全面解析弹窗提醒交互设计
设计师(上仙修行)讲解了弹窗的体系、弹窗提醒交互的应用和案例、删除提醒用什么等,让设计师对弹窗的交互设计更深层次的理解,在平时的工作中能更好的运用弹窗。
目录
一、提醒交互概念
二、弹窗体系的细分
三、弹窗提醒交互的应用案例
四、删除提醒用什么
前言:
为什么弹窗总结文章这么多我还要总结,主要原因是用弹窗来概括APP提醒交互本就不精准。而且现在出现弹窗乱用,爆用的情况,产品经理一说强调,营销,设计师就加一个弹窗。弹窗加弹窗的情景,看到我都是崩溃的。弹窗本身是一种模态弹窗,对用户行为阻断强烈,所以一些不是特别重要的情况下可以选择其他优先级的提醒交互。
一、提醒交互概念
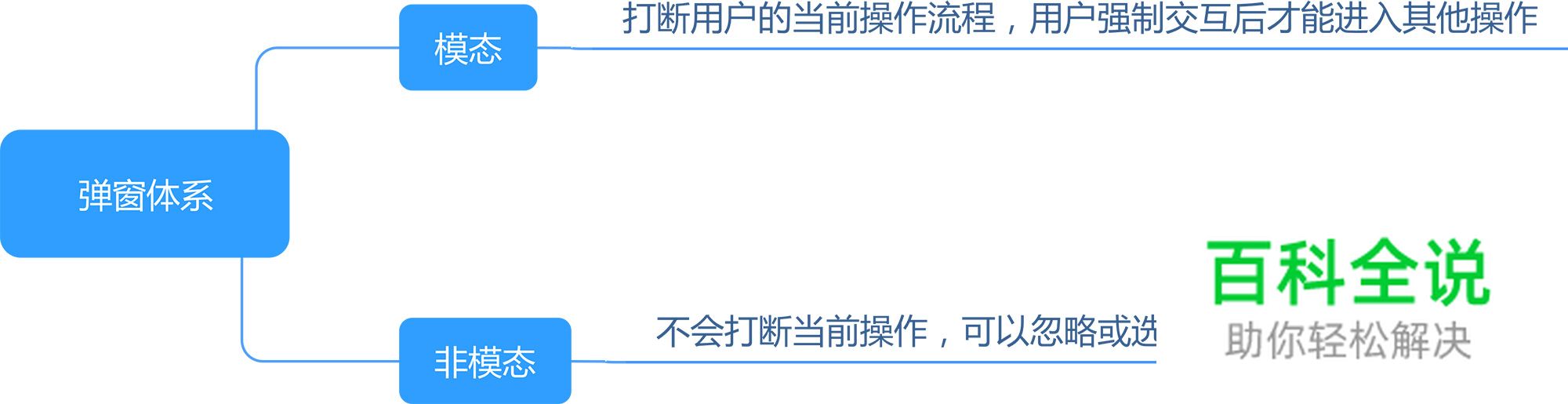
提醒交互是指:需要给用户提醒信息时,界面中出现的一些提醒机制,已达到告知用户信息或者让用户强制做出选择的目的。 弹窗是为了让用户回应,需要用户与之交互的窗口,根据是否需要强制用户交互分为:模态弹窗和非模态弹窗。模态弹窗会打断用户的当前操作流程,用户不在弹框上操作的话,无法进入下一个操作。优点是可以很好的获取的用户的视觉焦点,缺点也显而易见,打断了用户的当前操作流程,引起用户的反感。

二、弹窗体系的分类
在弹窗分类的时候,我们先要明确自己分类的目标,是快速选择出适合我们当时情景下的提醒交互。所以我们按照提醒程度来区分比较合适,按照ios和安卓来分就没有必要。但是值得一提的是,我么日常用的英文名称都是从这两个系统自带的开发语言来命名的。从开发角度上,ue知道系统自带的提示,会大大提高开发效率,当然现在很多形式都在两个系统中通用,最终选择需要根据实际情况而定。

