优秀的图标是如何影响用户体验的
小编:图标设计是UI设计中非常重要的一部分。不要小看一个小小的图标,它可以在界面中发挥很重要的作用。好的图标设计不仅看起来清晰美观,还能够帮助带来更好的用户体验。 具体如何设计图标让它服务于用户体验呢?这篇文章将会介绍给你一些方法。

界面的作用是交流和完成任务。一个网站的ui就是完成这些的工具,设计师的工作就是要创造出可以帮助用户快速完成这些事情的界面。
图标对于界面来说是非常棒的,因为它不需要用语言就可以传达信息。用户仅仅通过研究它们的外观并与这些元素进行交互就可以学会如何使用一个界面。
在这篇文章中,我会讲述一些不同的图标使用方式,来提升网站的交互质量。世上没有完美的用法,但是好的图标和提升的用户体验之间还是存在一些共性的。
1.强化导航
显而易见,图标可以帮助用户仅仅依靠视觉来浏览网页。最好的图标是那些大多数人都可以识别出的,所以你总是想要坚持优先设计这样的图标。
但是你可以设计包含链接的图标,并在图标旁使用文本标签,使其具有更清晰的可用性。
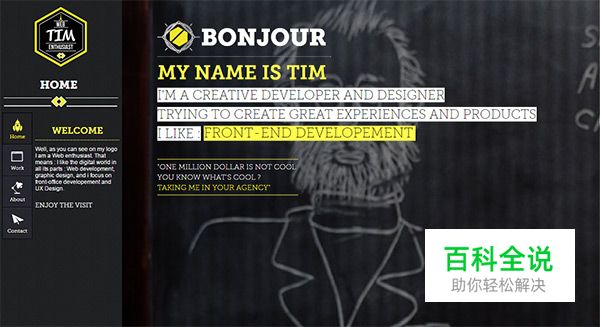
来看一下这个使用垂直导航菜单的投资网站Tim Roussilhe。

Tim中的图标都置于每个链接标签上来区分目的和行为。这是最清楚的使用图标的方式之一,因为这样很容易看到且容易理解。
永远记住链接上也要包含文本标签。纯粹利用图标进行导航很少起到作用,至少这不是可用性的最佳范例。
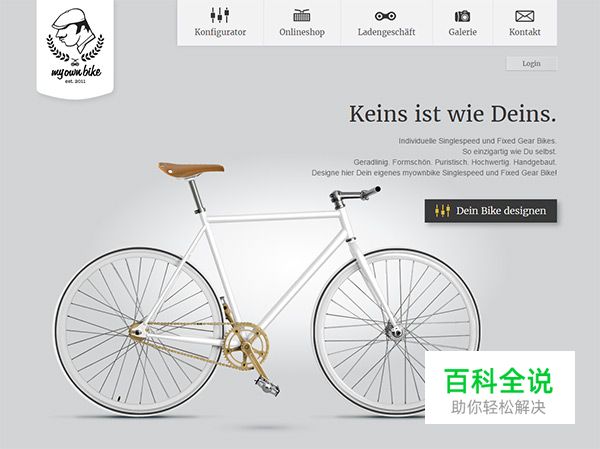
即使是像My Own Bike这样的网站,你也至少可以猜出这些链接是跳转到哪里的。整个网站都用的是德语,但是图标仍然提供了浏览使用网页的一些线索。

另外一个很重要的图标就是三条杠的菜单图标。它也叫做汉堡菜单,虽然很多设计师讨厌它,但是更多的人已经慢慢地理解了这个符号的含义。
Inc上的菜单是另一个展示图标如何与导航联系起来的很好的例子。

这个菜单链接使用了汉堡图标,但是在它的下面还有一个写着“菜单”的标签文本。这阐明了这个图标的含义,并且让手机用户更容易地找到导航。
另外,当导航弹出是可见的时候,用户会在导航链接的旁边看到小的加号符号。这些图标表明有一个可滑动的次级链接的抽屉菜单,有点像下拉菜单链接,但是是为手机设计的。
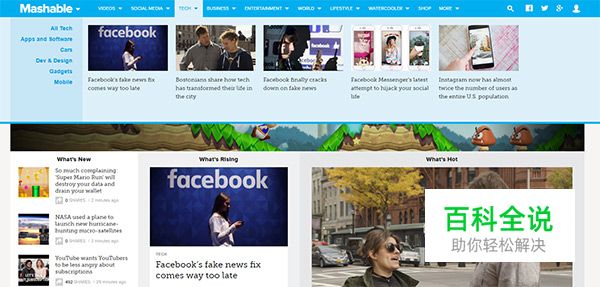
另一个流行的趋势是大型的导航下拉菜单。这可以在像mashable这样的网站中找到,并且每个链接都有一个小的向下的箭头来表明该链接包含一个下拉菜单。

