设计冲刺:5天搞定2018俄罗斯世界杯主题设计
本文作者将带着大家来感受其在这次设计冲刺经历的过程、以及如何采用的一些定义方法、抉择方法推导设计思路,希望对大家今后在主题设计中有所启发。enjoy~
此次项目是由我和我们组3位UI设计师共同设计完成,在不影响主产品迭代的需求过程里,我们历时一周碎片时间,经历理解主题、定义关键点、头脑风暴、聚焦创新思路、绘制草图、效果6个过程,其中在效果落地中进行很多次方案优化,最终,在上线完成后获得不错效果。

设计冲刺最早由谷歌提出针对带领团队快速做创新设计并验证设计的基本流程。下面通过这篇文章,带着大家来感受我们这次设计冲刺经历的过程、以及如何采用的一些定义方法、抉择方法推导设计思路,希望对大家今后在主题设计中有所启发。
前言
有人说世界上有两种通用的语言:一个是音乐,一个是足球。每届世界杯结束后,总有一些旋律萦绕在耳边,还有一些视觉元素印在脑海里。记得2014年巴西举办的世界杯,其中主题曲《we are one》、以及主题视觉设计充满了巴西的特色让人记忆犹新。
这次我们bxd设计团队为了响应世界杯的运动精神,提升指旺APP情感化的氛围,把首页8个icon作为切入点,结合俄罗斯世界杯时效效应,做一次具有创新性的主题设计。
1. 理解主题、发散思路
1.1 理解定义主题
在定义思路方向前,我们先搜集了俄罗斯素材、感受了主题曲《放飞自我》旋律以及往届视觉表现,并进行了相应的分析。
主要集中在:如何抓住这次世界杯的核心精神?如何在指旺app平台上表现更有记忆点?

通过搜集的一些海报素材资料,我们提炼出2018俄罗斯世界杯2个关键点:运动精神、地域特色。
- 运动核心精神:放飞自我、激情活力。
- 记忆点:俄罗斯国家地域特色
1.2 发散—头脑风暴
在提炼出2个关键点后,我们从运动精神与俄罗斯特色为出发点,进行了头脑风暴,不断发散关键词,尽可能多角度思考,突破旧的思路寻找最佳创意的切入点。

2. 聚焦方向
在头脑风暴后,我们把发散的关键词进行归类整理,把思路锁定在这几个关键词词上:世界国旗、足球元素、俄罗斯特色、球星、运动员上。

把重要关键词聚合形成3个设计思路:
- 思路1:世界各国国旗+足球元素
- 思路2:俄罗斯元素+足球元素
- 思路3:运动员+俄罗斯图形
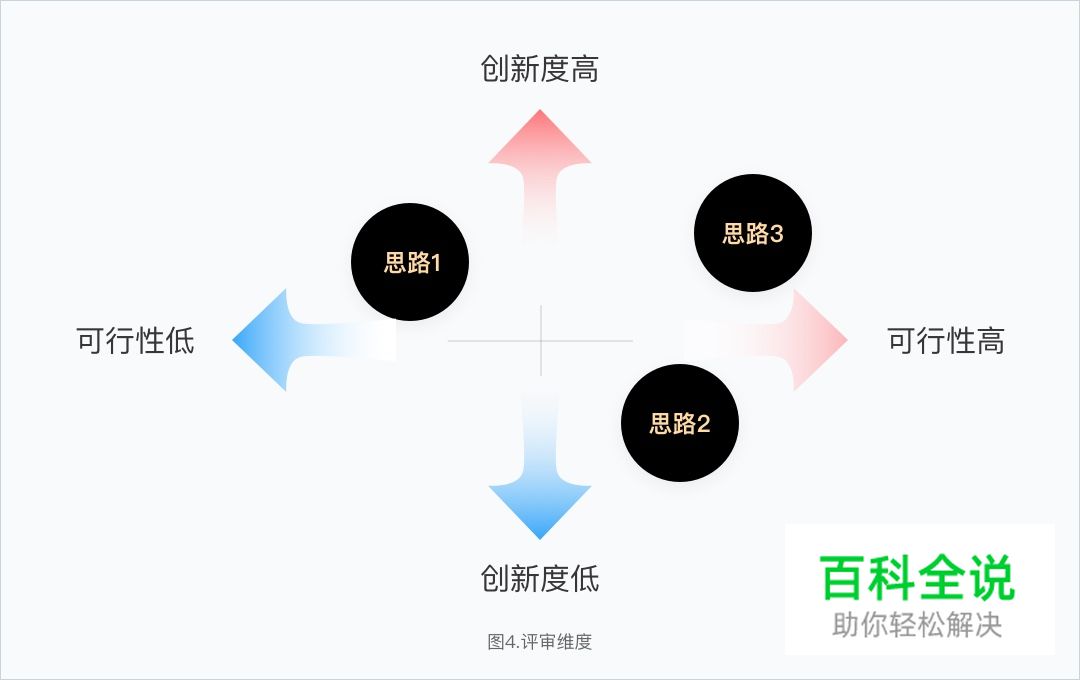
我们对3个思路的评审维度是:可行性、创新性。

