17个提升用户体验的 UI 设计小 Tips
@应昼雨成 设计中有很多细微的东西要注意,就如UI设计中,元素的统一性,图标风格、段落的排版等等,只有能注意这些细节,你的 APP UI 才算合格。
下面由设计师应昼雨成总结了17个提升用户体验的 UI 设计小技巧,也是我们日常用到的很基本的技巧,对于新手UI设计师建议一看,注意案例中「对」与「错」不是绝对的,仅用于参考作用。
01、图标保持统一性

图标是UI设计里非常重要的模块之一,最重要的一点是要保持风格统一。
如果是填充型的图标,那么一套设计里不要出现线性的图标设计。
其次就是描边大小的统一,定下了3px就要全套保持即可。
最后图标要做到识别度和差异性。
02、字体运用保持统一

字体合理运用是UI设计很重要的一点,要么字体很不相同,要么就用一款字体。
像第一个案例,字体字形比较接近,但是又不是一款字体,看久了会非常突兀。
其次就是要突出主视觉文案的时候,要尽量把辅助字体缩小,形成对比。
03、风格保持统一性

目前最流行的两种设计方式,第一:扁平化 第二:卡片式。
卡片式最有意思的就是运用投影来模拟现实的距离感和层级。
如果选用卡片式的设计方式,那么全局尽量都要运用上投影效果,不要一块卡片,一块扁平,风格保持统一很关键。
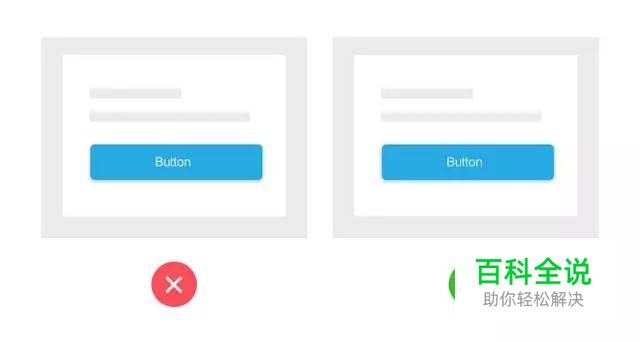
04、投影的合理运用

投影选用的颜色正确和错误,直接拉低作品的质量。
在工作中,按钮等控件使用投影尽量用吸取工具,把主色调提取出来,把明度压低一些,总这要保持同色系的投影,这样才会符合视觉逻辑。
其次,如果按钮上有文字,文字尽量不要纯白,记得带一些同色系的淡淡颜色。
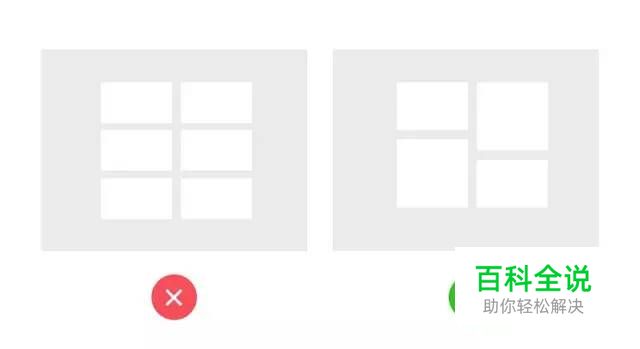
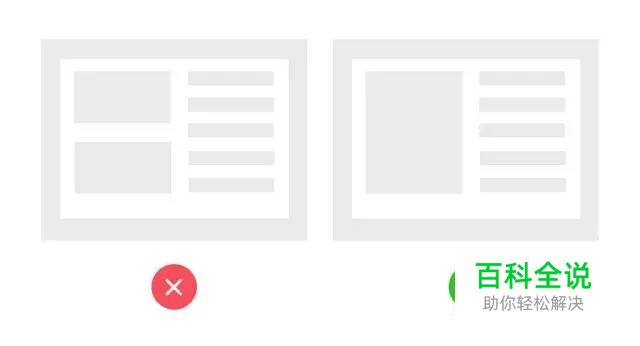
05、图片类APP排版突破

规则是死的,人是活的。
很多时候,如果需求是比较宽且走文艺气息的时候,要尝试突破原则,用一些另类的排版方式,其实也是做好设计的本质。
在图片类app中,错落一些的排版会使你的作品更有魅力。
06、适当留白

