”关于我们”页面设计(下)
“关于我们” 页面是每个团队和公司的真正自留地,那些真正优秀的“关于我们”页面并不会比他们的首页和产品页差,甚至更加脑洞大开。上一篇《”关于我们”页面设计(上)》当中那些令人难忘的案例应该让你开眼了吧?继续读下去,也许其中某个设计,正好能激发你的灵感。
26. 活泼的氛围和活泼的色彩

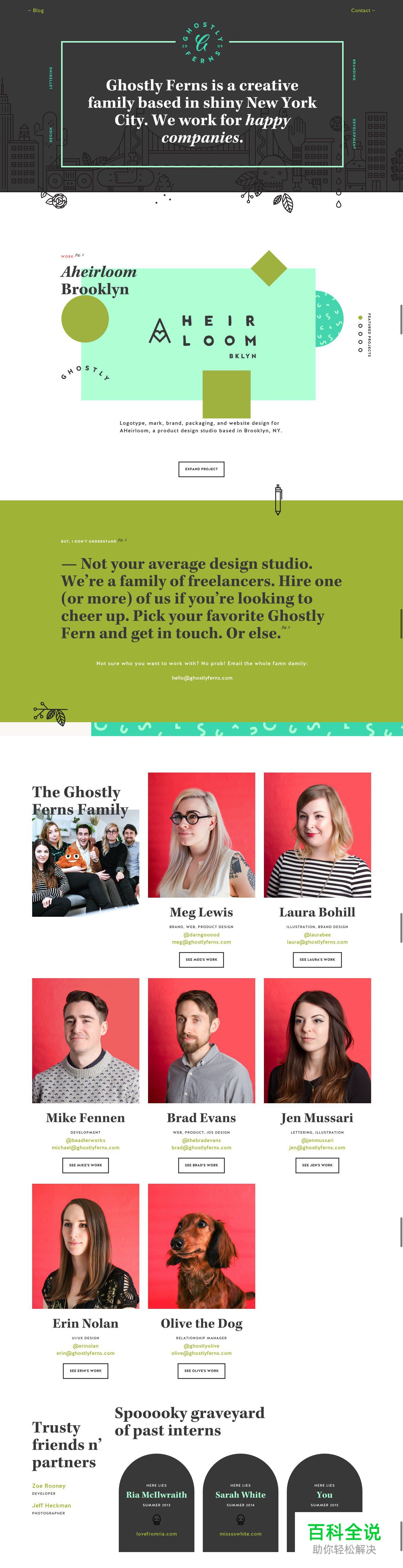
Ghostly Ferns 的关于我们页面通过大胆鲜明的色彩来营造出愉悦而活泼的氛围,而文案上的选取也选择了活泼幽默的方向。对于有类似需求的团队而言,布局是需要考虑的,但是配色和文案更重要。你要让你的团队“发声”,内容的角度和视觉上的感受是最重要的,两者匹配,则能够传达清晰的概念。
27. 极简元素与冷色调

现代极简风同冷色调本就是同源的设计。当你的关于我们页面中有许多团队相关的照片,选择色调一致的图片,这样可以营造出凝聚力。Gin Lane的页面就是这么设计的,极简风的布局之下,图片都经过滤镜处理,呈现出黑白色冷峻的色调,这使得整个页面酷了起来。
28. 设计元素集群与平衡的设计

不同于其他的关于我们设计,Meg long Creative 的关于我们页面并没有将图片、文字、装饰性元素彻底分开,而是错落地摆放在一起。乍一看这种设计很凌乱,实则这种近乎平面设计的设计手法带来的设计是精心设计的,它平衡而不失调,错落而不凌乱。如果你也是从平面设计转行的网页设计师,不要忘了曾经的设计手法!
29. 大胆的色彩和可视化流程图

