2018年12条移动端用户体验设计趋势
在移动应用领域,事物正飞速发展。要想在用户体验设计领域获得成功,设计师必须有远见,并为即将到来的新挑战做好准备。
为了简化这个任务,我列出了2018年最重要、最有影响力的趋势,而且很有可能远不止如此。
1.简化用户的使用流程
当我们与应用程序或网站互动时,我们有一个特别的目标。通常,我们花在实现这一目标上的努力越少,体验就越好。
线性用户使用流程
线性用户体验设计指的是一种带有特定的开始、过程和结束,并且可以让用户在每一步完成一个动作的用户体验设计。这种设计对用户很友好,因为它可以为用户估计完成一项任务所需的时间。

Uber打车就是线性用户流程的一个例子
渐进式信息展示
当你的应用程序有很多信息或操作要展示时,没有必要将所有的信息一次性呈现。设计师将采用“渐进式信息展示”的方式——只在用户需要时才会显示信息或操作。渐进式信息展示能有效减少认知负荷,提高界面的可理解性。

渐进式信息展示会在用户与界面交互时,温和地向用户介绍界面和特性
2. app内手势与动画结合
随着iPhone X的发布,设计师面临着新的挑战。物理Home键取消意味着即使是与设备最基本的交互现在也改为手势了。这对设计师来说意味着什么?这意味着设计师必须更加注意手势的设计。
如果你想了解基于手势的界面设计有什么挑战,请阅读丹·诺曼关于这个主题的文章:《基于手势的界面:在可用性方面的倒退》,文章指出了与基于手势的交互设计的相关的关键问题,如发现性和可学习性问题。在解决这些问题的尝试中,设计师将重点动画设计和微互动。
我们将在以下这些情形下使用动画:
– 确定哪些交互是可用的(动画提示);

动画提示与文字说明相结合。图片来源:Material Design
– 说明UI元素之间的空间关系(动画转换);
– 为互动提供反馈。

提供反馈和说明空间关系。图片来源:Shakuro
3.以内容为中心的设计
良好的管理和易于访问的内容是使一个App吸引其目标用户的重要原因。在2018年,设计师可以通过以下这些方式将内容保持在主要位置:
清理
消除视觉混乱和提高理解是现在许多UX设计师的目标。设计人员删除无关的信息(噪音),并通过将内容放在首位、说明清楚视觉语言的方式优先考虑相关信息(符号)的展示。
内容优先于视觉设计
清除所有的视觉混乱可以帮助你集中于你想要表达的信息的核心。
清晰的视觉结构层次
保持UI元素以清晰的顺序呈现会使内容理解更加容易。强烈的视觉符号(比如操作按钮的对比色)用在某些交互元素或基本信息上来引导用户。

主要操作按钮使用对比色。图片来源:谷歌
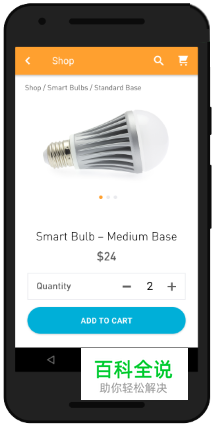
4. 全屏体验
随着三星Galaxy S8和iPhone X的发布,无框设计成为了一种潮流。更大的屏幕空间可供用户使用,用户希望有全屏体验。
高清图像和视频
你的App应该提供全屏体验,这一点很重要。不仅如此,图像视频的质量将直接影响用户对应用程序的期望。图像在移动屏幕上的显示也应该是高清的。

5.充满活力的颜色
颜色是设计师工具包中最强大的工具之一。颜色可以吸引注意力、营造氛围、影响用户的情绪和行为。在移动应用设计上,充满活力的颜色就真正派上用场了。
颜色作为功能元素
颜色不仅用于美化界面,而且也将成为功能体验的一部分。例如,设计师将使用颜色来区分不同类型的通知。

