想提高面试通过率?回答好这10个问题征服面试官
之前UI黑客发表了一篇叫《面试了50多位UI设计师,我总结了这些求职技巧》的文章,在网上得到很多设计师认可,感谢各位支持。
文章列举了我在面试的时候经常问的三个问题,但是没有进行详细解答。其中有位网友回复说:收到比较满意的答案是什么呢,能分享一下吗?这次我把这三个问题结合工作实际详细解答下,同时也整理了之前在面试过程中经常问的其他几个问题。这些都是在实际工作中总结的,也许你在面试中也碰到过。
在面试的过程中还发现一个比较普遍的现象:一些UI设计师认为,只要界面做的漂亮、炫酷就行,很少考虑项目的整体性、交互性、可用性、协作性、扩展性,导致对很多新的UI技术知识完全不了解,在公司实际项目中跟产品、技术的协作很糟糕,不能解决问题,反而拖累了开发进度,无法满足公司实际需求。现在都在讲全链路设计师,在UI行业,仅仅视觉能力突出,可能在分工细化的大型公司会受到青睐,但是对众多中小和创业公司来说,主要还是考察整体的能力。
所以,在面试的时候,除了对视觉设计能力的考察之外,我更多的是对公司实际工作中将会遇到的问题进行提问。
这里总结了10个问题,其实大家在面试的时候或多或少都遇到过,每位面试官都有不同的回答标准,那么我作为面试官看到什么样的回答会比较满意呢?一起来看下。、
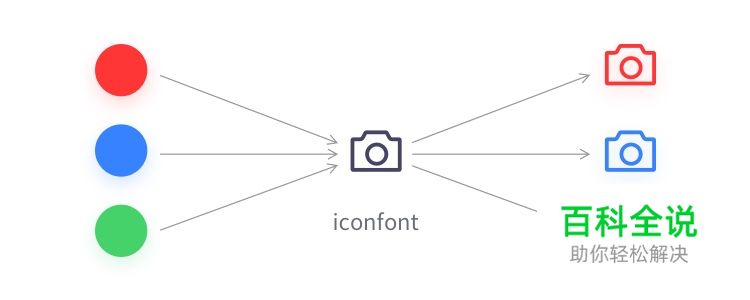
1-简单说下你对iconfont的了解
这个问题面试了50多位设计师,做了个小统计,80%的回答是:“阿里巴巴的iconfont矢量图标库,海量的图标类型,有矢量、有png位图,还能在线改颜色呢,非常方便下载。”

嗯……仔细想想,不过分要求的话,人家回答的也对,是呀,没错,本来就有这个网站么:Iconfont-阿里巴巴矢量图标库。
可是,这只回答了最基础的三分之一,还有一大半没有回答上来,对阿里iconfont的使用也仅仅停留在方便搜索和下载图标这个层级上。
其实iconfont的意思是字体图标,即用字体来显示图标。例如做一个网站,早些年设计师提供的icon切图大多是png,如果遇到一个icon有多个状态色,就需要全部切出来,而且随着视网膜屏越来越多,以前的1倍切图,在视网膜屏上就会模糊。现在即使用2倍切图,在一些高端机型上面还是模糊,要升级到3倍。

Iconfont就完全没有这个问题,技术可以通过给icon字体添加不同的color色值,来获取不同状态的icon。而且iconfont本质是矢量的格式,不存在一倍图两倍图之说,体积也比png小很多,所以是一个非常好的图标解决方案。目前的天猫、淘宝等大型网站都有使用,技术已经很成熟了。
设计师可以把自己设计好的icon,通过阿里iconfont这个网站转化为技术可用的字体代码,并且生成在线链接,和技术形成一个协作流程。
所以仅仅是回答能通过iconfont网站方便下载图标,是完全不够的。
面试指点
- 1:简单阐述下iconfont对开发、对设计的作用,和其他格式相比有什么特点和优势。
- 2:建议自己用阿里的iconfont建立一个在线项目,熟悉下实际工作流程,回答的时候用实际的例子来讲解。
2-简单说下Material Design
这个问题在当时面试的时候,不知道是不是我英文发音不准,导致一些设计师一脸懵逼:啥?是什么design?当然也有很多设计师立马就知道。
好吧,就当我发音不准,但是当我说“谷歌很热门的材料设计,安卓设计规范”这个也不知道的时候,那就是你的问题了。
Material Design 是谷歌推出的安卓平台UI设计规范,为手机、平板、台式机和其他平台提供更一致、更广泛的外观和感觉。与iOS相比,在界面结构、动效、交互都有一些区别。

