如何减少页面跳转
我们在进行设计的时候,往往遇到以下的场景:

这就是信息的无限性和手机屏幕的有限性之间的矛盾,如何把信息合理的展示给用户,需要我们重新对信息进行组织分类,使信息能更高效有序地被用户认知。在进行信息设计的时候,我们会经常遇到“扁平化设计”这个词,在我的理解看来,扁平化设计可以理解为:“精简交互步骤,用户用最少的步骤就完成任务”。层级太多了用户就会看不懂;即使看得懂,层级多了用起来也麻烦,因此:手机上能不跳转就不跳转。那我们就来看看有没有办法减少跳转…
1)列表型、宫格型入口架构改为tab的形式,把跳转页面改为滑动页面
当我们的页面承载信息少,并且不展示每个模块二级内容的时候,我们可以采取列表型、宫格型的导航设计,这样可以帮助用户快速的定位到相应的页面,但是每次信息获取时,需要点击跳转到另外一个页面。当每个模块都需要展示一部分内容的时候,假如采用列表型导航设计时,往往就会导致页面高度过长,用户需要滑动好几屏幕才能浏览完信息,这样导致信息获取的效率大打折扣。此时我们考虑采用tab的导航方式,把不同类型的内容形式通过tab的形式展示出来。
这样做可以有两个好处:
- 1. 用户能快速掌握全局内容类型
- 2. 能快速切换定位目标内容进行信息获取

2)对用户核心路径的优化,页面中露出内容、便捷入口
比如腾讯动漫APP,旧版本用户在追更、继续阅读时,通过点击书架,然后再次点击作品进行阅读。在观察用户行为时,我们发现用户持续阅读的行为次数远大于浏览寻找新作品的行为次数,为了让用户最方便地进行追更与持续阅读,我们在首页放出了最近在看的作品,让用户能快速进行阅读,同时采用横封的形式,以保证该栏目不会过高。
TIPS:
- A. 采用这个方法通常要观察用户的行为数据,分析用户的行为路径,同时也要与产品沟通确定好优先级与产品策略。
- B. 采用这种方式时,通常都是结合左滑的手势露出更多的作品。

腾讯动漫首页放出最近在看
3)内容显性化,列表内容外露显示
工具内容显性化设计,能让用户所见即所得,快速明确的理解到工具所提供的核心功能和服务;也能有效地减少用户与工具所提供的核心服务之间的交互步骤和流程,让用户在当前工具的内容区完成与工具的核心交互。
比如淘宝APP中,“我的淘宝”页面就采用了大量内容显性化的设计,用户在当前页面就能快速掌握到核心信息。

4)先露出一部分,滑动露出更多
在Y轴上,通过页面覆盖的形式,我们可以当前页面露出一部分信息,当用户有兴趣时,可以通过滑动浏览更多信息。
比如虾音乐播放页,默认评论只露出标题让用户可以发现有该栏目,当用户上滑时,采用动效的形式将评论页面在当前展开。
比如每日优鲜“我的页面”,用户想了解当会员有什么权益时,可以滑动页面展示更多会员信息,无需跳转进入会员权益页。

每日优鲜
5)页面半覆盖
当需要需要承载内容信息时,我们往往使用“更多”的形式跳转到一个新的页面。那么对于“更多”,有没有一个不用跳转的解决办法呢?我们可以使用页面半覆盖的形式,当点击下拉时,新的内容页面展开覆盖当前页面。比如虾米音乐的看点页面,点击“更多分类”时,下拉页面半屏覆盖,展示更多的筛选条件。比如优酷视频,视频详情页,点击简介或选集时,新内容从下方滑出半页面覆盖。

虾米音乐点击更多分类

优酷播放页点击简介
6)键盘联动,如赶集房屋发布,58创建简历
我们可以整合表单的信息字段,将同类型的字段进行合并,同时结合输入控件,设计联动式组件,让用户在表单输入时更加高效,避免用户频繁的跳入跳出相同类型的输入项。

