DW制作九宫格全屏亮灯轮播图片且自动切换图片教程
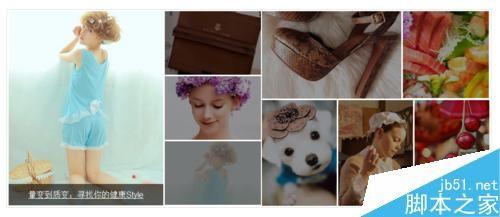
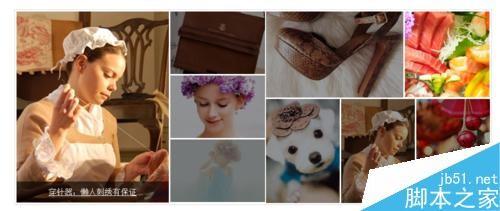
本文介绍的是利用DW制作九宫格全屏亮灯轮播图片并且可以自动切换图片,而且点击图片时还会亮灯,推荐过来,大家一起来学习吧!
方法/步骤
1、打开Adobe Dreamweaver,新建一个网页。然后在</head>以上改为以下代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery图片九宫格样式布局图片切换</title>
<meta name="description" content="jquery图片九宫格样式布局通过鼠标滑过缩略图进行大小图片切换展示。" />
</head>

2、然后在<body></body>之间插入一下代码:
<style type="text/css">
*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;}
body{font:12px/180% Arial, Helvetica, sans-serif ,"新宋体";}
/* image_show */
.image_show{width:948px;padding:3px 0 0 3px;border:1px solid #d9d9d9;margin:30px auto}
.image_show .img{padding:0 3px 3px 0;position:relative;}
.image_show .img, .image_show .img img{float:left;}
.col_left{width:191px;float:left;overflow:hidden;}
.col_right{float:left;width:450px;overflow:hidden;}
#bigImg{position:relative;width:304px;height:382px;}
#bigImg .img_mask{position:absolute;left:0;top:340px;width:304px;height:42px;background:#000;opacity:0.6;filter:alpha(opacity=60);}
#bigImg p{position:absolute;left:0;top:340px;width:304px;height:42px;line-height:42px;font-size:16px;text-align:center;color:#fff;}
#bigImg p a, #bigImg p a:visited{color:#fff;}
.mask{position:absolute;left:0;top:0;background:#000;opacity:0.4;filter:alpha(opacity=40);}
.clear{height:0;clear:both;line-height:0;font-size:0;overflow:hidden;}
</style>
<script type="text/javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript">
$(function(){
$('#smallImg img').mouseover(function(){
$('#bigImg img').attr('src',$(this).attr('rel'));
$('#bigImg p > a').text($(this).attr('alt'));
$('#bigImg a').attr('href',$(this).parent().attr('href'));
});
$('#smallImg .img').hover(function(){
$('.mask').fadeIn();
$(this).children('.mask').hide();
},function(){
$('.mask').fadeIn();
});
});
</script>
<div class="image_show">
<div class="img" id="bigImg">
<a href="http://www.shuiqianduwu.com"><img _fcksavedurl=""http://www.shuiqianduwu.com"><img" height="382" width="304" alt="量变到质变:寻找你的健康Style" src="images/photo/tk3.jpg"></a>
<div class="img_mask"></div>
<p><a href="http://www.shuiqianduwu.com">量变到质变:寻找你的健康Style</a></p>
</div>
<div id="smallImg">
<div class="col_left">
<div class="img">
<a href="http://www.shuiqianduwu.com"><img height="125" width="189" alt="Steinway and Sons Piano Bag 把钢琴背走 " src="images/tk1-1.jpg" rel="images/photo/tk1.jpg"></a>
<div class="mask" style="width:189px;height:125px;display:block;"></div>
</div>
<div class="img">
<a href="http://www.shuiqianduwu.com"><img height="125" width="189" alt="插花老师教你 DIY婚礼花带" src="images/tk2-2.jpg" rel="images/photo/tk2.jpg"></a>
<div class="mask" style="width:189px;height:125px;display:block;"></div>
</div>
<div class="img">
<a href="http://www.shuiqianduwu.com"><img height="125" width="189" alt="量变到质变:寻找你的健康Style" src="images/tk3-3.jpg" rel="images/photo/tk3.jpg"></a>
<div class="mask" style="width:189px;height:125px;display:none;"></div>
</div>
</div>
<div class="col_right">
<div class="r_top">
<div class="img">
<a href="http://www.shuiqianduwu.com"><img height="172" width="274" alt="圣诞派对 “鞋”能HOLD住" src="images/tk4-4.jpg" rel="images/photo/tk4.jpg"></a>
<div class="mask" style="width:274px;height:172px;display:block;"></div>
</div>
<div class="img">
<a href="http://www.shuiqianduwu.com"><img height="171" width="169" alt="北海道的风土滋味:北京日料" src="images/tk5-5.jpg" rel="images/photo/tk5.jpg"></a>
<div class="mask" style="width:169px;height:171px;display:block;"></div>
</div>
</div>
<div class="clear"></div>
<div class="r_bottom">
<div class="img">
<a href="http://www.shuiqianduwu.com"><img height="208" width="147" alt="汪星人来袭 你准备了吗" src="images/tk6-6.jpg" rel="images/photo/tk6.jpg"></a>
<div class="mask" style="width:147px;height:208px;display:blcok;"></div>
</div>
<div class="img">
<a href="http://www.shuiqianduwu.com"><img height="208" width="147" alt="穿针器:懒人刺绣有保证" src="images/tk7-7.jpg" rel="images/photo/tk7.jpg"></a>
<div class="mask" style="width:147px;height:208px;display:block;"></div>
</div>
<div class="img">
<a href="http://www.shuiqianduwu.com"><img height="208" width="147" alt="可爱的圣诞铃铛教你折一个" src="images/tk8-8.jpg" rel="images/photo/tk8.jpg"></a>
<div class="mask" style="width:147px;height:208px;display:block;"></div>
</div>
</div>
</div>
</div>
<div class="clear"></div>
</div>

3、如果,您需要修改轮播的时候文的介绍,则需要在代码中相应的文字修改掉就可以了。链接也是同样的方法。

4、如果您想换一张图片,则需要切换到“设计”的页面,点击一张图片,然后点击“替换”这两个字前面的文件夹图标,就可以换图片了。同样的,在“链接”这两个字的方框里是这张图片的链接地址,修改的时候在方框里修改就可以了!

5、如果你要修改文字的链接,则在下栏切换到“HTML”模式,点击链接修改成您的链接。就可以把轮播图片的蚊子介绍链接改掉,其它的也是如此!

以上就是DW制作九宫格全屏亮灯轮播图片且自动切换图片教程,操作很简单的,大家学会了吗?操作很简单的,大家按照上面步骤进行即可!

