如何在illustrator中创建一个可爱招财猫

今天我们来看看上面这个可爱的招财猫到底是如何绘制出来的呢!首先今天的教程将不会出现(提供)色值。在本教程中, 我们将使用大量的线性和径向渐变, 将它们应用于我们创建的每个对象。
学习前的提示:你可以在每步绘制前先用矩形做好渐变颜色的设置,这样就不用一步一步慢慢调整了
1.如何创建猫咪的头
步骤1
首先, 采用矩形工具 (m), 并为背景创建一个800 x 600 px的矩形, 如何使用渐变工具填充,渐变的类型为径向渐变,颜色为紫色到深紫色的渐变!

让我们使用椭圆工具 (l), 绘制一个 195 x 195 px的圈作为头。使用一个浅米色的径向渐变。使用渐变工具 (g) 来定位渐变, 如下图所示, 在头部底部创建一个微妙的阴影, 从而使其呈球形。然后采用直接选择工具 (a) 并选择形状的两个侧面锚点。将它们向下移动, 并将其移动到两侧, 使形状的底部更平坦、更宽。

步骤2
复制头部并粘贴在前面两次 (控制 c > 控制-f > 控制-f)。将顶部副本向上移动一点。选择两个副本, 并使用路径查找器的减去顶层功能来切割对象, 在头部底部留下一个狭窄的新月形状。用从白色到蓝色的线性渐变填充新形状, 并将其切换到 “透明度” 面板中的使用 “叠加模式”, 使形状半透明。这样, 我们就添加了柔和的蓝色色调。

步骤3
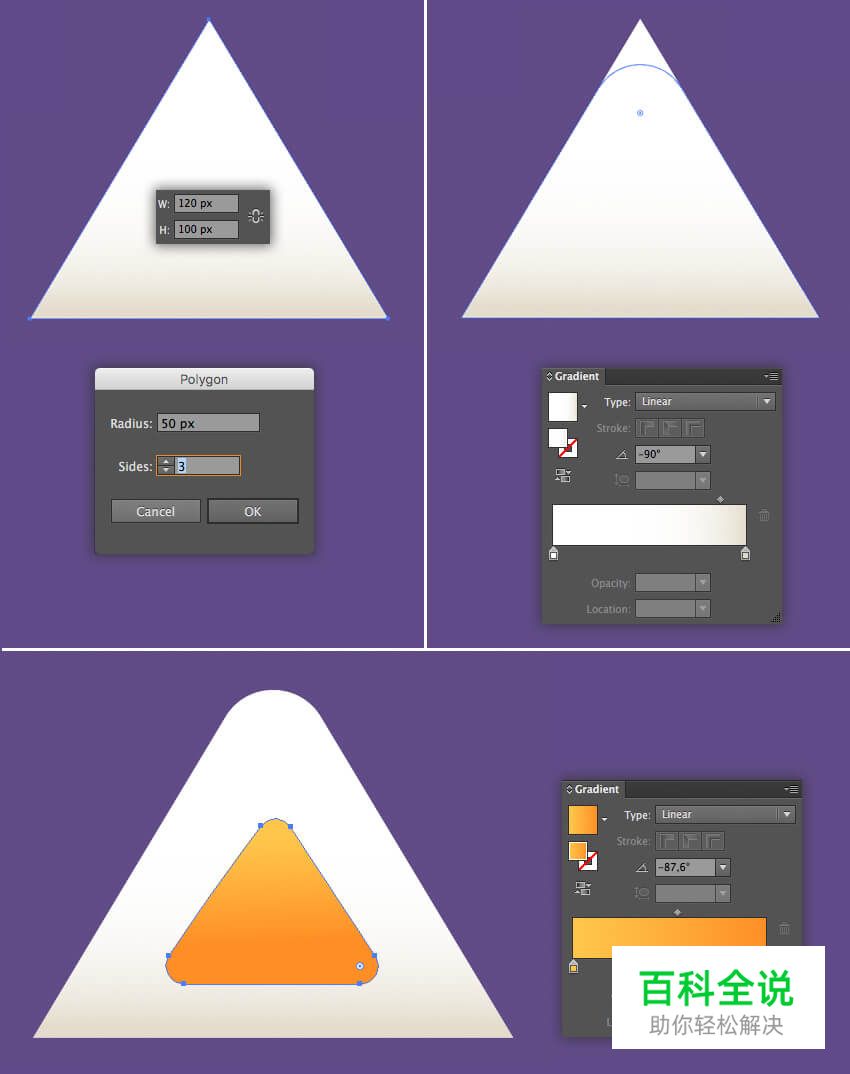
让我们在头顶上添加一个亮点(高光)。做一个120 x 120px的圆, 并以明亮的橙色线性渐变填充它。选择头部和橙色圆圈, 然后采用形状生成器工具 (shift-m)。按住 alt 并单击要删除的橙色圆圈的上半部分。然后我们就得到了想要的部分了!

