视觉设计师必备的交互思维_01换个视角看问题
介绍6种交互思维,换个角度看设计,也许有新的发现。这些交互思维视角都是入门概念,是敲门砖,如果想更深入的学习需要大量阅读和工作中的实践。

横看成岭侧成峰,远近高低各不同。
不识庐山真面目,只缘身在此山中。
—— 苏轼 《题西林壁》
如果设计工作从来都是一帆风顺的,需求特别清晰,交互特别完整,实现特别完美,需求即使变更也会有理有据的,那么……这份工作也太美秒了吧!
而现实往往遇到是这样的情况:
面对一份需求,提不出问题,总觉得有坑;
一份交互原型,看了很久不知道是哪里别扭,总之很别扭;
每次向别人推销我的修改意见,都不容易成功;
谁都可以站在身后指点我的设计,改改改,我要爆炸;
……
如果时常遇到类似问题的话,想必灵魂深处也时常拷问着自己:
何时我的工作才会变得更加顺利?

对于苦逼的视觉设计师来说,排除自身表现力和设计功底之外,遇到的困境可以总结为以下几类:
被甩锅,还有口难辩。
明明是上游出的问题,总是到视觉设计出效果图后才发现,这锅视觉设计师自然就背上了(你懂的)。
明明有问题,没人听我的。
如此设计肯定不好,但是我也没有更好的办法,想出了好办法,发现也没人听我的。抗不过时间,只好硬着头皮错下去。
顶着设计师的头衔,干着美工的活。
我是个视觉设计师,有思想,有头脑,有表现力,可你们总是让我把按钮改大,改成红色或者绿色(无奈的叹气)……
没人能保证学了一门知识就保你所向披靡一帆风顺了。但是,客观的说,掌握一定的交互知识和技能,在以下几个方面是一定有提升的。
分辨问题,防止被甩锅。
分辨出问题出自于产品需求还是交互设计,能防止问题流入下个环节,给项目造成损失。也能预防上游甩锅的问题(你懂的)。
获得更大的话语权。
拥有交互思维的视觉设计师,拥有了在产品层面讨论问题的能力,更多的交流能弥补信息不对称,帮助视觉设计更贴合需求,这个良性的促进,使设计师拥有更大的话语权。毕竟符合需求的设计才是好设计。
为职业发展赋能。
交互思维、产品思维、商业思维是一脉相承的。交互思维是基础,也是开启新世界的一把钥匙。

视角就是看事物的角度。同是一张效果图:
视觉设计师会怎么看?
对齐,间距,颜色,视觉引导顺序,信息成组,对比关系,
总之,美不美?
……
交互设计师会怎么看?
从哪页进来的,要到哪页去,为什么来,来了想得到什么,能不能看得懂页面,此时心情和感受如何?
总之,舒不舒服?
……
为什么看到的完全不同?看下图。

交互设计者在用户体验(UX)设计中担任着行为设计的工作。那么,提及”行为“很自然联想到这些问题:是谁?在什么时候?在什么地方?做了什么?为什么这么做?等等等等。
所以,视角的不同源于工作内容的不同。对行为和形态的形成了交互和视觉设计师看事物的不同角度。也就是说,面对一个问题,视觉设计从形态入手,交互设计要从行为入手。
那么,从行为入手,能看到什么呢?
视角1
以人为中心
说起行为,首先就会想到人,因为我们大部分研究和接触的都是人的行为,绝大部分界面设计也是为人服务的(不排除有机器行为,或者动物行为的研究,但这里我们不涉及)。比如,人们是如何阅读界面信息的?人们都在什么时候会使用某APP?多少人会点击这个蓝色的按钮?所以,任何的需求和课题要从”人“开始思考。
面对一个产品,不论是需要你设计还是需要你试用,或者需要你的测评,或者只是遇到了,都可以尝试从下面的问题入手去尝试着思考,锻炼自己的思维模式。

