版面设计构图的原则
好的设计的关键是什么?好的版面设计要从强大的构图和良好的流程开始。你有没有打开网站,或拿起小册子或传单寻找一些信息,却感觉找不到你要找的东西?你可能会看到一个混乱无序的信息混乱,你甚至不知道从哪里开始 ,因为你的眼睛没有看到设计的路径。
作为设计的消费者,我们都可能在某个时候体验过这种情况。但作为设计师,确保我们的设计布局不能出现这种情况,否则读者急于在浏览器中点击后退按钮,或者沮丧地丢弃传单。那么好的设计的关键是什么?好的版面设计要从强大的构图和良好的流程开始。
构图:设计师的定义

构图指的是:你设计的所有元素被安排创建一个有凝聚力的整体。您可能添加到设计中的实际元素,如排版、照片或图形, 但是也会考虑“布局的整体视觉效果”(如白色或空白空间,对齐和边距)的“不可见”元素,或者您可能用来安排设计的任何框架(如网格,黄金比例或三分法则)。良好的构图应该以一种有意义的方式,在视觉上引导观者的思考。
作为流程的一个简单的例子,这张名片有一个明显的向下移动(箭头形状的帮助,从字面上指出),其信息从上到下按重要性排列。

这种构思,关于如何将布局拼凑在一起的思考和有意识的行为,是一种适用于许多不同类型的视觉艺术的技巧,像绘画、摄影。现在让我们看看传统上用来创建有效的,视觉上吸引人的作品的一些工具和技术。
可视重量和平衡:创建一个清晰的层次结构
一个好的作品,不仅仅是一个整齐排列的形状、颜色和文本的结合体。每一个设计都有其目的,并向读者传递信息,而且一个精心策划的组合可以考虑设计中最重要的信息,并以一种合理的方式强化信息。通过其重要性来安排信息的过程通常被称为建立层次结构。没有层次结构(或不适当的层次)导致了一个混乱的设计,没有视觉流动,我们不想看到这样的作品。我们来看看两个关键要素:明确的层级,焦点和平衡的组织:
01.选择一个焦点
一个联络点将人们吸引到您的设计中,并让他们有机会开始审视您的作品。如果观众只有几秒钟的时间浏览一下你的设计,你留下一个印象或者记住一些信息,那会是什么?这个重要元素应该是你的主要焦点,为了确保它是人们首先看到的东西,你需要找到一种方法来强调这件作品,并使其成为布局中最明显的部分。

该怎么做呢?通过视觉上的焦点来增加重量感。当设计元素具有视觉上的重量时,乍一看是最突出的。它在视觉上是“沉重的”,使得它在整个布局中体现出来了——你可以立刻知道它是重要的,它通过与外观相关的东西吸引你的注意力,通常与其余的设计形成对比。有哪些技术手段使设计版面上能体现视觉焦点重量感?有很多可供选择,包括但不限于:
- 尺寸
- 形状
- 颜色
- 质地
- 位置
我们来看一些例子:把图片文字放大尺寸。版面设计上中最大的图片或者文字,可能是人们看到的第一件事。但是,有时仅靠大小还不足以使您的焦点可见; 确保你知道它是如何与设计的其余部分相互作用的。与下面的海报一样,在你的焦点周围作留白处理,这样常常有助于引导读者的眼睛。

吸引注意与不寻常的形状。以下广告在多个层面上是一个有趣的作品。它首先用一种不寻常的形状捕捉到你的眼睛,这就是吉他的轮廓。这种形状引导你的眼睛到吉他的“颈部”,“颈部”是由广告的正文形成的。所有这些设计选择 ——吉他的形状,士兵的照片,文本所讲述的故事 ——以一种视觉引人入胜的方式支撑整个版面设计的构成。

