ai怎么画人物插画(ai能画插画吗)
扁平插画是最近几年的热门设计趋势之一,其应用范围很广,经常出现在网页、手机界面、广告、海报中。
扁平插画可以流行的原因主要有以下几点:
1. 它为独创性艺术奠定了坚实的基础,为界面设计,印刷品和品牌产品添加了个人风格和创造力;
2. 扁平插画更好且直观体现了作者想要传达的思想及信息;
3. 结合数据所制作的扁平插画图表在Web和移动界面提供了有效支持;
4. 扁平插画引人入胜的特点,可快速提高品牌的知名度和可识别性;
5. 扁平插画可有效的创建动画短片,使交互更加生动有趣。
Tubik设计师Yaroslava Yatsuba的创意数字插画,充满有趣的细节,鲜艳的色彩,不寻常的形状和深刻的隐喻。充分利用比例,平衡良好的对比度、曲线和纹理,设计使她的图形充满动感和优雅。
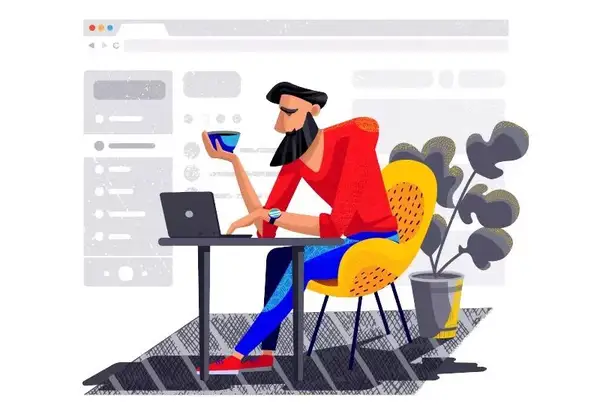
UI设计中的插画:

设计师使用静态构图,并通过颜色对比和各种纹理创建醒目的外观,显示了界面设计的过程

设计师将插画制作成简单动画,更加吸引眼球
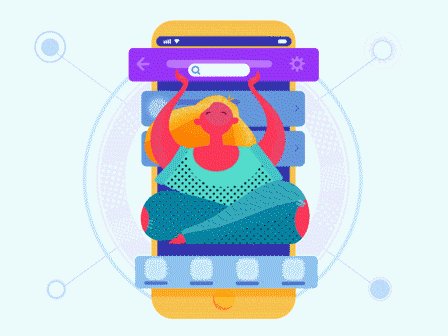
商业和社会中的插画:
这个插图具有深厚的社会意义:用于2月4日在世界各地纪念的世界癌症日。今年的口号是“我们可以。我可以”,插画体现了设计师的想法,在插图中显示了从痛苦到成功的过程。
用AI来绘制扁平风格的插画和图标是很适合的。在Adobe Illustrator中生成的矢量插图(与在Photoshop中生成的基于像素的插图相反)实质上是由线条和点组成的,这些线条和点形成形状,然后将它们分层堆积以生成艺术品。
