如何系统的学习线?
点线面是构成平面的基本要素,其中在平面造型中,线比点更具有感情色彩,这主要体现在长短、粗细、曲线、和虚实。本文作者分享线的基础概念和生活中的应用,线是最基础的,也是设计中最常见的,希望这篇文章对大家有所帮助~
一、线的概念
线是点运动的轨迹。几何学上的线只有长度和方向,没有粗细、宽窄、厚薄和形状之分。平面构成中,线的主要作用是强调方向和长度,并用以引导视线。
二、线的分类与情感色彩
在平面造型中,线比点更具有感情色彩,这主要体现在长短、粗细、曲线、和虚实。线总体上可以分为直线和曲线两类。直线可分为竖线、横线、斜线、折线、放射线等。曲线可分为S曲线、弧线、螺旋线等。
2.1、直线
直线让人联想到巍峨的山脉、高达的建筑物、参天大树等。直线是男性的象征,简单明快,给人一种稳定、冷峻和坚强的感觉,富有速度感和紧张感,是一种力量的美。
2.1.1、竖线
为什么一根竖线会立着?一种情况就是没有任何的力施加在上面;另一种情况就是所以施加的力正好相互抵消,所以它才可以稳稳的立在那里。


图片1照片拍摄的是上海陆家嘴,上海中心大厦和环球金融中心虽然是个很高很雄伟的建筑,但是它们竖立在城市中央却给人一种安静、稳定的感觉。

图片2是拍摄的俩头豹子,豹子平时给的人感觉是很凶猛,当竖线构图时却给人一种安稳、亲密,不会让人产生恐惧。

图片3是Walid Beno的设计作品,他也才用的竖线的构图方式,建筑又高有低错落开,加上冷暖配色的对比,能突出城市很有秩序积极向上。
竖线给人的感觉是“下落、上升、挺拔、稳定、刻板、刚毅、有力、亲密、利索、肃穆……”
2.1.2、横线
横线也同样它不需要任何的力就能保持水平状态,也可以因为是上下的力同时抵消达到水平状态。


图片1是拍摄青海湖的一张照片,天空、湖面、地面都在同一条水平线上,给人很安逸、干净、舒适的感觉。

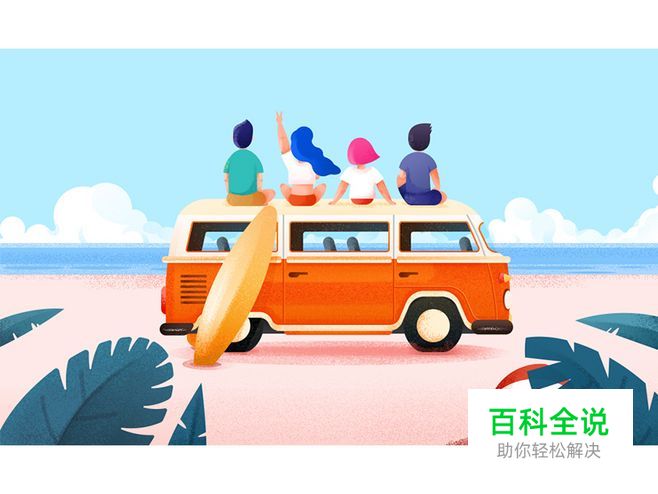
图片2是小魔女007画的一张插图,插图中天空、湖面、地面、汽车、人物差不多都在同一水平线上,能感觉到大家在旅游在短暂的假期中享受着安逸、舒适,长时间的工作让大家失去了年轻人那时候活波调皮的一面,画面给人一种沉着、理性、安静、舒适的感觉。
横线给人的感觉是“安定、平稳、沉着、理性、干净、整齐、中规中矩、安静、稳定、安全、波澜不惊、无聊……”
2.1.3、斜线
斜线受到的力并不稳定,才会出现斜线的状态,具有动势、上升下降连续状态的运动感,富有朝气。


图片1是一张摄影照片,画面都整齐划一的倾斜,给人一种干净、力量、动感的感觉。

图片2是一个棒球运动的网页设计,倾斜的感觉可以增加画面的运动和力量之美,还能起到分割画面的作用。
斜线给人的感觉是“活波、倾斜、运动、不安定、动感、力量、刺激、危险……”
2.1.4、折线
折线本来是一根直线,不屈服于外面施加力而形成的。


