APP设计中被低估的色彩搭配
小编:感谢@star的翻译,这是一篇关于APP设计中对于色彩搭配的思考。于他新开的公众号“UISTAR”,关于star的相关文章推荐《UISTAR的个人Dribbble作品》《入行两年的设计师出这样的作品》
色彩搭配可以说是我们所有日常使用的APP中除了功能之外第二重要的因素,而且在人机交互中,很大一部分也是基于图形UI元素的交互,并且颜色在这种交互中扮演着至关重要的角色。它也帮助用户对你APP里面的内容一目了然,理解里面的交互动作,轻松上手。每个APP都有一个配色方案,并且用到的都是基本的颜色。
当我们设计一个新APP时,通常很难确定一个配色方案行之有效,这也意味着有无限可能的色彩搭配组合。在这篇文章中,我们将复习APP中与颜色有关最重要的点。我们将讨论传统的配色方案(单色,类似色、互补色)模式,自定义颜色组合不严格基于任何一个模式,我们还将学习如何如何选择颜色和对比来提高APP的可用性。
如何选择一个有效的配色方案?
当创建一个配色方案有很多因素需要考虑,包括品牌色和颜色在你们区域的附加含义。
到底有多少颜色可以选择呢?
保持简单的色彩搭配将帮助您改善用户体验。一个简单的配色方案不会压迫你的眼睛,而且还可以让你的内容更容易理解。相反的,太多太复杂的颜色很容易破坏你的设计。
多伦多的一所大学从人们使用Adobe Color CC的习惯中发现,大多数人更喜欢简单的颜色组合,基本上只用到两到三种颜色。
如何创建一个色彩方案?
那么,如何选择这两三种颜色吗?色轮可以提供很好的帮助。

十二辐色轮在创建配色方案时是一个非常重要的工具。它自带许多预设的颜色标准,让色彩搭配变得非常简单,即使初学者,也能轻松上手。
单色系
单色计划是最简单的配色方案,每个颜色是取自相同的底色。单色系的颜色搭配来效果非常棒,看起来非常柔和舒缓。

单色系指的是同一个颜色,和它的深浅色调。单色搭配非常好看,尤其是蓝色或绿色色调。


图片来源: Louis Saville
正如上面看到的,这些配色方案看起来整洁和优雅。
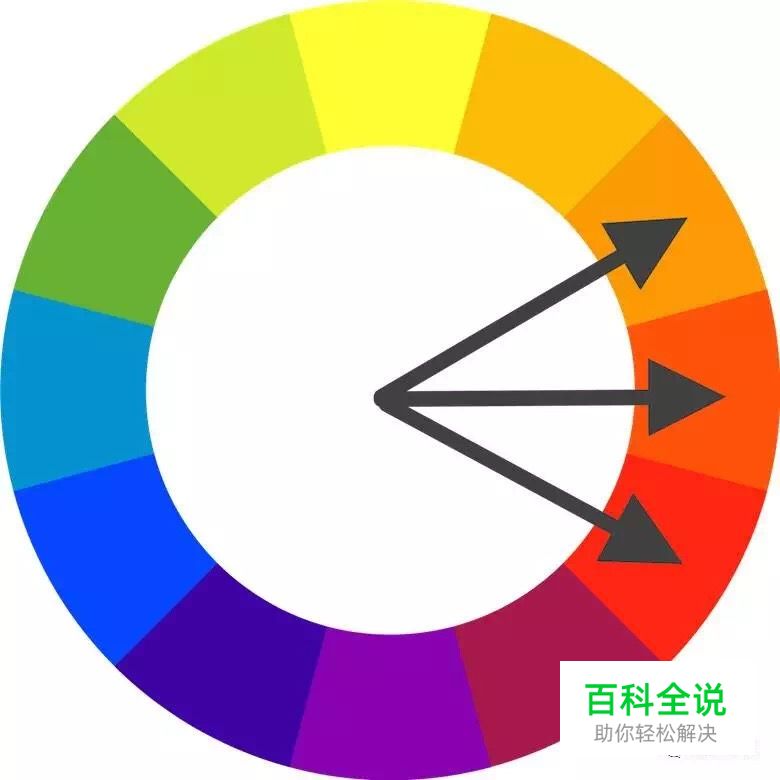
类似色
类似色是由临近的但不紧挨的两个颜色组成的配色方案,其中一个颜色是主色,另外一个颜色通常是用来辅助主色。

