规范化入门交互设计
这是一篇适合刚入门的设计师,对交互设计规范的详细介绍。主要含括了原型的概念、界面基础控件、界面常见的布局方式,对设计规范不熟悉想要更深入了解的可以参考一下。
01.原型的概念
原型设计
为了让用户能够更直观的评估产品设计,避免将错误带到最终的产品中去,从而根据构思设计产品的大概草案版本,称为原型设计
初级原型:(概念草图)
用户通过该种原型,对之前的需求结果有一个表象上的呈现,能够更直观的了解产品特征。初级原型也为设计者的思路落到实处提供途径。
高级原型:
在产品逻辑、交互逻辑、视觉效果等等极度接近最终产品的形态。这样不熟悉产品的人也能通过观察、使用明白这个产品有什么用。
可交互的高级原型:
有交互效果的高保真原型,无限接近于上线稿。
原型=产品草图
02.界面中的原型板式——界面基础控件
通用基础控件
状态栏 status bar:显示设备信息或用户通知信息
导航栏 navigation bar:iOS和Android布局不同 安卓叫app bar
内容content view:主要设计区域
标签栏 tabbar:iOS都有,安卓以前没有,现在跟iOS越来越像,也有标签栏
对话框与提示框
弹窗可以分为4个种类,每个种类适用于不同的交互场景下,并不是每个弹窗都需要被确认。这四个种类分别是 “Toast提示框” “Dialog对话框” “Actionbar功能框” 与“Snackbar提示对话框”没有任何一个用户喜欢弹窗,所以使用要控制。
Toast提示框:是一种非模态弹窗(自行消失的,时间自定),它弹出一个小信息,作为提醒或消息反馈来用,一般用来显示操作结果,或者应用状态的改变。例如你发出了一条短息,app弹出一个Toast提示你消息已发出。


toast替代方案:多态按钮
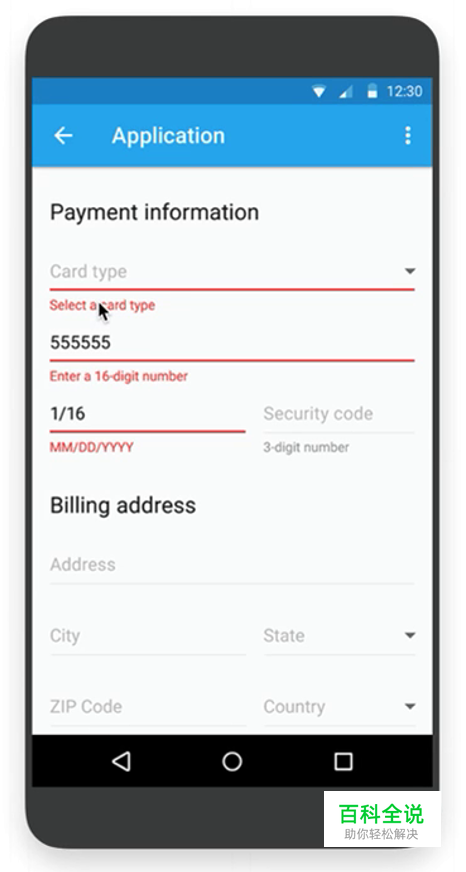
这种提示可以常驻在页面里,即使用户短时间内注意力转移,提示也不会消失,确保用户能一直完整的看到。此外页面内提示能容纳更多信息量,与页面本身风格比较契合,没有阻塞感,适合表单错误提示、加载过渡。