好的设计,是在最少的元素下还能第一时间突出重点信息。
极简是一种趋势,你要减少不必要的元素,或者简化元素。
不要想着把画面撑满就是好的设计,有时候,适当的留白,会给用户呼吸的空间更重要。
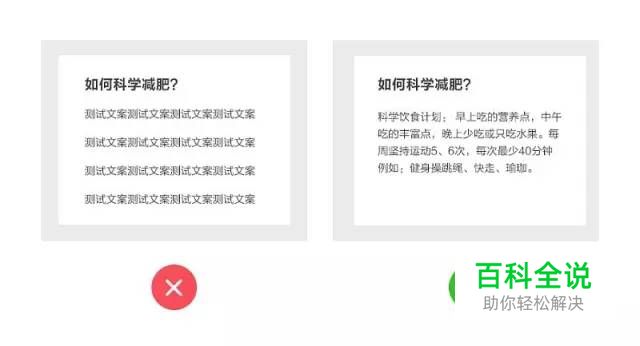
07、正确使用文案

如果经常用第一种方式给客户看稿件,那么你很难通过。
做方案时,文案符合标题或者产品主旨才行,其次就是上下间距一般是20-28,一般用24就够。
千万不要全部放无关的文案,很拉低你的设计水准。
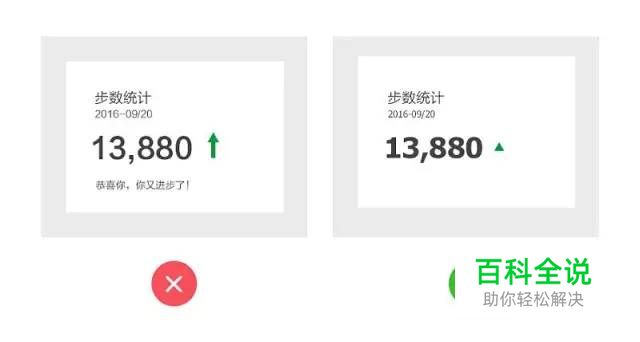
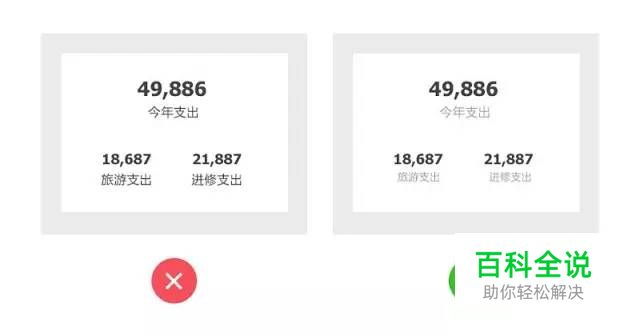
08、辅助文字的运用

辅助文字的合理运用,也是提升质感和视觉的关键点。
如果有一个或者多个主要的视觉要素,那么辅助的文字大小尽量比主视觉要小,颜色要比主视觉浅。
比如主文字字号 24px,辅助视觉就要14-18左右即可。
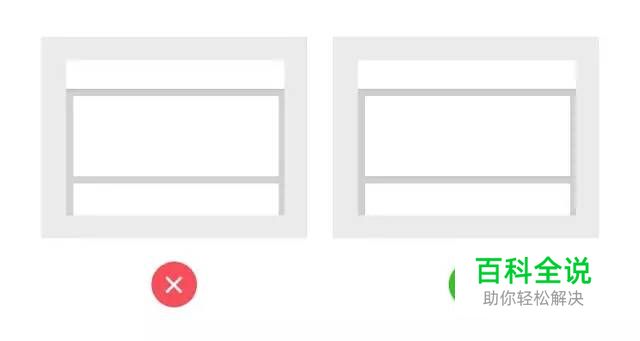
09、辅助线段的作用

线段的作用,主要是区分信息层级。
所以辅助线段一般采取浅色调处理,千万不要过重会显得很脏,拉低整体质感。
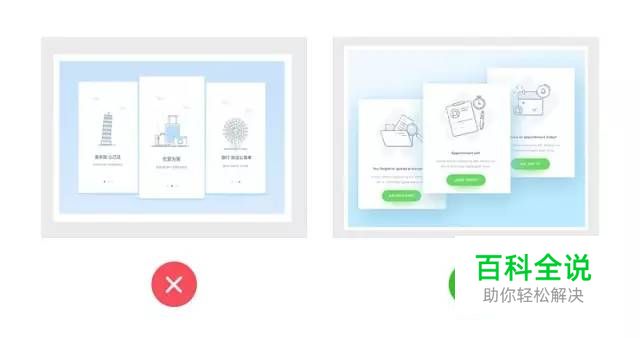
10、引导页风格统一