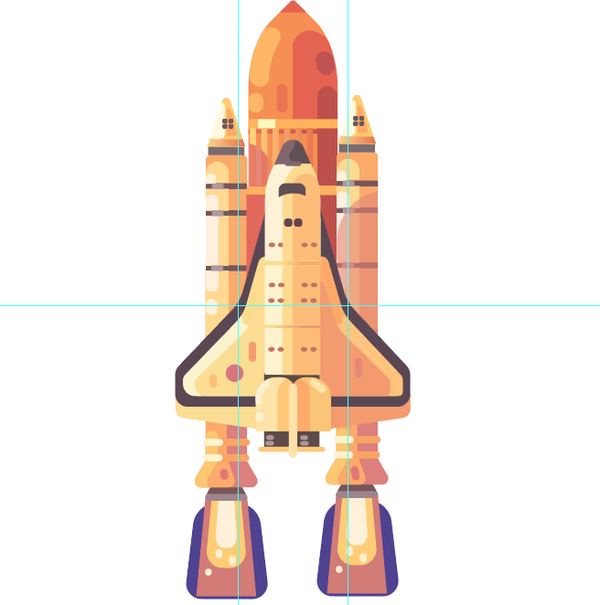
下面我们来使用AI绘制一张插画,首先可以自己打个草稿,确定整体构图。我这次打算临摹Ivan Dubovik的space research主题风格的插画。这个图最重要的是火箭,次要的是周围的星体、卫星,最后再添加周围的云彩和线条为装饰。
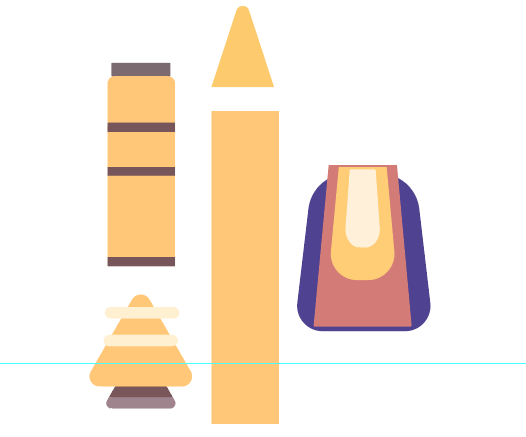
一、主体火箭:
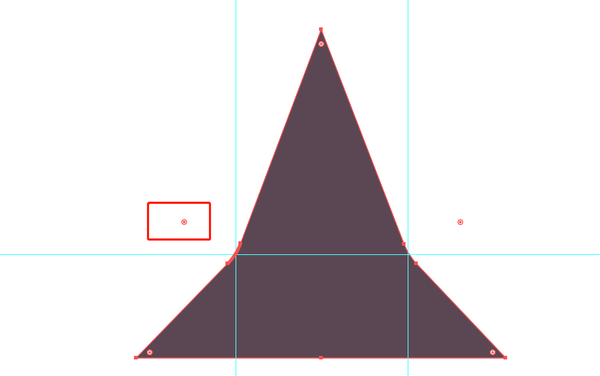
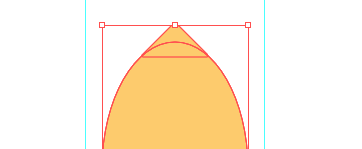
创建A4横向画布,使绘制一个三角形,并根据参考图所打的参考线,使用直接选择工具将三角上方连两边的锚点往下拽改变三角形态,并拽动两点的圆点将其拽为平滑路径:
在接下来进行形状绘制的时候,三个工具要灵活使用。钢笔工具用来绘制,形状生成器和路径查找器结合使用。
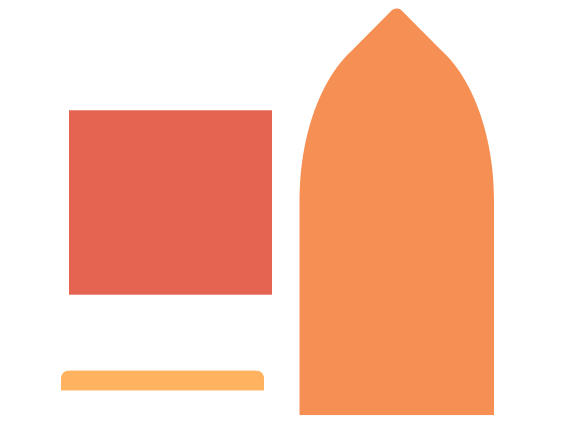
例如绘制火箭外框主体:
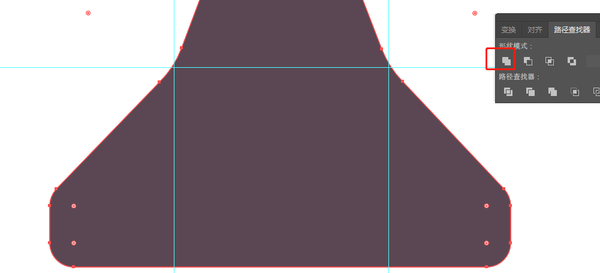
在三角下方画一个一样宽的矩形,选中矩形和三角使用路径查找器,使用第一个联集,将两个形状合并成一个图形:
下面结合路径查找器和形状生成器绘制出火箭飞机的机翼,机身及推进器部分:
进行组合(最好画完一部分可以全部选中编组好方便区分):
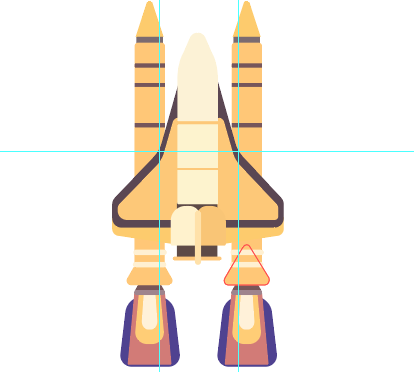