按照思路1、思路2我们迅速找了一些参考,做了一些对比。
思路1,国旗元素因为最终八强不确定性较大—可行性低。思路2,在设计上缺乏创新,拼的是写实功底,和市场中我们常见的一些设计形式比较趋同—创新性低。思路3,从设计创新度和可行性上来说,都占据较大优势。同时,我们还在设计组做了一些调查,发现大家都有相同的倾向,这更坚定了思路3方向的确定。
3. 草图设计过程及效果表现
运动员+俄罗斯的思路确定后,我们开始尝试了几组试验发现效果不是很好,人物显得很小,动作看不清楚,风格也不知道如何提炼。突然,我们就闪现了想重新换回方案1的念头。
这时,我们停下来思考:出不来效果的原因在哪里?这些原因也是我们接下来面临的几大挑战:运动员表现形式、动作设计、对比关系、细节表现。
挑战1:什么形式表现运动员?
我们把运动员的运动表现拆分为两种:局部运动、整体动作。在icon里表现局部动作缺少连贯性,构图不饱满。对比之下,一个完整动作比局部更具有整体协调性、饱满性。

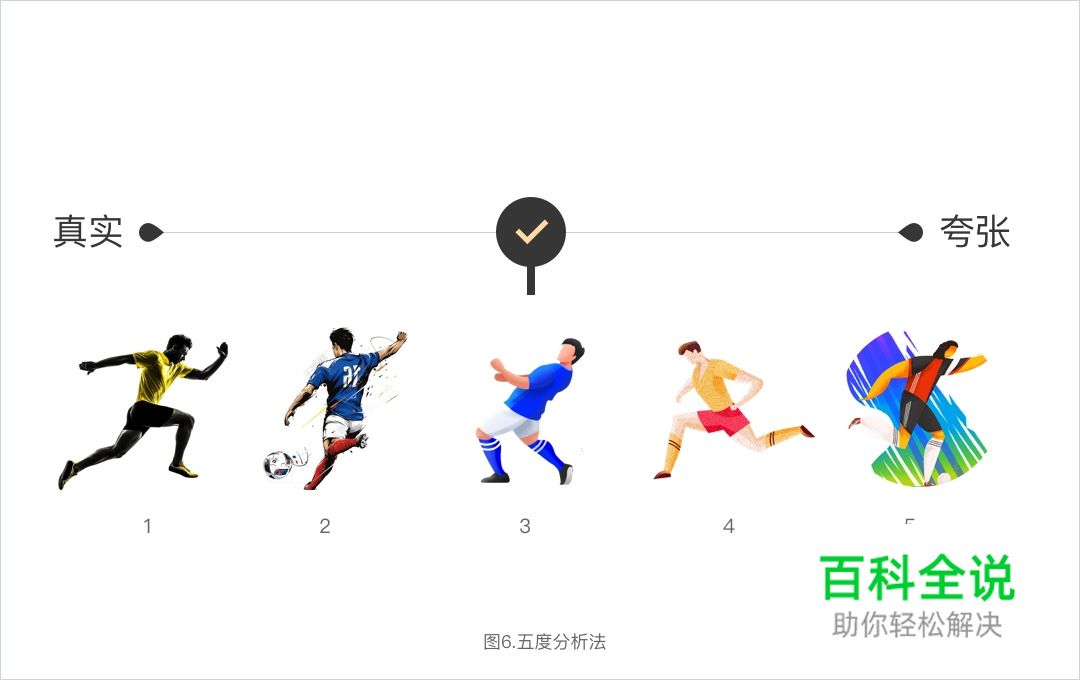
确定完动作的形式后,那就是找到相应的风格。我们通过“五度分析法”,以“真实”与“夸张”为两端的维度。过于真实的运动缺乏设计感,过于夸张的动作缺乏亲和力。结合我们平台用户属性后,在夸张和真实的第3度找到了稳重又简练的表达形式。