这些图标不是必需的,但是它们确实提升了体验。大多数用户可以识别出箭头符号并且知道它的含义。
当然这个导航没有这些箭头也可以使用。但是不可否认的是这些图标可以帮助表明目的,使浏览网站更加简单。
2.用视觉方式来激励用户行为
导航远不止是顶部的菜单栏。它还包括在页面主体中或者侧边栏里帮助用户在浏览网站时进行导航的链接。
在网站内部内容的链接中,如果图标非常突出也是极好的。例如,在media temple的首页上,你会看到一些列表,他们用不同的颜色的图标展示“阅读更多”的链接。

这些链接都使用了指向右侧的箭头图标。对于网页来说这是一个通常可被识别出的符号,意味着移至下一页。
大多数浏览器都有后退按钮和前进按钮。后退按钮指向左边而前进按钮指向右边,这些按钮可以让用户在他们的浏览器历史记录中进行导航。因此任何向右的箭头通常表明移动到下一页。
Media Temple用一种巧妙而又显而易见的方式运用了上述理论的优势。
有一个很突出的页内导航项就是行为召唤按钮,简称CTA。对于有着特定目的的行为召唤,图标可以起到很好的作用。
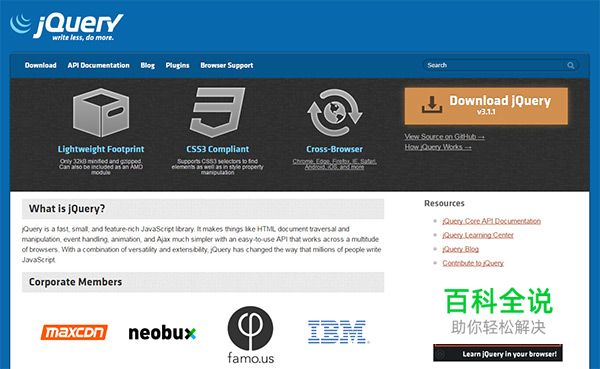
例如jquery在首页的右上角有一个很明显的下载按钮。这个CTA按钮包含一个放置在文本左侧的下载图标。

这样能够让你知道这个按钮在某种程度上与下载文件有一些关联。
但是你的按钮在浏览器中并不总是需要产生行为。一个CTA可以仅仅是引导跳转到另一个与你的产品或者服务有关的界面上。
图标可以用来帮助突出按钮并促使浏览者去点击。ResumeBaking就是一个很好的例子,它的CTA按钮被一些带有弯曲的箭头的图标环绕着。

这些自定义的图标突出了这个按钮并通过吸引用户点击来推销它的产品。但是他们的推销是建立在产品的一些特色上,诸如创建免费的简历,在线分享和收到工作邀请。
虽然它们不是那么明确但却起到了作用。很多用户仅仅是看到图标和箭头就点击了他们注意到的那个按钮。
3.辅助配合表单说明
每个网站都有一些各种形式的表单,不论是邮箱注册表单还是账号登陆表单,甚至仅仅是一个基本的联系表单。
图标可以配合表单来建立信任并鼓励用户行为。
来看一下Life Could Be Better的网站,在页面的底部有一个固定的邮箱注册的表单。在表单的旁边有一个小的信封图标来表明表单的目的并吸引人的注意。