在目前国内APP市场中,MD风格的设计其实并没有那么多,同一个APP在安卓上也是延续使用iOS的界面,导致很多UI新手对这个概念完全不了解,UI老手也由于对应项目的缺乏而对其生疏。实际上,国内项目很少用到。
但是这个不能成为你不去了解它的借口,在站酷、UI中国、优设网等平台,有很多相关介绍文章。有些公司的项目还必须根据MD的风格来设计,以提高技术的开发效率。
所以这个问题也是一个很基础的视野性问题,UI设计包含很多方面的知识,对接的上下游也很多,需要不断地去学习理论、扩展技能。UI和新技术的发展是紧密联系的,一场苹果发布会足以更新和变革UI设计师的众多知识点。
面试指点
- 1:简单阐述MD的设计特点,如果不了解请看这个官方介绍 https://material.io/
- 2:自己有相关MD项目是最好的,没有的话建议熟悉下比较经典的MD应用,比如Google全家桶。
3-列举一个自己最满意的项目
这个问题和“请说下你的优点”一样,属于自信展示类的题目。
面试需要自信,自信能加大你的气场,让面试官感到你才是主角,从而掌握住整个面试的主动权。记住一点,你的表现要配得上你希望的薪资。如果像只乖乖羊一样,言谈举止间没有一点自信,那么哪个公司敢把项目交给你来设计呢?
同时对自己的作品也要自信,用通俗的话来讲,就是你的面试作品一定要有品质感,不要拿一些自己都觉得不好的作品充数量,作品在于精而不在于多,一个不好的作品会减很多分。这个之前在《面试了50多位UI设计师,我总结了这些求职技巧》这篇文章中也讲过。所以大家一定要准备好至少一个自己觉得满意且有品质的作品。

但是也不能简单地只给面试官说界面如何好看、用了什么设计手法、包含了什么设计理念等等,除了外观上的品质感之外,这个项目之所以让你满意还体现在项目开发的过程中。
任何一个项目,从头脑风暴到上线运营,整个过程你都会和产品、技术、测试、运营同学产生交集、遇到问题、进行协作。比如你最满意A网站项目,项目会遇到很多问题,比如切图、响应式、动效解决等等,就把问题从发现到解决这个流程整理记录下来,这样面试的时候会真正吸引面试官注意,让他感到你很有,招聘你来会解决很多公司项目问题。
面试指点
- 1:一定要自信,把自己的气势表现出来,但并不是夸夸其谈,而是建立在自己的作品、基础之上。
- 2:把自己在公司中遇到的典型问题梳理下,思考下是如何解决的。最好是以列表的形式整理。
4-举一个你比较喜欢的APP
这是一个开放性的题目,没有固定答案,相信大家都会遇到。主要是考察设计师对APP产品设计的涉猎范围。
一个合格的UI设计师我认为也应该是一个应用迷,对热门的、独特的、富含美感的应用都会去试着下载然后把玩。会为一个设计上的瑕疵而对其冷嘲,也会为一个交互中的细节而对其赞叹。所以你看到过的、体验过的产品越多,那么将来在公司中发挥出来的能力就越大。

面试中,很多设计师对于为什么喜欢这个APP,仅仅是停留在兴趣爱好上,在设计细节、交互方式上表述不多。所以这就要求我们多看、多体验,善于发现和总结。
此外,这里有个小窍门,就是除了自己喜欢的之外,再列举和这个公司相关的或者竞品APP,这样面试官就会被吸引,增加你的表现时间,毕竟如果你入职后,接手的任务也与此相关。当然了,这就要求我们在面试前对目标公司和产品做好充分了解,认真对待每一次面试。
面试指点
- 1:平时多下载并体验一些好的APP,学习一些界面设计手法、产品交互细节,并形成自己的积累。
- 2:除了自己喜欢的APP之外,建议对目标公司的某个竞品APP进行面试前的收集调查和面试中的阐述。
5-在公司实际解决的一个设计问题
一定要记住:公司招聘你来是帮助解决设计问题的,并不是仅仅找一个画图的劳动力。如果仅仅是完成界面设计,那对于一些公司来说还不如找外包来的实惠,何必养一个人呢?所以,你一定要从解决问题这个点来回答,从而体现你的价值。在一定程度上,公司请你来是利用你的提高项目开发效率,填补项目未来可能遇到的坑。