引导页的作用,是引导用户如何使用产品或者提醒更新内容。
不能为了设计而设计,要把握住主题,针对主题进行图标等元素设计;
比如新增查阅文件夹功能,那么就要根据文件夹,放大镜等元素进行设计。
如果用一个扫描仪的元素肯定是错误的了。
其次就是风格的统一,如果都是图标,或者都是图片,那么全套都要统一。
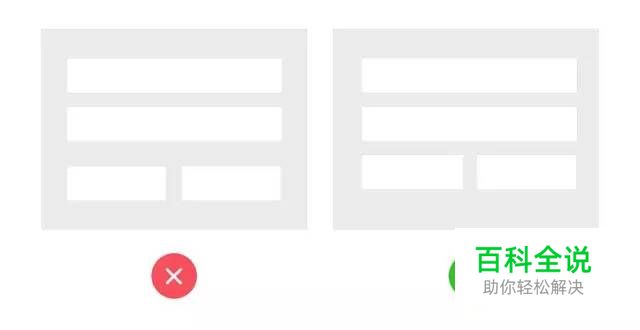
11、间距的统一性

间距的统一性,是排版中时刻要注意的。
等距等比是保证界面干净整齐的一个关键要素。
切记,要么处处一致,要么全都不一致。
12、颜色的合理性

颜色的合理运用,是至关重要的。
一个app或者一个界面尽量要保证一个主色调,一个辅色调即可。
不要出现干扰或者与主色调无关的颜色,这样会导致用户质疑你到底是不是一款产品。
其次就是,想让用户点击什么按钮,那么取消按钮最好弱化视觉。
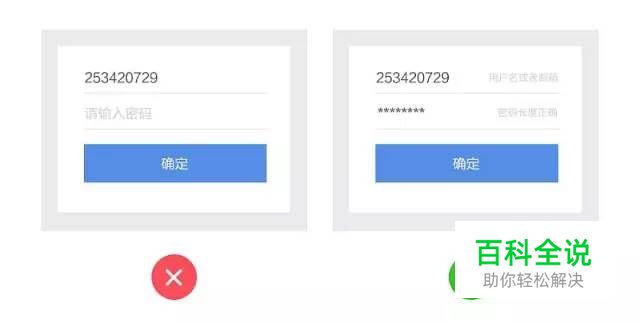
13、辅助指引的运用

这一点是很多人忽视的,一款好的设计或者好的产品,一定要做好辅助指引工作。
比如上面的两个登陆界面,如果再输入过程中有相应的指引,那么会减少用户出错的几率,也会减少来回点击查看这个框是干什么的次数,总之,指引很关键。
14、该突出就大胆突出

很多时候,对比突出做到位了,才能让用户第一跟进来把注意力集中在一个点上。
比如上面第一个案例:没有形成鲜明的对比,用户进来就会不知道先把注意力集中在哪个点上,第二个是正确的作法。
15、让用户知道在什么位置

用户位置,是交互逻辑上很重要的一点。
你要让当前位置足够清晰,要一眼看到现在什么位置才是正确的,不要害怕对比过程,你要做的就是告诉用户,我在这里。
16、根据阅读顺序做设计

人的正常习惯阅读顺序是,从上而下,从左到右,所以在做某些需求的时候,需要考虑阅读顺序这个概念,要让用户最快的时间获取到文字信息。
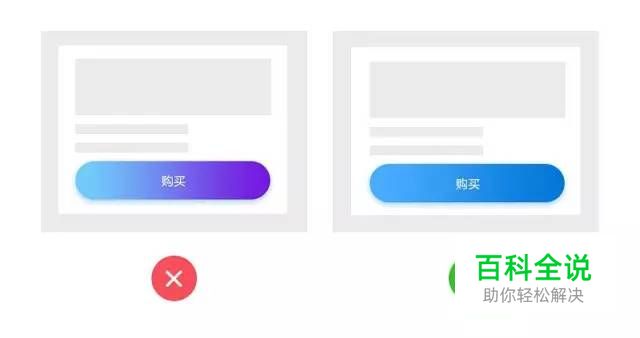
17、恰当跟随渐变色趋势

总结
2017年自从淘宝ui改版后,渐变色又逐渐流行起来,但是也不能盲目跟随,还是看产品主要气质。
其次就是运用渐变色彩不要跨色系,尽量同色系,根据明度的变化来调节,太浮夸太夸张就是不适合的了。
这17个 UI 设计指南,都是设计界面的基本技巧,还有更多的细节要在项目时自己体会,这样就会慢慢进步、提升了。
:设计达人
作者:应昼雨成
