教你自制铅笔图案笔刷(AI教程)
小编:今天带给大家的是由Andrei Marius分享的一个自制铅笔图案笔刷的AI小教程。对于新手来说,教程简单易懂,作者还很耐心的交给了大家一些小技巧,非常值得大家学习。(注:这是se7en小编第一次翻译教程,希望大家能够多多包涵哟!如果你实在看不懂的话也可以在群里提问哟!)

在下面的步骤中,我们将学习如何在Adobe Illustrator中创建铅笔笔刷。首先你要建立一个简单的网格,以及如何使用基本的工具和形状创建主要的形状。然后,学习如何保存这两个简单的图案并创建自己想要的效果。 最后,学习如何利用这个笔刷创建一个简单的文本效果。
1.创建一个新文件和设置网格
step1
Ctrl-N创建一个新的文档, 从单位下拉菜单中选择像素,宽度和高度为600×400。然后点击高级按钮。 选择颜色模式为 RGB,屏幕(72ppi), 去掉勾选“使新建对象与像素网格对齐”。
step2
使用网格(视图>显示网格)和对齐网格(视图>对齐网格)。将需要把每个网格线间隔设为5px, 只要点击编辑>首选项>参考线和网格。
step3
你可以打开信息面板(窗口>信息)进行实时预览大小和形状的位置。不要忘记设置单位为像素,编辑 >首选项>单位,这些选项会大大提高你的工作效率。

2.创建的主要形状
Step 1
选择矩形工具(M), 将描边设置为“无”,选择填充并设置其颜色为黑色(R = 0 G = 0,B = 0)。画一个大小为15×35像素的矩形。

Step 2
将填充色设为白色(R = 255 G = 255,B = 255)。创建一个5×25像素的矩形,位置如下图所示。

Step 3
将填充改为黑色,创建一个5×25像素的矩形,位置如下图所示。

Step 4
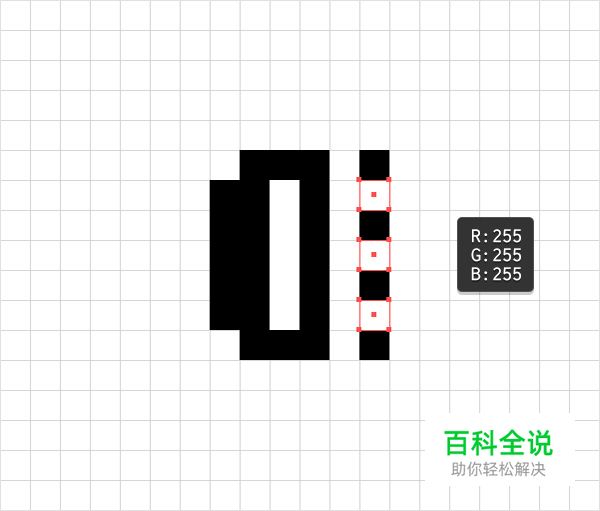
使用矩形工具(M),画四个5像素的正方形,确保填充颜色为黑色,然后将它们如下图所示摆放。

Step 5
使用矩形工具(M),确保填充颜色为白色,再画三个5像素的正方形,然后将它们如下图摆放。

Step 6
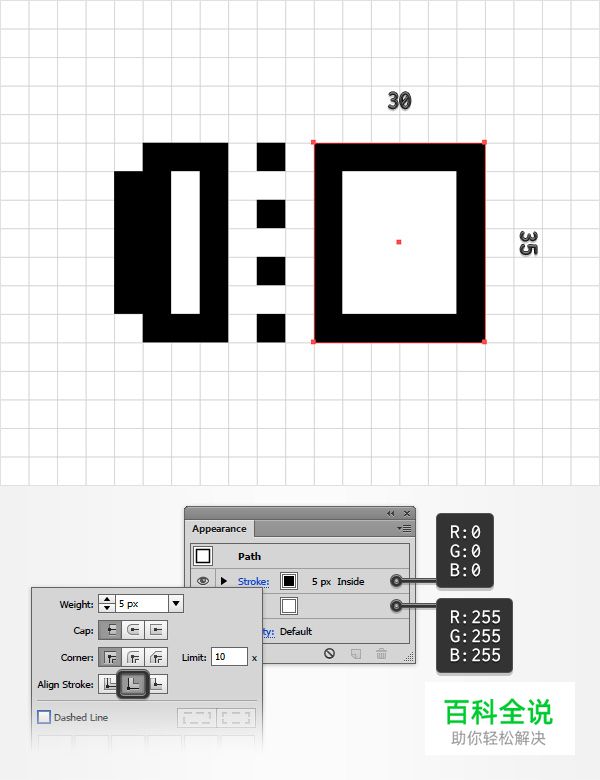
使用矩形工具(M),创建一个30×35 PX的矩形,如下图所示,并保持它在选中的状态,可以打开外观进行观察。(窗口>外观)。
设置填充颜色为白色,描边为黑色,单击描边会出现设置面板。粗细设为5像素,对齐描边为使描边内侧对齐。