使用颜色区分不同类型的活动。图片来源:Jae-seong, Jeong
6.情感体验
在2018年,我们会看到更多的情感智能融入到移动体验中。当用户完成特定动作时,情绪智能(EI)不再是所有的动画效果。它是一种让交互体验变得更加迷人和愉快的强大方式。
更好的情感表达方式
表达情感对人来说是很自然的。即使在命令字符串接口的时代,我们使用表情符号表达我们的情绪。

1982年,斯科特·法曼(Scott Fahlman)创作出了著名的基于ascii的表情符号
在移动设备时代,我们可以更广泛地传播情感。面部识别将被用来提供更符合实际的情感体验。其中一项技术是Animoji -动画表情,它通过iPhone X相机对面部表情做出反应。

Animoji提供一种与他人分享我们情感的机会
与App的自然交互
更多手势设计会改变我们与应用程序的交互方式。例如,我们点赞内容的方式。与其点击按钮或图标,在屏幕上绘制“心”图形使点赞更加自然。

图片来源:Virgil Pana
模拟反馈用户界面中的情绪
作为人类,我们与我们使用的所有产品建立情感联系。因此,当我们与产品交互时,我们期望有某种程度的拟人化反馈。即使我们知道产品不是人类,也不能感知情感,我们仍相信它们能。

应用程序模拟人类的反应时,提供对用户输入的响应。图片来源:Adip Nayak
7.视频的主导地位
2017年,视频作为一种流行的内容营销形式的人气激增。据Hubspot统计,78%的人每周在线观看视频,55%的人每天在线观看视频。
在移动设备使用的场景中,设计师将根据不同的媒介调整视频形式:
适应短时间注意力的视频
人类的平均注意力时长从2000年的12秒下降到2015年的8秒。新的内容表达方式是适应变化的结果。像360度全景视频和Facebook 视频直播都是适应这种变化的产物。2018年,更多的用户和企业将使用这种方式发布重要信息和实时资讯。

Facebook视频直播。图片来源:Buzzfeed
为视频调整屏幕方向
根据卢克·W (Luke W)的说法,94%的时间移动电话使用的是纵向定位。这意味着所有内容(包括视频)都应该适合这个方向。

图片来源:Luke W
8.生物识别技术
基于生物识别技术的App可以绕过传统的登录方式。随着生物识别技术的发展,App所需要的是一种特定的生理或行为特征,如面部识别、指纹或语音识别。
更多人将使用生物识别技术
生物识别技术并不是一项新技术。现在很多人都使用生物认证来代替密码。据苹果公司称,iPhone用户平均每天解锁设备80次,而89%使用Touch ID解锁。在2018年,生物识别技术将更加普及,我们将看到更多使用生物识别技术进行身份验证和身份管理的系统。将这种技术应用到他们的App中,还可以提高终端用户和企业的安全性。
Face ID替代Touch ID
在2018年,我们将使用一个受保护程度最高的、同时也是最易于使用的对象进行身份验证——我们的脸。在未来一年,Face ID有可能成为iPhone X用户最自然的认证方式。

9.对话设计
2015年comScore的研究显示,普通用户只使用了大约3个应用程序,其中至少有一个是即时通讯应用,人们喜欢聊天。这就是为什么在2018年,由人工智能驱动的聊天机器人和声控助手将成为热门趋势。
聊天机器人在消息平台中充当助手
最可能的情况是,聊天机器人不会完全替代传统的图形交互界面,但它们将被集成到消息传递平台(比如Facebook Messages)中作为助手。企业将与客户进行实时的自动对话。