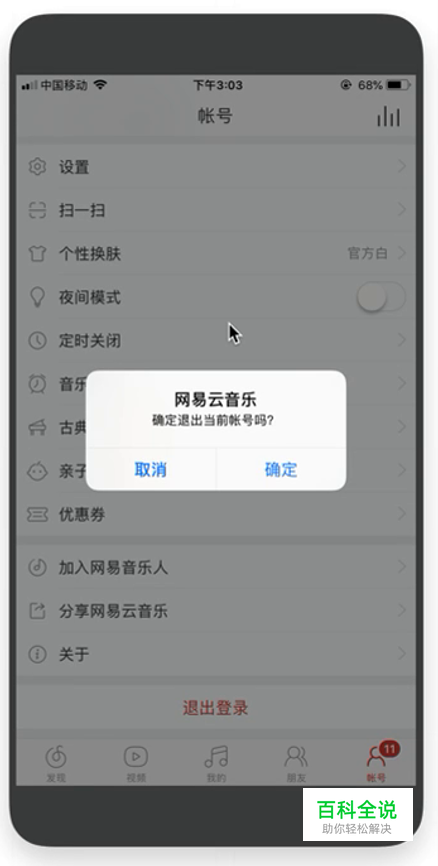
Dialog对话框:是一种模态弹窗,当用户进行了敏感操作,或者当app内部发生了较为严重性的状态改变,这种操作和改变会带来影响性比较大的行为结果,一般情况下dialog由标题、信息内容和功能按钮组成,只有当用户点击了某个功能按钮后弹窗才会消失。

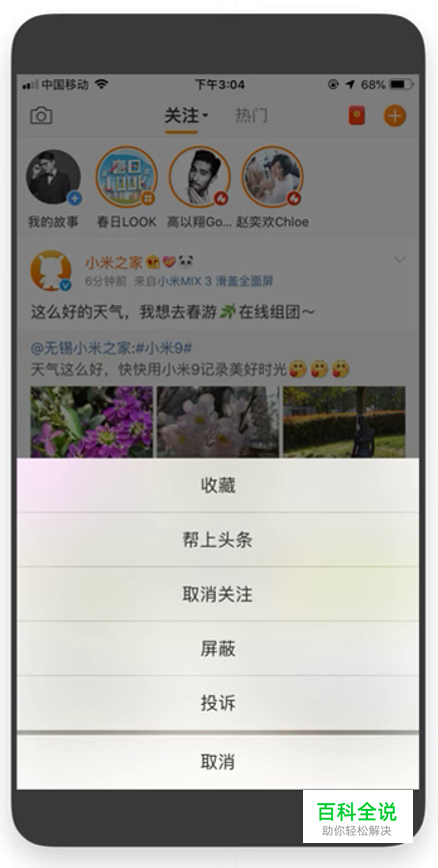
Actionbar功能框:可以看成是Dialog的一种延伸设计,两者都是模态弹窗,用户必须进行回应,否则弹窗不会消失,用户无法继续其他操作。actionbar比dialog拥有更多的功能按钮,提供给用户更多的功能选择。

Snackbar提示对话框:是安卓系统的特色弹窗之一,它也是一种非模态弹窗,同时拥有toast和dialog的特点,不会打断用户正常的操作流程,它除了可以告诉用户信息内容,还可以与用户进行对话交互。

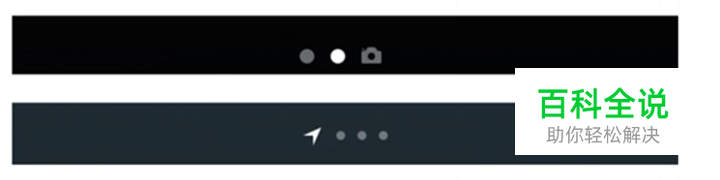
页面指示器
是附着在轮播图、一组卡片或者页面的底部,用来表示页面总数量和指示当前停留的页面。通常有一组等距的小圆点组成,小圆点的数量代表页面总数,其中深色或实心的小圆点代表当前页面。

设计要点1.不要显示太多
超过10个很难在一屏内展示,超过20个页面用户浏览起来会非常耗时。如果超过20个页面请考虑使用其他形式或控件展示。
设计要点2:避免滑动冲突
一般来说用户在移动端习惯使用左右滑动操作,因此要注意同页面内会不会与其他支持左右滑动的空间(例如:顶部tabs、地图、轮播图等)产生手势冲突。