图片1是北京的鸟巢,它的外轮廓就是用了大量折线构成的,给人一种刚毅、对抗、力量、不屈服的精神,这种精神也代表了奥林匹克精神。

图片2是闪电的照片,闪电就是大量的折线构成的,给人危险、紧张的感觉。

图片3是UI界面设计,地图中用了折线做指引,给人一种明确指引,更加的突出。
折线给人的感觉是“紧张、不屈服、刚毅、对抗、力量、冲突……”
2.1.5、放射线
放射线有极大的冲击力,有往里聚集也有往外喷发的力量。


图片1我们小时候看包青天的时候,经常出现这样的图片,太阳发出来发射线的光,代表着希望、威武、神圣,老百姓都希望得到公平公正。

图片2是我们小时候看的动画片灌篮高手,有一个很厉害的阿里设计师UISTAR就用的这个图片作为头像,头像中放射状聚焦自我,动不动就自恋,很符合樱木花道的性格。

图片3是一个banner图,放射线在banner设计中经常被用到,它有强调、聚集、突出的作用。
放射线给人的感觉是“强调、聚集、突出、速度、发射、力量、方向、冲击……”
2.2、曲线
曲线是女性的象征,让人想起潺潺流水、风摆春柳等。与直线的冷峻、硬朗不同,曲线是温暖而柔美的,易产生丰满、轻快、跳跃、流动而自由的感觉,发散而灵活,充满生命力。
2.2.1、S型曲线
S型曲线原本是条直线,由于施加在它身上的力的不同,而且它本身柔软的顺应这个力的,是一种包容的美。


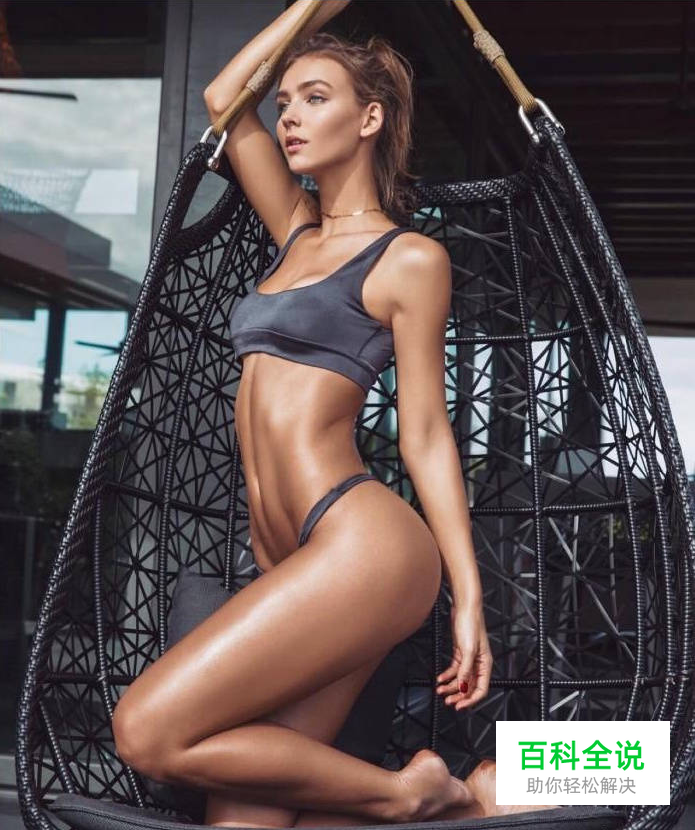
图片1是一张美女的照片,很多女生都希望自己有S型曲线,S型曲线符合人体美学,给人舒适愉悦的女性魅力。

图片2是网页设计,S型构图在网页设计中能引导视觉,合理的分类信息能给人明快愉悦的沉浸感。
S型曲线给人的感觉是“柔软、女性、包容、成长、舒适、愉悦、安全、母爱……”
2.2.2、弧线
弧线还可以细分为抛物线和圆弧。