挑战2:如何给运动员设计动作?
我们都知道足球运动有一个较惊心动魄的动作—射门,这也是看球赛最让人兴奋的时刻。于是,我们把这最兴奋部分放在最后作为整个主题设计的点睛之笔,那前面的几个动作自然就和射门衔接上了。
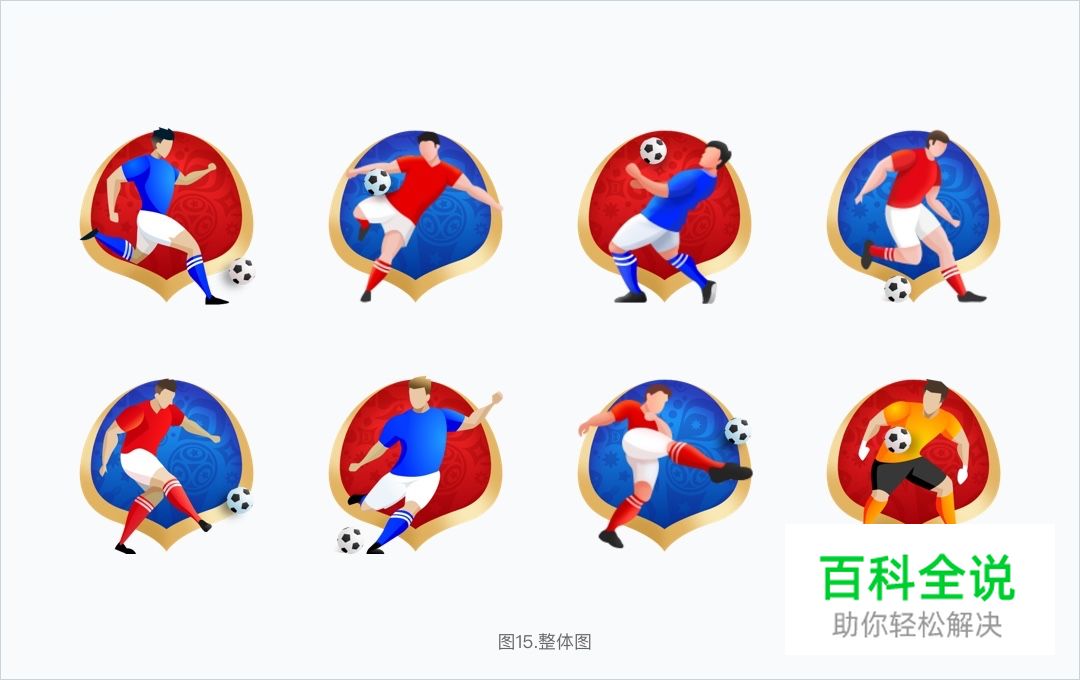
设计后:有规律的带球、传球、射门、接球等一系列完整的动作。

挑战3:人物与背景的对比关系
(1)形状对比
设计完运动员的动作后,放在原来的图形外框中发现缺乏活力,放在圆形外形中显得拘谨。如何让运动员“破”出来?怎么表现才能形成差异性?
我们分析出是因为缺少了俄罗斯元素。我们都知道俄罗斯比较有特点的是他建筑的顶部的形状。接下来,我们就把建筑顶部图形的轮廓提炼出来。