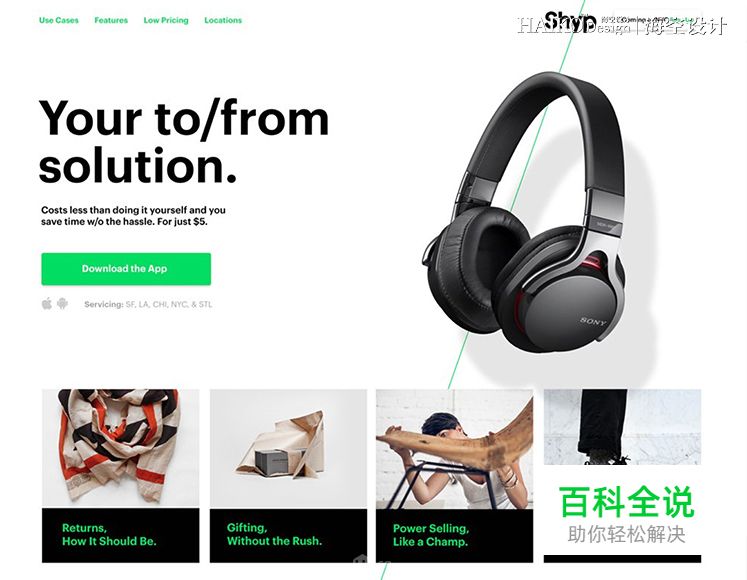
选择突出明亮的颜色。下面的网站设计将鲜明的霓虹绿色应用于号召性用语(“下载应用程序”按钮)。即使按钮不是页面上最大的对象,但是由于使用这种明亮颜色的缘故,它首先吸引了你的注意力。

添加纹理。下面的广告提供了复古外观的纹理,增加了额外的视觉效果,但也转移了设计的某些部分的注意力。请注意,“印刷店”的颜色深浅如何帮助这个词语脱颖而出。“免运费”中的“免费”字母并非完全平稳稳定,也引起了人们的。

重要视觉元素的位置。为您的焦点选择正确的位置,将确保其用于将读者吸引到您的设计中。作品的左上角和中心部分都是常用的选择,但最有效的地方将取决于每个项目的具体情况和要求。

02.平衡和组织其余部分的设计
当焦点进入到读者视线后,需要按照他们可以轻松浏览其余布局的方式进行组织。这是层级真正起作用的地方,在读者看到你的设计时,好有一个清晰的途径。他们的眼睛是否应该向下移动?跨越?从一个部分到另一个?

设计中的非焦点部分,如何从焦点流向其他层级的途径,将是成功构图的关键。您可以使用我们已经讨论过的一些技巧,通过布局指导读者,但是大多数设计都将受益于整体结构或组织原则。而不是随意地将元素投射到您的设计中,并希望它变成好的,对于构建您的构图而言,考虑周到和有意为您的读者创造一个更有用和更具视觉吸引力的体验。让我们看看一些常见的技术:
使用网格。将您的设计与某种网格对齐是一种简单而有效的方法,使事情整洁有序,基于网格的布局的可能性是相当无穷的。

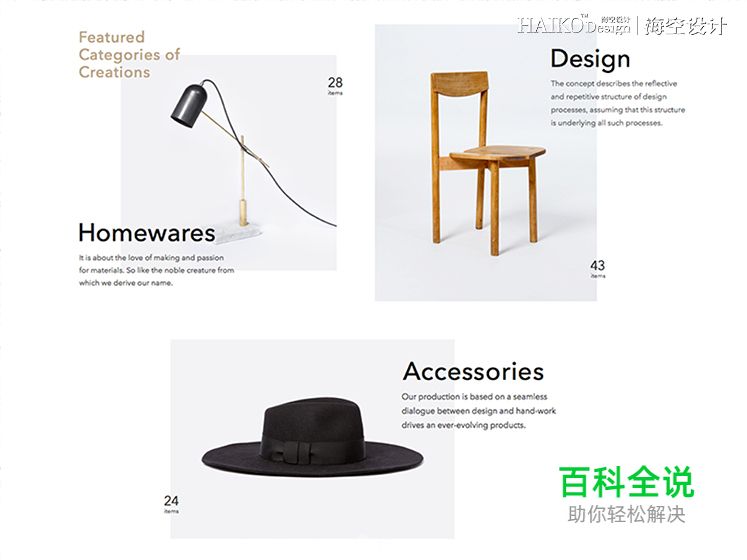
下面的网站设计将网格应用到网站的整体结构以及该结构中,以组织和分离信息(注意每个图像下面的可见网格线)。其结果是一个干净,有序的组合,建立一个清晰的方式来探索网站,并找到你需要的信息。