赶集网优化前控件反复调入跳出

优化后联动式键盘
7)采用浮层,将全跳转改为半跳转(大趋势如此)
面对需要展示更多信息或下一步操作需要进行跳转时,目前越来越多采用了从下往上浮层的形式,实现与原场景的衔接。
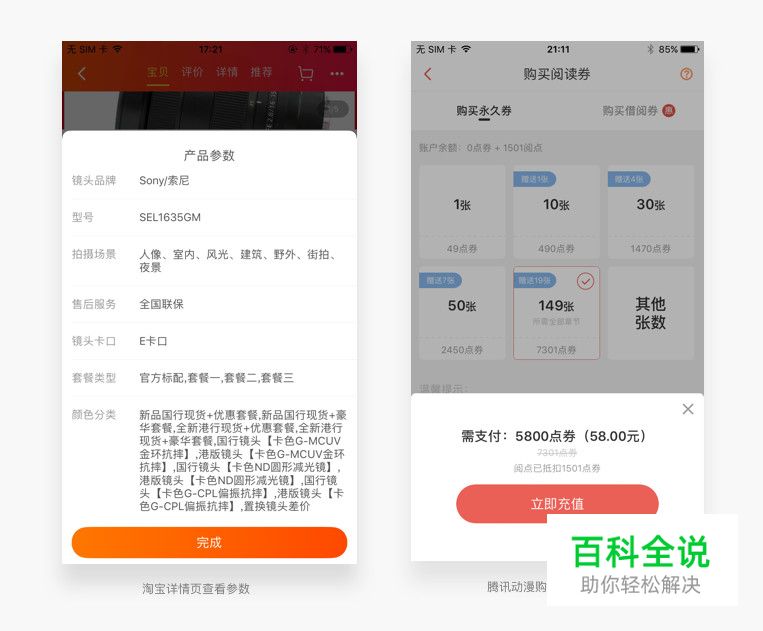
比如,腾讯动漫APP的阅读券支付页,NOW APP直播间送礼,淘宝的详情页查看参数、添加购物车等都用了浮层半跳转的形式

8)Z轴分层覆盖,同时展现
在同时展示多种内容时,假如对于某个内容有曝光需求,或者是想让用户触达到该内容,不想在页面内容过长导致被忽略或难以找到时,可以考虑采用页面Z轴层级覆盖的形式,给该内容一个曝光的入口。采用了Z轴层级覆盖的架构形式,用户主要的操作变为上拉、下拉来阅读信息,减少了点击跳转这一类的操作。
如豆瓣fm,豆瓣详情页

