回顾2017系列篇(四):永不过时的设计资源
2017年是设计行业发展过程中重要的一年,本篇文章将会带领大家回顾2017年最好的网页UI Kit,设计视频资源,以及值得follow的设计师,供大家学习和参考。
如果你是一个留心者,你会发现近几年的设计潮流和趋势随着科技的革新在不断的更替和进步。网络上的设计资源,教学视频也愈加的丰富和多样,为众多设计行业的后来者提供了巨大的便利。设计们也乐于分享自己的设计和技巧为初入行的菜鸟们提供帮助和指导。今天的设计行业也不再那么神秘。
2017年是设计行业发展过程中重要的一年,本篇文章将会带领大家回顾2017年最好的网页UIKit,设计视频资源,以及值得follow的设计师,供大家学习和参考。
一.最好的免费网页界面设计套件(UI Kit)
精心设计的网页界面工具包(web UI kit)可以帮助设计师快速建立网站的视觉形象和风格。下面我将整理一些我喜欢的2017年最好的web UI kit。
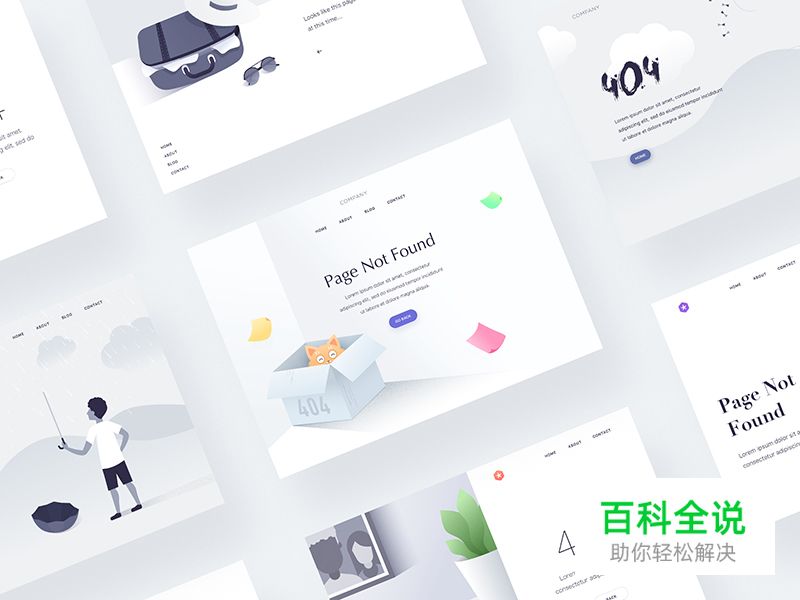
1.Error Illustrations
- 价格:免费
- 来源:Dribbble
- 工具:Sketch App, Photoshop
- 特点:扁平化设计

Error Illustrations是一款用Sketch和PS设计的扁平化网页UI Kit。整个设计非常简洁、现代、详细。这款UI Kit支持自定义UI交互。你可以使用支持Sketch导入的原型工具Mockplus导入Sketch文件,利用已有的UI元素,添加动态交互效果,使网页更加生动有趣。所有插图都是由使用矢量形状创建的,并支持100%可定制。您可以更改颜色和大小以符合您的要求。
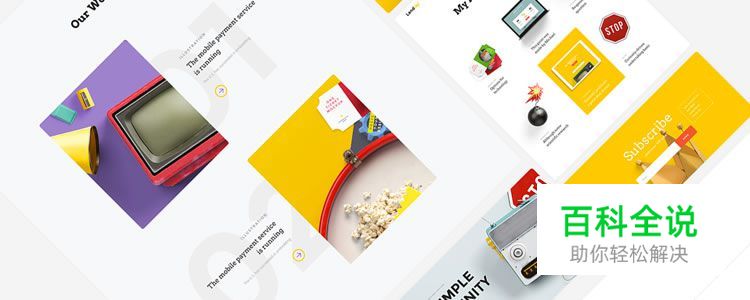
2.LandingPage Free UI Kit
- 价格:免费
- 来源:Dribbble
- 工具:Photoshop PSD & Sketch App
- 特点:丰富的UI组件
如果你还在为如何做登录页设计而烦恼,苦心寻找依靠登陆页面留住用户的方法,这份免费的Landing page UI kit可以说是非常实用,其中包含了80 丰富多彩的组件。大量的UI组件有助于增加您的网页制作速度,适用于Sketch和Photoshop。