·接下来画对称的火箭推进器:
与火箭主体进行组合:
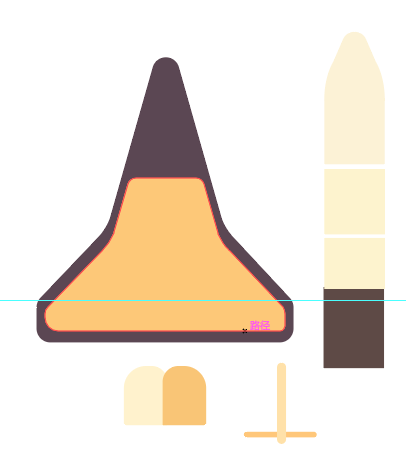
椭圆加三角可绘制出火箭后边火箭燃料管顶;:
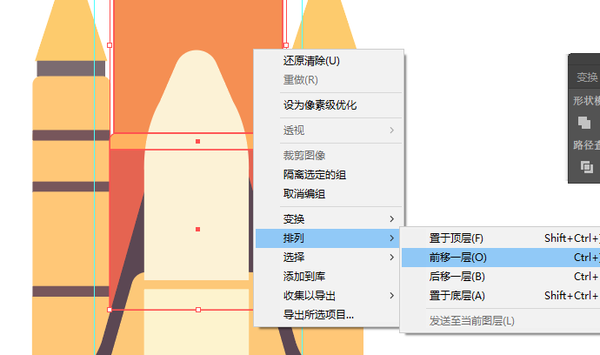
将所有部分组合的时候,要记住调整形状的排列顺序:
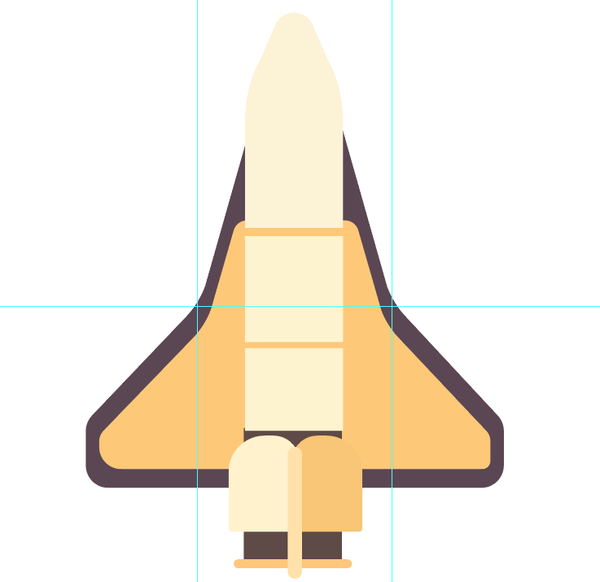
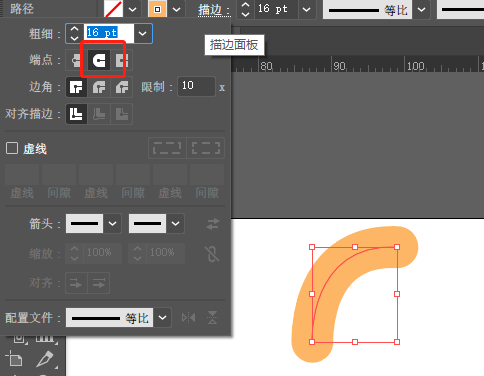
组合后火箭雏形初步完成,先绘制主体,再局部调整细节,添加装饰及阴影。比如一些圆角装饰,可以使用钢笔工具绘制曲线,再将其描边加粗,将端点改为圆头。
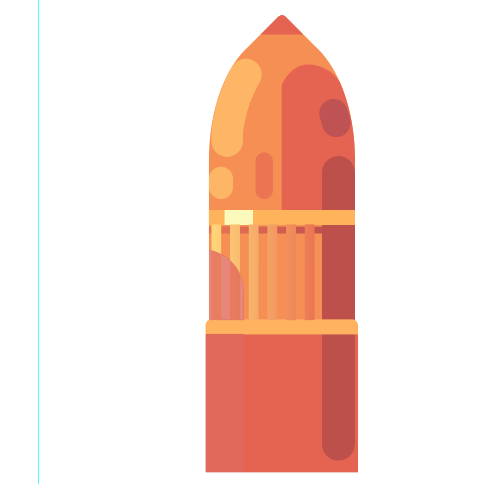
以火箭最大燃料管为例,丰富其效果,添加阴影及装饰纹理:
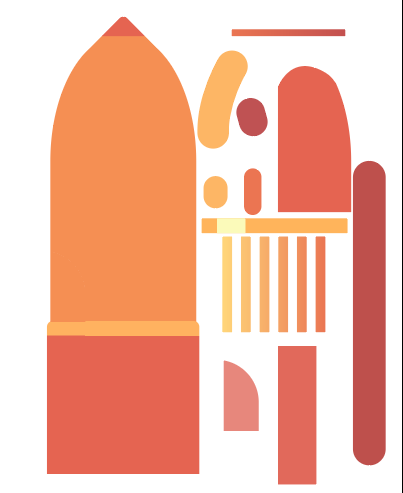
按照这个思路,为火箭其余部分添加装饰及阴影:
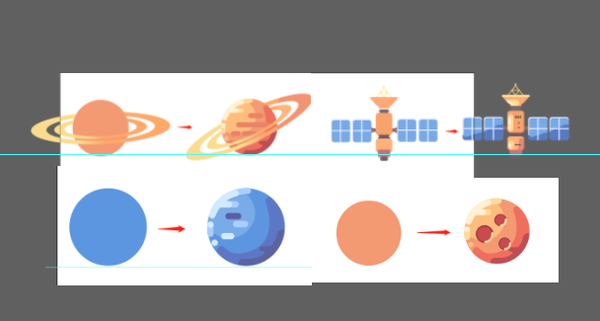
二、星体装饰:
同理火箭主体,先绘制出星体、卫星主体,再绘制装饰及阴影:
使用钢笔工具绘制出火箭发射的气体装饰:
再使用形状及椭圆绘制一些装饰,调整描边属性改为虚线:
最后将所有部分调整好位置,及上下顺序,就完成啦。
今天这幅画主要利用AI中图形的上下层叠组合(所涉及到形状生成器工具及路径查找器)和钢笔勾勒形状(涉及到剪刀工具及描边属性)来完成的,以上望有帮助。