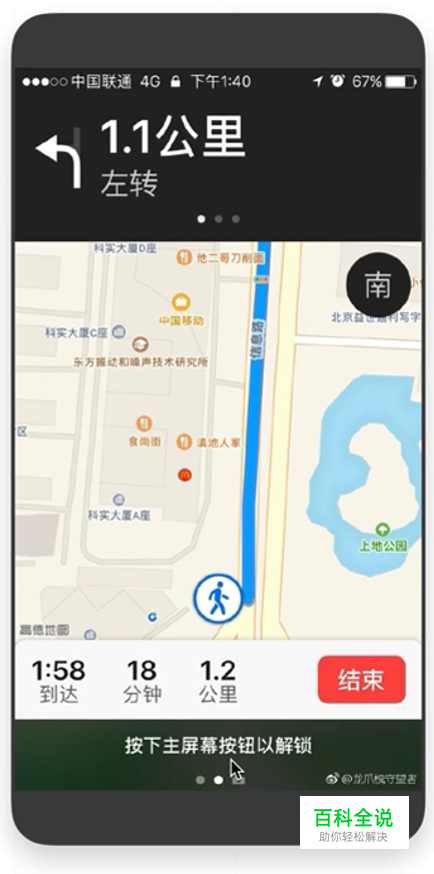
设计要点3:样式可以特殊化
如果指示的某个页面较为特殊,可以为某定制特别的样式,例如锁屏页用户可以不解锁直接向左滑动打开相机,因此为相机设计了特殊样式突出这个功能。天气app中一眼就明白第一个是当前GPS定位地址。

设计要点4:不要把指示符做到页面内
页面指示器的层级比页面要高,因此切图和研发工程师沟通实现方案时,一定要确认把页面指示器单独切图处理。千万不能把页面指示器嵌入到页面里,导致滑动页面时跟随页面一起运动。

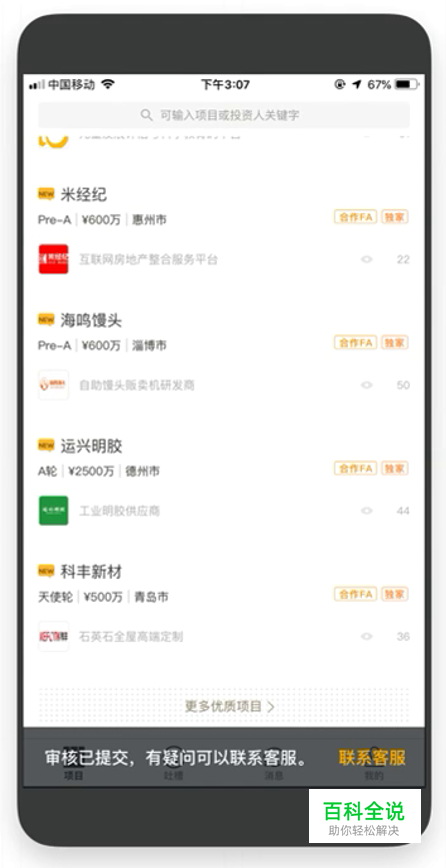
通告栏notice bar
经常能看到很多app的 navigation bar(iOS叫导航栏,安卓叫app bar/应用栏)下方、列表上方或者页面底部悬浮着一个横幅。这些横幅通过某个事件触发而出现,能常驻显示直到事件结束,并且通常可以操作。

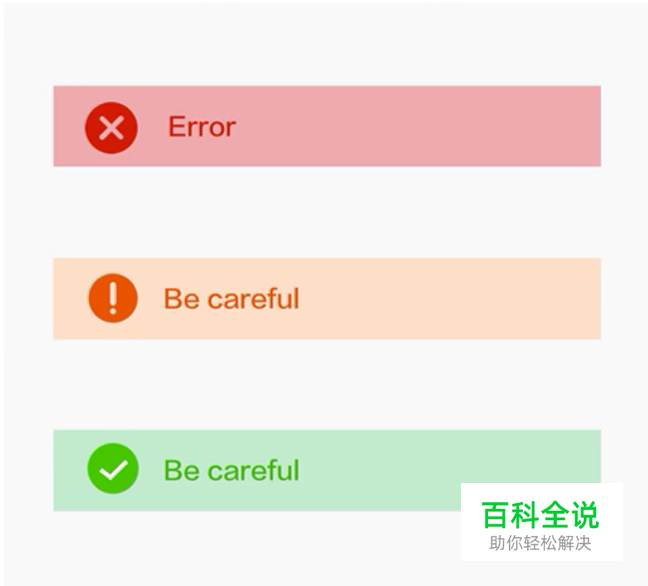
设计要点1:醒目的区分不同类型
如果你的app中有用于警告、温馨提示、活动促销等不同的notice bar,可用颜色和图标进行区分,便于用户形成视觉记忆,快速辨识通告类型。