定义一个人或者一个群体肯定不止上述这几个简单的方面,还有很多维度,比如,薪资水平,家庭构成,是不是弱势群体……等等。
为什么了解用户是一群什么样的人很重要呢?从行为的角度去看,不同的人可能会采取不同的行为去解决同一问题。比如,一个00后遇到一个问题,最可能通过google、知乎去找答案,而一个80后,很可能在圈子里咨询过后买到一本专业且权威的书去读。行为方式完全不同,但是目标一致都是要学习知识解决问题。
所以,对用户群越了解,越能贴近用户,越能同理用户,理解用户,给与用户更合理的行为设计。同时,对用户的认知也变成了设计的依据,从而摆脱将个人意志作为设计依据的弊端,比如,一些PM总会说,“我认为这样很合理,我就这么用的,我觉得特别好,我觉得没问题。”,这种尴尬,设计师应该总会遇到吧?
从人,我们的用户群开始,这才是设计的开端也是依据。所以“以人为中心设计”是必备的视角,是基础。(了解用户的工作也叫“用户研究”是一个博大精深的领域,感兴趣的同学可以去深入研究)
视角2
场景是一座桥
用户使用某个产品,一定是在特定的场景下,也就是说脱离场景的用户是不存在的。场景涉及到什么时间,什么地点,和谁,周遭环境如何,甚至包括情绪或者心情如何,等等。在一个场景下再去理解一个用户,就更加立体,因为你会知道用户此时此刻对产品的期待。
比如在外国遇到了满身法文的化妆品,想买它又不确定具体是什么,用户肯定希望掏出手机扫一扫就能告诉他,这是什么产品,如何使用,系列产品有哪些,国内价格等等;
比如一名大学生在安静的自习室打开了一个英语学习视频,他应该十分不喜欢突然外放出一个歇斯底里的老师的声音,响彻教室;
再比如下班开车开着导航同时打开一个音频APP学习,司机应该会希望选了一个内容后,能继续播放相关感兴趣的内容,而不是让他手动去选择,因为十分危险……
用户的生活、工作有很多场景,他们在各种场景下切换完成一天的生活,场景就是理解用户的一座桥,理解用户的喜好,困境,期待和目标,是后面需求和设计的根本。
视角3
行为是动态的
喜欢看交互设计书籍的话,会发现以人为中心的设计,场景之类的概念是很多见的。而动态这个视角不是书中总提到的,但却是工作中经常被忽略的,重要的视角,十分具有实操性。
因为在demo开发出来之前,工作的载体大都只是静态的交互原型或者是带视觉设计的效果图,我们习惯了在静态图中分析,讨论和决策。却忽略了行为是动态的过程,用动态的视角去看一个静态界面会发生什么呢?举个例子。

