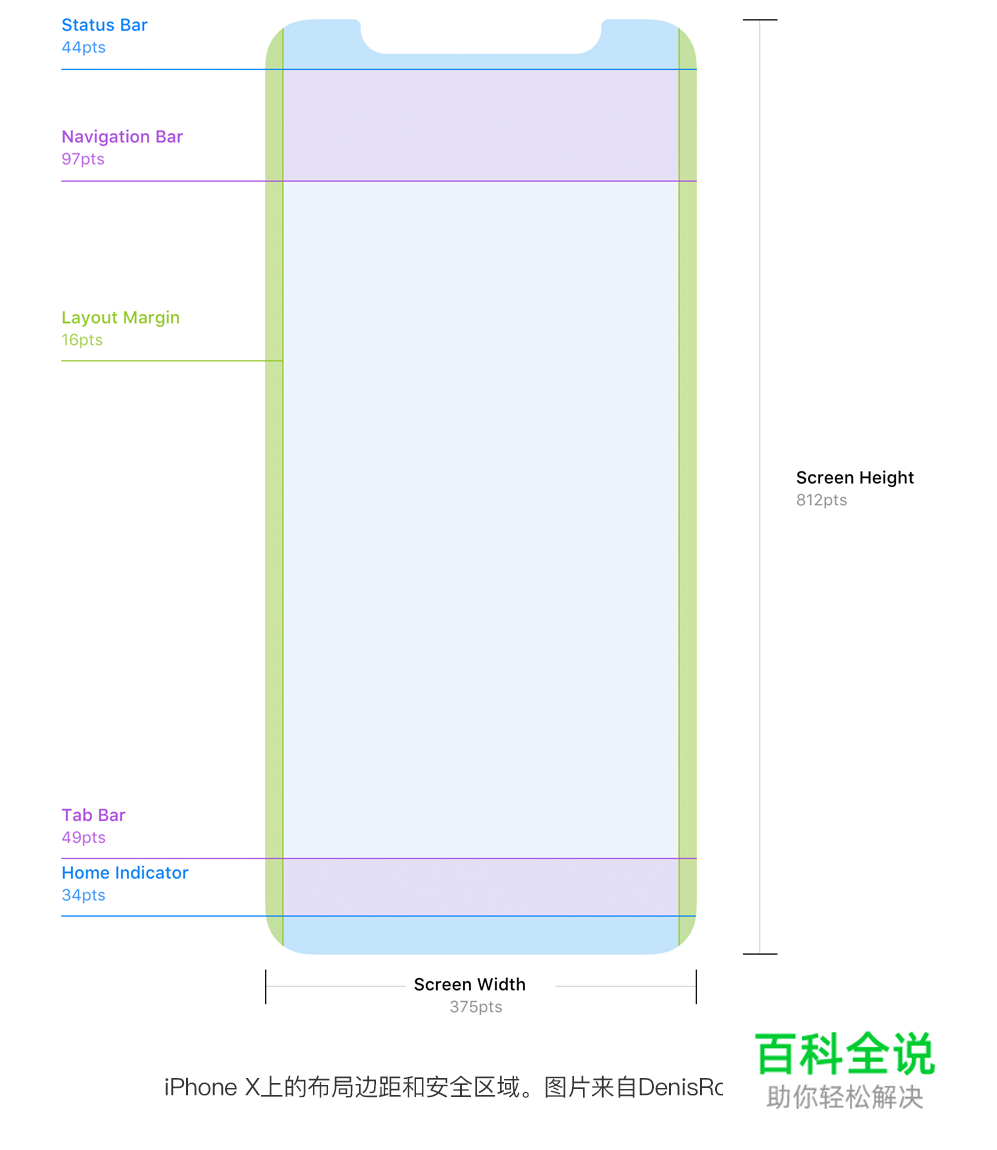
iPhone X需要设计师特别。与其他所有的iOS设备不同,它具有带圆角的显示屏,并且屏幕顶部还有一个切口,你可以在其中找到前置摄像头,传感器和扬声器。屏幕的宽度与iPhone 6,7和8相同,但它高出145pt。在为iPhone X设计应用程序时,你必须了解安全区域和布局边距,以确保你的应用程序用户界面不会被设备的传感器或角落限制。