步骤4
现在让我们为脸部画面加细节。再次使用椭圆工具 (l) 绘制50 x 50 px的圆圈。将其填充颜色设置为无, 将其描边颜色设置为棕色色调的线性渐变。前往 “描边” 面板, 将 “宽度” 设置为6pt, 然后将 “端点” 设置为圆头。

步骤5
使用剪刀工具 (c), 然后单击形状的左右锚点, 将圆圈拆分为两半。删除下半部分。稍微旋转一下形状, 描绘一个闭合的眼睛。保持形状处于选中状态, 双击镜像工具 (o) 并在 “垂直轴” 上翻转形状。单击 “复制” 以创建径向的第二只眼睛。

步骤6
使用相同的半圆形状来创建一个嘴。然后绘制一个和头一的形状但是要比头小,然后用橙色到黑色的线性渐变填充副本, 并将其混合模式切换到滤色, 从而在额头上形成明亮的亮点。

步骤7
现在让我们来绘制耳朵吧。使用多边形工具制作120 x 100px 三角形。用与头部相同的白米色颜色的柔和线性渐变填充三角形。使用 “直接选择工具” (a) 选择顶部锚点, 然后向下拉 “实时圆角” 的圆形标记, 使耳朵的顶部变得圆滑。在耳朵内做一个较小的圆角三角形。用亮橙色的线性渐变填充它, 在吸管工具 (i) 的帮助下从头顶中选取它。

步骤8
旋转耳朵并将其连接到头部。将耳朵向后移动。使用曲率工具 (shift-‘) 使耳朵的边缘稍微拱形。使用镜像工具 (o) 将镜像副本附加到头部的另一侧。这一步的时候记得最好对其耳朵大个组。

2.绘制猫咪的身体
步骤1
使用圆角矩形工具, 让我们绘制一个 195 x 190的px 形状作为身体吧。用径向渐变填充它, 在边缘创建一个微妙的阴影。使用 “直接选择工具” (a) 选择顶角的锚点, 并使用箭头键将其彼此移动得更近, 同时按住 shift 键, 使形状在顶部变窄。发送到后面 , 将身体放在头部下方。

步骤2
在身体底部添加浅蓝色反射, 使用与头部相同的技术。

步骤3
让我们用一个70 x 45px的椭圆来做为猫咪的爪子, 使用从白色到浅米色的线性渐变。选择两个侧面锚点并向下移动, 使形状的底部变平。使用线段工具 (\), 同时按住 shift 键, 为爪子制作三条短的垂直线。应用相同的棕色线性渐变填充, 如果线条不是圆头端点可以重新设置一下!

步骤4
现在让我们创建一个小铃铛来装饰我们的雕像。使一个72 x 72px的圆圈, 并填充从黄色到橙色的径向渐变, 使其球形更立体。复制圆圈并将其粘贴到前面两次 。向下移动上一份副本, 并用从黄色到黑色的线性渐变填充它。选择两个副本, 并应用相交来剪切顶部副本。将混合模式切换到滤色, 使明亮的突出显示。