三、弹窗提醒交互的应用案例
(1)、Toast提示
Toast是安卓系统的一个控件名词,现在也应用于iOS系统中。Toast属于一种轻量级的反馈,常常以小弹框的形式出现,一般出现1到2秒会自动消失,可以出现在屏幕上中下任意位置。Toast信息给予用户及时反馈,确保用户知晓自己所处的状态,并做出相应的措施。
设计原则:
1、同个产品会模块尽量使用同一位置,让用户产生统一认知
2、Toast提示可以用图片加文字的形式,不适合承载过多的文字和重要信息。
3、一般是灰黑或黑色半透明,但是为了视觉美观统一现出现提示更弱化的白色底和彩色底。
应用场景:
1、正在加载等过程状态
2、轻度提醒的结果状态

优化方案:
有些过程提醒的Toast提示可以优化成另一种形式
1、多态按钮
如果按钮被按下后需要与服务器交互后才能真正响应操作,那么等待难以避免。这种情况下可以给按钮增加多个状态,让用户知道App已经接受到他的操作。典型的例子是支付宝的确认付款按钮,支付前、支付中和付款成功三个状态。

2、动效代替过程
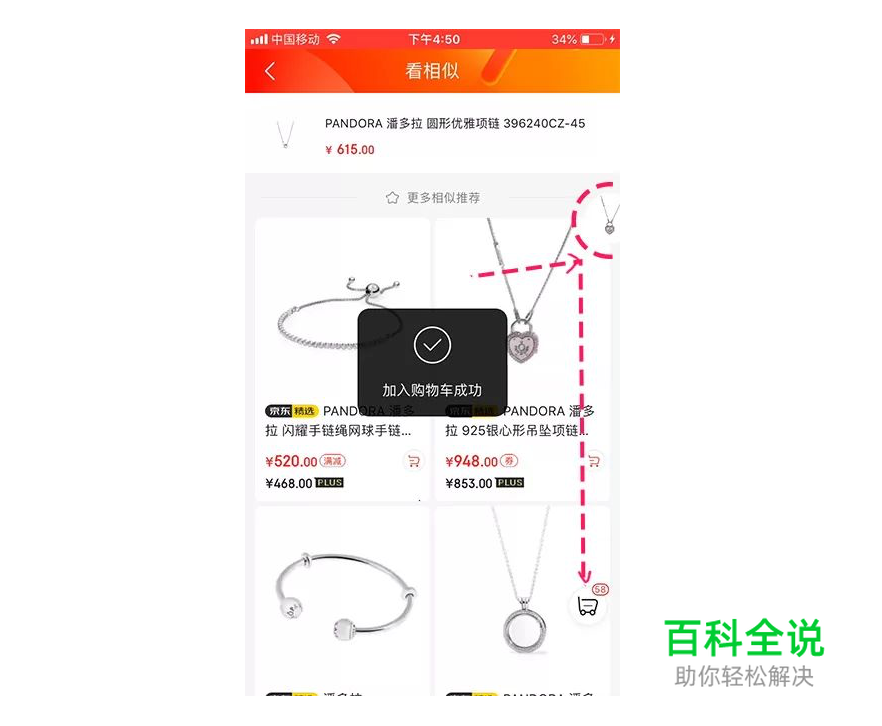
现在动效的应用越来越越连贯和大胆,适当的动效可以省略一些过程提醒。例如电商App加入购物车,商品飞入购物车中,有趣流畅。
但是京东部分页面的加入购物车既做了动效,又加了Toast提示,我觉得是比较多余的,此时toast提示可以去掉。