问题从哪里来呢?从你日常工作中来。我们每天都会和公司中不同的人打交道,总会遇到各种问题让你觉得焦虑。有问题很正常,发现不了问题才是最可怕的。有一次面试,求职的设计师对这个题目完全没有考虑过,导致紧张,影响了后面面试的发挥。所以在面试前,一定要好好回忆下自己在公司中遇到的各种问题。
实在想不到的话,这里给大家列举一些问题示例,可以自己考虑下如何去解答。
- 线上效果和设计图不一致
- 产品同学老是pass设计稿
- 设计师之间的样式不统一
- 设计师和技术沟通不畅
- 动效实现遇到很多问题
- web设计稿无法100%完美预览
- 设计思路局限,创意枯竭
- 和产品沟通不顺畅
- 和需求方经常产生冲突
- ……
以上问题大家或多或少都会遇到,而且会牵扯到很多其他部门,如果不解决就会慢慢影响整个团队的工作效率。所以UI设计师在公司中就不仅仅是一个简单的画图职位,还应该是一个设计类问题的解决方案提供者。

此外,我们在回答的时候,不要从大的宏观角度出发,而要从实际工作中遇到的细节考虑。人类天生对故事充满兴趣,空洞的描述都会让人感到乏味,所以最好的表述方法就是把问题故事化,让面试官对你的故事描述感兴趣,这样面试的节奏就会慢慢掌握在自己的手中。
面试指点
- 1:在平时的工作中,建议把自己遇到并解决的问题进行文字记录,形成自己的和事例素材库,不仅仅是面试,以后在其他场合也会起到帮助作用。
- 2:学会讲故事,把枯燥的描述用故事性的表述方法讲出来,吸引面试官的兴趣和注意力。
6-你的文件整理习惯是怎样的
在对设计师面试进行统计的过程中,发现这样一个现象:大多数设计师会自带电脑,少部分会只带手机或平板。对于带不带电脑这个问题,我个人偏向于带,因为会显得你更专业、准备更充足,而且能力展示会更全面。
但是带电脑属于一把双刃剑,因为这样会暴露自己的文件结构。如果没有良好的文件整理习惯,带电脑反而会造成减分。
文件整理本质上属于一个操作习惯问题,每个人的习惯都各不相同。但是,你并不是一个人在工作,总要和其他设计师、产品、运营、技术甚至是直属上级进行协作。看似简单的文件整理,如果做的不好,会严重影响整个团队的工作效率。
所以,如果带电脑进行面试,这个问题就很好解答,直接给面试官看自己的文件目录和源文件,比没有说服力的口头描述要好很多。这里大家一定要注意下面两点。
1:个人文件整理
如果你的电脑桌面很乱,密密麻麻全是文件,这个已经造成减分了。如果在找一个文件的时候花了很长时间,甚至不由自主地说:怎么找不到了呢?那么减分更多。
个人文件的整理其实也代表了设计师的一个逻辑思维程度,清晰严谨的文件分类有助于提高工作效率。所以大家在面试的时候如果带电脑,一定要先把自己的文件整理好,尤其是桌面。

2:源文件图层整理
对于图层混乱的源文件,各位设计师肯定都被其坑过。有一次面试,我让设计师把中间的内容往上面移动,结果对方是一个个图层去选择,发现有点慢于是去框选,结果选中了很多其他图层,最后这个操作持续了块一分钟……
所以建议大家平时多去注意一下自己的图层和分组,面试前针对性地把一些源文件整理好。如果自己平时也没注意这点,面试前只需提供一两个整理好的源文件即可。
文件和源文件整理对设计师来说和仪容仪表一样重要,谁也不喜欢看到一个邋邋遢遢的面试者吧,这方面很多设计师会忽略,所以我们一定要重视起来。

面试指点
- 1:带电脑的话,面试前把文件目录整理好,桌面不要乱,最好提供一些图层和分组清晰的界面源文件。
- 2:如果没带电脑,可以向面试官描述自己平时工作如何整理文件和源文件,但是会显得没有说服力,也可以提前在手机上保存相关文件截图。有条件的话还是建议带电脑面试。
7-个人图库平时是怎么维护的
这个问题其实隐藏了两个点,1-你是否有个人图库;2-图库是否进行了维护。
对于个人图库,如果你是一个刚毕业的或者刚参加工作的设计师,没有个人图库可以理解,毕竟还在慢慢积累中,还不足。但如果是工作过三五年的设计师,没有个人图库就显得太业余了。