图片1是一张鸟展开羽毛的照片,鸟儿展开的羽毛正好展开一张弧线,很优雅自然,丰满有张力。

图片2是UI设计中用到的弧线,正常情况下弧线表示进度、百分比,给人一种积极向上的努力的态度。
弧线给人的感觉是“弹性、丰满、张力、生命力、果敢、优雅、力量、规律……”
2.2.3、螺旋线
螺旋线是一边前进时受到了侧边力的挤压,如果它的外面始终都有外界施加的力就形成了螺旋线。


图片1是一个楼梯的螺旋线,很自然,有韵律,也很符合黄金螺旋线的美感。

图片2是Mike大神设计的网页,在banner上半部分,视觉的重心也完全符合黄金分割中的兴趣点。让画面很有张力也增加了韵律。
螺旋线给人的感觉是“神秘、神圣、韵律、引力、谜团、眩晕、优雅……”
2.2.4、自由曲线

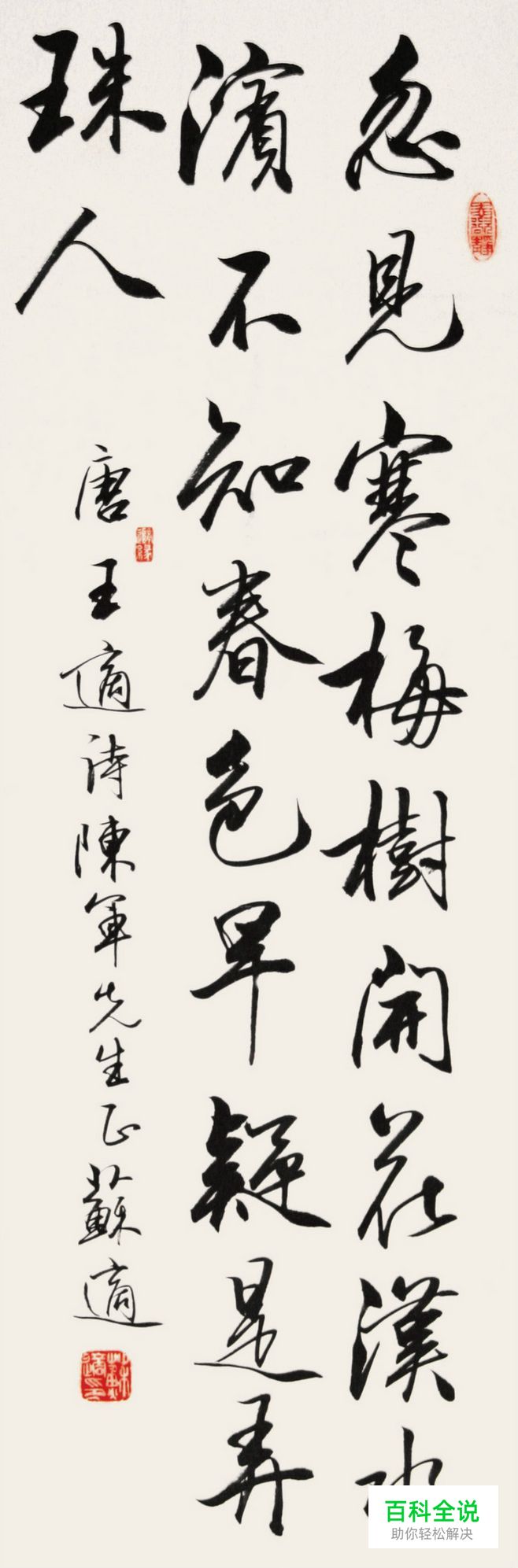
图片1是苏适的一幅书法作品,代表着放荡不羁、自由洒脱的性格。
自由曲线给人的感觉是“自由、浪漫、洒脱、灵性……”
2.3、隐藏的视“线”
隐藏的视“线”多指人的视线。

图片1中俩个人物眼睛对视产生一条隐形的线。对视中眼神透入着希望、温柔、包容。
隐藏的视“线”给人的感觉是“希望、活力、自信、神圣、温柔、包容、智慧……”
三、线在设计中的常见应用
3.1、以线塑型
以线塑型即运用线的粗细、疏密来表现画面的明暗关系及结构,从而塑造出物象的形体轮廓