上述这一点对于公司的联系电话以及社交媒体的链接也同样成立。
图标是用来描述它周围的内容。由于视觉的内容比文字更容易理解,因此使图标清晰并能让人看一眼就很容易地识别出来是有道理的。
另一个我很喜欢的手法是设计师在注册的填写区域添加一些图标。如果表单有超过3-4个输入框并且用户需要把所有的都填满时是非常起作用的。
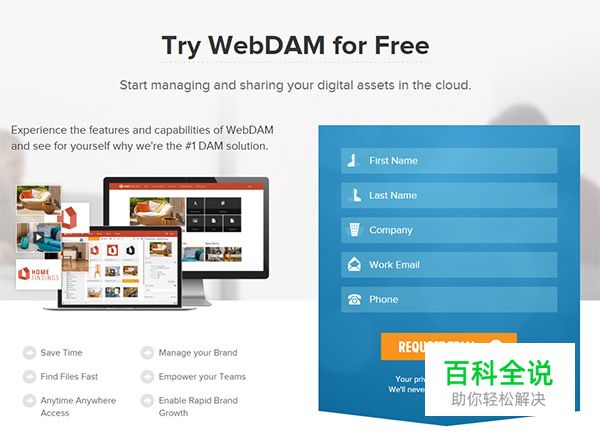
在WebDAM的试用界面我发现了一个很好的例子,它在每个输入框前都使用了自定义的图标。

这些图标看起来非常棒并且与界面融合得也很好。
而且它们可以帮助用户很快地识别出每个区域要求填写的是什么。因为每个区域的标签是嵌在表格内的,一旦用户输入一些信息标签就会消失。这样会让用户在输入一些数据后感到迷惑,忘记整个区域是要填写什么的。
我只建议你在网站的表单中包含超过3-4个输入框时添加类似这样的图标,否则会显得有些繁琐。
4.提示产品功能及特点
每个新的创业公司,小企业,或者网页版的应用都有一系列的特色和理由让用户在其网站上停留。你可以把这些特点都列举出来,但是那样通常会让用户感到很无聊。
试着增加一些图标来代替文字帮助解释这些特点和常见的行为。视觉元素是最容易理解的,因此它们会让用户在页面上阅读更多信息。
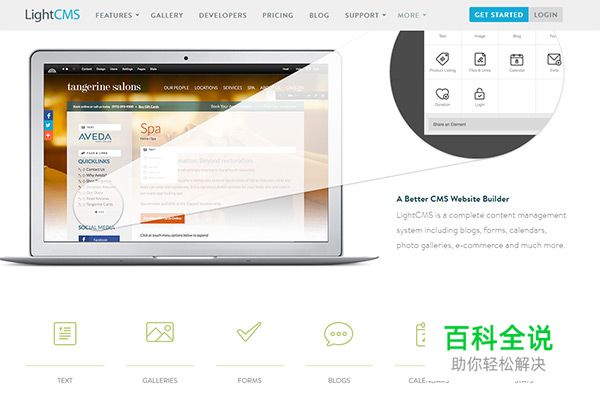
拿LightCMS上的图标举例子。它们非常的纤细并且颜色较浅,因此能够很容易地融合进页面。

但是该网站也清晰地阐明了它的特色并帮助读者快速浏览首页。这里每一个单独的图标在LightCMS上可能并不会吸引到任何人,但是它们可以帮助阐明这个平台是做什么的以及它为什么有用。
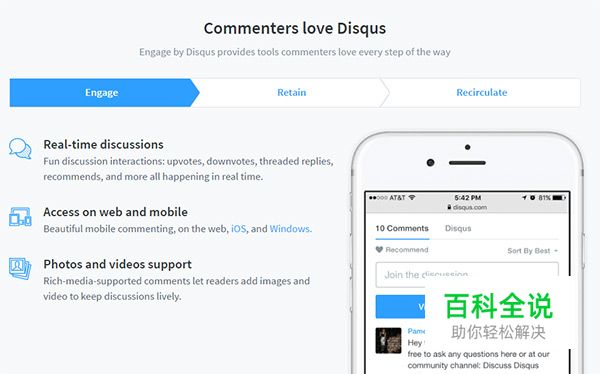
在Disqus的功能页面上有一个非常相似的设计,在不同的功能旁边排列着自定义的图标。

我非常喜欢这个设计,因为这些图标与Disqus的品牌融合地非常好。
虽然Disqus是从零开始设计的这些图标,但你不需要这样做。这里有许多免费的图标可以下载,想怎么用就怎么用。
总结
从桌面软件到网页再到手机app,图标是所有界面中很自然存在不可或缺的一部分。但是设计潮流和风格在不断地改变,因此始终跟随最新的流行趋势是非常重要的。
我希望这篇指南可以帮助你在任何情况下都能用图标创造出良好的体验。如果你在考虑使用字体图标,当然可以浏览下我们关于这个主题的一篇指南。
designmodo
作者:Jake Rocheleau
译文作者:学ui网翻译社-Jillian 校对:学ui网翻译社-鼹鼠