自动应用效果
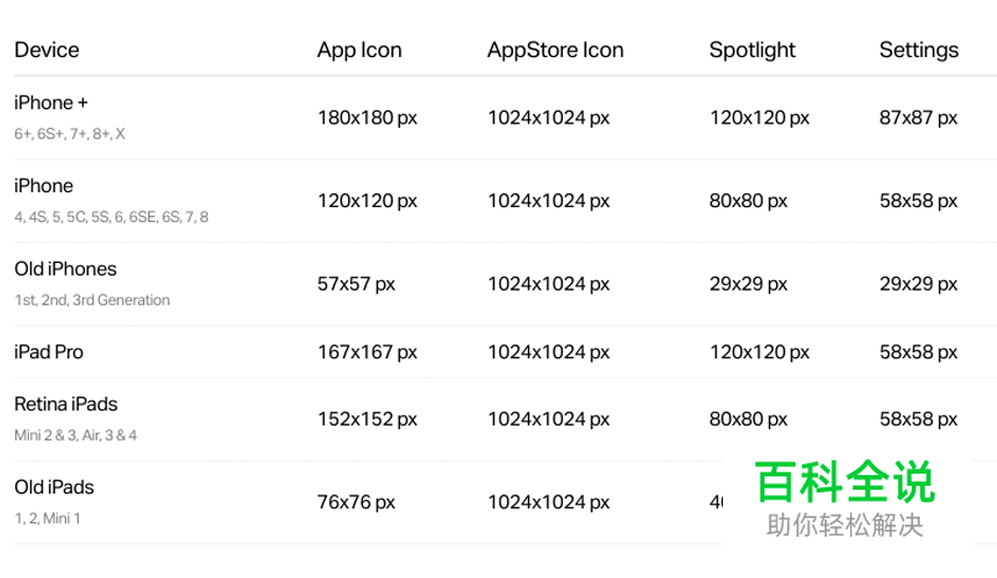
多尺寸的应用程序icon通常被添加到应用程序包中,当在设备上渲染时,iOS会将效果应用在应用程序icon上。
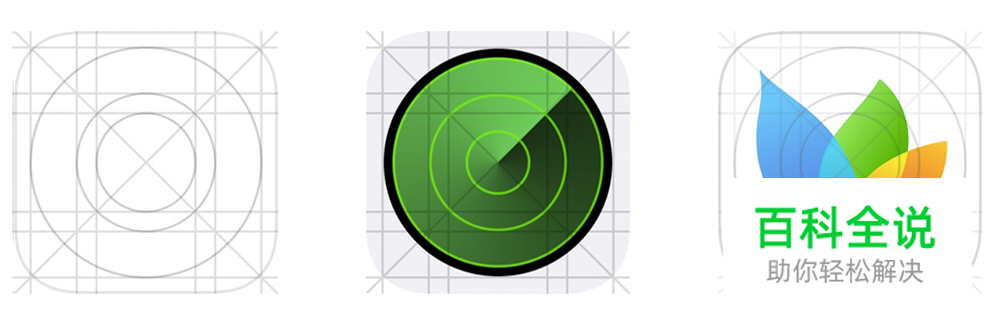
1. 圆角
从iOS 7开始,app图标一直使用超椭圆的形状,原来旧的简单圆角半径值没有了。所以在为iOS设计应用程序图标时,我建议使用Apple提供的官方应用程序图标模板。

圆角的图形不应该包含在最终的输出成品中,但如果你想要添加和应用程序icon拐角对齐的描边和阴影效果,那你可能还会用到圆角图形。
提醒:如果你要使用超椭圆形状对icon进行蒙板(遮罩),又希望将应用效果和icon拐角对齐,那你要确保在遮罩外的区域不能使用任何透明的图形。应用程序icon不支持透明度,相反作为纯黑色进行渲染。如果你的遮罩不是百分百精确,那用户将会在圆角边缘看 到黑色的锯齿。推荐将canvas的背景设置成和app icon一样的背景。
2. 边框描边(某些情况下)
如果你使用的app icon有白色的背景,那么将会应用1px的灰色边框,以便更容易地识别icon的边缘。这只能在设置app和App Store中进行。
3. 后续问题(ios6和之前的版本)
在旧的iOS版本中,这些效果会自动应用:可以被禁用的圆角(和iOS 7+中使用的icon不同)、主屏幕上的阴影效果以及关泽效果等。
栅格系统
多尺寸的应用程序icon通常被添加到应用程序包中,当在设备上渲染时,iOS会将效果应用在应用程序icon上。

苹果开发了一个黄金分割比例的栅格系统,可用于准确地调整和对齐图标上的元素。 不过,甚至是苹果设计的原生app icon也没有完全严格地遵守栅格系统。所以如果你的icon上的元素在没有严格遵守栅格系统的情况下能更好地展示,那你可以考虑下打破这些固有的规则。

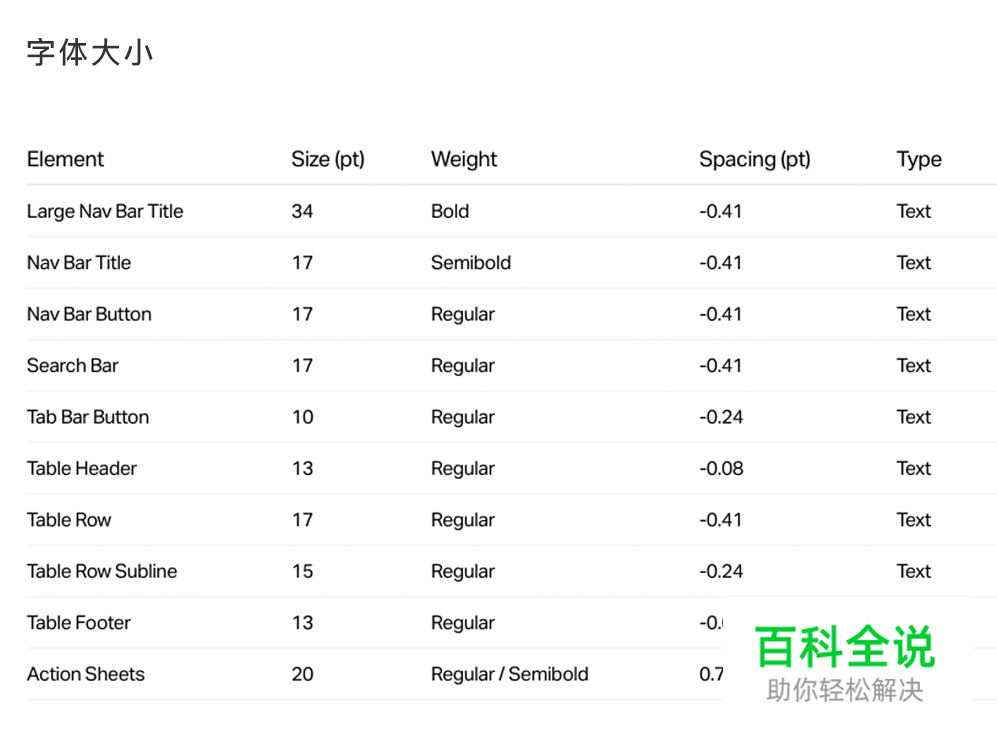
之前所有的iOS版本中默认字体都是Helvetica Neue。从iOS 7开始,苹果使用了稍作修改的字体,但是在你的设计过程中使用原始的Helvetica Neue也是很好的。除了默认字体外,你还可以使用很多可选的字体,你可以在此查看完整的预置字体列表。http://iosfonts.com