类似色方案是在十二辐色轮中选取三种相邻的颜色。
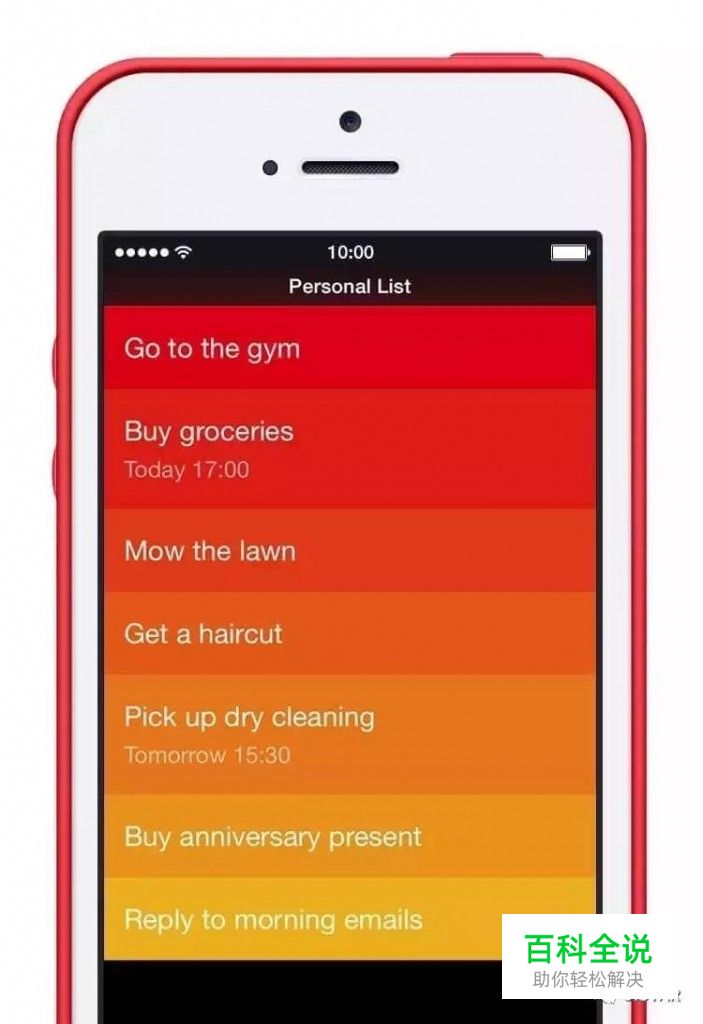
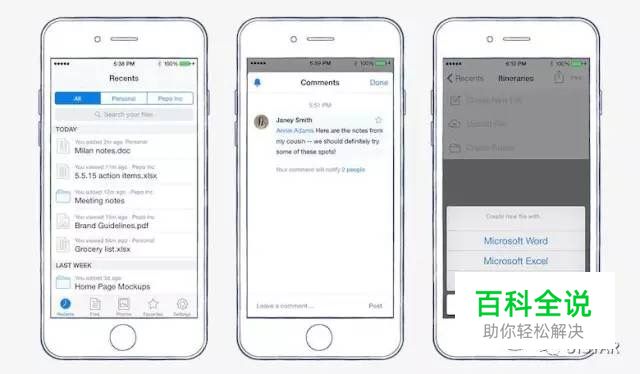
尽管这种配色方案非常容易完成,但是有趣的地方在于你如何选择活力的颜色,因为它容易会被夸大。例如下面这个简洁的用手势操作的清单APP,用类似的颜色来表示不同待办事件的优先级。