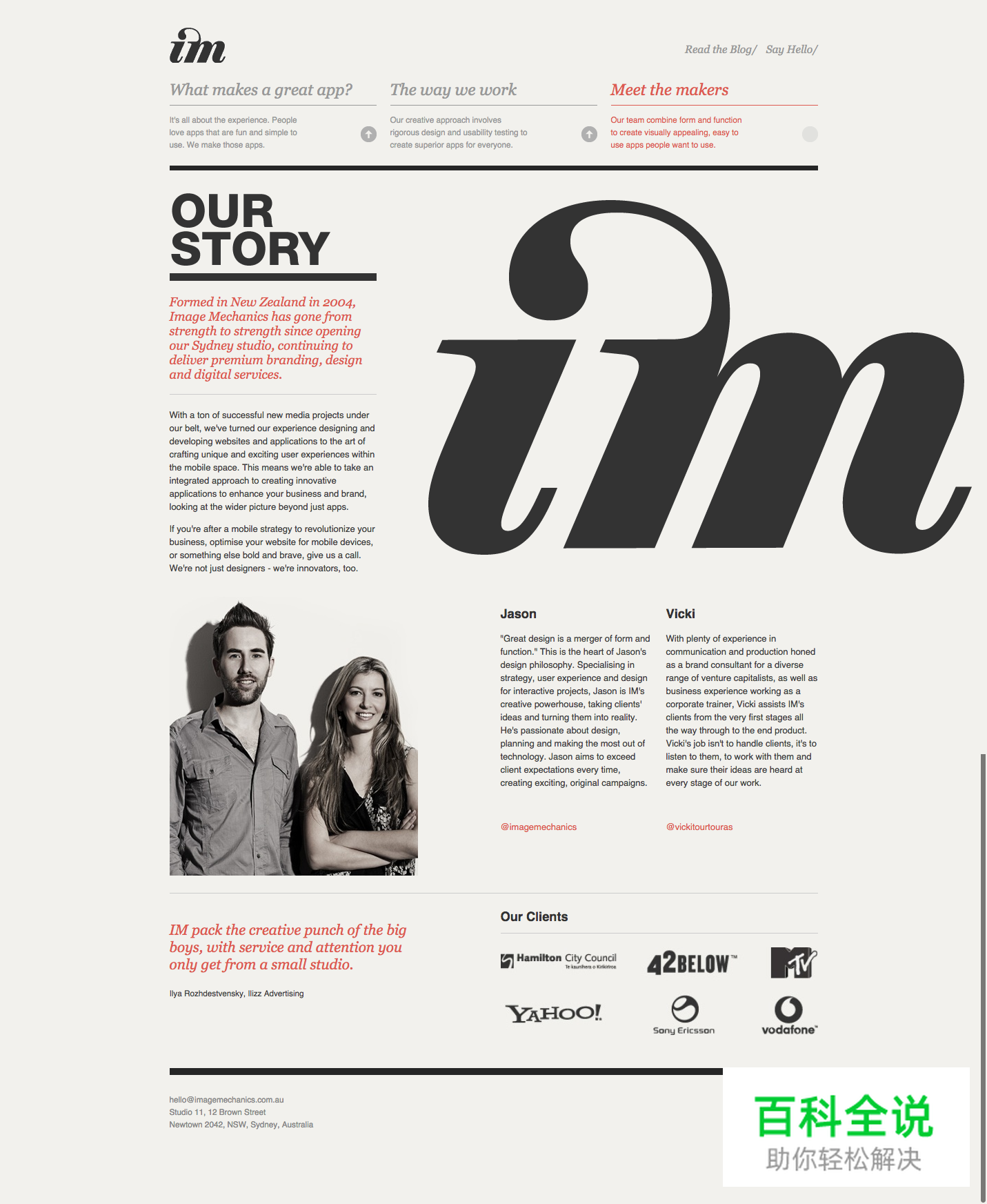
如果你一直在酝酿一个大胆的配色方案,那么请务必确保这套设计方案其他的地方直接、干净、简单。Image Conscious Studios 的关于我们就是这样做的,黑白灰和显眼的黄色让整个配色非常惊艳,与之搭配的布局则足够简约时尚,两者相辅相承。
此外,为了让用户更好消化页面的内容,他们采用圆形的区块来构建流程和理念说明,这样会让信息更容易被消化。
30. 几何布局和鲜艳的色彩

锋利的几何形状、冷峻的色彩、大量的留白是现代设计中常见的设计思路,它能让页面看起来更加时尚专业。将每个元素都用锋利的形态呈现出来,在独特的栅格系统中平衡整个布局,适当地使用鲜艳的色彩来提亮页面,这就是Joy Intermedia 页面设计时所用的手法。稳固的结合结构不仅能让页面看起来更舒服,而且能够合理地引导用户浏览内容。
31. 风格化的照片和鲜明的对比

Mr President 的关于我们页面采用了一种独特而高效的技法来体现他们的风格。经典的黄黑配色不仅有足够的对比度,而且易于营造出整个页面独特的风格。非传统的复古图片的使用同配色体系极其搭配,而白色的LOGO在整个页面中起到一定的平衡作用,令整个页面的独特风格更加浓郁了。
32. 大标题与动人的视觉效果