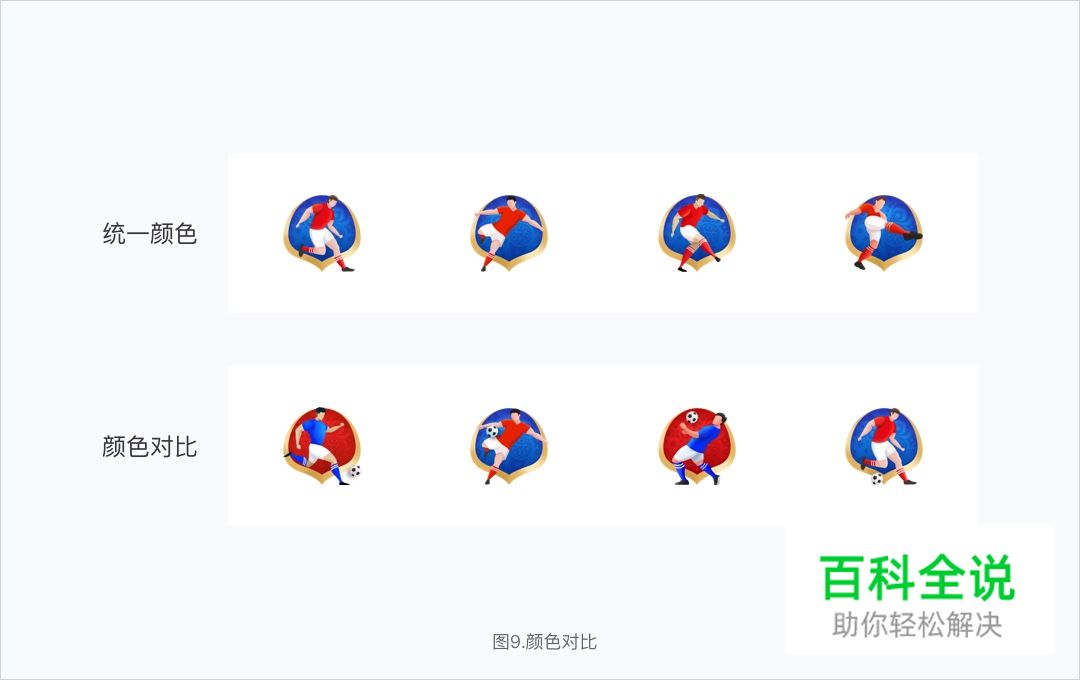
(2)颜色对比
找到具有俄罗斯特点的外框图形后,我们发现8个icon都是统一红色与统一蓝色在视觉上略显死板,而俄罗斯的国旗是红蓝白三色,我们把icon穿插在这三个颜色中,則会对比更强烈。