步骤5
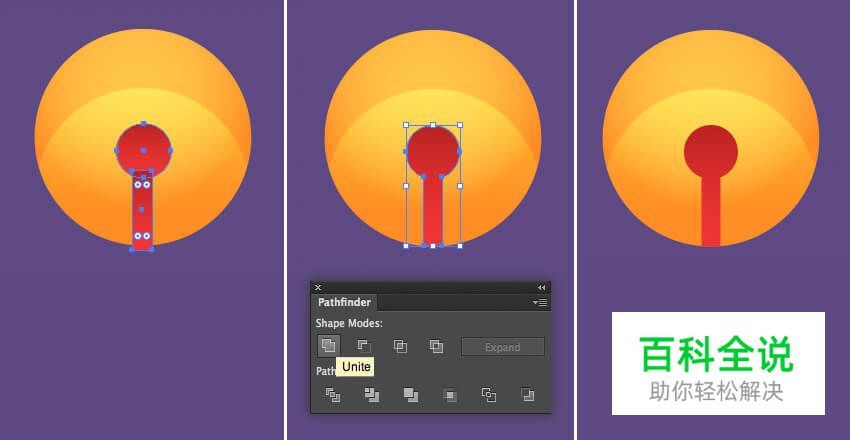
创建一个小圆圈和一个狭窄的小矩形, 并用鲜红的线性渐变填充它们。结合这两个对象, 使用路径查找器的联集功能将他们合并为一个图形 (如我们在上一步中所做的那样) 或使用形状生成器工具 (shift-m) 也是可以的,但是路径查找器会更方便更快捷。

步骤6
将铃铛连接到猫的脖子上, 并在其下方放置一个明亮的黄绿色椭圆。至于领子, 让我们在身体的顶部上方创建一个亮红色的椭圆。选择主体和椭圆, 并使用形状生成器工具 (shift-m), 同时按住 alt 单击并删除不需要的部分。把领子向后送几次 ,把它放在头和铃铛下面。别忘了把爪子加到身体的底部。(如果你用形状生成工具做不出来就用路径查找器做)

步骤7
为了使雕像更逼真, 我们需要添加一些温柔的阴影。让我们看看如何从铃铛开始制做一个阴影。复制钟圈并粘贴在后面。向下移动一下副本, 并在底部用从米色到白色的垂直线性渐变填充它。切换混合模式到叠加, 创建一个微妙的半透明阴影。使用相同的方法添加头部和爪子的阴影。请记住使用形状生成器工具 (shift-m) 切断并删除不需要的部件。

步骤8
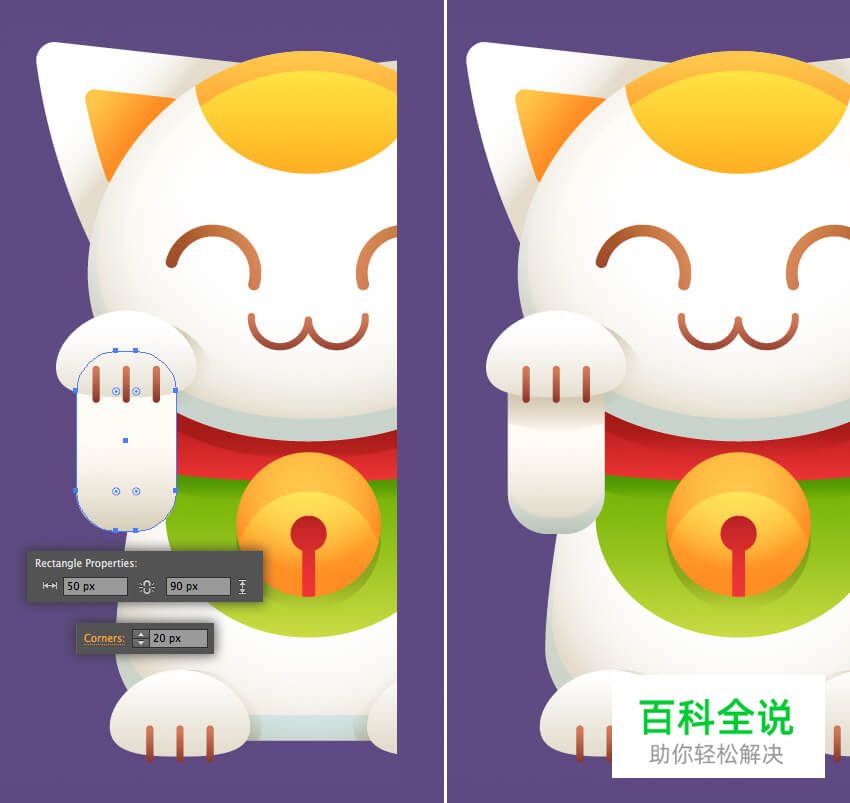
让我们把手臂和前爪加到我们的招财猫身体上。根据你的喜好, 在脸的左侧 (或右侧) 放一个爪子。使用圆角矩形工具, 绘制一个 50 x 90 px的形状来作为手臂, 并填充它与头相同的从浅米色到白色的线性渐变, ,然后在手臂的底部加上一个浅蓝色的阴影, 然后在从脚哪里复制一个爪子过来,最后别忘了给他加上阴影哦。