这是一个用于表达需求的交互原型,需求是在产品中增加一个搜索功能,搜索结果要在“视频”“作者”“话题”三个分类里分别显示。乍一看,静态图没什么问题,可能很多视觉设计师认为可以开工了。下面用动态的思考方式,会有如下疑问:
- 1.用户从哪里进入搜索功能界面?
是主页的搜索icon,还是产品的各个功能模块都可以调起搜索,这不仅涉及到视觉工作量,还涉及到搜索内容是全部,还是分类下某类内容。
- 2.用户输入的过程中是否提供帮助?
用户进入到搜索输入框,开始输入之前是否有搜索推荐内容,用户开始输入之后,是不是有搜索联想的支持?
- 3.搜索输入完成,如果搜索结果为空该如何处理?
- 4.用户浏览搜索结果时,如何加载内容?
- 5. 用户点击作者头像跳转到哪里?
- 6. 用户点击话题跳去哪里?
因为话题是一系列结果的入口,如果缺失基于话题的视频聚合页,用户就无法离开搜索结果页面了。
从这个例子中,我们发现交互原型漏掉了很多重要的部分,而这些部分都可以从用户行为是动态的思维角度去找回来。在实操层面,如果视觉设计师拿到原型稿,就可以使用这种思维方式,去审视原型,这样不仅能完善原型,在完善的过程中也就更加理解用户。
如果还是不清晰,面对每一页原型都可以问以下问题:
- 1. 用户从哪里来到这个页面;
- 2. 用户来到这里有什么动作(点击,输入,滑动…);
- 3. 每一个动作发生前,发生中,发生后页面有什么变化?
- 4. 用户离开此页能去哪几个页面,应该去哪几个页面?
可以总结为:从哪里来,到哪里去,在这里干了些什么?
视角4
任务不等于目标
目标和任务是不同的概念,但工作中经常被误会成一个概念。
举个例子:
PM:我们要做个分享,让用户在做完一个练习之后把他的练习结果分享出去,这样我们就能增加曝光率,拉新,所以,你要给我设计一个美丽的分享页面,让用户一看见就想分享。
设计师:那你的目标是什么呢?
PM:目标就是分享,拉新啊!不清楚吗?
设计师:奥~
之后,往往发生的是设计师给出设计,pm就开始了改改改。怎么改都有人不满意。问题出在哪里呢?
问题就出在了用户目标到底是不是分享?分享只是产品给用户设计的一个任务,通过用户完成这个分享的任务,达到拉升新用户数的产品目标。那么,一个用户为什么要花时间成本去做分享?难道为了给产品拉新?用户又不是PM,没必要啊。
朋友圈是个什么地方?虚拟世界,大家通过别人发的信息,文章,感想,照片,图片去认识一个人,去给别人贴标签:事业成功人士,懂生活的家庭主妇,精致的小白领,傻白甜,迷迷糊糊的小帅哥……所以一个人分享的全部东西都在朋友圈里构建一个在别人心中的虚拟形象,他当然希望自己在别人心中是好的。这个“好”字,在这个需求里面,可能解读为用户希望自己是一个热爱学习,懂得坚持,有毅力,坚韧,聪明的人等等。那么,这个分享页面的设计就肩负着这个目标,用帮助用户的心态去重新思考页面的信息,页面的布局,页面的视觉设计,是不是更清晰了呢?是不是感觉沟通的更加深入了呢?