在设计师开始一个项目之前,肯定会去花瓣、behance等网站去找参考。尤其是前阵子花瓣网无法登陆这个期间,整个设计师群体感觉天都快塌了,没有花瓣就不会做设计了,可见其重要性。
但是网上的作品质量参差不齐,设计师都会在海量的资源中进行精华的筛选和保存,这样慢慢地就形成了个人图库。
个人图库主要分为以花瓣为主的在线式和以Eagle为主的本地式。不管哪种方式我们都会通过文件夹、标签、关键字、命名等进行分类,从而能在海量资源中快速找到需要的参考。比如最常用的就是根据内容来进行分类,比如APP、网页、动效、字体等等。分类因人而异,每位设计师都会有自己的分类习惯,只要能提高效率就是好方法。
但是,如果有个人图库而不去维护的话,那么就会花费大量的时间在搜索上,个人图库的意义就大打折扣。其实个人图库维护和文件整理本质一样,都是方便我们快速、及时、方便地为设计服务。
所以平时没有好好对待个人图库的设计师,建议花时间完善一下。当然了,经过花瓣的这么一折腾,最好还是使用本地式图库,不用担心服务器、网络问题。
面试指点
- 1:个人图库需要好好维护,平时找图的时候做好保存和分类的习惯,做到取其精华,去其糟粕,让自己的图库更有品质感。
- 2:这个问题实质上还是属于个人习惯,建议用实际去展示,比如提供花瓣主页、电脑本地展示等等。面试的时候建议提前把图库整理分类好。
8-谈谈对响应式设计的理解
响应式设计,流行了很多年,但是对于许多UI设计师来说还是比较陌生。同时在面试的时候发现这样一个“怪现象”:一些设计师能力面狭窄,只做过APP项目,网页端设计一点也没有,导致对响应式设计一头雾水。而在实际项目中,响应式是每个web项目都需要面对的问题。
响应式主要使用在Web设计领域,由于用户使用的设备尺寸五花八门,手机的小屏幕肯定不适合显示电脑页面,所以响应式设计就是会根据用户的操作和使用的设备进行智能布局,让同一个网站在手机、平板、电脑上都正常显示。

当然如果说背概念,每个人都会,但实际上在面试的时候我会让对方列举对应的例子。如果你有响应式的项目,拿着项目直接说最好,如果没有任何响应式,这里给你推荐两个例子。
一个是全局响应,网站在手机、平板、电脑三端都会显示不同的效果。这里举CSS禅意花园这个例子 http://www.csszengarden.com。看下图,随着浏览器宽度的变化,页面分别从电脑端过渡到平板,最后过渡到手机,确保在任何设备中都完美展示。