豆瓣详情页
9)利用3D TOUCH的处理,在当前页面进行更多信息的预览(iOS)
压敏屏幕所带来的3D Touch 让iPhone 的交互多了一个全新的维度,交互从不再局限于2D平面手势,按压操作使得手机交互进入了3D的维度,我们可以不打开 app 或者进入详情页,也能直接浏览内容或调用常用功能。
10)使用公共元素进行转场动效
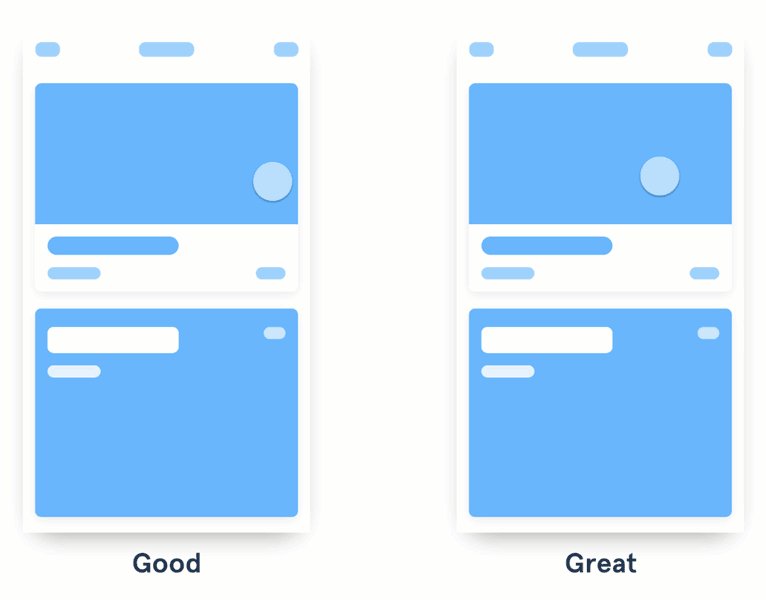
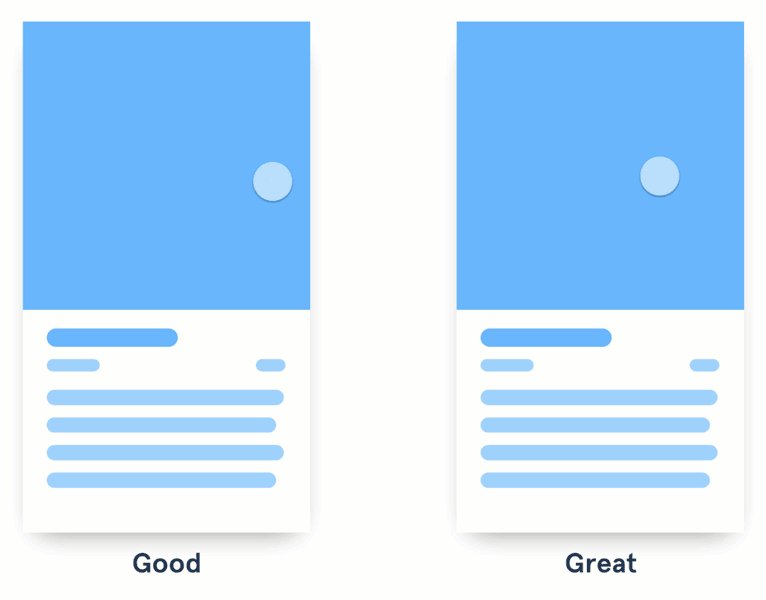
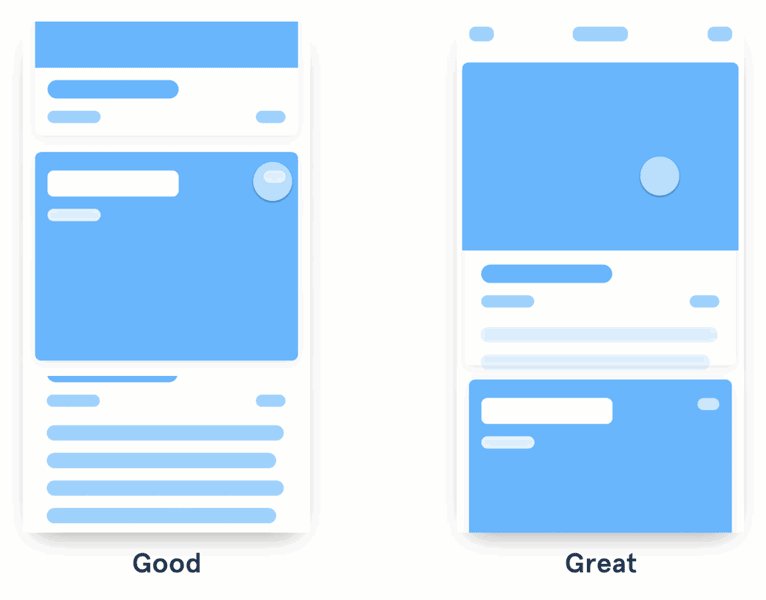
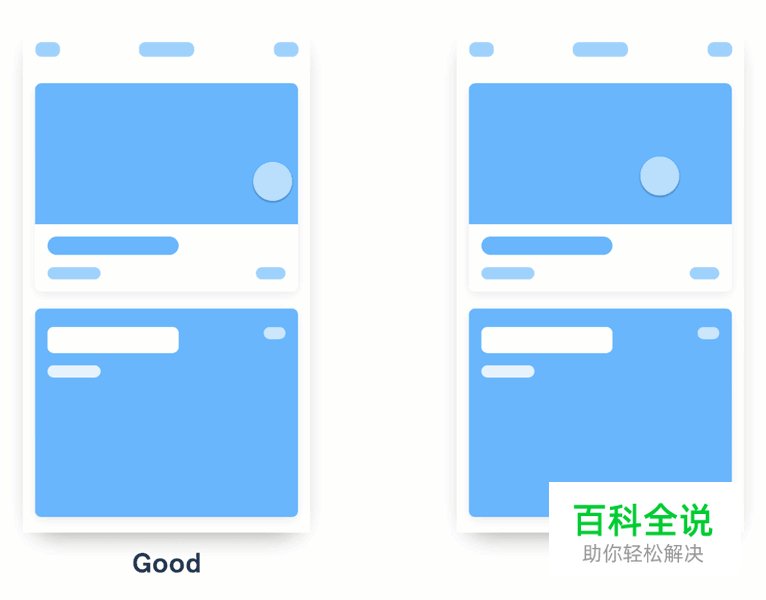
我们在建立不同状态之间的动效时,可以查看它们之间是否有任何公共元素并将它们联系起来,通过公共元素的动画来建立两个状态之间的联系。这样可以使层级之间的衔接关联性更大,减少层级跳转感。