图片来源:Adobe Color CC
这个配色方案让人容易想起一个热量图,事件的优先级越高,红色则就越亮。
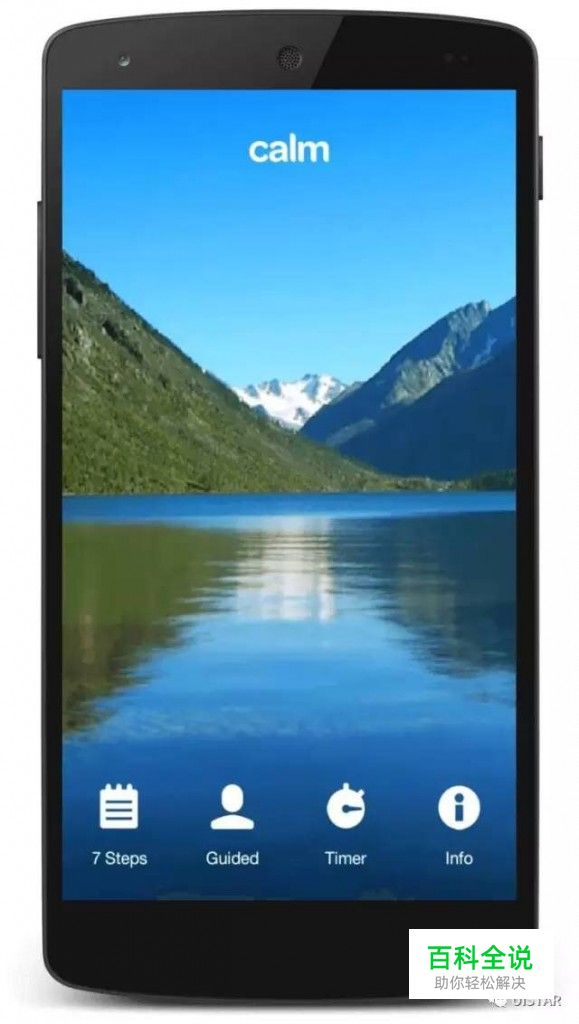
再看下面这个叫做“Calm”的冥想APP,使用配色方案是类似色里面的蓝色和绿色色调,让用户可以感到放松和宁静。


图片来源:Adobe Color CC
“Calm” APP的使用类似色配色方案颜色给用户感受着平静情绪。
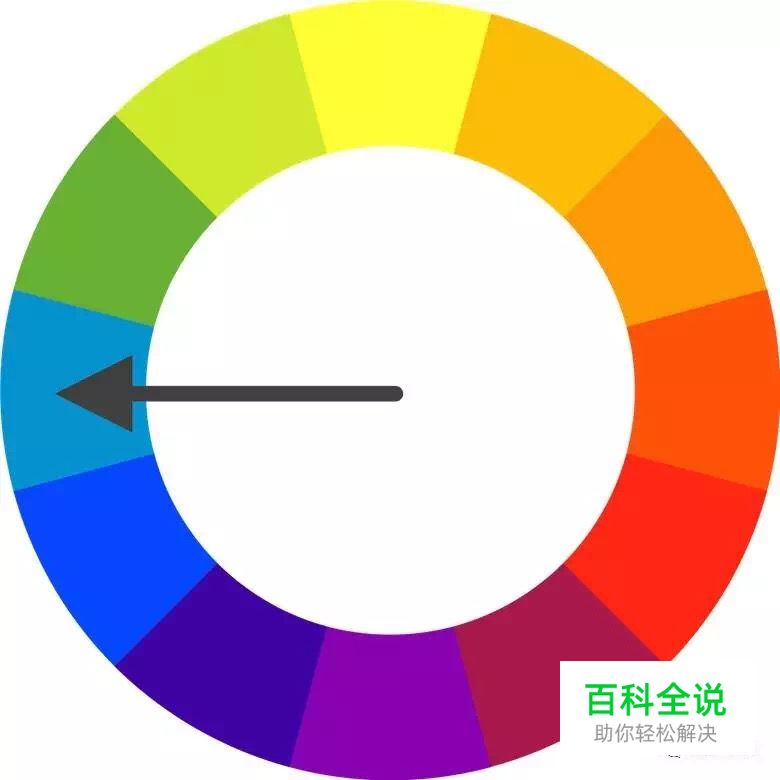
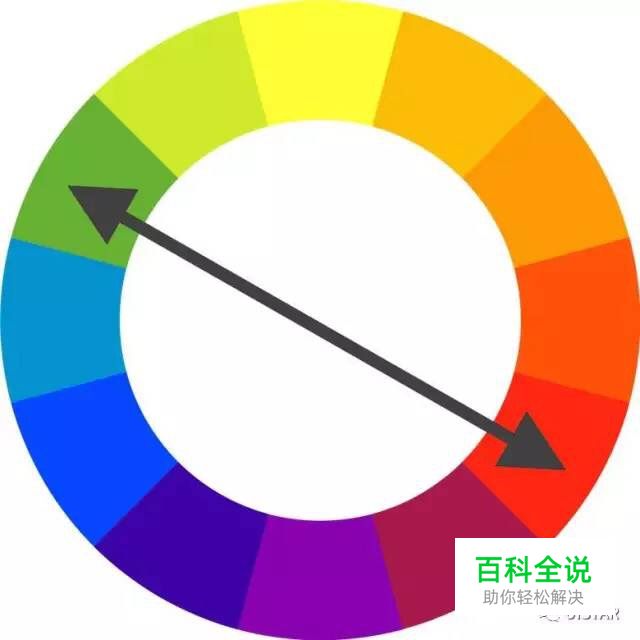
互补色
颜色并不总是相互矛盾;互补色就是完全相反的颜色。

