UX设计秘诀之注册表单设计,细节决定成败
说实话,现实生活中,又有多少人会真正喜欢填写表格?显然,并不多。因为填写表单这样的网页或App服务,并非用户所需。他们需要的仅仅只是能够尽快买票、聊天等服务而已。如此,注册表单的填写,似乎就成为他们不得不面对的噩梦。但这也不禁让设计师们开始思考,这些表单设计到底存在什么问题,才让用户如此这般抗拒?
不用担心,以下解释或许能够为广大设计师解惑:
- 注册表单填写过程费时、费力
- 部分注册表单复杂难懂
- 注册表单有时会涉及用户个人隐私,比如信用卡、电话号码、地址详情等。而这些都是用户非常不愿分享的。
众所周知,注册表单对于网页或App产品销售,有着至关重要的作用。不好的表单设计,甚至可能最终导致低的转化率和客户流失。更何况,它可能会成为用户体验过程中,最苦恼的部分。那么,在这种情况下,设计师如何才能帮助他们摆脱这些苦恼? 如何才能设计出一款真正实用且用户体验绝佳的注册表单呢?
以下是小编的一些建议:
支持社交账号登录和注册 ,例如Facebook, Google, Twitter等
社交登录是促成用户完成表单填写的重要方式。当然,设计过程中,千万不要忘记注明:用户所填写相关社交账号信息,绝对安全、有保障。而且,需要填写的信息,最好也解释清楚其来龙去脉。

自动保存输入信息
表单设计最实用的特性之一, 就是能够自动记住用户所填写的信息。避免当出现任何意外或报错时, 用户需重新逐一输入这些信息。这一特性,对于一些长表单设计,尤为重要。
表单设计尽量简洁或直接划分成更易查看的小模块
表单设计中尽量包含一些最基本的信息。如此,既能节省时间,又能有效避免不必要的错误。而且, 设计过程中,如若某条信息是自选选项, 则无需显示出来。而且,每款表单设计,也尽量将自选信息,控制在1到2个为宜,并标明它们是“自选的”。
同时,也不要忘记,去掉部分不必要的确认环节。如若在设计中,需要的用户信息较多,不得不设计成长表单。最好将其划分成多个小模块,相关的元素集合在一起。如此,更易于用户查看,并提升用户体验。

表单自动聚焦第一条信息
自动聚焦表单第一条信息,能够无形中暗示和引导用户。 进入, 即开始填写。但,对设计师而言,究竟如何才能实现表单信息的自动聚焦呢?答案很简单。为第一条信息或输入框,添加引人注目的边框色或背景色即可。

避免通过复选框设计勾选注册隐私协议
可直接使用带链接文本(带有“接受相关隐私条款和协议”的文本字样), 代替复选框设计。当然,一些地区,例如欧盟地区,复选框(可供用户选择,而非自动默认选中)是唯一合法设计方式时,这一点就不适用了。总之,表单设计也需符合各地区相关规定。

注册和登录使用相同的表单设计
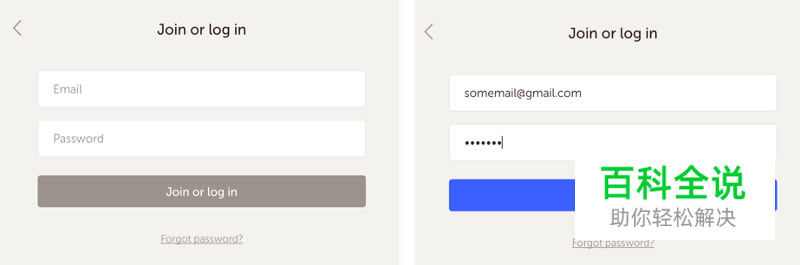
注册和登录使用相同表单设计,是一个不错的设计思路。一般而言,如此,当用户输入邮箱和密码之后,系统将自动检索该邮件或账号信息是否已在其数据库中。如若在,系统将自动登录。如若不在,系统则将为其自动创建新的账号进行,十分体贴周到。
但也请注意,此类设计也存在一些致命的问题。例如,当用户输入错误或无效的邮箱信息时,系统将不能检索到对应的账号信息,而会自动创建一个全新的账户。而这一点,是会极大影响用户体验的。

单列展示所有输入框
单列展示所有输入框,方便用户更加流畅的阅读和查看。无需不断改变阅读视线和方向。(当然,一些简短且相关的信息除外,例如城市,州县以及邮编等)。如图:

标题清晰醒目
优秀的设计始于文字,最佳的表单始于标题。简短精干的CTA按钮标题设计,总是能够明确指明填写表单的好处,并鼓励用户认真完成表单。而且,设计中,也需表明:相关信息绝对安全、有保障,并提供安全徽章,以获取用户信任。

设置输入区域
输入区域是所有表单设计中最基本的元素。而一个简洁实用的输入区域时常包括以下部件:输入框,标签和占位符。
输入框
通常,输入框拥有6种状态:默认、悬停、聚焦、错误、成功以及禁用状态。