挑战4:如何深入刻画细节?
我们在确定设计动作、设计形式、对比关系3大方向后,接下来就是在设计中深入细节刻画了。有句话说“细节决定成败”,细节往往是最能打动人心的地方,这也是决定了我们最终整体效果的关键环节。
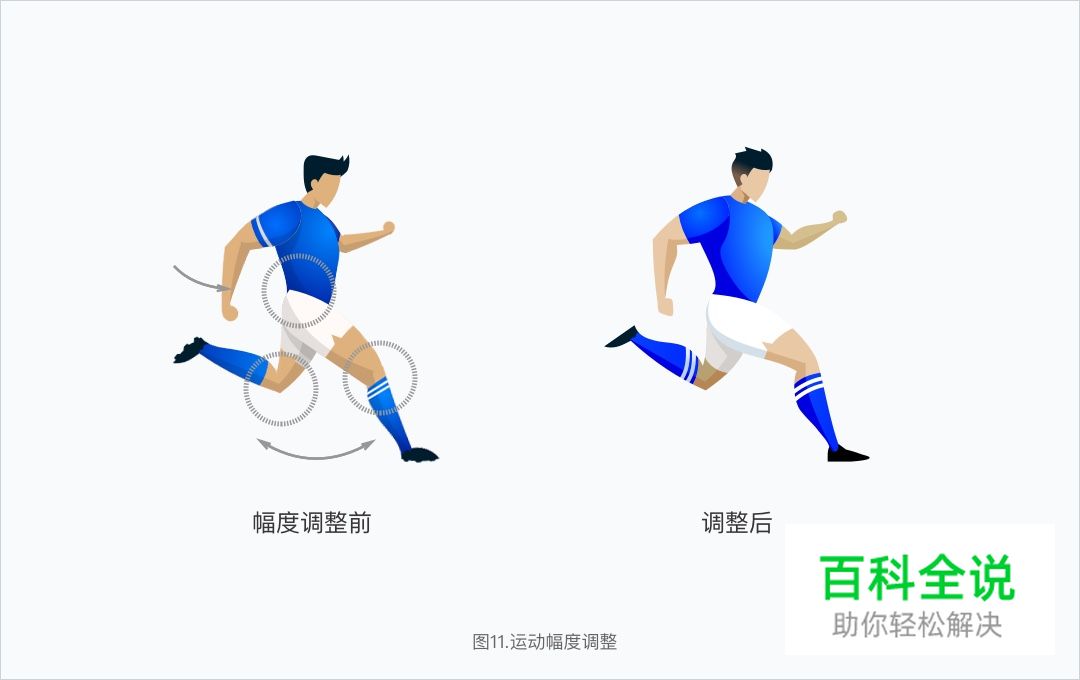
(1)动作调整
我们要在精炼的图形中表达精准的动作,最重要的两点就集中在力量冲击感、动作幅度上。肌肉的线条是表现力量的一个因素,肌肉感不强,則动作软绵绵的,在icon中没有冲击力。其次,在运动员肢体视觉表达上,幅度夸张不失去视觉平衡情况下,大幅度的肢体动作会让图形更具有灵动性。
① 肌肉线条感调整

② 动作幅度张力调整

(2)质感
我们通过调整外框的宽度增加整体图形视觉感受面积,在外框增加不同的深浅金色提升外框的金属质感,为整体效果营造更立体的视觉效果。

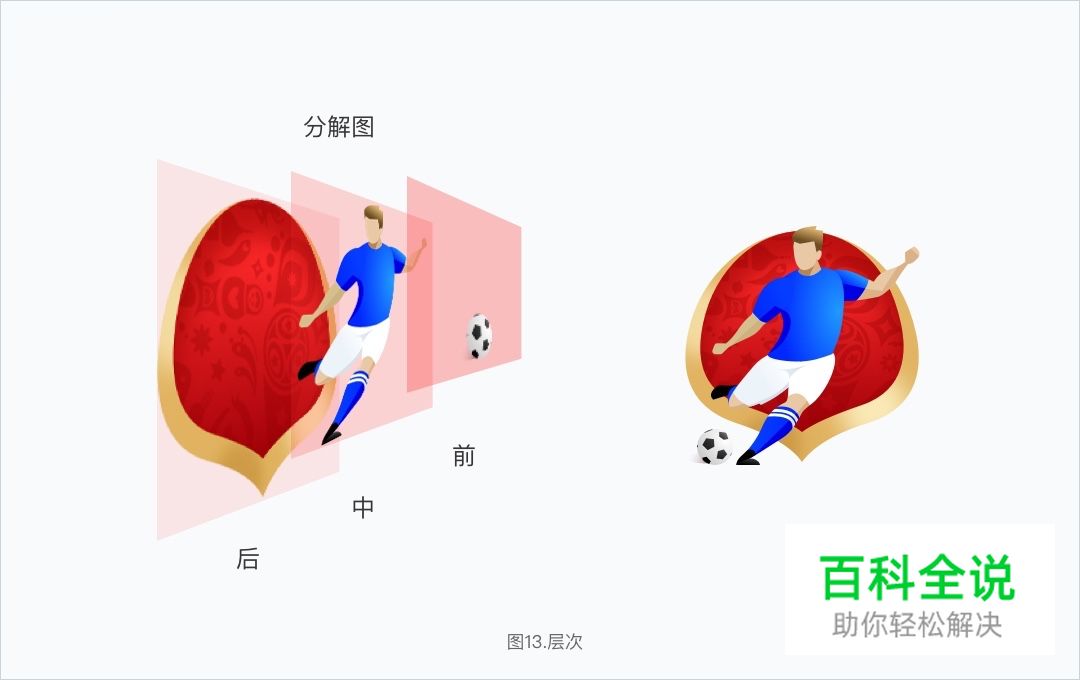
(3)层次
通过投影来区别前、中、后的层次关系,在投影细节上增加环境色,这样整个图形在层次上更加层次分明了。
- 前—球
- 中—运动员
- 后—图形框