(2)、HUD提示
HUD是与Toast类似的ios系统上的效果。
HUD与Toast的区别:
1、HUD只出现在屏幕的中央,Toast应用位置广泛。
2、HUD可以包含内容比较富丰,Toast一般用文字,或者加载动效。
3、HUD一般是毛玻璃透明,Toast一般是灰黑或者黑色半透明,延伸颜色多。
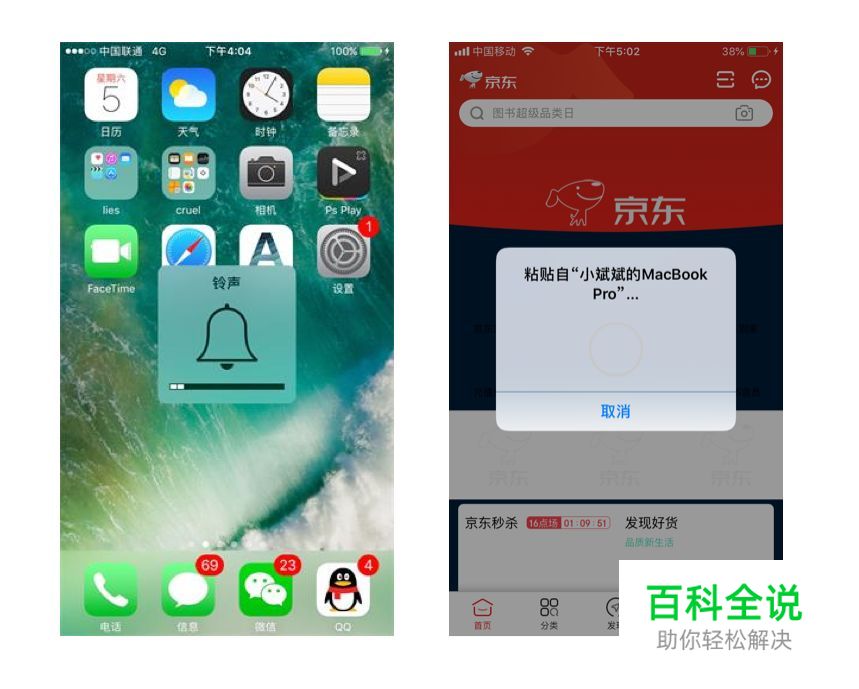
4、HUD中内容开发接受到信息后反馈所以可以变化(如调节音量时),Toast中内容不可变化。
应用场景:

(3)、Snackbar 对话框提示
nackbar 是 Android 5.0 新特性——Material Design 中的一个控件。Snackbar会在超时或者用户在屏幕其他地方触摸之后自动消失;可以在屏幕上滑动关闭;
出现时不会阻碍用户在屏幕上的输入。
Snackbar与Toast的区别:
1、Snackbar可以滑动退出,也可以处理用户交互(点击)事件
2、Snackbar一般设置时间会比Toast长。
设计原则:
1、屏幕上同时最多只能显示一个Snackbar,需要多个时,则先将当前显示的Snackbar隐藏后再显示新的Snackbar。
2、可以在Snackbar中添加一个按钮,处理用户点击事件。
应用场景:
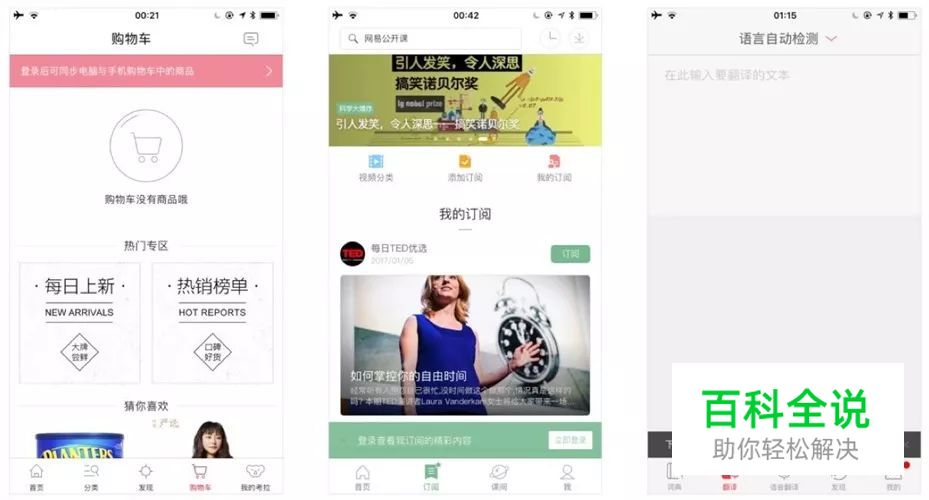
用户可能需要了解、感兴趣的变更信息,如:安装完成、任务删除、好友消息、网络错误、账号升级等