自定义字体
从技术角度讲,True Type Font (.ttf)可以被用在iOS app中,但要注意版权问题。一般来说,使用完全免费或者商业化的字体是安全的。MyFonts包含了大量可用在app中的许可字体。


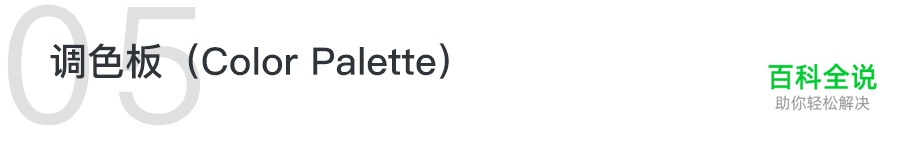
iOS 7以后,苹果在操作系统和预装app中使用了更有生机和活力的调色板。你即可以使用上面列出的默认iOS调色板,但如果你想与众不同也可以使用自定义的颜色。

在iOS app中,界面里面的图标可以用视觉化的关系很好的支持文本标签,从而执行一些操作或者完全取代文本(最常用的比如”New”、”Delete”等)。通常,我们使用icon来区分导航栏、工具栏以及标签栏。
标签栏图标
导航栏和工具栏中使用的图标应采用轮廓样式,笔划宽度为1或1.5pt。 所以iOS 11 Apple建议为标签栏图标使用新的字体图标样式。并且标签栏图标具有默认状态和点击后的两种状态

导航栏和工具栏图标
图标上最好不要包含任何其他效果,例如阴影或内部阴影,因为这些是以前iOS版本(在iOS 7重新设计之前)的残留。图标应在透明背景上 以纯色绘制,然后把图标的形状用作蒙版,颜色自然的就加上去了。

活动视图图标
活动视图(通常指分享弹出视图)中的图标以轮廓样式设计,但苹果在iOS 8以后回归到白色背景上的实体填充风格。


IOS为APP开发人员提供了大量可用的控件和视图,让开发人员可以快速的构建出界面。在这些界面元素中, 有一些是可以被充分自定义化的,而另外一些则不能(或许这部分元素根本就不该被改变)。所以当你在设 计一个IOS应用时,你应当每时每刻都记住并坚持遵守这些界面元素的设计规范。 不过也有例外,当你需要 一个更加自定义化的视觉感受,或者是改变一个已经存在的控件的功能时(危险区),控件设计的自定义化 就会显得很有价值。基于这种自定义的方式,一切皆有可能,有时打破规则就可以看到新世界,但是在你这 样做之前,可一定要三思哦。
状态栏(Status Bar)
状态栏内含有手机运营商、时间、电池状态等基本系统信息。它从视觉上连接着导航栏并和导航栏使用的是 相同的背景。为了适配你的应用风格和保证易读性,状态栏会有两种不同的风格:暗黑风(黑色)和明亮风 (白色)。

在iPhoneX上,状态栏的高度会高于其他苹果设备。并且由于它的“大刘海”,显示区域被分割了,所以新的 状态栏也跟着被分成了左右两个部分。
同时,状态栏是可以被隐藏的,但在你决定要隐藏它之前,还请三思。举个栗子,当应用定期下载网页内容 时,或者当应用请求使用蓝牙连接第三方设备时,用户是需要知道此时此刻的网络连接状态和蓝牙连接状态 的。那什么时候状态栏应该被隐藏呢?有一种比较合理的情况,那就是你想要突出显示一个元素并屏蔽掉其 他所有干扰项的时候,比方说你想要显示图片这样的全屏内容时。
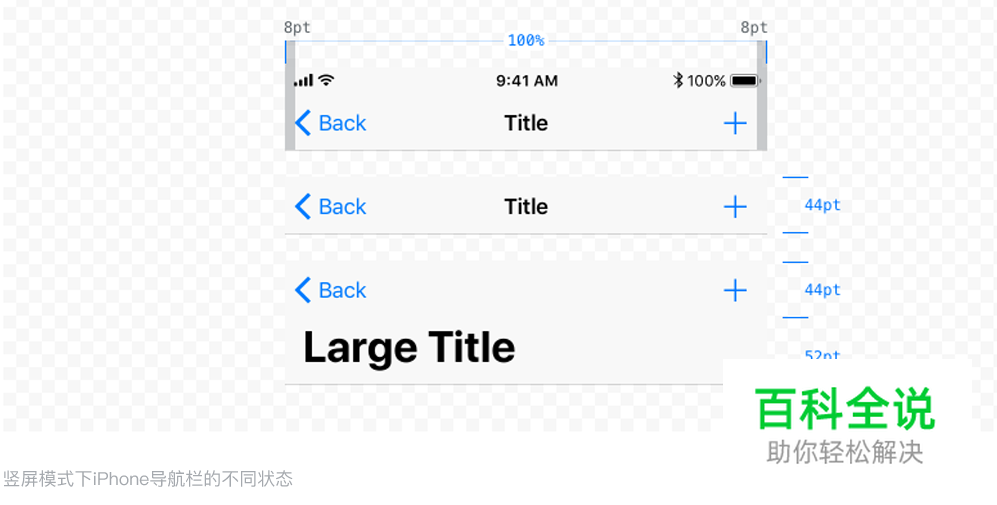
导航栏(Navigation Bar)
导航栏包含了可以导航整个应用、管理当前界面内容的控件。它一般都存在于屏幕的顶部,状态栏的下方。 在默认情况下,导航栏是半透明的,并且会把被导航栏遮住的页面内容进行模糊处理。当然,导航栏也可以 被设置为不透明的纯色背景、渐变色背景甚至是一个自定义的位图。

