重设计作品的思路让它帮你理顺
小编:做为设计师在求职时常因项目缺乏而被击退,若你能清晰的描述自己重设计项目的思路,成功机率增加了不只一半。今天@众安ZED 将他们的案例进行精心的总结,为你全面展现了一个重设计作品的思路。
9月至11月,众安AppV2.2及小版本迭代陆续上线,首页、发现、我的和很多主要页面全新改版,为用户提供了全新的体验。新版本在流程、功能、界面上都进行了极大优化。

需求背景
众安作为第一家互联网保险公司,产品分布于各个互联网平台,如微信、网站、合作平台等,而App作为众安独立的平台之一,想象和发挥的空间更大,因此也承载了更高的目标。这次改版的原因主要有以下几点:
1. 公司战略调整
战略调整为改版提供了大量的人力物力支持,也意味着更高的要求。
2. 设计体验不统一
由于产品模块多,接手的人多,且没有规范进行统一,整个app的体验相差很大。在设计上,我们需要从交互和视觉层面做到统一化、规范化。
3. 视觉风格过时
2.1版本的视觉形象混乱,设计语言陈旧。这次改版希望重新定义视觉风格,打造全新的视觉设计系统。
4. 不满足现有产品和业务要求
APP以往的改版更加注重业务需求,对整体架构和体验考虑较少。随着更多功能和业务的拓展,我们需要重新梳理产品结构和信息层级,以满足未来的发展。
除了以上的问题,设计同事与产品一起收集了一系列体验细节方面的需求。经过整理归纳,我们确立了这次改版的设计目标:产品结构清晰化、重塑产品视觉形态、统一规范化、提升细节体验

交互层面
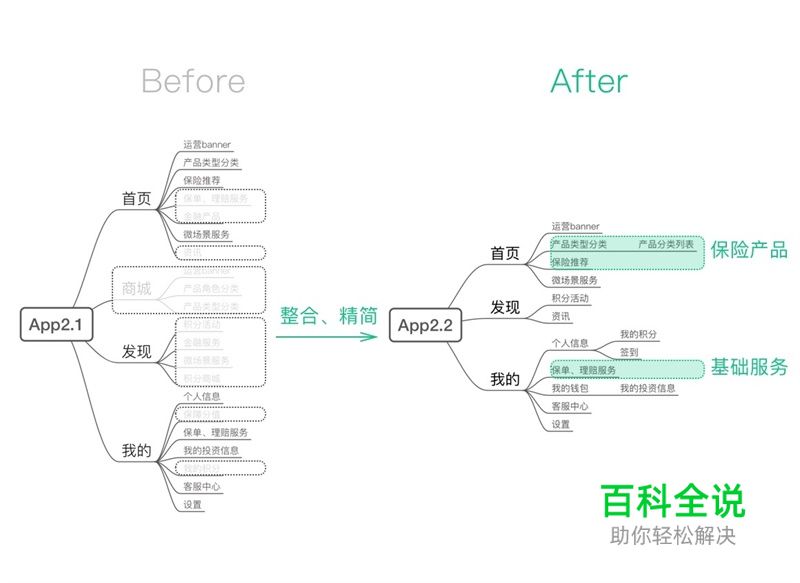
1. 精简信息架构
从以往的产品数据来看,App用户最主要的目标是了解保险并购买保险,其次是寻求保单与理赔相关的基础服务。因此,在产品上,突出保险产品及服务等主要功能、删减或整合其他次要功能,将产品以前的4个底部导航精简至3个模块,使用户一目了然。

