快速掌握列表导航的布局
前言
前一段时间在做公司列表导航的时候去参考了很多不同产品的页面,发现同样是列表导航,有的页面布局就比较单一,从头到尾使用了统一的布局方式,如:统一的列表样式、宫格样式、标签样式等。但是有的页面布局就比较复杂,像是一个小首页,不仅有Banner,从上到下每一块内容的布局都不一样。所以今天就把自己汇总的布局样式分享出来,方便大家在设计相同页面的时候可以快速上手。
目录
一. 什么是列表导航?
二. 列表导航的入口
三. 列表导航的常见布局
四. 总结
什么是列表导航
列表导航:通过列表的方式进行导航筛选,一般页面左侧为产品目录,右侧为目录的子选项,如下图:

列表导航的作用:为用户提供清晰的路径选择,从而方便用户快速的定位自己的目标。
列表导航的入口
a. 从核心功能区进入
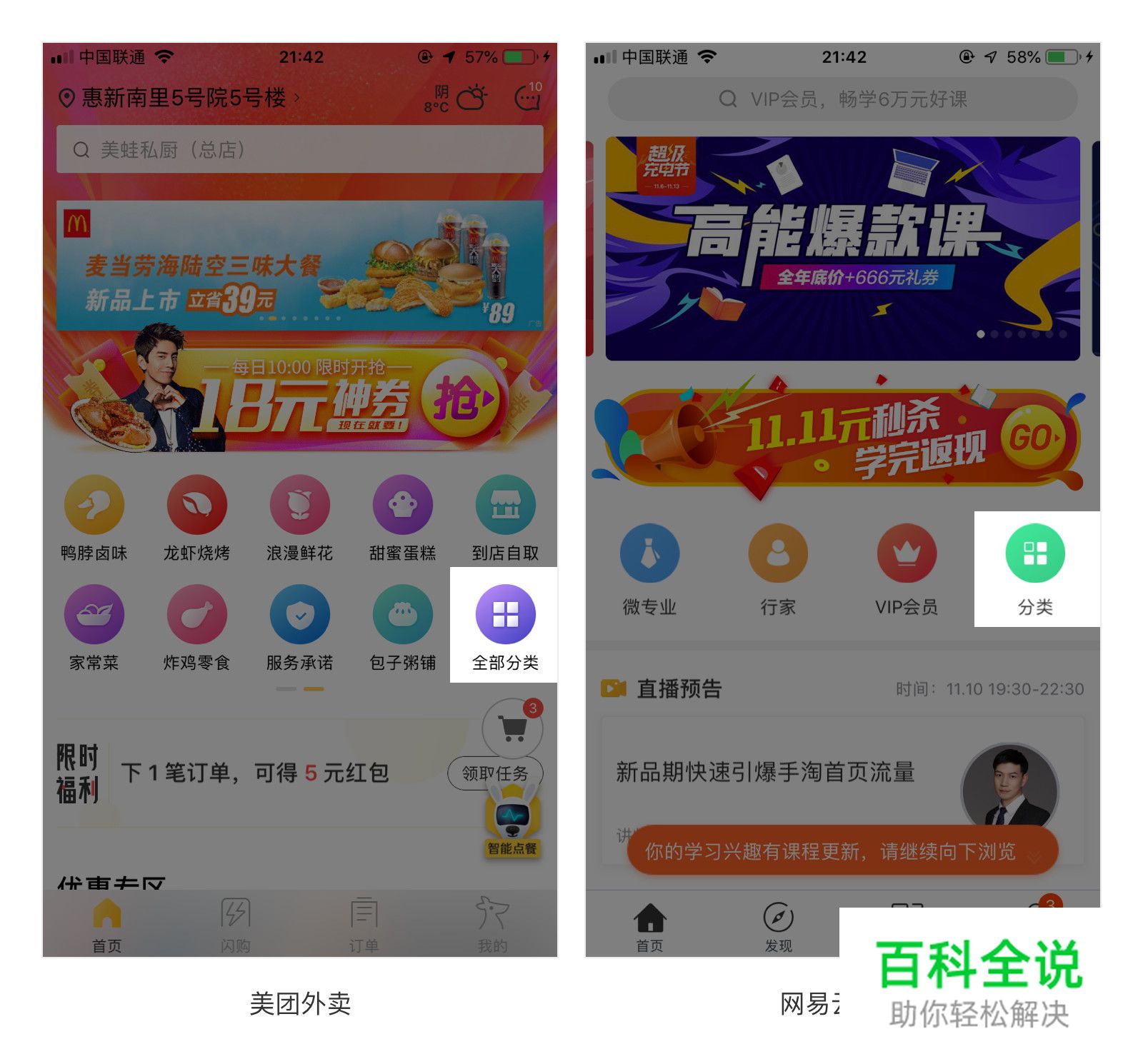
一般会放到核心功能区的最后一个功能里,展开之后是列表导航页。如下图:

优点:符合用户习惯,当核心功能区产品种类较多时,会引导用户会主动去最后一个功能查找更多分类。
缺点:当功能特别多的时候,全部分类可能会被翻页隐藏掉,从而被用户忽视。当页面用户沉浸页面时,不方便用户即时使用。
b. 从底部导航栏进入
一般会将产品的分类放置于底部导航栏里,展开之后是列表导航,如下图:

优点:由于底部导航栏的跟随状态,使得用户随时可进入列表导航,方便用户查阅。
c. 从列表进入
一般会从首页的产品列表页进入产品筛选的列表导航页。如下图:

优点:符合用户预期,进入导航列表就是用户想要的产品陈列状态。
d. 多层级点击进入
一般会从首页的某个分支功能进入,之后再从分支功能在进入产品分类的列表导航页。如下图:

缺点:多层级的点击容易使用户察觉不到功能的存在,影响用户使用。
列表导航的常见布局
a. 页面左侧布局
1、文字列表
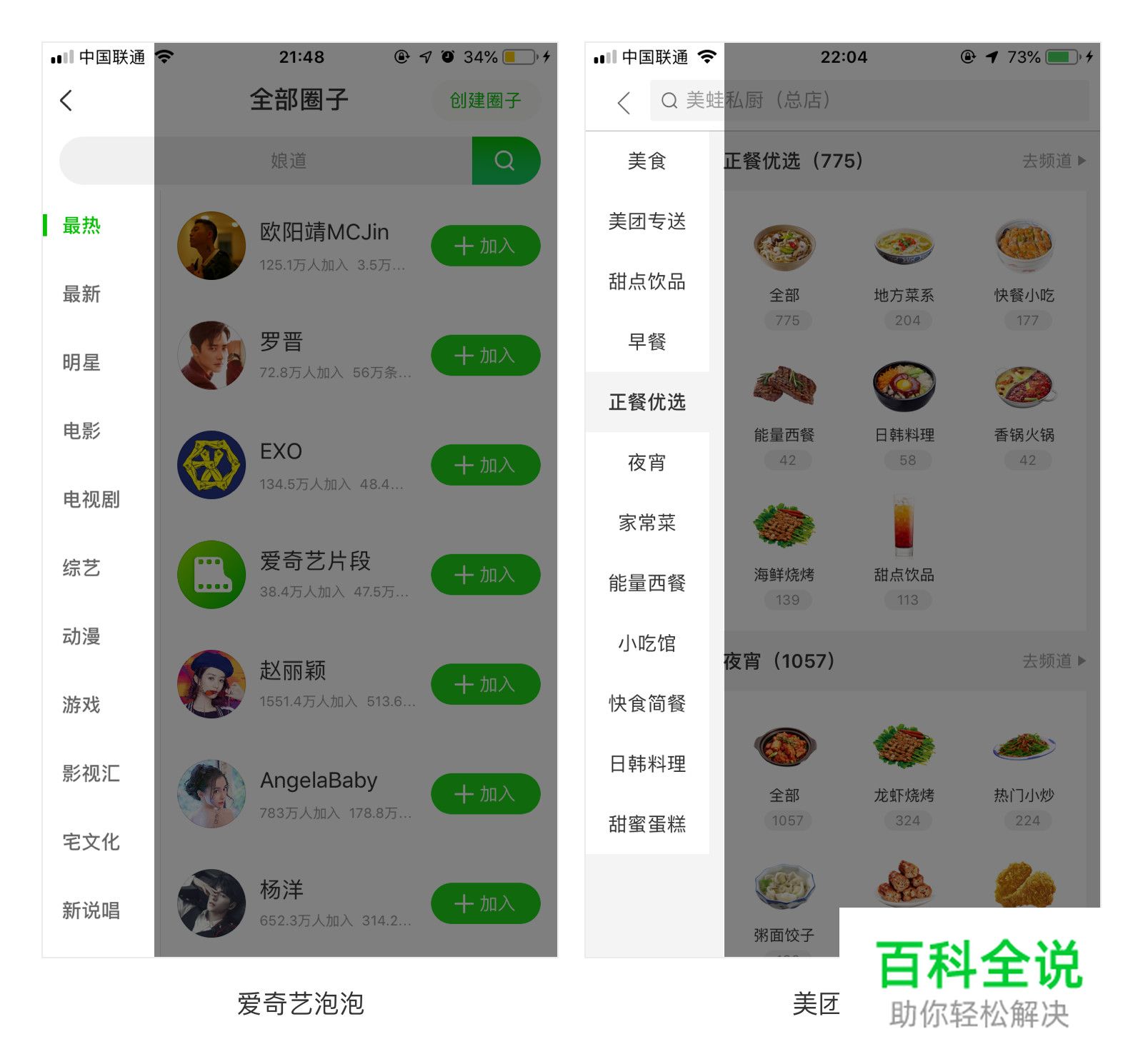
一般以文字的形式列表如下图:

值得注意的是选中样式的设计,爱奇艺的选种样式是左侧一个选中跟随品牌色小标签,文字的选中状态是品牌色,而美团外卖的选中状态则是背景色选中。这两种设计形式一个在设计上融入了品牌的特色,另一个则是更为整洁,可以根据产品的设计语言来选择。
2. 图/标签+列表
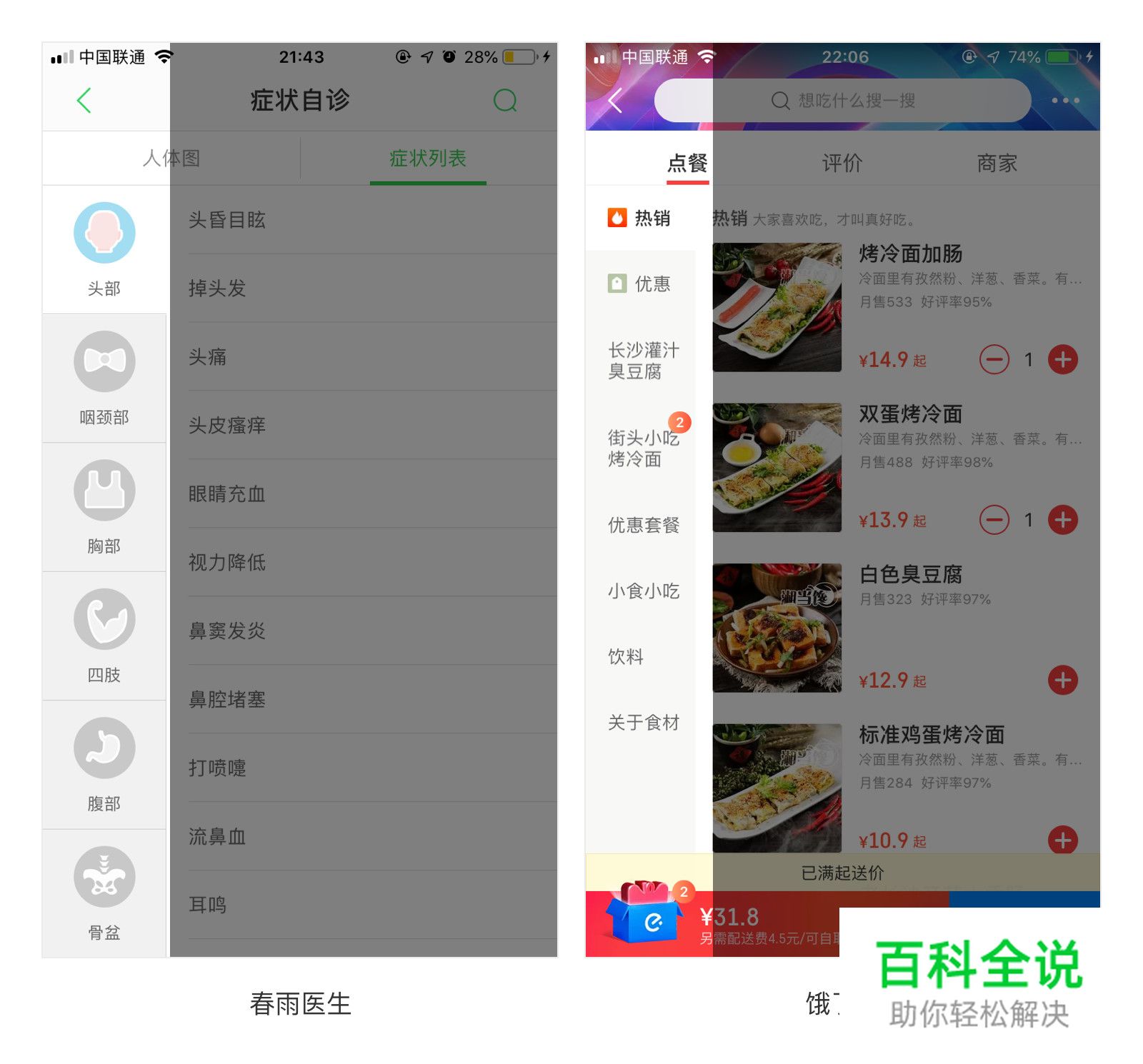
一般以图/标签+文字的形式呈现,如下图:

可以看到,春雨医生的图文是上下排列,饿了么的图文是左右排列。春雨医生更注重左侧导航是否可以清楚的方便用户理解导航的内容。而饿了么的图形则是突出产品的功能,吸引用户。而产品筛选之后的状态以标签呈现,给予了用户及时的反馈。
b. 页面右侧布局
1. 列表布局
列表布局的特点是自上而下以列表的形式排列,如下图:

2、标签布局
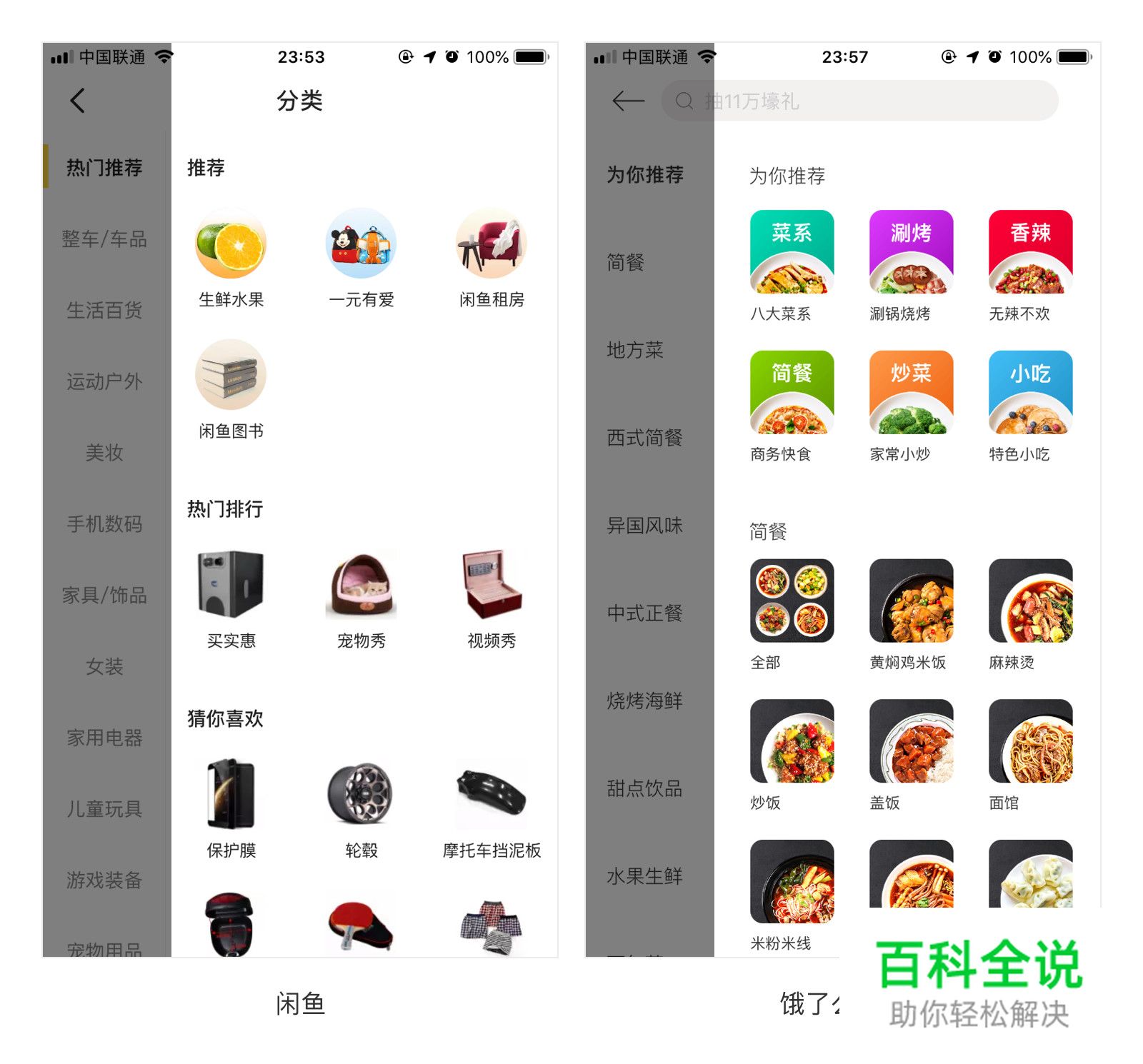
呈宫格排列,一般一排以三个为佳,不宜过多,如下图:

优点:可以同时承载更多的子分类,当内容较多且内容明确语言精简时使用较为合适。可有效的利用空间。
缺点:内容过多时会引起眼花缭乱视觉疲劳,文字信息过多理解成本提高。
3、宫格布局
宫格排列,图文结合,一般以三个一排为佳,如下图:

优点:既有效的利用了空间,又有图文结合环节疲劳,是一种舒缓有层次的布局方式。
缺点:适用范围小,不是所有的产品都适合用图文呈现。
4、组合布局
布局形式不只是由单一的一种形式来呈现,而是多种方式组合呈现,页面布局可能由BANNER+核心功能区+加筛选区+其它功能推荐组成,在某些APP的设计上已经趋同于首页,功能已是越来越强大。如下图:

优点:多样、视觉丰富,避免用户视觉疲劳。充分的利用空间进行产品推荐以提升转化率。
缺点:眼花缭乱,选择困难。
总结
1、列表导航是为用户提供清晰的路径选择,从而方便用户快速的定位自己的目标。
2、注意列表导航的入口设计,尽量避免用户在想找的时候反而找不到的情况出现,应设计的清晰、有层次且方便快捷。
3、注意筛选列表的布局样式,随着列表筛选功能越来越强大,列表筛选的样式也越来越丰富。有统一的样式,也有组合的样式。统一的样式更为规整、整洁让用户可以根据分类的目录快速找到自己的目标。而组合样式则有效的利用产品空间推出推荐功能,相当于另一个首页。这样设计既不影响用户查找分类又有利于帮助产品曝光。
海盐社(公众号)
作者: 菠萝盖儿