互补色是色轮上的彼此相反的颜色
他们对比强烈,可以用来吸引观众的注意力。当使用互补色配色方案是,重要的是选择一个主要颜色并且使用它的补色来加强对比。例如,当用户的眼镜看到与红色色相完全不同色调的绿色时,红点就显得格外突出。

使用互补色最容易突出主体
但是,你必须谨慎地使用互补色,防止让你从视觉出现上不和谐的情况。
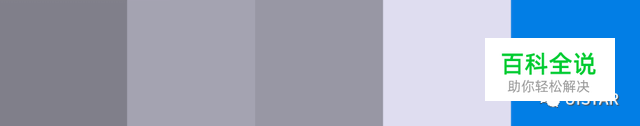
自定义配色方案
创建自定义的配色方案并不像人们想的那么复杂。比如在中性的颜色里面加入一些明亮的颜色,效果却出人意料,让人眼前一亮。

图片来源:Adobe Color CC
在中性灰里面添加一个亮色,简单却非常吸引眼球。
白色背景和酷酷的中性灰色,与明亮的蓝色碰撞,就成了Dropbox配色方案。

图片来源: Dropbox
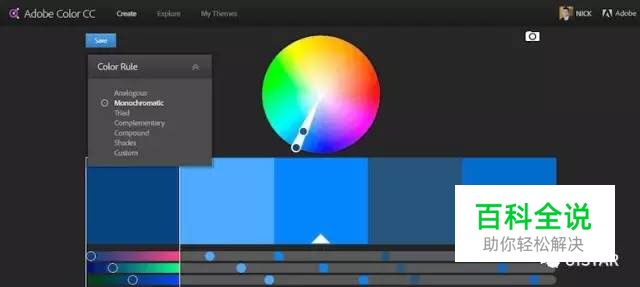
Adobe Color CC会让你的生活更高效
Adob Color CC,是以前大家熟知的Kuler,它使得颜色选择非常简单。每一个色板上的颜色可以单独修改或者只要点击几下选择几个基本颜色。

每种颜色可以导出色值代码(包括十六进制)

色板可以保存并添加到你的颜色库中。此外,网站上还有很多很棒的搭配好的配色方案可供直接使用。

看,多棒,你不需要从头开始。
色彩对比的影响
一般情况下,在UI上的色彩对象或区域并不是孤立存在的,而是相邻或叠加在另一个的对象或区域上。这就产生了对比效果。对比是一种颜色相对于另一种颜色。使用得当,它能减少眼睛疲劳和让用户的注意力清晰的集中在屏幕的元素上。