首页应该简单清晰,对于有目标用户快速导流,模糊目标用户提供特色推荐及随意浏览。发现模块重在通过积分和资讯内容增加用户粘性;我的页面突出理赔和服务相关功能。

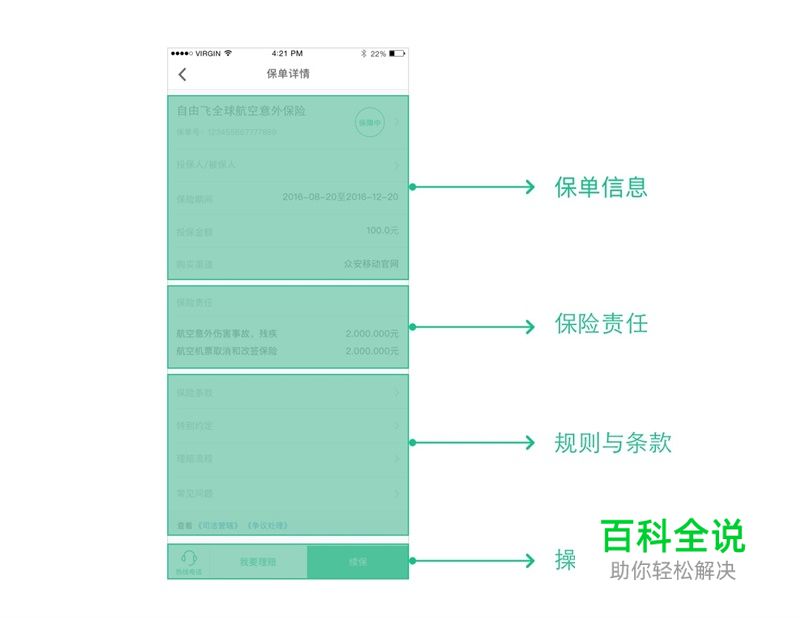
2. 梳理信息层级
众安App作为垂直类产品,产品展示模块相对简单,但理赔服务等模块信息繁多。因此,在梳理这些功能的时候,将信息分级,模块化处理,按用户的使用习惯和频率排布信息优先级,将低频功能适当隐藏,突出更多重要的功能。

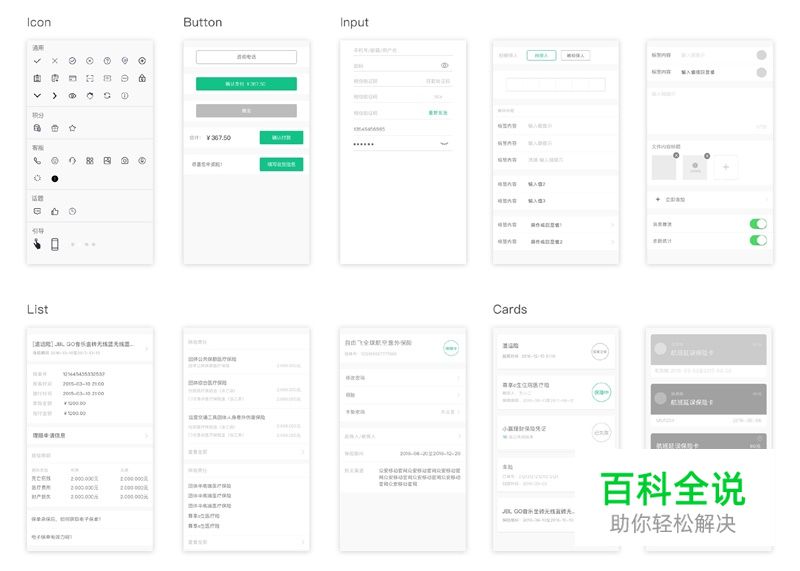
3. 统一页面元素
设计过程中,我们根据使用场景统一页面元素,将元素分为产品展示类,内容展示类,文字信息展示类,操作与输入类。统一流程中的文案描述、表现形式;统一列表信息、卡片信息布局及展示规则。

4. 增加细节体验
V2.1及以前的版本,细节很少,总有种难用的感觉,因此,这次改版增加了更多细节的体验。例如:主要页面原生化,增强产品流畅感;增加微动效,强化引导;增加手势操作,使用更自然流畅;优化网络故障、空白内容时的体验等等。