随着IOS 11的发布,苹果介绍了一种新的导航栏样式:当应用的滚动位置处于0时(即在顶部),标题会移 动到导航栏的下方单独成一行,并且被大幅放大(就是上图第三种状态)。当用户开始将界面往下滚动时, 这个大标题就会淡出屏幕,并以它原本的大小回归到导航栏的中间位置(上图第一、二种状态)。

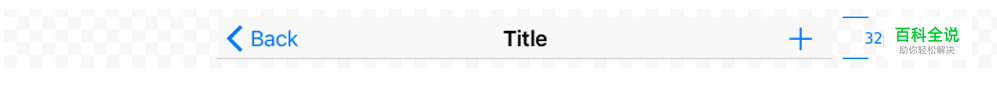
横屏模式下iPhone的导航栏状态。除了iPad设备,其他设备的状态栏的高度都会被缩减12pt。当然在横屏模式下隐藏掉导航栏也是 一种很常见的做法。
导航栏中的元素必须遵守如下几个对齐原则:
- 返回按钮必须在左边对齐。
- 当前界面的标题必须在导航栏正中。
- 其他控制按钮必须在右边对齐。如果可以的话,尽量留存一个主要的控制按钮来保持界面的简洁和避免 按钮的点按失败。
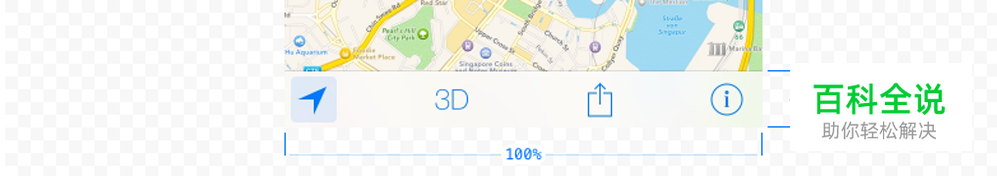
工具栏(Tool Bar)
工具栏包含了一组可以管理或操作当前页面内容的动作。在iPhone上,它一直显示在屏幕的底部。不过在iPad 上,它也可以显示在屏幕的顶部。
和导航栏类似,工具栏的背景是可以被设置的,如果是在默认模式,它就会变成半透明,并对下面被遮住的 页面内容做模糊处理。

当一个页面需要超过三个主要的操作按钮时,就可以把这些按钮放到工具栏里了,因为这些按钮很难被放入 导航栏中,即便放进去了也有可能会让界面看起来很凌乱。
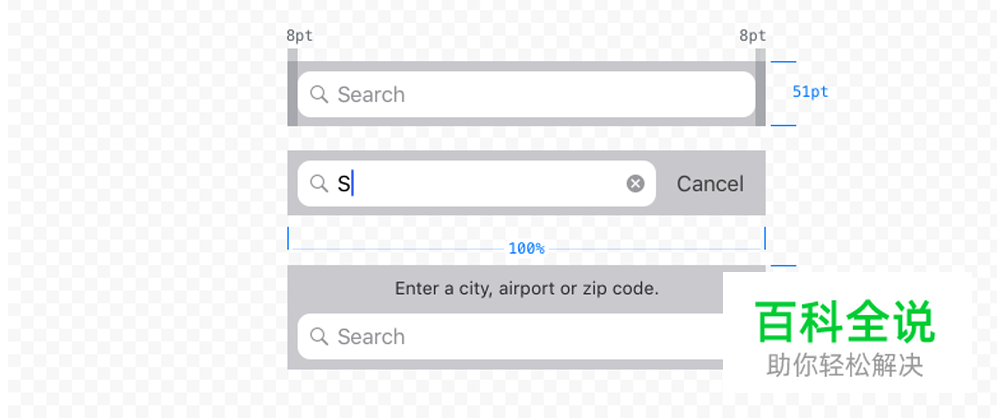
搜索栏(Search Bar)
在默认模式下,搜索栏有两种风格:突出显示的(搜索栏很醒目,为亮色)和不突出显示的(搜索栏和周围 环境对比度不高,为暗色)。两种版本都拥有同样的功能。
- 只要用户还没有输入内容,搜索栏内就会显示占位符,同时根据当时情况,应该有一个书签图标可以让 用户访问最近搜索的内容或用户自己保存的搜索词条。
- 一旦用户输入了内容,占位符就会消失,同时清除按钮就会出现在右侧边缘,用来清除用户输入的内容。
搜索栏可以使用一个简短的句子来做为搜索提示,介绍一下可以搜索出内容的搜索词条,比如“输入城市名、 邮政编码或者机场名”。

突出显示的搜索栏风格(亮色),上图是搜索栏分别在没有提示语句和包含提示语句情况下的样式。

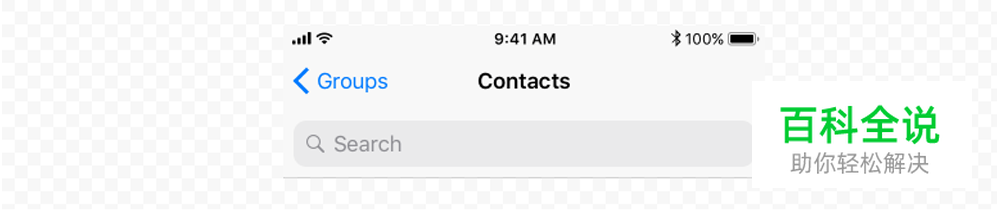
不突出显示的搜索栏风格(暗色)。
为了加强对搜索结果查询的控制,我们可以为搜索栏绑定一个范围选择栏(Scope Bar)。范围选择栏和搜 索栏的风格一致,而且在我们已经明确知道搜索结果种类的情况下会很有用。比如,在一个音乐应用里,搜 索结果就可以通过表演家、专辑名和歌曲名这几个分类进行再过滤。
标签栏(Tab Bar)
标签栏可以让用户快速地在一个应用的几个页面之间来回切换,并且也只有存在这个需求的时候我们才会用 到标签栏。它通常出现在屏幕的底部边缘,在默认情况下,它也是半透明风格并像导航栏一样将被遮住的页 面做模糊处理。