UI黑客的网站也是使用了全局响应,从电脑-平板-手机响应过渡。
http://www.uihacker.com/

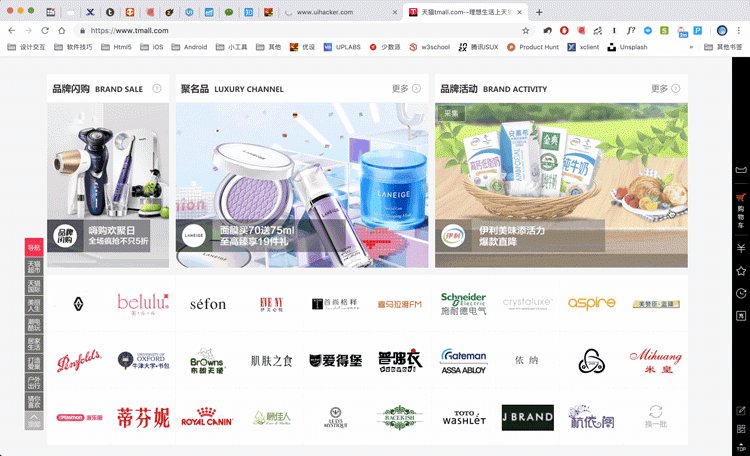
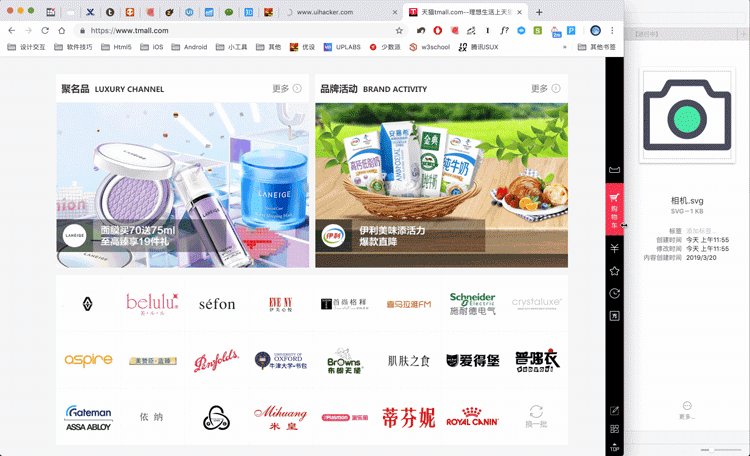
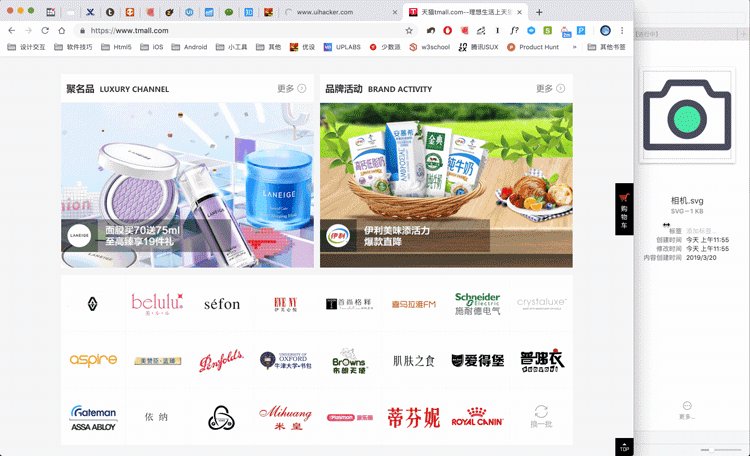
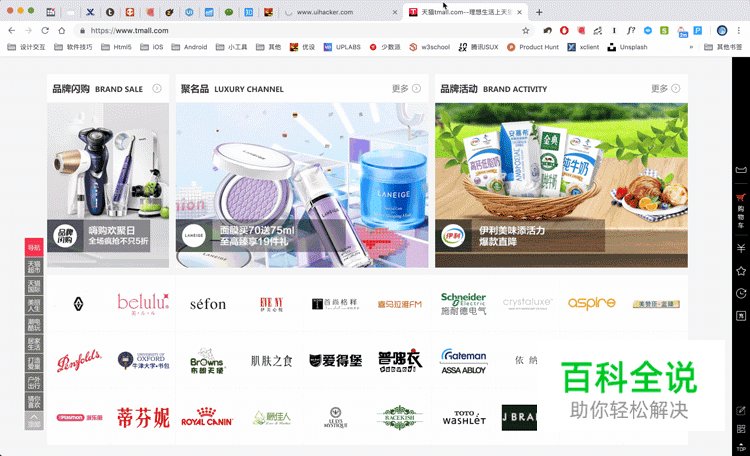
一个是非全局响应,在电脑端会有响应效果。这里举天猫的例子https://www.tmall.com/。
看下图,随着浏览器宽度变化,宽屏和窄屏会有内容上的区别,其中左侧的品牌闪购这一列在小屏幕电脑上会消失,所以在小屏幕电脑上不会出现水平滚动条,内容得以完整呈现。不过再缩小下去不会变成手机界面,天猫有自己独立的手机网页端,所以和上面例子相比不是全局性的。

面试指点
- 1:响应式设计和平常说的适配本质一样,建议没有web端的设计师多做几个网站web项目。
- 2:建议准备好几个响应式网站作为例子,对于理论的东西一定要用具体内容来说明,避免空洞陈述。
9-在团队中,你是如何进行协作的
属于一个开放性问题,答案不唯一。主要考察设计师的协作能力,是否能有效率地利用团队的力量去快速解决问题以及提高自己的能力。对于大多数设计师来说,自己并不是一个人在战斗,而是和其他小伙伴一起去解决问题。
协作分为两种情况:本部门和跨部门。
1:本部门。可能是一个垂直的设计团队,也可能是一个完整的产品团队,总之,部门中的同事都互相认识,共事的时间长。通过工作中的例子,简单阐述下团队如何使用设计规范,如何进行创意头脑风暴,如何解决团队遇到的问题等等。这里要着重介绍下自己的特长,以及在团队中担任的主要角色。