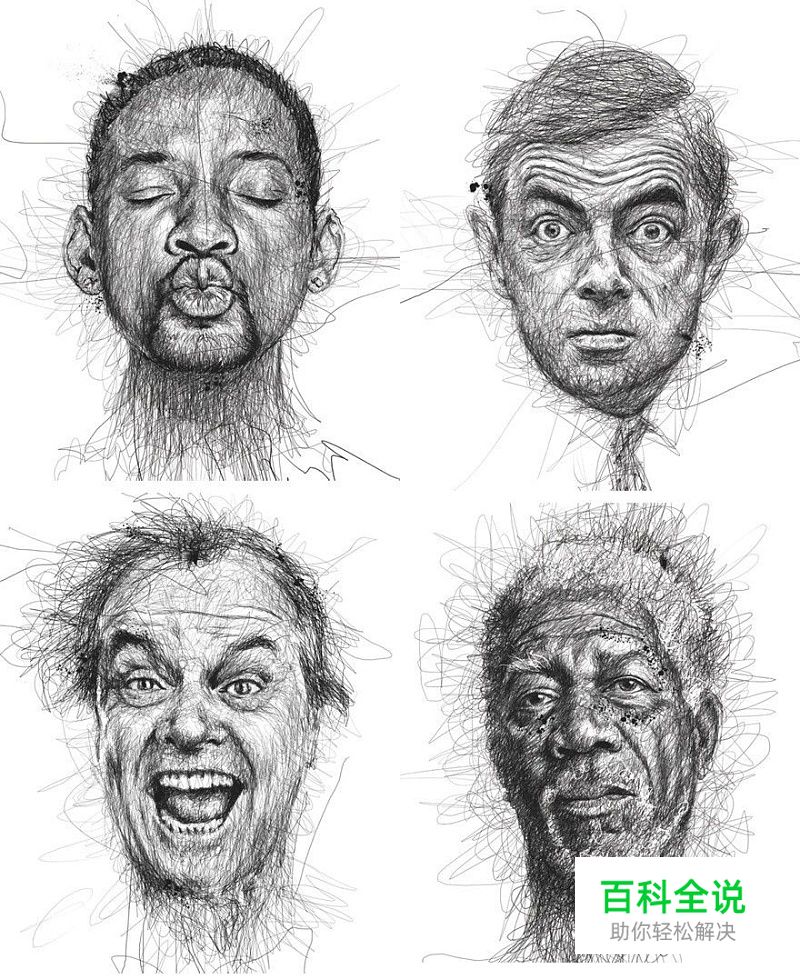
图片1是用线条在绘制人像,首先是需要深厚的绘画功底,还要体现放荡不羁洒脱的画面感,虽然我们不能画出来,但是我们可以观察里面的结构和明暗关系。