Step 7
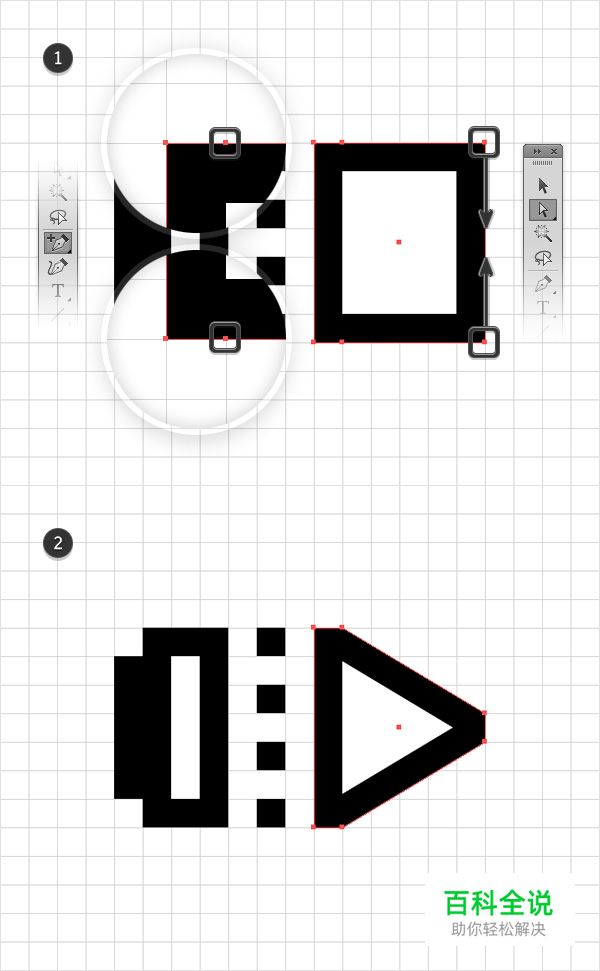
选中刚才的矩形, 选择添加锚点工具,如下图添加锚点。
用直接选择工具(A),选中图1选中的锚点并拖动15px,最后的形状如图2所示。

Step 8
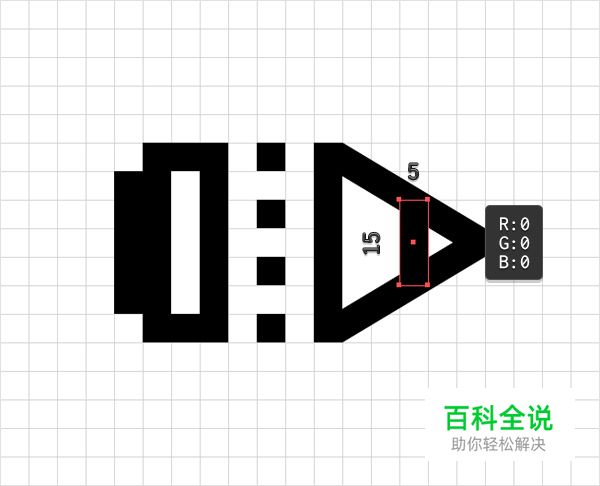
使用矩形工具(M),创建一个5×15像素的形状,如下图所示, 颜色填充为黑色,描边为无。

3.创建画笔图案
Step 1
选中如下三个矩形,打开色板(窗口>色板),并按着鼠标将它们拖入色板中,存储为新的图案。在空白处点击一下,双击新的图案,重新命名为“starttile”(设置如下图所示),然后点击“取消”。

Step 2
选择如下两个形状用同样的方式创建第二个图案(设置如下图所示)。双击新的图案,重命名为“endtile”。

Step 3
选择如下图7个矩形,打开画笔(窗口>画笔),按着鼠标将矩形拖入画笔面板中,选择“新建画笔”,画笔类型为“图案画笔”。
将它命名为 “Pencil Brush“,拖动滑块到40%, 着色方法为:色调,如下图所示创建新画笔。最后单击确定,你就可以在画笔面板里面找到你笔刷了。

(注:如果这里有同学看不懂的话可以看一下小编自己做的。点击一下


4.运用创建的新笔刷制作一些简单的图案
Step 1
选择字体工具(T),在画板上单击,并添加灰色的文字。选中它们,打开字符面板。
字体为Mistral,大小设置为170pt(或者按照自己所画的图案设置)。打开图层面板,并将文字选中锁定,避免后面为它添加笔刷效果时意外移动。

Step 2
选择画笔工具(B),选择“Pencil Brush“笔刷画出第一个字母。 选中这个路径,打开外观面板,将描边的颜色改为R=28 G=117 B=188.

Step 3
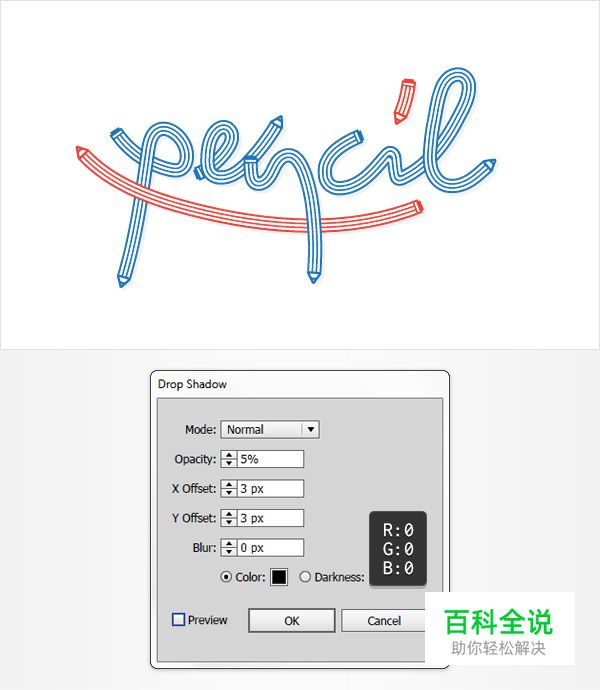
使用相同的工具和笔刷画出红色的图案路径,颜色为R=239 G=65 B=54. 最后画完剩下的图案,做完之后就可以将之前锁定的图层解锁并隐藏或删除了。

Step 4
选择所有的路径,效果>风格化>投影。如下图设置属性。单击确定就OK啦!

希望大家喜欢这个小教程,也可以运用到其它你想要画的图案中。

译者:黄se7en