尝试“三分法则”。三分法则是视觉艺术中的经典构图技巧,但您可能会听到摄影师特别赞叹。为什么?这项技术的支持者指出,当主题(或焦点)完全处于合成的中间时,是常规的和可预测的方法。为了创造一个更有活力和视觉上有趣的作品,你把焦点转移到了一边。三分法网格(见下面)是创建平衡但动态组合的捷径。它将图像或布局划分为相等的三分之一,包括垂直和水平六行。这些线条,或理想情况下这些线条相交的四个点是放置焦点的好地方。
这个广告将焦点(广告品牌的标志和名称)直接放在作品的上半部分。还要注意折叠的钱包如何巧妙地暗示着英国国旗的形状(这个广告是为一家伦敦的皮具公司制作的),并指出了这个品牌的名字……这是一种被称为“领导线”的组合技术。

考虑对称性。对称性是平衡设计的最大贡献者之一。在对称设计中,中心轴的两侧均匀平衡,无论是垂直、水平还是径向(从中心点辐射,通常为圆形)。即使是不对称的对称,也能改善布局的视觉平衡。下面的设计既有垂直对称,又有水平对称,所以即使它的装饰风格有很大的辐射面和变化,它看起来仍然很平衡。

这个活动的海报具有径向对称的形式。焦点是指事件名称的一系列图像,文字信息从那里辐射出来,平衡了图像的视觉重量。

留下一些空白空间。设计中的白色或空白区域不是浪费空间,而是平衡构图的基本要素。留出足够的空白空间,可以让您的版面布局不至于过于混乱,并给您的设计元素留下一些喘息的空间。它还提供了读者看设计时的眼睛路径,以及在看布局之间休息的地方¬——这对保持内容繁重的作品不受压倒性读者的影响,尤其重要。
例如,这个网页内容之间和周围的空白,让你的眼睛从一个部分转到另一个部分,创造一个很好的流动感,它又是一个干净的、清爽的风格作品。

领导力量:创造运动路径,引领眼球
主要的线条是文字或暗示的线条,引导读者的眼睛,你希望他们看到——通常是你的设计的焦点,但有时只是从布局的一个部分或元素到另一个部分。主要的线路路径可以采取多种不同的形式,包括:
01.对角线
对角线可通过横跨设计,通常从上到下,从左到右来实现,就像阅读一本书时眼睛的视线移动方向。创造动感或暗示方向。另一种常见的技术是使用来自相反方向的两条对角线,将用户的注意力集中在一个点上。如果你上学的时候,曾经上过一个艺术课,一个常见的做法是画一条延伸到远处的道路或通道:两条对角线从相反的方向出发,开始宽而窄,直到它们相遇被称为“消失点”的视界,这是行动中的对角线,是构图中创造深度和视角的最基本的方法之一。
以下网站设计使用此概念来组织其产品图库。注意背景中黄色形状所产生的对角线(以及选择性模糊)如何在设计中产生深度感。

在下面的例子中,请注意书封面上的主要插图如何创建一个对着标题的对角线。那么你的目光可以回落到字幕和作者的路径。这是一个聪明而有效的构图设计方法,但它也是一个多用途的解决方案,它在视觉上确立了本书的主题。