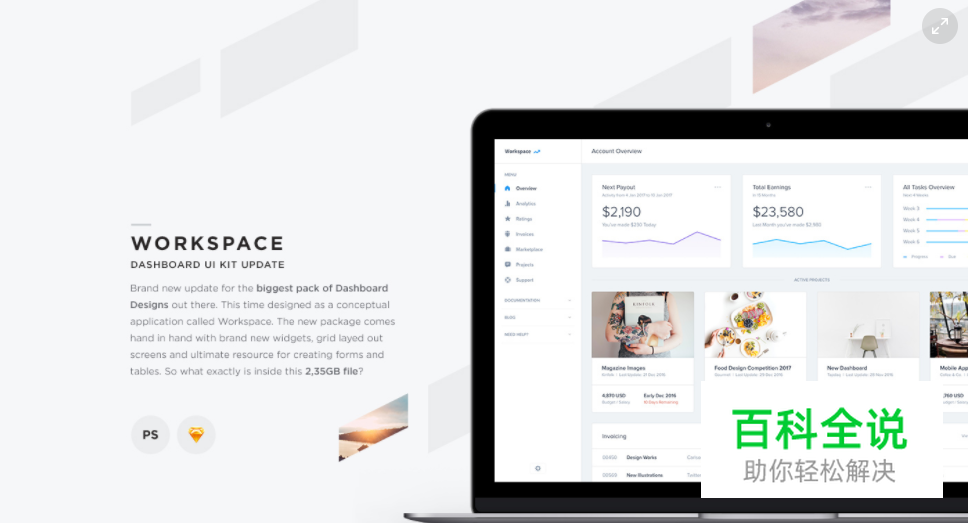
3.Dashboard UI Kit Update
- 价格:$35
- 来源:Dribbble
- 工具:PS, Sketch App, Marvelapp
- 特点:完整的UI Kit设计过程
这款由Sketch和Marvelapp创建的UI Kit总共包含34个新文件和15屏黑白版本的UI元素,包括表格,图形,按钮,文本样式等等。设计师非常用心的展示了设计过程中的每一个步骤,包括整体介绍,原型设计,屏幕展示到所有的设计元素。虽然不是免费的UI kit,但对于真正想要学习如何设计的人来说是非常有用的。

4.Web Gradients Logotype
- 价格:免费
- 来源:Dribbble
- 工具:Photoshop PSD & Sketch App
- 特点:CSS代码
WebGradients收集了700,000 的渐变素材,可以说是最实用的渐变拣选工具。每个项目都准备有CSS代码,一个Sketch / PSD包和一个高分辨率的PNG图像。

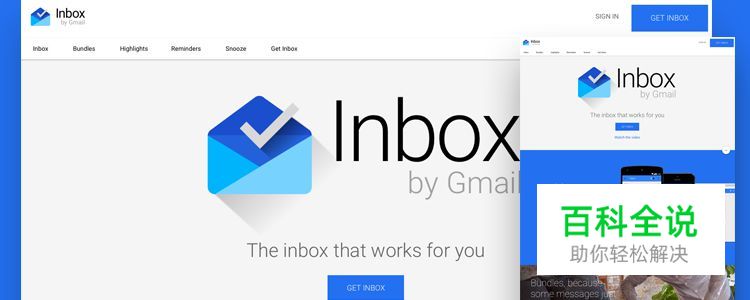
5.Google Inbox UI Kit
- 价格:免费
- 来源:Dribbble
- 工具:Sketch App
谷歌收件箱UI Kit。对于那些想要通过Sketch学习基本素材的设计师来说,可以随时查阅学习这个“模板”。设计师的目的在于传达更多的信息,并非以盈利为目的。