2:跨部门。在规模比较大的公司中,很多时候设计师也会接到跨部门的任务,如何与陌生的同事共同完成一件事情,对一些公司来说也是比较重要的。即使自己没有进行过跨部门任务,如果面试公司规模很大的话,建议自己进行一些模拟任务练习,这样面试的时候就会游刃有余。
关于协作这块,有点像小组面试,需要把自己描述成主角,突出自己在部门中的作用。但是一定不要撒谎,一些专业的面试官会通过技巧让你跳进自己挖的坑中。
之前写过一篇《使用Mac共享打造自己团队的Sketch Libraries》,讲关于团队协作的一个方法,希望能给大家带来一些启发。
面试指点
- 1:主要讲一下自己在团队中担任的角色,以及如何推动项目在团队中运行。
- 2:对于像这种开放性的、聊天式的、没有固定答案的问题,可以对自己进行一些基于事实的包装,但是一定不能撒谎。
10-简单阐述下设计规范
说起设计规范,大家都不陌生,在很多设计网站都能发现设计规范相关的作品,看起来相当专业和严谨。很多设计师也会在自己的项目作品中加一点规范的内容,增加自己作品的专业度。
在面试的时候,规范类的相关作品肯定是要带上了,面试官有很大概率是要看的。所以平时没有注意整理设计规范的同学,建议面试前,把自己要展示的作品整理下,千万不要忘记这一块。

不过,规范是做起来容易,应用起来可就没那么简单了。在平时工作和接触过的设计师中,有很多是为了规范而做规范。
比较典型的例子是:A同学做一个网站项目,等项目快结束了,最后抽几天时间把规范总结一下,做成炫酷吊炸天的规范界面。旁人一看直呼:好专业……然而,实际上界面并没有严格遵循规范,里面存在很多样式的坑,后期要花费大量的时间在UI规范的指导下重新修改界面。
UI规范除了是一把尺子指导界面设计之外,更重要的是加快了界面的设计效率。一般情况下,在做几张界面、定好风格基调后,就应该制定UI规范了。
此外UI规范还对前端程序员起着指导作用。开发之前,建议和程序员一起熟悉下设计规范,程序员在做界面之前也会把常用的文字、按钮、输入框、下拉框、表单、标题、切换等组件做成常用样式,就和我们用Sketch做symbol组件一样。
在实际开发中,很多项目也用了现成的UI框架来开发,对设计师来说UI规范其实更加容易维护。但是UI设计师需要对框架的样式组件比较了解和熟悉,这样才能真正利用好这些现有的规范,甚至和技术一起对框架样式进行二次定义和开发。
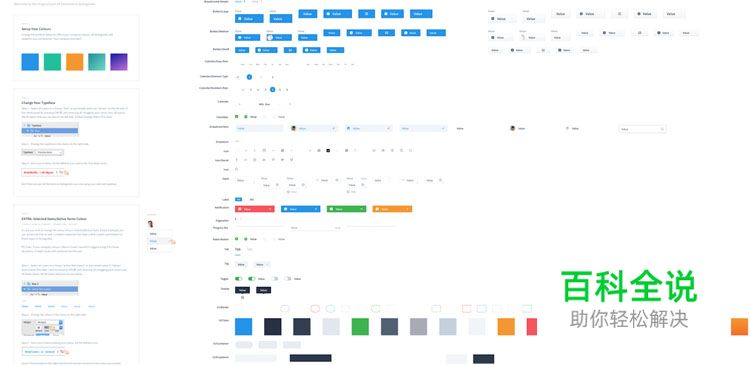
比较著名的UI前端框架有Ant Design、Bootstrap、Taro UI等等,具体的可以看这篇文章《2019年,UI设计师应该了解的这10个前端UI组件库》
面试指点
- 1:平时忽略或者忘记设计规范的,要在面试前抽时间整理下,不求多完善,关键是要有,而且要整齐有条理。
- 2:在实际项目中,要多看一些UI框架,看看里面的基础组建样式是怎么设计和定义的,这样可以让自己深入理解UI规范的应用。
总结
以上10个面试中我常问的问题已经总结完了,总共4000多字,写的过程中自己也在不断思考,也是对目前工作的一个总结。当然了,关于求职还有很多想跟各位分享,希望各位设计师多多UI黑客,我会带来更多关于求职、技术、设计方面的、基于工作实际的干货文章。
现在正是求职季,希望这篇文章能给各位面试中的设计师带来启发,祝愿大家找到心仪的工作。
UI黑客
作者:UI黑客