步骤9
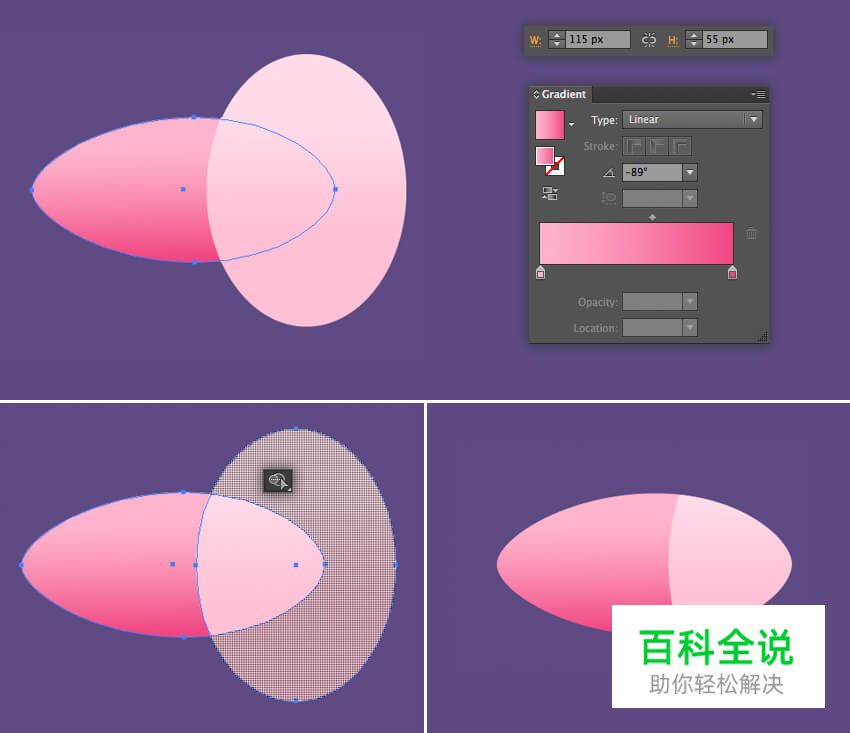
现在让我们画一条鱼, 我们要把它放在我们猫的第二只手里。使用椭圆工具 (l) 为身体制作 115 x 55px的椭圆, 并在底部用鲜艳的粉红色到深粉色的线性渐变填充它。画另一个椭圆, 用浅粉色填充, 并将其放置在身体上方, 覆盖其右侧部分。选择这两个形状并使用形状生成器工具 (shift-m), 同时按住 alt 以删除主体周围的形状片段。现在我们已经绘制完成了我们的鱼头。让我们添加更多细节吧!

步骤10
绘制一个较小的椭圆形,40 x 20px大小, 并填补它一个水平深粉色调的线性渐变。使用直接选择工具 (a) 选择两个侧面锚点, 并将选定的锚点转换为尖角。制作创建对象的副本, 并通过组合两个形状来创建鱼尾。通过绘制一个半圆来作为眼睛,来完成鱼的绘制。

步骤11
把鱼放进猫的爪子上, 贴在身上。在叠加模式下创建半透明的形状跟爪子和鱼做一个阴影。

步骤12
最后, 让我们为我们的猫添加一个弯曲的光滑的尾巴。使用弧形工具为我们的猫咪绘制一个漂亮的拱形尾巴到身体左侧吧, 并应用 30pt的描边加圆头端点。颜色和身体的渐变是一致的哈!