标签栏所能装下的标签个数是有限的,如果超过了最大值,那么最后一个标签就会被替换成“更多”选项,该 选项会引出一个列表,里面全是被隐藏掉的标签以及一个可以将所有标签进行重新排序的选项。
iPhone设备上最多允许展示5个标签,不过在iPad上最多可以展示7个(不包括更多选项)。
为了通知用户来自某个界面的新消息,在对应标签按钮上标记出消息条数就显的很有意义。另外,如果某个 界面是暂时不可用的,那么它对应的标签按钮也不应该完全隐藏,而是应该整体变淡呈现出一种视觉上的不 可点击状态。
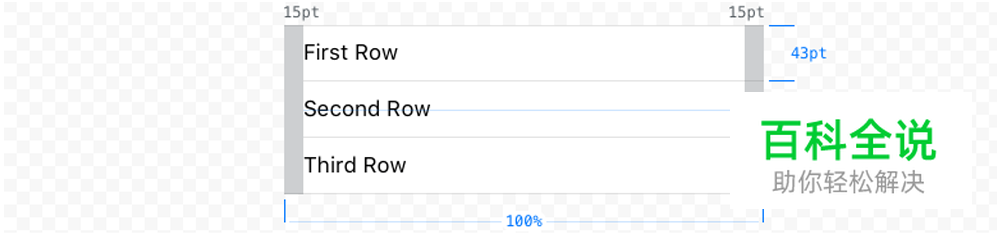
列表菜单(Table View)
列表菜单是用来展示单列或多列的包含大大小小的列表样式的信息,它既支持将多行信息划分成为一个单独 的部分,也支持将信息划分为多个部分,进行分组。
根据你需要展示的数据类型,有两种基本的列表菜单形式可供你选择。
平铺

一个平铺的列表菜单通常包含很多行数据,顶部可以有一个标题,底部可以有一个页脚。这种列表形式可以 用来作为一个垂直的导航出现在屏幕的右侧边缘,这样一来,当你要呈现的数据非常多并且可以按照某种规 律来排序时(比如按字母的降序排列),用上这种垂直导航就会很方便了。
分组

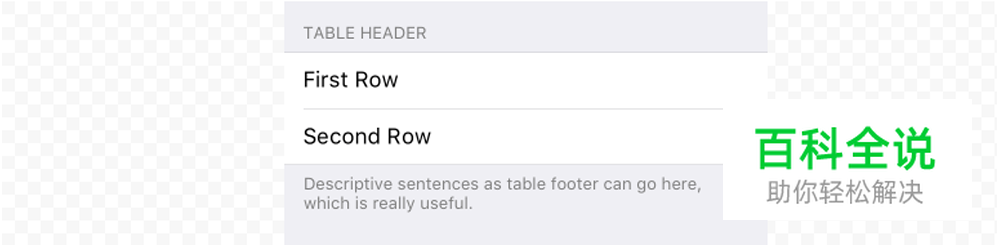
一个分组式的列表菜单可以允许你对列表行进行分组,每一组可以有一个标题(描述这一组数据的内容)和 一个页脚(帮助信息)。一个分组式的列表菜单需要包含至少一组的信息并且每一组至少包含一行数据。
两种列表类型都支持多种风格用来展示你的数据信息,以便让用户可以轻松的浏览、阅读和修改。
默认

默认风格的列表行会在左侧显示选项图标和选项标题。
带副标题

带副标题的风格允许在选项标题下增加一条选项小标题,它可以帮助你对选项进行进一步的说明或者一个简 短的描述。
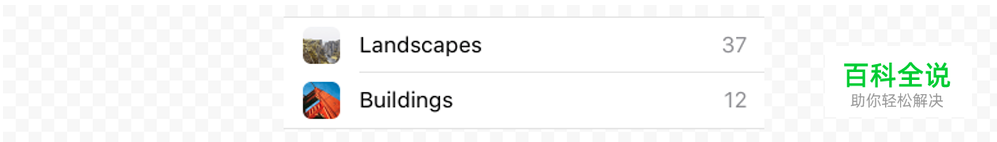
带数值

带数值的风格可以让你展示出选项所对应的数值。和默认风格类似,每一行都有选项图标和选项标题,它 们在左侧对齐。右侧则显示与选项所对应的数值,这个数值通常会使用比标题稍微浅一些的颜色。
放大型