如果你喜欢用巨大的文字来强调设计,那么你会喜欢Neotokio 的这个关于我们的页面设计。巨大的文字标题是如此的令人瞩目,近乎夸张的文字尺寸让双眼不会错过重要的事情。加上视觉化的信息图和明亮的蓝色,页面的丰满度和信息量得到了提升,品牌的独特性格也借由色彩在此表现了出来。
33. 简单的视觉设计和清爽的搭配

Focus Lab 是一个风靡Dribbble 和Behance的著名设计团队,他们的设计作品带有浓郁的风格,他们干净清爽的视觉设计能如同迎面一击一样打中用户的双眼。这些简单、优雅有令人难忘的设计手法同样展现在他们的“关于我们”页面上。干净的字体、微妙的标识、红色的品牌色以及优雅的图片,搭配在一起共同构建出这个页面。
34. 超大尺寸LOGO与整齐的排版

你的团队是否拥有一个炫酷的LOGO?那么不要客气,在关于我们页面中大胆地秀出来吧,用超大尺寸的LOGO来让用户记住你们独特的品牌。与此同时,这种巨大的LOGO设计可以在视觉上为简约而整齐的布局进行补充,让页面不再显得单调简单。
35. 涂鸦插画和引线

手绘的涂鸦插画和现实存在物品在页面中穿插,错落地搭配在一起能够营造出俏皮的效果,借助引线将所有的物品穿在一起,则能够消解杂乱,理出思路,呈现条理,让用户更加易于了解。如果在搭配上漂亮的色彩,我想这个关于我们页面也算是完满了!
36. 显眼的荧光色与几何形状

荧光色是近几年来最流行的色彩之一,甚至在iOS7阶段,荧光色起到极为重要的作用。活力四射的荧光色足够赋予页面足够的性格和情绪,配合现代感十足的黑体字和几何形状,简简单单的就打造出一个活泼的页面组合。
这种设计还需要注意一些技巧,标题文字的类型和几何形状的选取一定要有棱角有性格。这种大胆而现代的设计风格并不难做,荧光色的选取也不要缩手缩脚,大胆选取不会错。
37. 图片拼贴和大留白

我们已经看到过很多极简、干净而整齐的关于我们页面了,但是这些图片多是精心处理过的。那么如果要放上类别众多风格不同的照片,要如何处理呢?Social print studio 的关于我们页面就借助图片拼贴成功地解决了这个问题。既然图片是整个设计的核心,那么挤入过多的文字容易让这个页面过于拥挤,所以,留白在这个页面中也很重要。
38. 复古配色和天马行空的配图

复古风格的关于我们页面通常拥有着温暖色色调和俏皮的插画,在配上传统的布局手法,就堪称完美了。Kittie’s Cakes 的页面中散落着许多简单但是极为欢快有趣的插画,这些天马行空的配图让整个设计一下就拥有了强烈的风格和个人特色。复古的配色和层次丰富的页面结构,让用户在获取信息的同时还不时地收到惊喜。
39. 温暖的配色和清爽的形状

这个名为 Story and Heart 的关于我们页面设计非常的温暖,同时还保持着专业和时尚的特征。简单清爽的方块是整个页面布局的基础,图片中粗粝的质感和丰富的纹理让页面细节分量十足。
40. 深沉的色调和对齐排版

曾有人说过,黑色的页面设计是最考验设计师手艺的。Always Creative 的这个页面采用的是用不过时的黑色为底色,在深沉的色调映衬下的布局显得锐利而神秘,明显的间隔让页面元素之间的对齐关系显得无比清晰,整饬的布局显得时尚而难忘。值得注意的是,黑色系页面在用色的时候一定要注意,黑色不能太深沉。
41. 干净的布局和视觉化的设计

设计“关于我们”页面的目的是要让用户了解你的团队和公司,正如同Substrakt所做的这样,将团队的各种特质用图片和文字区块清晰地分割、展现出来,让用户有清晰的认知。
42. 对称排版和微妙的配色

垂直均分为两半的页面设计,可以营造出对称的效果,轻松治疗处女座用户对于各类非对称元素的不适(笑)。整个页面的配色并不多,色调选取微妙,考验设计师的配色功底。在控制页面细节的时候,请务必控制好尺寸、粗细和空间上的对应关系。
43. 几何布局和单色设计

谁规定了团队成员档案和图片一定要是原型或者矩形?其实菱形也可以!Globule Bleu 的关于我们页面中,菱形的用户头像组成的矩阵,看起来非常显眼。别具一格的黑白色调让页面风格化十足,点缀页面同时也用作视觉标记的一抹黄色则让整个页面活了起来。
44. 干净的布局和响应式图片