图片来源:Isil Uzum
更复杂的语音助手
今天,图形用户界面并不是我们与应用程序交互的唯一方式。自然语言处理和计算能力的显著进步使得使用不同类型的接口成为可能。2016年,谷歌表示,大约20%的移动端搜索都是由语音完成的。未来这几年的一件大事将是声控接口这已是显而易见的了。语音交互通过消除形式来提升用户体验,这也为应用程序用户消除了另一个潜在的摩擦因素(因为人们必须学习如何使用应用程序)。
Tip:最好的接口是没有接口。
文案的重要性
随着设计人员和开发人员之间会话接口的流行,这种类型接口的文案也变得越来越重要。因为聊天机器人几乎完全基于用户和机器之间的文字交流,每一个词都需要精心挑选。
10.个性化的增强
个性化用户体验将继续成为2018年的热门趋势。
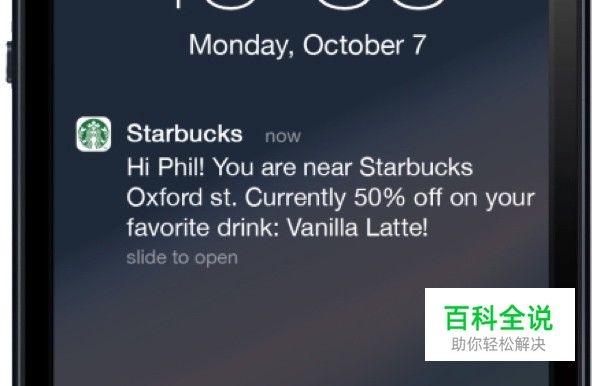
根据用户位置提供内容
由于移动设备是与用户待在一起,所以安装在设备上的应用程序可以利用位置数据来提供与用户当前位置相关的内容。这使得应用服务对周围环境的变化更加敏感。像星巴克的这样的一些应用已经利用这个特性为用户提供特别的服务。2018年,我们将看到更多的应用程序使用这些功能来提升用户体验。

定制用户界面
UI设计中的个性化不仅仅是内容。所有的用户都是不同的——有些人视力不好,有些人可能是色盲。那么,为什么应用程序应该对每个人都用相同的用户界面呢?
个性化也包括根据用户进行调整。这可以通过利用用户已经提供的信息和设备传感器来实现(跟踪用户如何与应用程序交互以及他们所面临的问题)。基于这些信息,应用程序可以判断是否需要为用户放大字体,或者在播放视频时调高音量。
11.增强现实
除了会话界面之外,另一个将会彻底改变我们和应用交互方式的是飞速发展的增强现实技术(augmented reality, AR)。一年前,马克·扎克伯格预言所有的屏幕最终都将被镜头取代。很明显,2018年将是增强现实的一年。很多人会把他们的手机或平板电脑当作一个虚拟世界的镜头。
创建AR体验将变得更简单
现在市面上已经有很多基于AR的应用。但直到最近,创建AR应用程序才变得容易起来。2017年,苹果和谷歌发布了AR框架,使得构建AR应用程序变得更加容易。
基于AR技术的游戏娱乐
我们很多人都熟悉 Pokemon Go这个游戏,这是AR在游戏方面的一个典型应用。但是AR不仅仅局限于游戏。在即时通讯应用中集成AR镜头可以创造更有吸引力的用户体验。

AR作为现实问题的解决方案
AR正在快速成为一种解决实际问题并为用户提供真正价值的技术。例如,在没有传统物理测量工具的情况下,AR度量也可以测量真实世界的物体。

在没有传统物理测量工具的情况下,AR度量也可以测量真实世界的物体
12.无现金支付
对多数用户来说,无现金支付已经成为一个新的标准(在2017年,使用这种支付方式的人数几乎翻了一番)。

根据Juniper Research的一份报告,使用Apple Pay和Android Pay的用户数量分别达到了86万和2400万
无现金支付发展迅速,几乎能够改变日常的交易方式。像在中国,无现金支付的用户的越来越多,这也被认为是一种更好的支付方式。
对于移动应用开发者来说,这意味着什么?这意味着,在2018年,我们将不得不提供Apple Pay或Android Pay作为我们产品支付的默认方式(无论是离线还是在线)。

郑重声明:我已经与文章原作者Nick Babich邮件沟通,并取得了他本人的同意,翻译他的文章发表在设计网站上。
babich
译文地址:站酷
译者:谢尔鱼