目标驱动人们开展活动和执行任务,理解目标可以帮助我们理解用户的预期和渴望,反过来又去帮助我们决定哪些行动的确和设计相关。所以,目前最好的交互设计方法就是以目标为导向的设计理念。(感兴趣可以去读《about face》)
既然工作中目标和任务总是混为一谈,下面教大家一个方法区分两个概念。
目标
由于受人类动机驱使,目标随时间的推移变化很慢,甚至没有变化。
任务
行动和任务易于变化,因为任务几乎依赖于手头的技术水平。
例如,一个人想从北京去蒙古。不论他身处什么时代,快速、舒适、安全的抵达目的地都是他的目标。但2000年前的人,估计需要背上行李,带上防身的刀,走上个几年,而现代人只需要一只旅行箱,禁止携带刀具,飞2小时就抵达了。
所以,人类真正的目标几乎是从未改变过,技术的发展限制和决定了任务的形式,也就是说任务仅仅是达成目标的方法而已,我们为之努力的也就是不断的改进方法,贴近目标。
视角5
用户目标
实际的工作中,上游的产品经理习惯用产品的特点和功能来讨论产品,把产品定义简化为一个特性或者是一个功能列表,不得不说这种方式是利于沟通的,因为在讨论之前已经明确了内容,就是一些定义好的功能,所以设计师也就会司空见惯的认为产品的特性不过就是一篇由功能描述而成的需求文档,或者开发团队用技术拼凑出来的大杂烩。如果,问一句:“为什么要做这个功能?”,答案往往含糊不清,或者是因为竞品做了我们也不能缺。有了目标和任务的视角,自然很容易回答这个问题:“这个功能之所以设计出来,是为了完成用户的某种目标。”,很好,只要找到这个目标,团队认可了这个目标,是不是就意味着大家意识上统一了呢?是不是那些“方案ABC,你觉得哪个好?”这种问题就不存在了呢?因为,用户目标会作为一个基础,保证设计不是凭空猜测。
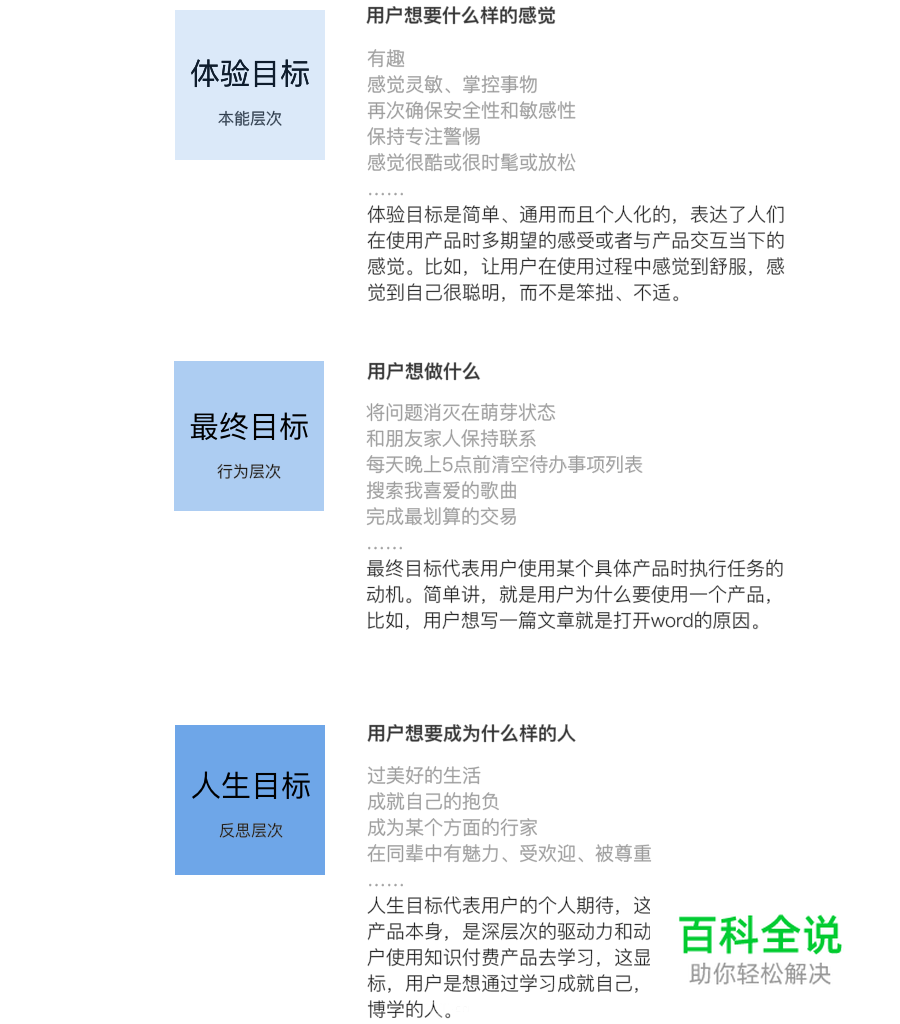
在《About Face》中提出了用户目标的三种类型,它基于《情感化设计》中认知过程的三层理论。 这三种用户目标能指导你在具体的产品设计中找到自己受众的用户目标。

总之,如果用户发现,某个产品使用中感到轻松有趣高效,不仅帮助他实现最终目标,还有助于他向人生目标迈进,那么这一点必将比任何营销活动更能决然的赢得该用户。这也正是我们要从用户目标的角度去看设计,看需求,看产品的原因。

这篇文章很长,感谢读完的你。
这些交互思维视角都是入门概念,是敲门砖,如果想更深入的学习需要大量阅读和工作中的实践。
在交互设计或者说用户体验领域里,下面三位大咖是需要认识和了解的,他们的书也是值得反复体味的。不论职业进入哪个阶段,他们的书拿出来读都不会过时的。

讲了这么多,总结为一句:
人在特定的场景下通过使用产品来实现人生目标,设计的原动力来自于探寻人的行为和背后的意义。
请相信,改变已经开始……
UI中国
作者:金山办公用户体验中心_北京