步骤13
让我们把尾巴转换为可编辑的形状(这个我不用多说吧,扩展和转曲都可以做到)现在, 我们可以应用线性渐变并添加较小的细节了。将一个明亮的黄橙色椭圆放在尾巴的顶部, 并使用形状生成器工具 (shift-m), 同时按住 alt 以删除尾巴周围不需要的一块。复制橙色片并粘贴在前面 。使用吸管工具 (i) 从额头上吸取的颜色, 然后使副本变小, 并将其变成亮黄色的高光。

3.背景的绘制
步骤1
让我们为一个猫咪创建一个简单的背景吧, 以便使我们的插画看起来平衡和完整。使用椭圆工具 (l) 创建一组重叠的圆。切换到矩形工具 (m), 在底部绘制一个小的矩形使其下部平坦。然后使用路径查找器中的联集吧所有形状合并在一起。最后填充一个蓝色的线性渐变。

步骤2
将云放在猫后面, 并在形状底部添加较深的蓝色色调, 使其更具立体性。使用椭圆工具 (l) 在云的两侧添加两个小圆圈, 并在所有对象下创建一个红色的大圆圈, 作为一个初升的太阳。位云添加阴影, 将其放置在太阳形状之上。

步骤3
再做几条鱼, 重新上色, 使我们的构图更加详细和丰富多彩。

步骤4
让我们创建另一个形状略有不同的云。使用矩形工具 (m) 制作 200 x 25 px的浅黄色矩形。在上面再加上两条矩形, 改变它们的宽度。使用 “路径查找器” 把所有三个形状合并起来, 然后使用 “直接选择工具” (a) 选择整个形状。拉实时圆角的圆标记, 使所有的角都等地圆润和平滑。

步骤5
将小细节添加到云中, 并将其放置在太阳的顶部。使用镜像工具 (o) 和发送到后面来 创建镜像副本, 将其放置在阳光的下面。

步骤6
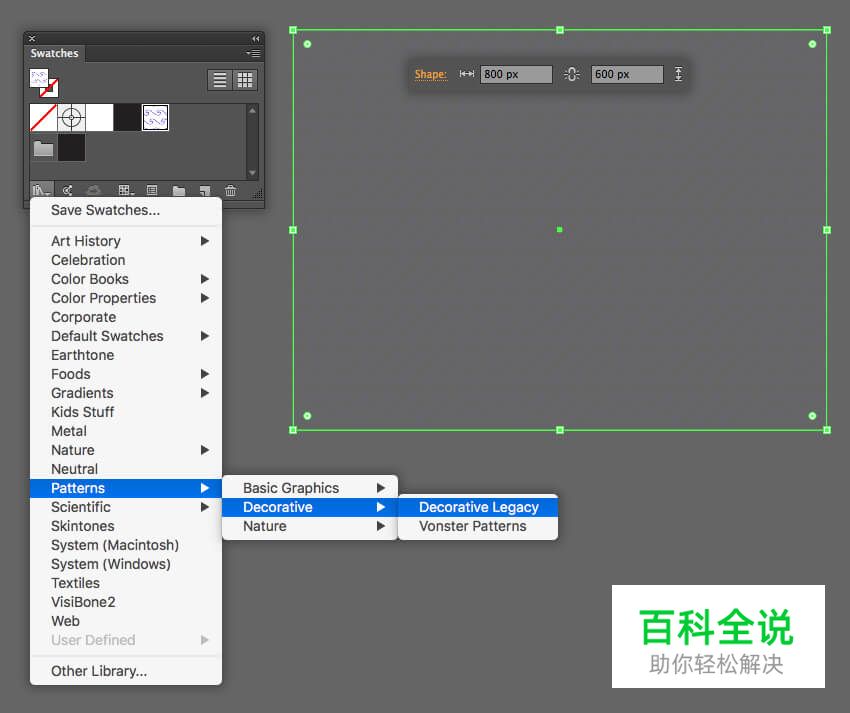
现在, 让我们来为背景加点细节吧。创建一个大小与背景相同的矩形 (800 x 600 px)。前往 “色板” 面板,打开 “色板库” 菜单, 找到图案>装饰 > 旧版装饰。