视觉层面
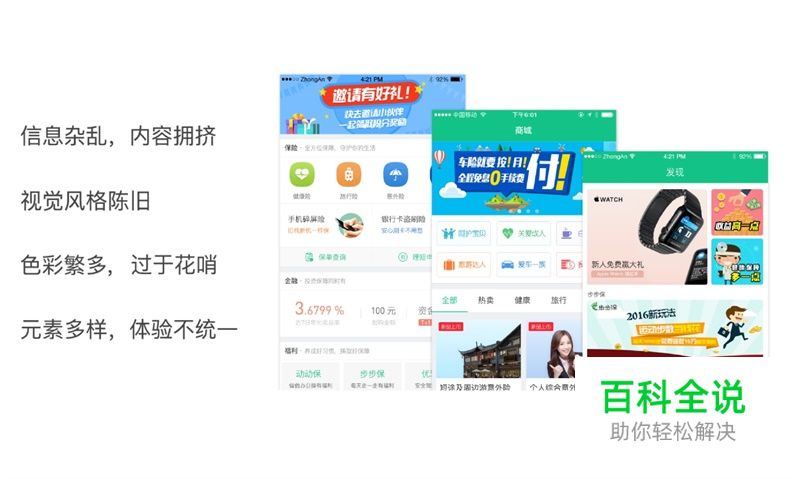
上个版本的App已经被很多人吐槽:内容杂乱、视觉风格过时、过于花哨…… V2.2的改版中,我们需要探寻全新的视觉形态,改变以往的形象。

众安用户
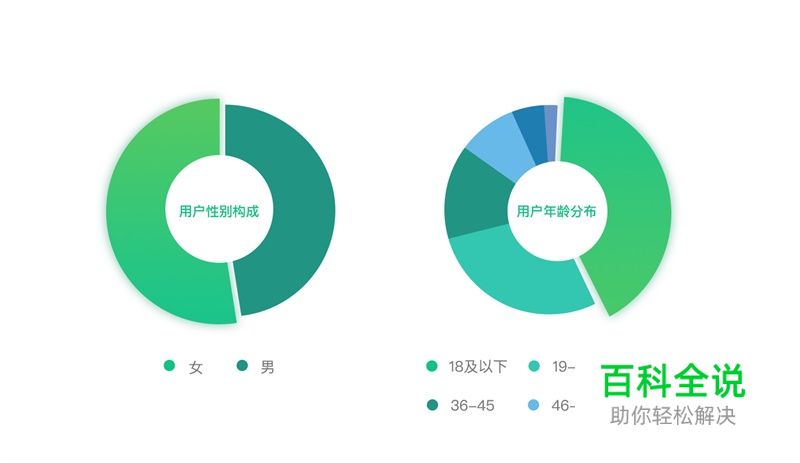
从《众安保险白皮书》的数据来看,众安的目标用户男女比例基本相同,80/90后年轻群体为主要消费者,用户特征可以概括为:中性化、年轻化。

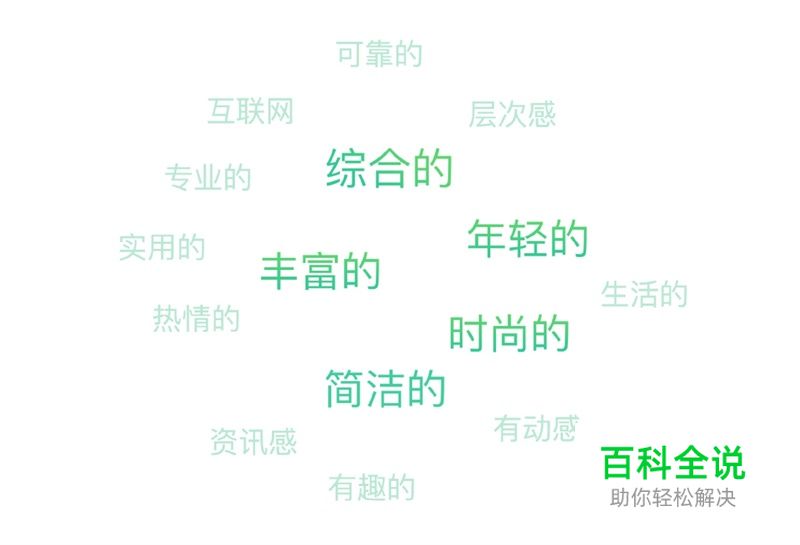
基于以上的用户数据,以及众安作为互联网保险公司的特点,我们得到了一些视觉设计的方向:

经过多次讨论,我们将改版的视觉设计关键词确定为:年轻、简洁、轻快

根据设计关键词,我们重新定义了色彩、图标及界面元素和整体视觉风格。
1. 强调品牌色,减少辅助色,明晰色彩层级
众安品牌的绿色是生命、健康与活力的隐喻,同时也是年轻向上的体现,视觉方面决定沿用绿色的主色调。参考流行色趋势,明亮的色彩更吸引用户注意力,营造轻快的感觉,因此我们进行了适当微调,提高色彩明度,让产品看起来更加轻盈。

减少主要色彩数量,增加主色调的显示比例,强化品牌感受;多层级的文字色阶用于适配多样的内容与信息。

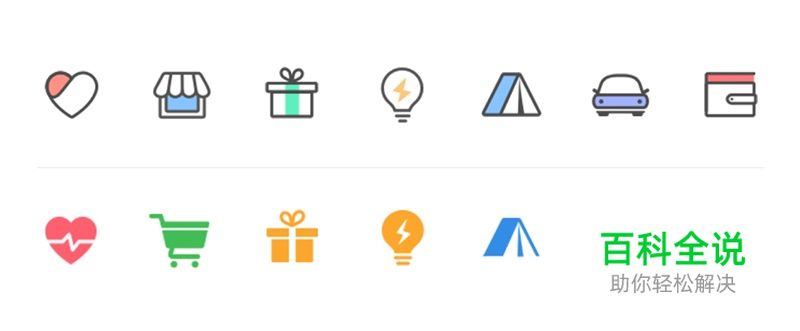
2. 图标轻量化、统一化
改版过程中,我们对App内图标进行了梳理和再设计。设计过程中,为了达到简洁易识别的目标,对图标的造型、风格、质感进行了很多探索。

为了打造产品的统一感,所有图标都沿用了相同的视觉元素,统一的圆角使图标有一定活泼感,不生硬,又保持了中性的感觉。

另外,根据应用场景定制不同的设计策略,如一级导航、分类导航、辅助图标。

3. 化繁为简,减少页面元素种类
迎合现在的设计趋势,去除所有装饰元素,减少不必要元素,适当增加留白,保持页面干净、清晰。作为保险产品,为了达到清晰易懂的目的,增加大量图片和图形化内容,提高用户的理解效率。

4. 统一视觉规范,提升工作效率
在完成主要页面设计的同时,统一的视觉规范不仅能提高相关设计师的工作效率,也能更清晰的传达给开发,提高整个团队的效率,同时,也为App中其他业务线的设计师提供规范,保持App内不同产品风格一致。

设计跟进
规范化的输出内容
不管是交互还是视觉,都需要在有限时间内提供规范化的输出文档,开发才能有条不紊的进行后续的工作。另外,设计文档的管理及命名也非常重要,合理的命名及清晰化的文档存储能极大提高团队协作效率。
及时走查与反馈
实际工作中,虽然文档提供了绝大多数内容,但难免会有遗漏、修改或者是理解偏差,人与人的对接能够保证及时的反馈,随时了解开发进度,便于及时走查。一些特殊情况,还需要设计师坐到开发旁边,实时沟通修改,直到达到标准。
工作流程中的沟通与协作
在中型或大型团队中工作,工作流程规范与否直接影响产品的实现效率与结果。项目开始的时候由于有很多新加入的同事,互相之间的工作方式都需要互相沟通磨合,当时踩过的坑、犯过的错很多,比如:需求的变更频繁、正式邮件沟通与私下沟通不清晰、信息不同步等种种问题,好在所有同事都有一致的目标,大家都努力去沟通改善,流程已逐步规范,团队也变得越来越高效。
用户反馈
App2.2及小版本迭代陆续上线,不仅得到了内部同事的肯定,也收获了很多用户的支持,为产品接近KPI目标增加了一些助力。

最后
总结,是为了吸取教训,更好的指导今后的工作。改版过程中,我们发现了很多自身的不足,比如缺少数据、用研支持,设计流程和规范有待完善……但有了这次新的开始,相信我们以后能做的更好。
众安ZED
作者:众安ZED(微信号zhongan_zed)