当在列表菜单中显示选项小标题时,你应该考虑使用放大型的列表风格。它能展示的信息和控件数量和其他 列表风格相同,但是因为间距变大了,所以整个界面看起来就不会很拥挤。
弹出窗口、气泡和弹出框(Modals,Popovers and Alerts)
IOS提供了很多临时界面,这些界面是在特定条件下最适合用来显示、编辑和操控数据的。虽然每种临时界 面都抱有各自独特的目的,而且它们从视觉上看都各不相同,但所有的临时界面还是有一个共同点:当它们 被呼出时,它们的界面层级都是最高的(会覆盖在所有界面之上),并且在内容的背后会有一个半透明的黑 色遮罩。
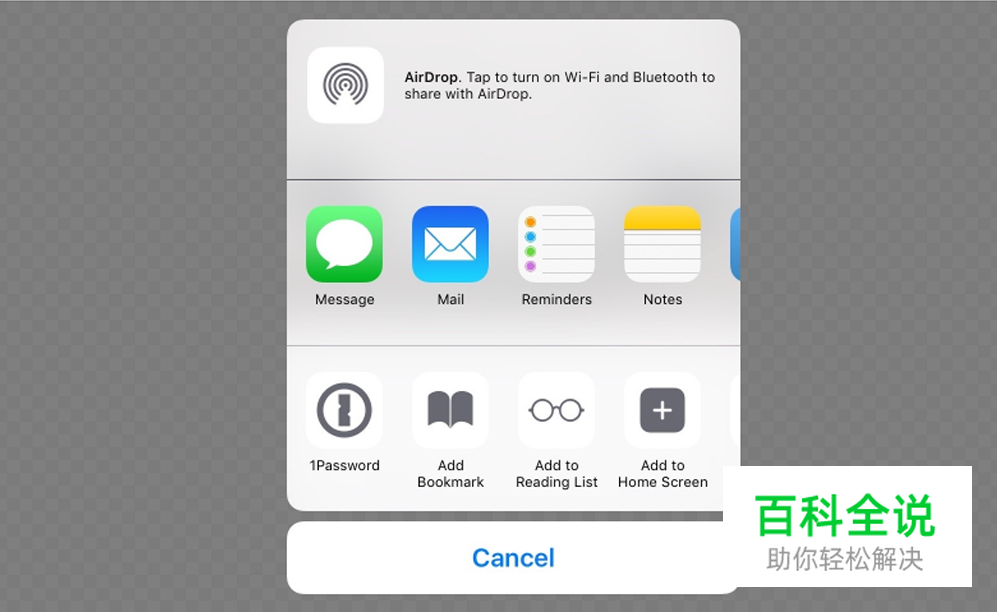
活动视图(Activity View)
活动视图可用来执行一些特定的任务,可以是默认的系统任务,比如通过一些有效的选项来共享手机里的内 容。或者是完全自定义化的一些动作。当设计自定义化的任务按钮时,你应该遵守系统栏上处于活动状态的 按钮的设计原则 — 在透明背景上做纯色填充,且没有其他视觉效果。

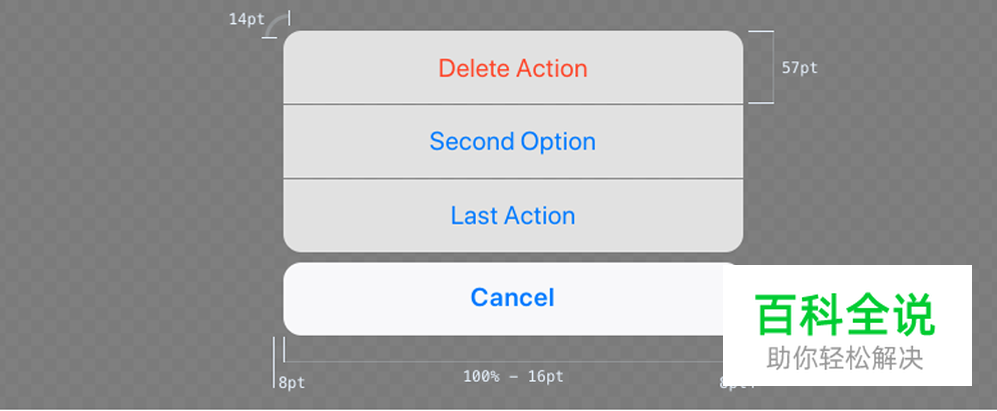
动作(Action)
动作表单可以让我们在一个拥有多项有效动作的列表中选择一个并执行,同时它会强制此时正在使用应用的 用户在弹出的动作表单中选择是执行动作还是取消。

在竖屏模式下(和低分辨率屏幕),动作会通过一个从底部滑出并停留在屏幕底部边缘的按钮列表来表示 。 在这种情况下,动作表单必须包含一个取消按钮,这个按钮仅仅用来关闭表单而不执行其它任何动作。
不过当有足够的空间时(比如在iPad屏幕上),动作表单就会以气泡的形式弹出。并且因为用户可以通过随 便触摸表单外的空间位置来关闭表单,所以这种时候就没有必要再包含取消按钮了。
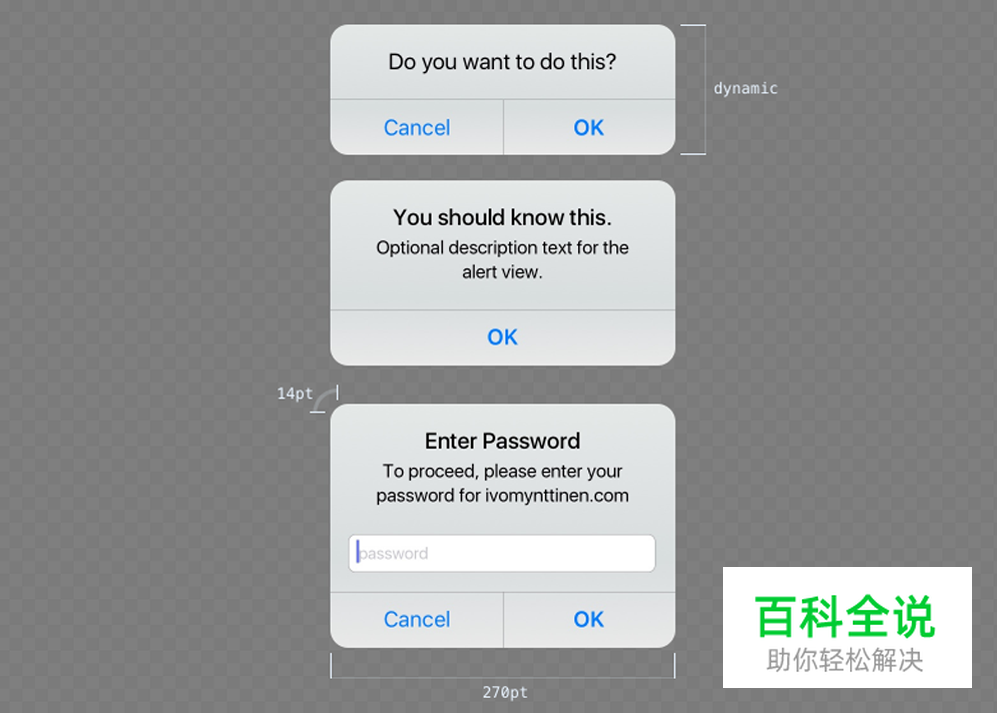
弹出框(Alerts)
弹出框的目的是为了告知用户一些重要信息,并且有选择性的强制用户在某些动作上进行选择。
弹出框视图始终包含一个标题,并且标题的长度不能超过一行,同时包含一个或者两个按钮(一个按钮是指 纯粹的提示信息,比如“确定”。两个按钮指需要用户做决定的,比如“发送”和“取消”)。