另一方面,这里的对角线移动不是由实际的线条引导的,而是由设计元素的放置和重叠所暗示的。结果是一个比传统的基于网格的设计更具视觉吸引力的构图。

02. Z形状和S曲线
像对角线一样,这些形状为眼睛提供了穿越设计的途径。Z形符合英文/西文阅读模式(从左到右,从上到下),是许多版面设计布局的常规做法。

虽然它们在相反的方向上运行,但是S曲线通常在自然界中出现,并且可以给作品带来流畅的运动感。
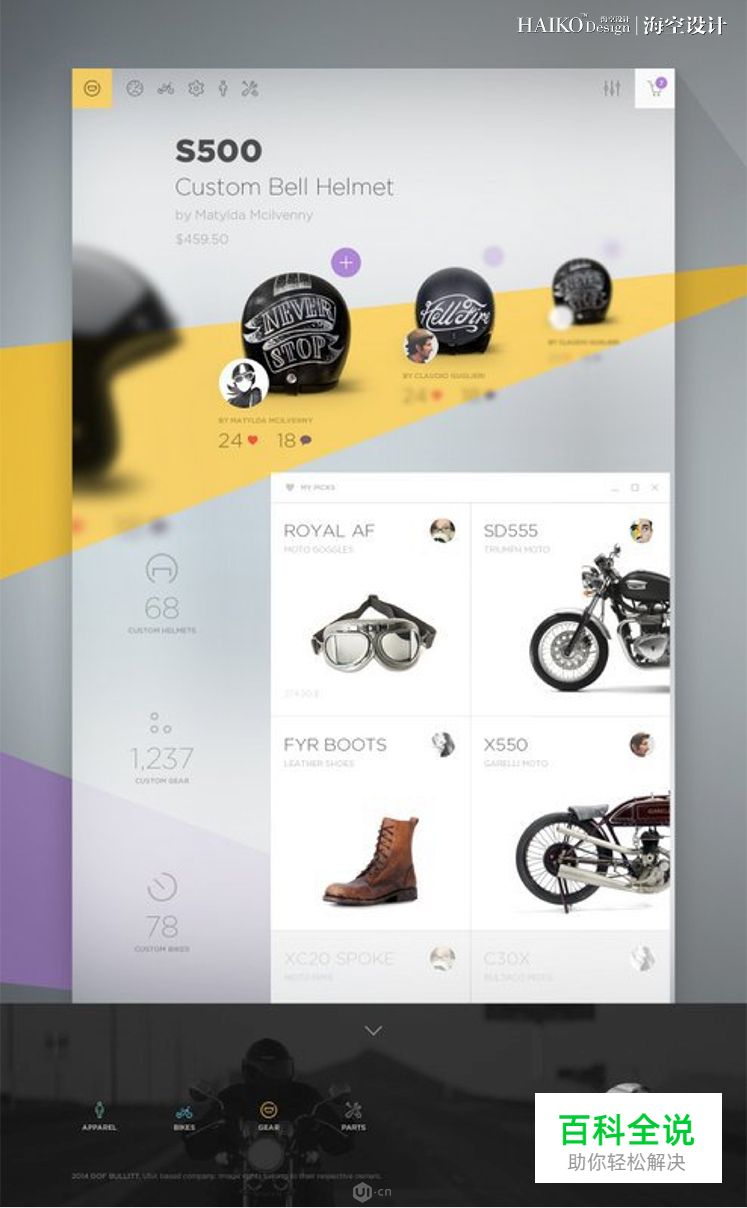
下面的网站设计的布局可能是非传统的,但是它的弯曲构图引导你的眼睛从一个部分到另一个部分,并且是视觉上感兴趣的重要部分。




03.重复线条和图案
重复可以引导你的目光朝某个方向看去。它可以采用重复的线条,形状或其他方式排列的方式。重复也可以是强化视觉主题并为您的设计增添节奏感的绝佳方式。即使是重复的文本内容,如项目符号或编号列表,也可以帮助组织设计并赋予其流动感。
以下杂志设计布局通过两种方式重复对角线和三角形的视觉主题:在单个页面或点差(引导读者浏览内容)和整个问题(通过整个出版物创造一致性和节奏感)。
04.人眼的凝视
当一个人的面孔出现在版面设计中,特别是使用人物面部摄影作品时,读者一定会注意到¬——我们的大脑喜欢寻找脸部。创建细微领导线的一个有效方法是让照片中的主题朝向设计的焦点。读者也会跟着走,看着那里。
在这本杂志封面上,照片中的人似乎正在审视描述问题内容的文字。但是阅读文本会引导你回到照片。这种循环交互使您的注意力集中在封面上 ——这是一种很好的技巧。

对你而言,学习设计作品的一些有效技巧,可以帮助您在设计美学和功能方面水平得到提升。
UI中国
作者:海空设计