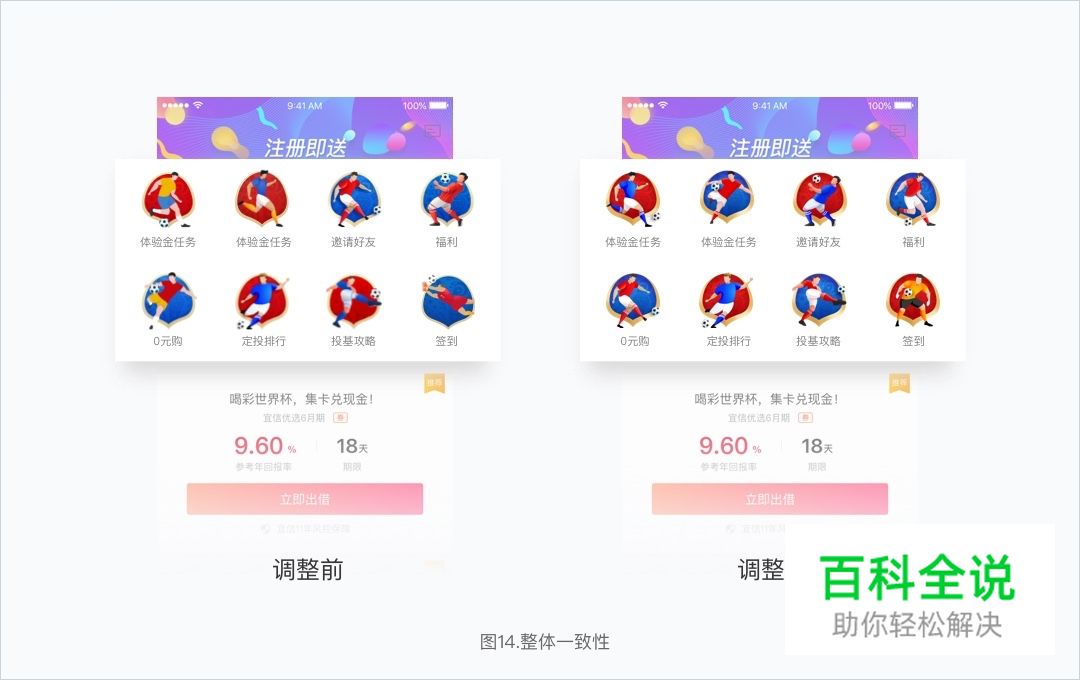
(4)整体一致性
在最后守门员的设计上,我们考虑到整体动作的一致协调上,修改了守门员动作。

4. 设计感悟
最终,在我们不断的调整下,效果图终于如期完成。在上线后,受到了团队的一致好评,这是我们在年初提出情感化氛围设计以来,通过设计冲刺流程理解定义主题,进行创新性的方案设计。首次突破了传统形式,在创意、风格上响应了俄罗斯世界杯主题,并且形成了鲜明的异域特征。

2018世界杯自开赛以来,梅西、冰岛守门员、C罗……让我们看到了很多奇迹,所有运动员的都在追逐梦想,这一份追逐都源自内心热爱,让他们不断突破自己。这也是2018世界杯的核心运动精神—放飞自我、激情活力。
这一次,世界杯主题设计,也让我们也放飞自己,带着一份对设计的热爱之心,一腔对世界足球的热情,突破了以往,在设计上绽放更多魅力和精彩。
- 设计师:hellen、文斌、小涵、婷婷
- 设计负责人:李阳

人人都是产品经理
作者:Hellen