(4)、 Tips提示栏
开发没有固定的组件,但是对设计语言来说,tips它是内嵌在页面上的,一般让用户触发关闭或进入下级页面。
应用场景:
一般用于需要用户感知到的通知信息,例如金融类的到期提醒,或者类似广告的轻度提示。

(5)、Popover 浮层(ios) / popup 浮层(安卓)
Popover是ios的,popup是安卓的,现在功能上基本相通了,所以我这边就解析Popover
Popover 浮层
Popover(气泡弹出框/弹出式气泡/气泡)是由一个矩形和三角箭头组成的弹出窗口,箭头指向的地方通常是导致Popover弹出的控件或区域。通过点击Popover内的按钮或非Popover的屏幕其他区域可关闭Popover。

设计原则:
1、箭头的指向很好的表达了Popover和触发控件的潜在关系,用户可以匹配对应位置
2、相比于Action Sheet,Popover的三角箭头能明确的指示当前操作的是哪个条目,不易出错。Popover显示区域较小呈现的选项有限,为了防止误操作不建议在Popover里启用滚动,如果选项很多,建议使用Action Sheet。
应用场景:
1、快捷导航
2、情境下的相关选项
3、提示引导



(6)强引导浮层
我为什么要把他单独拎出来呢,因为这个浮层的应用,已经是模态提示了,此刻该对话框中的内容获取了焦点,想要操作对话框以外的功能。
设计原则:
因为对用户干扰比较大,且很多用户在不敢兴趣的请款下不会去进行操作,所以现在用单纯的气泡弹窗不加遮罩的情况较多。
应用场景:
比如我们上新功能,局部的按钮、功能模块搬家,一些复杂且容易被遗漏的一些操作,会使用这中浮层。

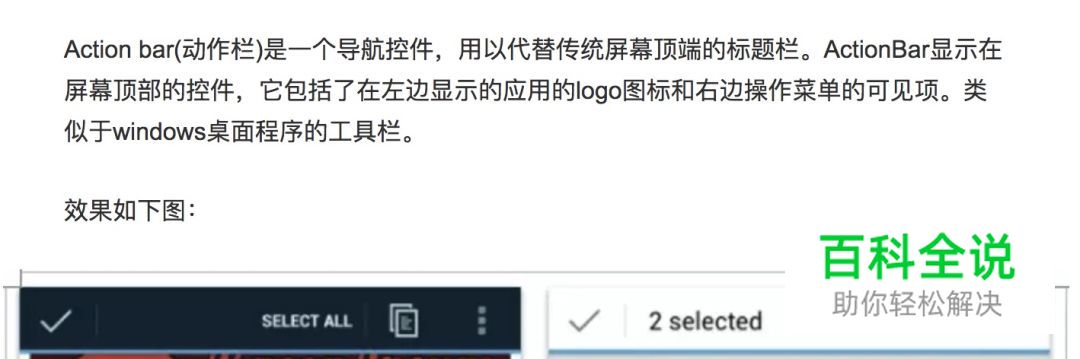
(7)动作栏
因为之前说过很多英文解释都是直接用的ios和安卓原生系统的英文代码,所以动作栏我没有解释成actionbar,因为安卓开发语言所讲的actionbar并没有弹窗意思,只是操作栏而已,所以不计入弹窗体系中。这里所以说的是底部的动作栏,在Material Design里称之为Bottom Sheets,在iOS的设计规范中有Activity Views和Action Sheets两种。