二.最好的设计视频资源
面对网络上长篇大论的UI/UX设计文章或者教程的时候,难免会因为内容过长而眼花缭乱并且无法及时掌握要领。所以我想,那就是为什么在线设计教程视频可以迅速获得人气的原因。视频教学的方式不仅更加生动有趣,而且还能帮助我们更好的保留和记忆信息。
1.Angga Risky
粉丝: 16K
Angga Risky是一位印度尼西亚的UI/UX设计师和开发者,目前有16K订阅粉丝。他的频道内容包含网页设计、UI设计、设计工具教程和其他设计相关教程。如果你需要源代码,教程,设计等资源,还可以直接通过邮件联系博主。
2.UX Mastery
粉丝:31k
UX Mastery有超过100万的频道浏览量。这些视频的特色在于以讲故事的动画模式进行交付,从而使观众轻松设计技巧掌握并理解设计思路。是寻求用户体验知识的好地方。

3.Laith Wallace
粉丝:8.5k
Laith Wallace是一名用户体验设计师和品牌策略顾问,每周上传视频,专注于对用户体验/用户界面设计感兴趣的学生,小型企业以及希望从事用户体验设计这个行业的人的建议,工具介绍以及鼓励。从而帮助他们更好地了解用户。
“我相信你可以‘用创造性的意见改善你的生活’。”
4.Mike Locke
粉丝:68K
Mike Locke是一位成熟的UI/UX设计师和YouTuber。他所定义的高级UI/UX设计师应该精通UI设计,用户体验,可用性,交互设计,信息架构,研究与分析,XHTML / CSS和战略与规划。他也乐于分享他对用户体验的热情,给予他的渠道建议,动力和灵感。目前拥有200多个视频和近600万的观看次数。

5.Sarah Doody
粉丝:6K
Sarah Doody是一名用户体验设计师和企业家,每周发布一次名为“The UX Notebook”的用户体验时事通讯,并开设在线用户体验课程。她的目标是帮助人们学习如何像设计师一样思考。

三.值得Follow的设计师
优秀的设计师也是快速获得最新设计行业动态和最前沿的设计资讯的方式之一。以下是Mockplus为大家整理的2017年值得的设计师。
1. Scott Jenson@scottjenson
Scott Jenson是着名UX影响者之一,曾在Google担任多个用户体验相关职位,例如:产品战略和Mobile UX经理。 他还创办了几家公司,并在苹果电脑公司担任UI设计师。

2. Johanna Kollman@johannakoll
Johanna拥有超过10年的用户体验,从事产品管理,用户研究,用户体验设计和服务设计。 她帮助大小公司改善了用户体验。

3. Julie Zhuo@joulee
在 Facebook 做了十年的产品设计,曾负责 Facebook 的 News Feed、内容、导航和移动端的核心体验设计,现担任设计 VP。如果你想阅读新鲜的用户体验内容,你可以在网络上搜索Julie的帖子。她每两周写一次关于用户体验的相关内容。

4. Jared Spool@jmspool
Jared Spool在不断努力提升用户体验方面拥有超过30年的丰富。 最近,除了Leslie Jensen-Inman博士之外,他还在田纳西州的查塔努加创建了一所学校,为该行业的UX设计师做准备。

5. Don Norman@jnd1er
应该是最受欢迎的用户体验设计师之一,Don Norman在IDEO,尼尔森诺曼集团和加州大学旧金山分校等着名公司工作。他同时也是美国知名作家,以书籍《设计&日常生活》闻名于工业设计和互动设计领域,并曾被《商业周刊》杂志评选为世纪最有影响力的设计师之一。

结语
虽然2017年即将过去,但优秀的设计资源并不会因此而过时。相信Mockplus为大家整理的2017年度最好的网页UI Kit, 设计视频资源,和值得的UI/UX设计影响力人物将在即将到来的2018年继续为大家带来的设计灵感、启发,设计资讯和最前沿的设计趋势。回顾2017,展望2018。我们对设计行业即将面临的机遇与挑战充满期待。
地址:Mockplus
作者:jongde