步骤7
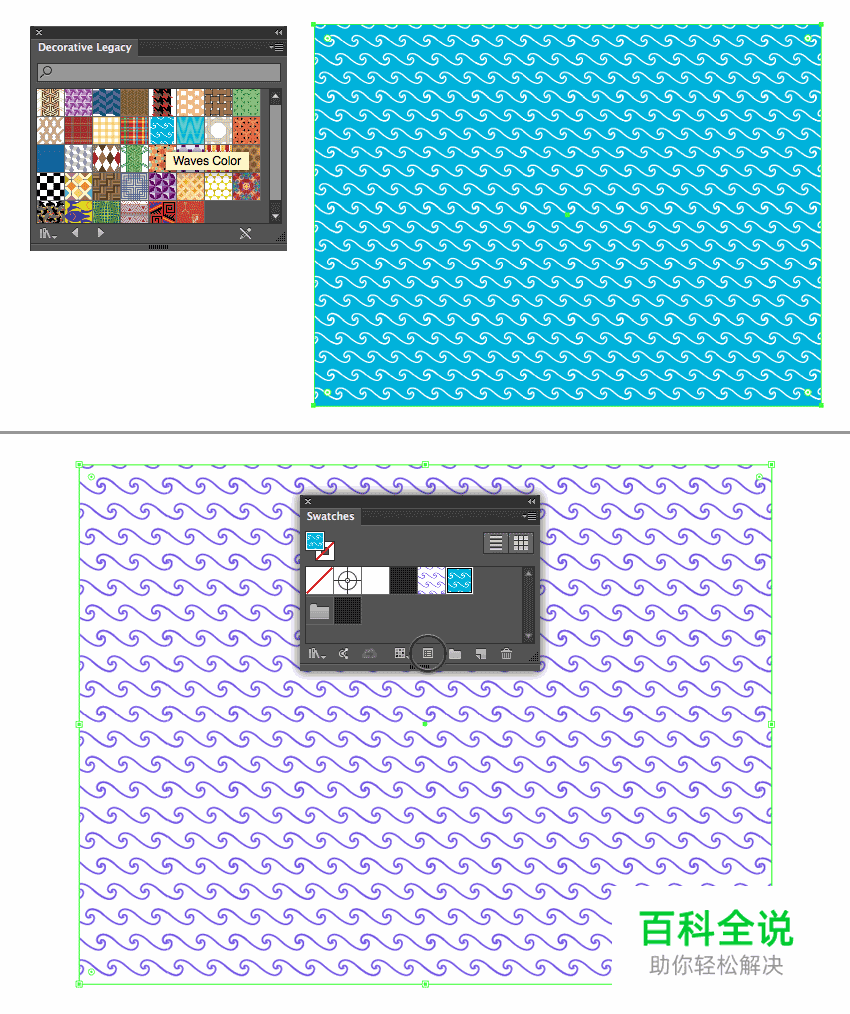
找到 “波形颜色” 图案, 并将其应用于矩形。通过单击 “色板” 面板中的 “编辑图案” 按钮, 可以更改图案的 “填充” 和 “描边” 颜色。

如果要使图案的比例变大或变小, 请使用缩放工具 (s)来进行设置,记得把选项里面的变化对象取消勾选,把前两项记得勾选,然后等比还是不等比看你自己。

步骤8
将图案放置在背景上, 并将其不透明度降低到 10%, 将 “混合模式” 切换到 “滤色”, 使图案几乎不可见。我希望您喜欢学习本教程并学习了一些新技术, 比如adobe illustrator的基本形状、渐变和各种功能的加强。

tutsplus
译文地址:ui中国
作者:Yulia Sokolova
译者:米夏小雨