我们这边所说的动作栏一般是从页面底部出现,也有人称底部动作栏,在Material Design里称之为Bottom Sheets,在iOS的设计规范中有Activity tanchuan和Action Sheets两种。
操作栏本质上也是收纳操作选择项,避免脱离该页面重新开启一个页面,导致操作不连续,另一个优点是更加节省界面空间。
设计原则:
1、一般由用户主动发起的任务。
2、收纳内容不易过多,如果较多需要限定内容滑动范围。
应用场景:
操作列表 Actionsheet
以简洁的功能描述性文字展示功能按钮,敏感的功能操作一般用红色字体标出,主要应用在操作选择、删除、拍照等。

操作视图 Actionview
以图标和文字结合的形式展示功能,典型案例:分享、购买、支付,现在延伸的场景比较多。

(8)对话框
对话框也就是我们熟知的弹窗,安卓开发语言 Dialog,ios开发语言Alert。对话框来传达重要信息,需要用户主动操作或进行选择才能继续。手机端一般至多2个按钮,按钮较多会选择actionsheet,web端选项较多可使用复选框。
根据操作类型分类:
1、信息传达-确认/关闭
2、信息输入-输入提交
3、信息选择-双向按钮
设计原则:
1、确保用户能够看到提示。
2、必须用户主动操作或进行选择才能继续。
3、阻断用户最严重,需要克制使用。
应用场景:
1、重要提示信息:跟用户切身利益有关系的提示、产品本身重要的信息等
2、需要用户选中或输入信息的,如系统权限,或验证密码等
2、商业意图:广告、推荐(大家都是为了挣钱,商业意图有时候需要牺牲一些用户体验。)

四、删除提醒用什么
说到这里,我必须要说一下Alert View 与 Action Sheet 的区别
1、最重要的判断原则是,用户主动发起的任务使用 Action Sheet,否则使用 Alert。
2、当用户的下一步操作,与当前任务的主要目标不符,或某些含有潜在风险的操作时,应该使用 Action Sheet,而非 Alert。
举一个典型的例子
之前写过一篇关于微信7.0升级的文章,说道张小龙是很崇敬乔布斯的,所以设计产品的时候尽量跟着apple的规则来设计的。Apple和微信删除都只用了Alert sheet,因为删除之前用户是经过思考的,有预见性的,而且不属于页面的主要操作行为。并且微信在删除好友和不再的结果都提前跟用户说明了。