设计要点2:不要附加太多操作
一条notice bar只描述一个事件,通常点击后提供处理这个事件的页面,最多再提供一个关闭notice bar的按钮。不要在notice bar上附加太多操作,增加用户选择负担。

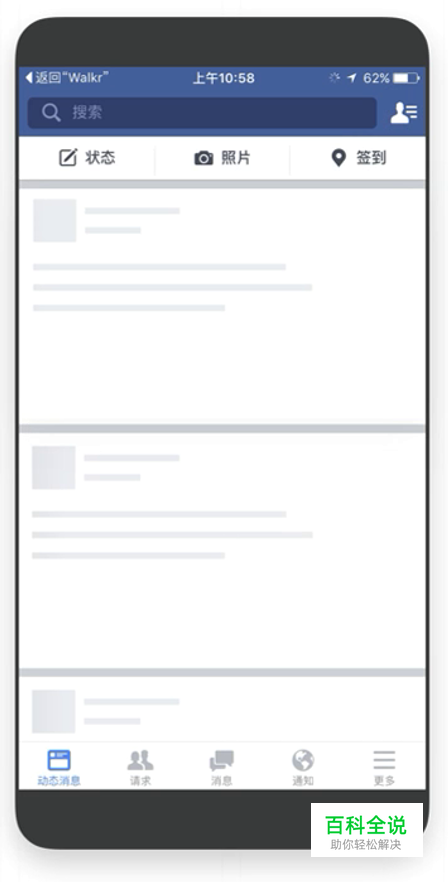
加载占位符skeleton screen
近年流行的加载控件,通常表现形式是在界面上待加载区域填充灰色的占位符,与线框图的效果非常相似。skeleton screen本质上是界面加载过程中的过渡效果。

气泡弹出框 Popover
Popover(气泡弹出框/弹出式气泡/气泡)是由一个矩形和三角箭头组成的弹出窗口,箭头指向的地方通常是导致popover弹出的控件或区域。通过点击popover内的按钮或非popover的屏幕其他区域可关闭popover。

设计要点1:情境下的相关选项
如果界面中有多个项目,而且每个项目都有多个相关选项,使用popover承载多个情境下的相关选项是个不错的方案。在手机上,相比于action sheet,popover的三角箭头能明确的指示当前操作的是哪个条目,不易出错。

设计要点2:提示引导
popover的三角箭头这一独特特性,同样适合作为提示引导或者展示附属信息。每当上线新功能,用popover能很好的吸引用户注意力,引导用户了解新功能。界面图形较多的情况下,用popover简短的展示附属文字信息,能帮助用户很好的理解图形的含义。

徽标/小红点 Badge
[小红点]是这个控件在国内最通俗的称呼,正式的名称为[badge]徽标,徽标是指通常出现在图标或文字右上角的红色圆点、数字或者文字,表示有新内容或者待处理的信息。

设计要点1:注意数字的长度和上限
小红点可以分为五数字和有数字两类,对于有数字的小红点,由于界面显示空间有限,因此要注意视场景和信息类型决定数字最长显示多少位,如果数字达到上限该如何显示。
设计要点2:一键清除
小红点如果非常多出现频次又很高,会对用户产生一些情绪干扰,例如很多强迫症用户每次遇到小红点都会设法点击消除掉,收集qq以此为出发点,创造性的设计了一键拖拽清除小红点的功能,得到用户好评。