图片2这种很适合初学者,对着照片快速的提炼人物或物体的形态,适当的排排版面,让画面看上去更丰富。

图片3一幅好的插画,前期也要很好的去构图,用钢笔工具绘制好路径,让线条看上去流畅,简单的交代明暗关系。
3.2、高度概括,简洁明了

图片1在摄影中经常能看到这种高度概括的光影关系,很简洁明了,也很干净舒适,粗细的曲线给人一种流动感。很大气。

图片2一笔画icon,在绘制这种icon也很考验设计的功底,明快简单的勾勒出大体的线条。还要让画面有一种统一感。
3.3、提示强调,突出重点

图片1是MBE大神的作品,他把线条用黑色或者深色来高度提炼轮廓,来保障画面的统一。

图片2是奔跑的包子插画铺作品,他跟MBE一样用了黑色线条基础上加粗了线条,来起到突出强调的作用。

图片3是网页设计,用方框的线条来区分信息,加强并突出。画面中好几个方框通过大小对比再次突出重点。

图片4也是网页设计,用短线条来提示标注标题,画面中用重复的短线给人统一的感觉。
3.4、分割信息

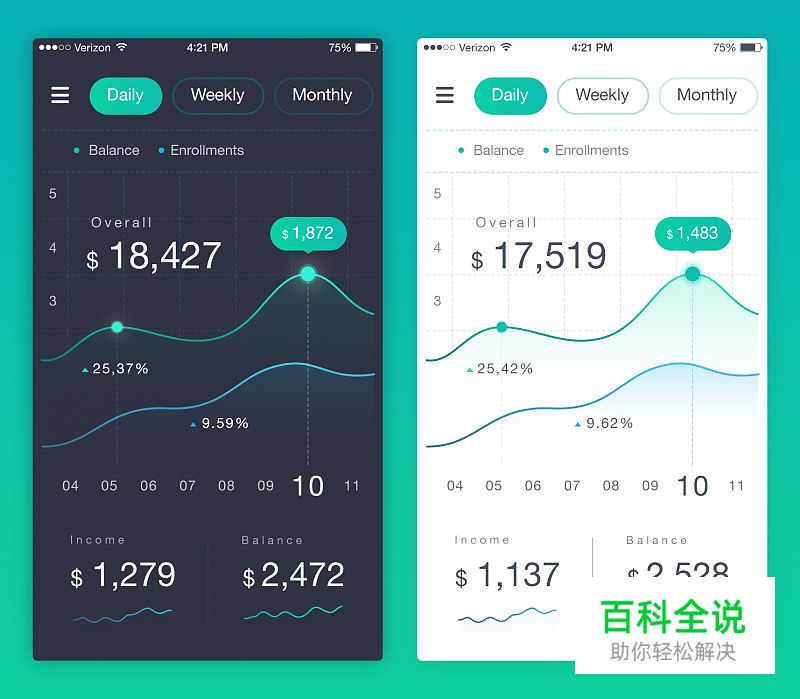
图片1是app界面,通过线的分割让画面更清晰,层次更明确。

图片2是网页,画面的中的线条不但有分割的作用,橙色的显示还有交互含义。
3.5、使画面更柔美


图片1和图片2都是UI设计,曲线运用恰到好处,让画面更有节奏感和韵律,没有呆板的感觉。


图片3和图片4都是通过曲线来丰富画面。更加的柔软有亲和力,让画面更加饱和。
3.6、视觉引导

图片1是信息分类的引导,有序的进行信息分类,通过线条指引代表先后顺序让画面更流畅。

图片2地图中线条指引可以让用户快速的从出发地到达目的地。简单明了。

图片3网页中也可以通过改变线条的色彩,按照色彩顺序有序的排列指引。
3.7、交互动效引导
动效中的线条正常都是指引的作用,从一端开始从另一端结束,引导用户的眼睛按照线条变化走动。



图片3通过线条来显示当地Tab页面,改变tab页线条也跟着变动。
总结:
线的情感色彩
- 竖线给人的感觉是“下落、上升、挺拔、稳定、刻板、刚毅、有力、亲密、利索、肃穆……”
- 横线给人的感觉是“安定、平稳、沉着、理性、干净、整齐、中规中矩、安静、稳定、舒适、波澜不惊、无聊……”
- 斜线给人的感觉是“活波、倾斜、运动、不安定、动感、力量、刺激、危险……”
- 折线给人的感觉是“紧张、不屈服、刚毅、对抗、力量、指引、冲突……”
- 放射线给人的感觉是“强调、聚集、威武、神圣、突出、速度、发射、力量、方向、冲击……”
- S型曲线给人的感觉是“柔软、女性、包容、成长、舒适、愉悦、安全、母爱……”
- 弧线给人的感觉是“弹性、丰满、张力、生命力、果敢、优雅、力量、规律……”
- 螺旋线给人的感觉是“神秘、神圣、韵律、引力、谜团、眩晕、优雅……”
- 自由曲线给人的感觉是“自由、浪漫、洒脱、灵性……”
- 隐藏的视“线”给人的感觉是“希望、活力、自信、神圣、温柔、包容、智慧……”
线在设计中的应用
以线塑型/高度概括,简洁明了/提示强调,突出重点/分割信息/使画面更柔美/视觉引导/交互动效引导
这篇文章系统的学习了线条,现学现用,下一篇文章《如何运用线条绘制Lowpoly Style?》这种风格很早就有人问,一直没时间写,也算是我设计的起点,好好写。敬请期待!!!
图片声明:图片来源于网络,如涉及到侵权的联系我删除,谢谢。
水手哥学设计(公众号)
作者:水手哥