那么删除一定要用Alert sheet吗?
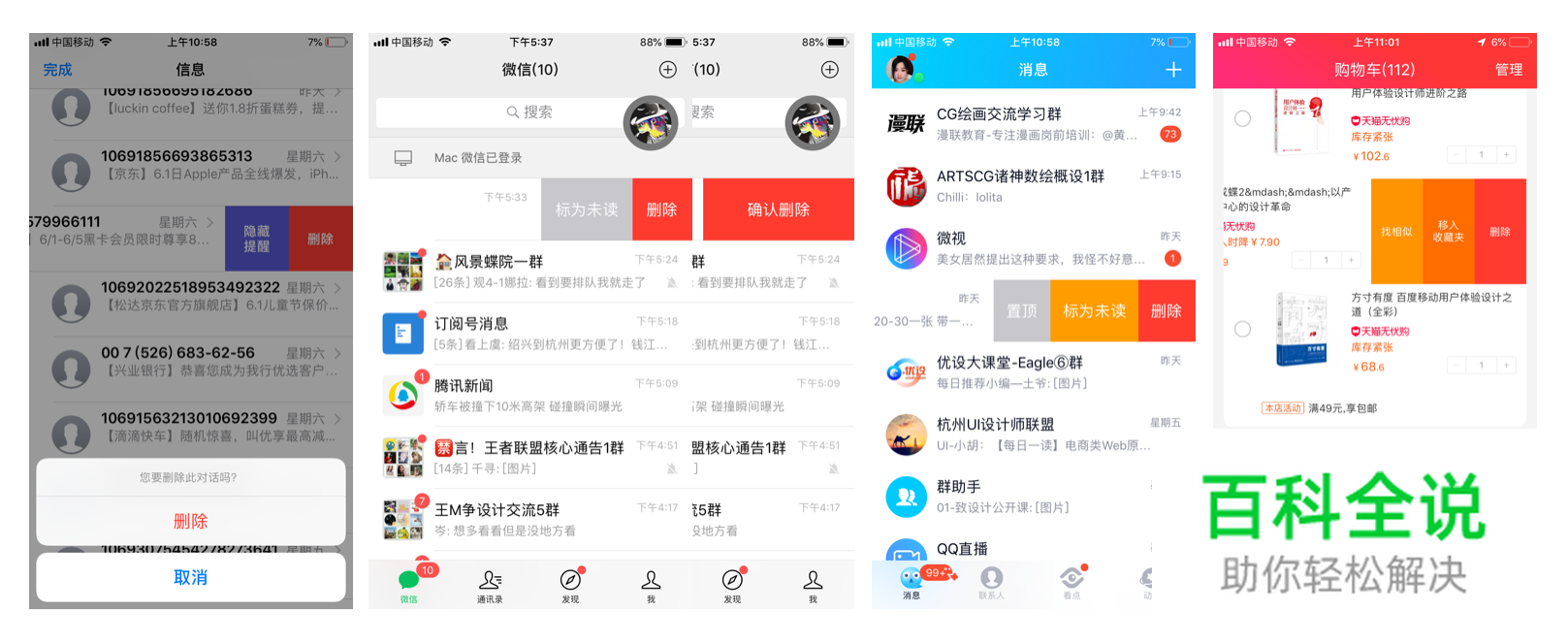
当然不是。在删除列表项的时候,apple、微信、qq、淘宝都使用了列表删除组件,但是他们出发删除按钮后的反馈却不一样。
1、apple短信删除还是通过Alert sheet再次确认删除,因为短信内容包含信息多,相对可能是重要信息。
2、微信聊天列表删除在原来按钮区域用“确认删除”按钮确认删除。主要原因是该会话删除后,与该好友的聊天记录也会完全清空。所以确认是需要的,只不过我觉得第一次删除时需要感知用户“您的删除将会导致会话记录的清空”会更好。
3、qq聊天列表删除点击删除就直接不见了,主要原因是该删除并没有清空聊天记录或者其他影响,好友也可以通过搜索找到,只是做了一次“聊天界面的清理”
4、淘宝商品列表删除点击删除也是直接不见了的,主要原因是女生购物车东西太多,随便删,哈哈,而且删除后在历史足迹和搜索中任然能找到。

列表的删除也会涉及到批量删除
1、apple批量删除短信的时候,是直接删除了,我个人理解原因是,当你进入“批量删除”的状态的时候,你的目的很明确,所以给用户最爽的体验就直接删除。
2、同样是批量删除,淘宝却用了一个弹窗删除,按照之前的逻辑是不是有问题呢。其实不然,短信删除是信息管理,但是商品删除,是违背商业意图,“一两个删除是帮助你选择更好的,批量删除得让我缓缓,你再思考一下吧”。但是我觉得弹窗还是过了,像京东使用actionsheet会更好,因为用户的意图是很明确的。

写着写着就收不住了,先这样吧,我觉得还是比较完善了,看完你基本了解你改用什么区提醒用户了,谢谢看到这里的朋友。
设计总结:
1.设计师需要明确设计目标和会对用户造成的影响来选择提醒方式。
2.能展示在主体信息的就不要用额外的提醒方式,能用弱提醒的就不用强提醒。
3.弹窗运用需要克制,好的产品是给用户带来沉浸式的体验,避免过多干扰和阻断。
说明:
本文为上仙经过参考总结,不作为商业用途,如有转发请注明来源。
图片部分来自网络,部分来自自己的截图,没有标注明确请见谅。
文章内容如有不当可联系我修改,谢谢!
参考资料:
《这个控件叫:Popover/气泡弹出框/弹出式气泡/气泡》作者:龙爪槐守望者
《iOS 的 Alert View 与 Action Sheet 有什么区别?》作者:知乎用户
《android Snackbar新控件解析》作者: Hi以梦为马
《案例超多!3大类APP弹窗提醒方式总结 – 优设网 – UISDC》 作者: Sophia的玲珑阁
站酷
作者:上仙修行