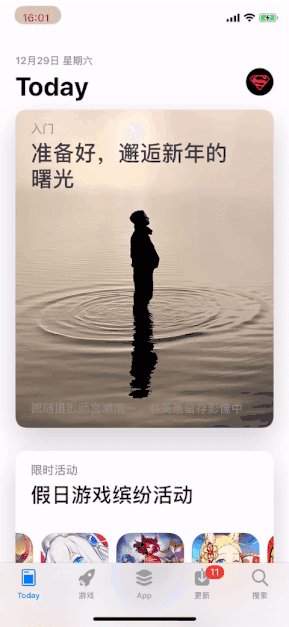
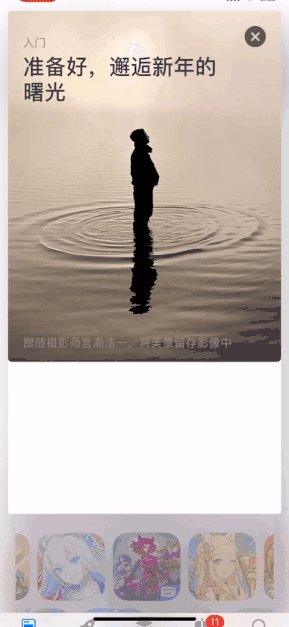
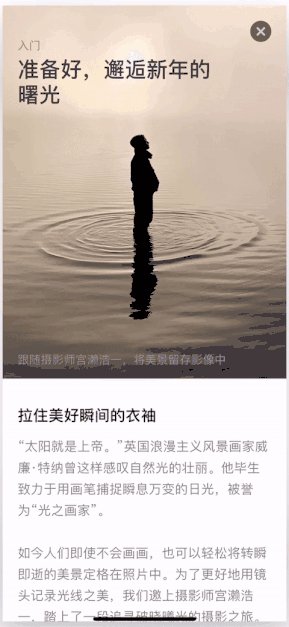
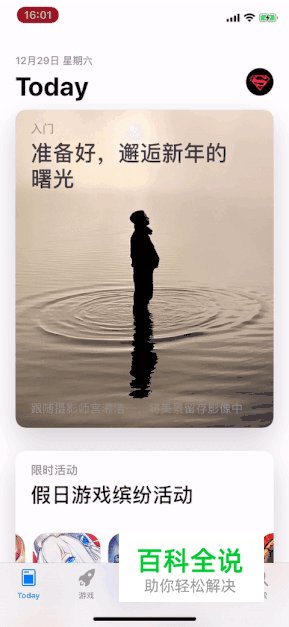
比如APP Store中的Today

图片素材来源于网上

APP Store Today
总结
我们把当前的页面可以想象成一个无限拓展的三维世界,分为X轴、Y轴、与Z轴,在这三个维度上,可以进行无限的拓展。减少层级上的跳转,总结起来,就是使用手段在X轴、Y轴、Z轴上做是适时的收纳与展现。

具备x轴、y轴、z轴的三维空间
TCD设计中心