如果有需要,也可以在弹出框中添加一条文本信息和两个文本输入框。还可以将其中一个文本输入框设置为 输入内容不可见,这样可以用来输入一些像密码或者pin码之类的敏感信息。
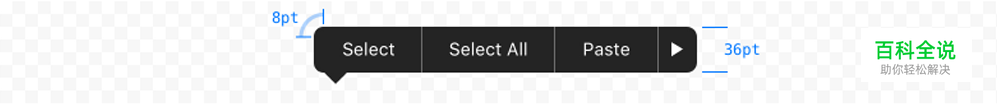
编辑菜单(Edit Menu)

当用户选中一个元素(文本、图片或其他)时,编辑菜单可以允许用户对其执行复制、粘贴、剪切等操作。 你可以设置用户能选择的菜单项内容,但菜单的外观是设置好的不能被修改的,除非你要创建一个完全自定 义化的编辑菜单。
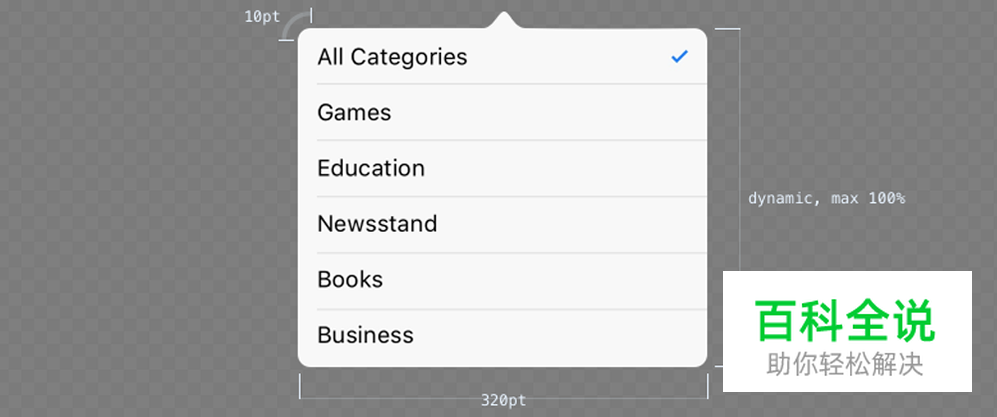
气泡(Popover)
当一个动作在继续执行之前需要用户输入几个选项时,气泡就可以展示它的使用价值了。一个很好的例子就 是在添加创建一个项目的过程中需要设置几个属性的情况。
从水平方向看,气泡会出现在相关控件(比如按钮)的下方,并在出现的同时用一个箭头指出那个相关控件。 气泡的背景就像其他很多IOS 7 以后的UI元素一样,会稍微增加一点透明度并模糊掉被遮盖的页面内容。

气泡是一种很强大的临时视图,它可以包含多种对象,比如自己的导航栏、表单视图、地图或者网页。当一 个气泡因为包含太多元素而到达到视图边缘时,可以在气泡内做内容滚动。
弹出窗口(Modals)
弹出窗口在需要用户下达多个指令或输入信息的时候是一种很有用的设计元素。它会覆盖在所有界面之上显 示,同时,它会阻断下方所有UI元素的交互。
典型的弹出窗口通常包括:
- 一个描述任务内容的的标题。
- 一个既不执行保存动作也不执行其它任何动作的单纯用来关闭窗口的按钮。
- 一个用来保存或提交输入信息的按钮。
- 多种可供用户输入的元素。
弹出窗口有三种不同的风格:
- 全屏模式:覆盖整个屏幕。
- 页表模式:在竖屏模式下,窗口会覆盖下方界面的部分面积,其他面积会通过窗口背后的全屏黑色半透 明遮罩透露出来。在横屏模式下,窗口的表现形式和全屏模式相同。
- 表单模式:在竖屏模式下,窗口会覆盖在下方界面的中间位置,周围的区域可以通过窗口背面的黑色半 透明遮罩透露出来。窗口的位置会随着键盘的呼出而自适应调整。在横屏模式下,窗口的表现形式和全屏 模式相同。
控件(Controls)
IOS庞大的控件库理论上可以支持你所能想到的所有输入方式。下方列表中你会看到一些重要控件的说明(即 常用的),如果要查看IOS的全部控件说明,还请翻阅IOS开发者库。
按钮(Buttons)
可能控件库中最常用的就是好用的旧式按钮了,自从IOS 7 发布以来,默认的按钮样式就越来越不像一个按 钮,反而更像一个文本链接。按钮允许你对其文本风格、阴影、颜色和图标(不管是前置图标还是没字的时 候居中的图标)进行高度自定义化,当然也可以将整个背景变成自定义化的内容。
需要注意一个按钮是拥有好几个状态的,用视觉化的语言来描述就是:默认状态、高亮状态、被选中状态和 不可选中状态。
选择器(Pickers)
当需要在一个数值列表中选择一个数值时,就可以使用选择器控件。该控件在网页中对应的是下拉菜单(选 择器控件在Safari浏览器中遇到需要触摸一个选择项时也是需要用到的)。一个选择器的扩展版本就是日期 选择器,它可以让用户在一个时间日期列表中来回滚动来找到需要的日期、月份和时间(这些值都可以被配 置)。

