系统图标的设计原则
系统图标
定义
系统图标,或者UI图标,往往象征着命令、文件、设备或者目录。系统图标也可以用来代表一些操作,例如删除、打印和保存。
系统图标的设计必须简约、富有现代感、友好,有时候要让人感到惊奇。图标必须在形式上极简,回归到最本质的形式诠释理念。确保小尺寸情况下的可读性和明晰性。

设计原则
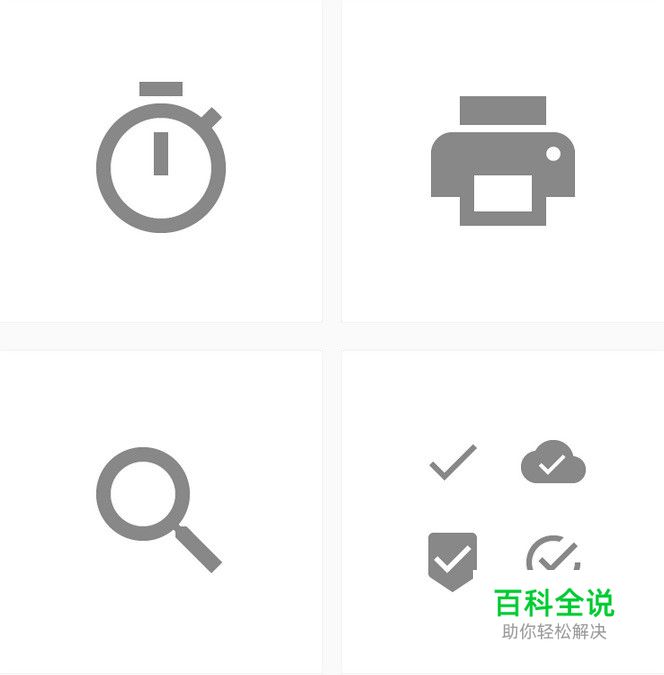
形状鲜明,多多采用几何形状
对称、且一致的图标,质量最高,这类图标的简单且鲜明

网格、比例、尺寸
绘制图标时,要灵活运用图标网格,基于网格绘制比例和关键部分。让扁平化的几何形状对齐网格,形成图标的形式感。
图标网格由四种基本的几何形状构成,使用特定的尺寸,确保约束设计,保证图标形状、比例、视觉一致。
在应用设计中,主要使用2种尺寸不同的图标:状态栏和上下文图标,以及工具栏和桌面图标。

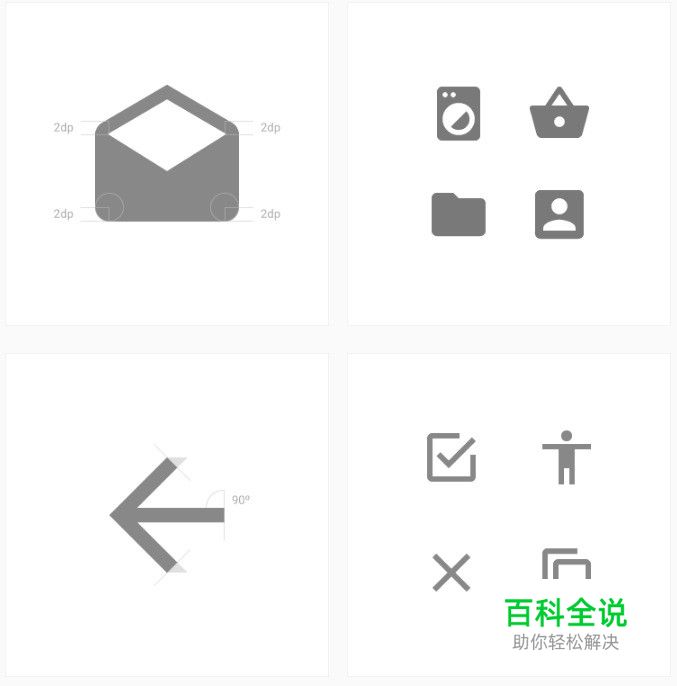
圆角
在矩形和正方形中广泛使用圆角。避免突兀和锯齿感,线图标的圆角要稍微分明一些。

不同的系统图标尺寸需要不同的圆角,从而优化觉一致性


一致性
一致性很重要。在不同的应用中,尽可能使用系统图标保证一致性。
应该:

不应该:

应用中得图标
建议将图标放置在24dp的边界框中,视网格线而定。


作者:MartinRGB
文章来源:
=========================关于学ui网=========================
xueui.cn 学ui网发布高质量ui设计教程和设计分享,希望打造一个最好的ui学习教程平台!
APP截图站:app.xueui.cn海量APP截图,让你灵感爆发!

赞 (0)