这个页面你一定要打开体验一下,再接着看文章。这绝对是一个屌炸天的关于我们页面!当光标移动到头像上,黑白头像变彩色,这个你能猜到,而你猜不到的是,页面中每个成员的头像都是响应式的,它会跟随着光标移动!
45. 混合多媒体和可视化历史记录

Ugmonk 是一个颇为有名的设计团队,他们致力于自己制作各类设计感十足的生活用品。在他们的关于我们页面当中,各类多媒体都得到了充分的运用:图片、文字、视频、地图、时间轴。整个页面的配色走的同样是清新时尚的路线,丰富的内容搭配方式让这种配色显得厚度十足。
46. 扁平化的配色和干净的布局

Studio Cinco的关于我们的页面设计不仅仅是用色大胆而鲜艳,而且在文案选取上一样直接到位。扁平化的区块承载着他们的想法,干净的布局和整个配色非常搭。如果你也喜欢这样的设计,请务必保证页面有视觉中心。
47. 优雅的排版和简约的图片

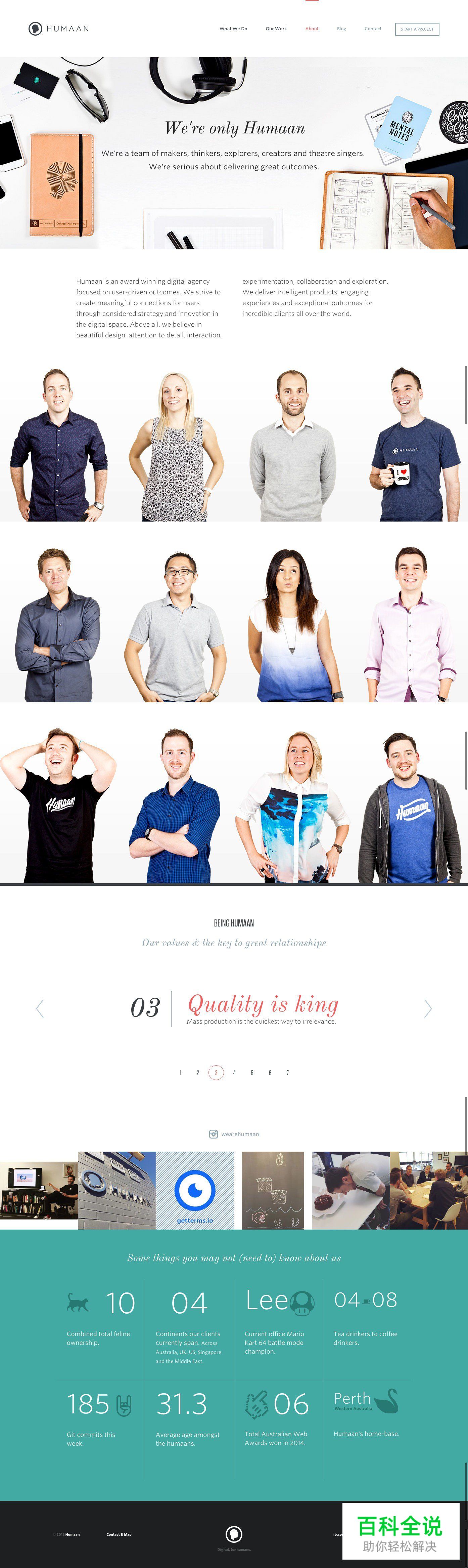
Huuman 的关于我们页面风格非常简约,这很大程度上因为他们的图片选取非常简约。漂亮的扁平风布局,排版优雅而细腻,但同时,其中承载的内容可以非常有趣,比如某个成员的游戏分数,办公室中豢养的萌猫的数量,等等等等。
48. 错位的图片和风格化配色

Nclud 的关于我们页面的设计是如此的大胆而先锋,这种如同“故障”了一般的页面设计和激进的配色方案会让用户过目不忘的。这种令人难以置信的设计方式非常的引人入胜。这种设计风格难点在于,你要让所有的设计元素都为你的设计而服务。
49. 优雅的插画和浪漫的配色

不同于其他的案例,Feather and Stone 的关于我们页面采用了手绘插画来表现他们的独特之处。由于他们是婚礼摄影师,所以这种浪漫的表现手法就显得恰到好处。
50. 手绘插画和个性化

Loud Noises 的设计师不仅仅在关于我们页面中采用了独特的插画,而且他们别具匠心地使用了更加创新、更加个性化的信息表达方式。他们并没有在页面中大谈现在和未来,更多的是追本溯源,走心也走肾。清晰的无衬线体和粗糙的插画形成对比,构成独特的反差,个性十足。
designschool
译文地址:优设
优设译者:@陈子木