高对比度能让颜色明显的区分出来。而低对比度则相反。
对比和文本可读性
色彩对比是对设计可用性来说一个至关重要的领域。设计师通常喜欢使用降低对比度,因为低对比度使设计看起来好看又和谐。但是,好看并不意味着可读性也强。当你给文字配色时,选择两种低对比度的颜色会让它阅读起来非常费劲。尤其是在手机屏幕上,用户常常在户外或在明亮的地方使用手机,这会导致屏幕眩光严重。

这些文本对比他们的背景颜色来说非常难以阅读
确保你有一个相当数量的元素之间的对比。这真的不是那么难,所有你需要做的是检查对比度。对比比率表示一种颜色和另一种颜色相差多(通常记为1:1或21)。对比比率两个数字之间的差异越大,两者的相对亮度就越高。有关于内容文本和图像文本,W3C推荐以下对比率:
小文本在其背景下的对比度应该有至少4.5:1。
大文本(在14pt 粗体 / 18pt 常规及以上) 在其背景下的对比度应该至少3:1。
这条指导原则还可以帮助那些弱视用户,色盲用户,或者视力恶化者看到和阅读屏幕上的文本。

这些文本的颜色都遵从推荐的颜色对比度,所以阅读起来很轻松
图标或其他重要元素也应该遵从上面的推荐的颜色对比比率。

图片来源:Google Material Design
左:图标不遵循推荐的颜色对比度。右:图标遵循推荐的颜色对比度。
这里有几个免费的工具让你可以检查自己所选颜色的对比比率,来获得一些有意义的反馈。其中之一就是是WebAIM’s Color Contrast Checker,它可以测试你所选的颜色对比度。
对比和用户的
随着可读性文本的建立,对比也可以吸引用户的注意力转移到屏幕上的特定元素上来。所以,如果你想让用户看到或者点击某个链接,让它一目了然,一般来说,高对比度是重要内容或关键元素的最佳选择。例如,用户更有可能点击电话按钮,因为它与背景形成了鲜明对比。

你有没有想过你的应用似乎有视觉障碍的用户吗?
当人们谈论色盲,他们通常是指感知特定颜色的能力。大约有8%的男性和0.5%的女性是受到某种形式的色盲。红色和绿色的颜色是一个常见问题的组合。

正常视力看到的 / 色弱看到的 / 红绿色盲看到的
因为色盲以不同的形式(包括红绿,蓝黄和单色色盲),重要的是要使用多个视觉线索在你的APP里面表达重要的状态。不要只依靠一种颜色表示系统状态。相反,使用元素,如描边、指针、图案、纹理或文本来表示动作和内容。
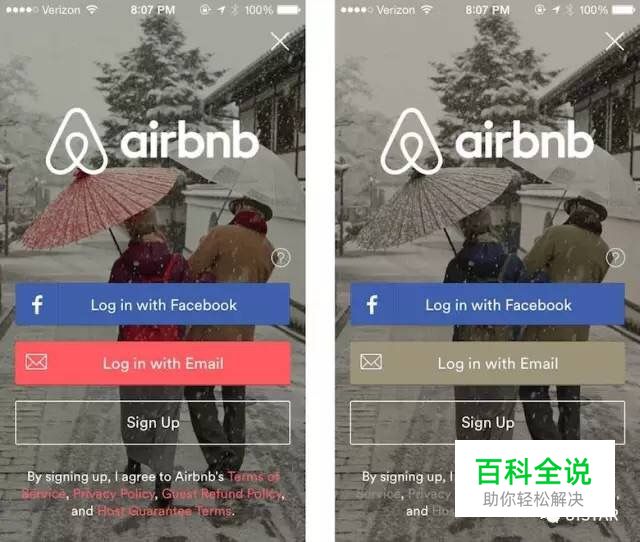
此外,Photoshop已经真正有用的工具来帮助,可以模拟色盲。该特性允许设计师看到自己APP的屏幕在不同类型的视觉障碍人士眼中将会是什么样子的。

Airbnb登录页屏幕截图
结论
我们几乎覆盖了基础色彩理论来教大家如何在APP设计中进行配色。磨练你的配色技巧是一个持续努力的过程。如果你想学习如何创建漂亮,实用的配色方案,只需要实践,决心和大量的用户测试。
Smashing Magazine
作者:Nick Babich
翻译:UISTAR