标签
标签设计一大原则就是:使用顶部对齐方式,更易于用户浏览和阅读。而且,在设计一些简短的表单时,尝试利用图标代替文字标签,会更加简约易用。
另一种设计方式,就是使用类似Material Design中的浮动标签。同时,也可为每个标签配上简洁易懂的文案,以优化设计。
当然,标签的文案设计,具体采用一个简短的句子,还是标题,应由设计师自己决定。但无论如何,尽量保持一致的标签名,以方便用户查看。相关联的标签和输入框也需尽量靠近,保持一定的紧密性,增强页面可读性。

占位符设置
在表单设计中,占位符能够清楚表明,输入框支持哪种类型和格式的数据,从而避免错误信息的输入。当然,设计师也需尽量避免,将占位符作为标签使用。因为这样会让表单更加复杂,最终带来相反的效果。而且,这类设计方式也仅仅适用于拥有2到3个输入框的简短型表单。
此外, 一般而言,当用户输入信息时,占位符也会随之消失。此时,用户可能也无法查看是否输入了正确类型的数据。这也是这类设计的一大缺陷。而作为设计师,应该事先认识到这一点,才能更加灵活的应用,以优化其表单设计。

注意密码框设计
小编之所以在这里特别指出密码框,是因为其拥有独特的设计原则和技巧。
保证用户能够随时查看密码
如此,能够有效帮助用户在提交表单之前,随时检查输入的密码,避免密码错误。

显示密码强度
绝佳的密码是很难被猜到。因此,为保障用户账号的安全,设计密码框时,尽量同时展示用户密码的强度和安全性,无形中规劝他们设置更加复杂安全的密码。

提交之前,明确指出密码填写要求
如若密码填写,具有某些特定要求。请在提交表单之前,明确指出,以方便用户及时修改和填写。

提示用户:大写锁定已打开
如此,才能够有效避免,当用户遇到意外按到 Caps Lock按钮等常见问题时,能够及时更正,避免带来更加严重的问题。

登录表单设计,添加“忘记密码”选项
用户经常会忘记密码 (包括小编,偶尔也会)。 而登录时,添加“忘记密码”选项,能够帮助用户尽快找回密码,顺利登陆。

添加高效实用的按钮设计
1、添加准确贴切的按钮微文案
相较于简单使用“提交”或“保存”等通用的按钮文案,更加准确贴切的文案设计,例如“创建账号”、“登陆”等,更能清晰直观的表明,用户点击之后,所能实现的效果。

2、用户完整填写各类表单信息之前,禁用按钮
这也是用户提交表单之前,可视化验证输入信息的重要方式。

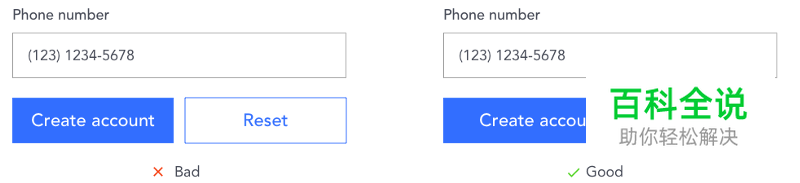
3、主按钮和辅助按钮巧妙结合
如若表单设计中,需要使用两类按钮—— 主按钮和辅助按钮。则尽量在视觉上,对它们进行区分,以减少潜在的错误。当然,相较之下,主按钮,应该更引人注目。

避免使用“重置” 或 “清除”等按钮

4、错误预防
错误预防是成就优质表单设计的重要环节。设计过程中,设计师应该预先考虑到,系统将如何预防和修复一些常见问题,而不仅仅只是给予用户错误提示。
那么,这类错误预防从哪些方面可以实现呢?
5、输入自动化
输入自动化,能够有效减少用户手动输入的内容,从而避免一些不必要的错误。例如:
- 通过用户填入邮政编码或地理位置等数据,自动填充城市和州县信息
- 通过用户输入的信用卡卡号,自动选定信用卡类型

6、利用输入掩码,格式化输入信息
利用输入掩码,格式化输入信息,解决输入格式不匹配的问题。
简而言之,当用户输入相关信息之后,输入掩码会自动在字段中插入正确的格式,将其转化成可识别的正确信息。

7、添加输入限制
另一种能够帮助设计师,有效控制用户输入的技巧就是:添加输入限制。例如,只允许电话和邮政编码等数字输入的限制。

注意错误验证和提示
1. 使用inline验证
为避免错误提示与输入框不配的问题,提示信息尽量靠近输入框。并且,一次只显示一个输入框的报错信息。

2. 设计一款简洁直观的错误提示
错误提示的文案设计,应该能够明确告知用户:为什么他们的信息会被系统拒绝,如何才能准确修改这些信息。而且,整个文案设计的基调,应该是礼貌而专业的,从而更具权威性和不可违抗性。

3. 提交之前,根据输入要求,及时验证

4. 利用色彩,图标以及提示指出输入错误
通过各类设计元素,明确指出用户的输入错误。例如鲜亮的色彩,引人注目的图标以及清晰的提示文案。

总结
创建优质的注册表单并非易事。它不仅仅只是设计一款美观UI这么简单。为提升用户体验,设计师应该注意设计过程的每一个细节。深知一款优质实用的表单设计,是提升页面转化率,留住用户,增加产品销量的重要方式。
总之,注册表单设计过程中,每一个细节都不容易忽视。
uxplanet
译文地址:mockplus
作者:Vitaly Dulenko
译者:摹客Mockplus