除了背景颜色以外,你几乎不可能改变选择器的风格或者大小(键盘也如此)。通常选择器会像键盘一样出 现在屏幕的底部,但在其他位置也是可能用到的。
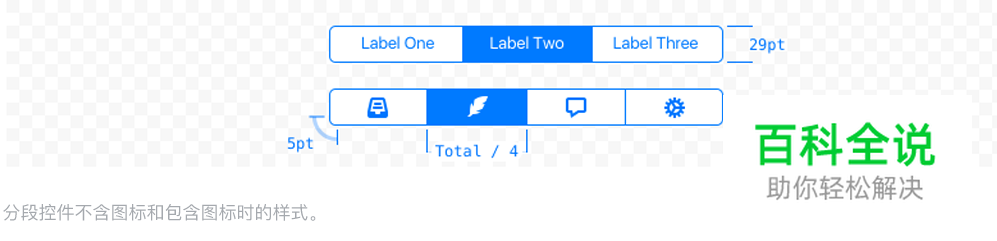
分段控件(Segment Controls)
分段控件包含了一组(至少两个)分段,它可以用来过滤内容或者为那些有清晰的分类类型的信息创建标签。

每一个分段都包含一个文本标签或者一个位图(图标),但绝不是同时包含。另外,在一个分段里使用混合 数据类型(文本和图像)也是极其不推荐的。每个分段的宽度按照分段的数量进行自适应适配(2个分段时: 每个分段宽度占50%,5个分段时:每个分段宽度占20%)。
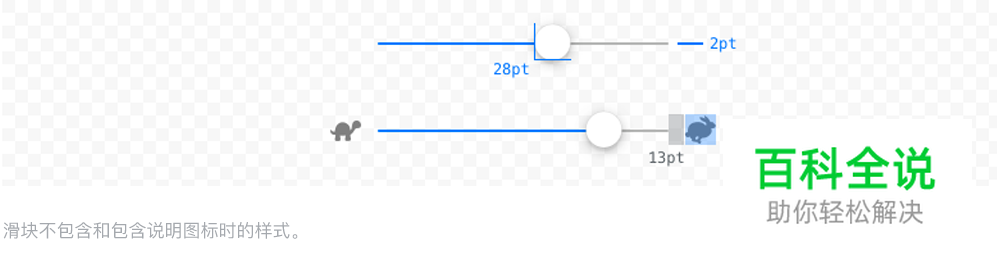
滑块(Sliders)
滑块控件允许用户在固定范围内选择一个数值。使用滑块会让整个选择过程很顺利并且没有多余的步骤,所 以用来选择不精确的模糊值最适合不过了。比方说,在调节音量时,使用滑块控件就非常合适,因为用户可 以通过倾听来辨别音量是大,还是过大,但是如果是通过设置一个精确的分贝值来设置音量,就会显得很不 合实际。

滑块控件是可以为最小值和最大值设置图标的,将它们分别放在滑块控件的头部和尾部,这样一来你就可以 更加直观的感受到这个滑块的目的。
步进器(Stepper)
当用户需要在一组固定值范围内选择输入一个精确的值时(比如1-10),就可以使用步进器。步进器包含两 个按钮,一个用来减少当前值,另一个用来增加当前值。

视觉上来说,步进器是可以被高度自定义化的:
- 你可以为步进器的按钮设置自己的图标。
- 当你想要保持IOS风格的外观时,你可以用一个浅浅的颜色来自定义边框、背景和图标,这样这些元素 就会被自动设置成你选择的颜色。
- 如果你还想更进一步,你可以为步进器按钮和分隔符设置完全自定义化的背景图片。
开关(Switch)

开关允许用户快速的在开和关两种状态之间切换。它是IOS应用的复选框。它的开与关状态的颜色可以被自 定义化,但是它的外观和大小就不能被改变了。
键盘(Keyboard)
键盘有多种风格,所以在输入精确文本时我们总是可以找到最适合的一种。同时,你可以构建一个完全属于 你自己的自定义化键盘,不过如果你是想要使用默认键盘的话,就不能改变它的风格和大小了。

这些原则只能为你开始进行IOS方面的设计提供一些基本的信息。当你想要挖掘更深层次的东西时,你可能需 要了解更多的细节。这些文章和资源应该会帮助到你。
常规
- IOS人机界面指南来自苹果
- UI框架用户界面目录来自苹果
- 我的应用设计流程来自Marc Edwards
- 学习怎么为iOS 11进行设计&开发来自 Meng To
系统栏按钮图标
- 1042 iOS 线性图标来自Creative Market
- 2080 iOS 图标来自Creative Market
- 1640 iOS 图标 – 流线型来自Creative Market
- 200 iOS 11 字型图标来自 Icons 8
动画&原型
- 高度推荐
- 每月15美元
- 免费原型工具
- 如何在Xcode中用故事版做原型设计来自Meng To
应用图标
- 官方应用设计准则
UI 框架
- Sketch,Photoshop,XD
- Sketch
- Sketch
ivomynttinen
译者:丸子、神兽君