开关/滑动开关/切换开关 Swich
Swich有两个互斥的选项(例如开/关、是/否、启动/禁用),它是用来打开或关闭选项的控件。选择其中一个选项会导致立即执行操作。
设计要点1:立即执行操作
Swich与Radiobutton(单选按钮)、checkbox(复选框)最大的区别是:swich操作后,程序立即执行相关操作。而单选按钮和复选框一般用在表单里,仅反应当前的选择状态,如果要执行操作并生效,需要点击额外的提交按钮。
注:开关按钮页面不需要加保存按钮,
设计要点2:注意加载状态
如果开关所执行的操作需要与服务器交互,就必须考虑加载状态了,例如刚进入页面时,获取开关的状态需要加载。如果改变开关的状态,需要与服务器交互,必须等待服务器返回成功指令后才能改变开关的状态,传统的做法是为初次加载和操作后等待准备特定的样式。

设计要点3:危险操作二次确认
正是由于按下开关后立即执行操作,如果操作比较危险,请在点击开关后加入二次确认流程,避免造成严重损失。

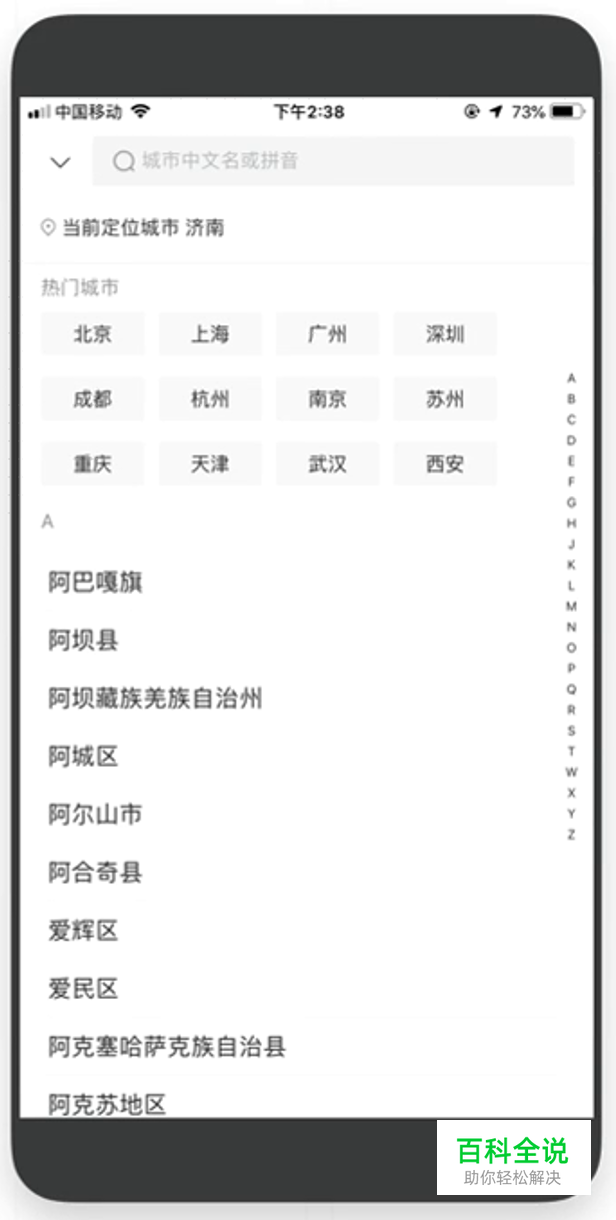
字母索引导航A-Z index
字母索引导航能将信息以首字母进行分类组织并提供导航。字母索引历史悠久,早在我们的实体书籍入字典、词典等就运用这种信息组织方式。正因如此,字母索引导航是用户非常熟悉的一种导航方式。
设计要点1:注意非字母开头的内容
一些移动社交网络的昵称,可能会使用emoji表情或者数字作为首歌自负。一般来说可以通过在字母末尾增加“#”,表示非字母开头的内容。如果首字母非字母的内容太多,可以考虑采用其他数据类型的导航。

设计要点2:增加常用选项导航
字母索引导航严格按照字母顺序排序,但是在某些场景中,这并非是最高效的。例如在外卖app选择城市的列表中,用户选择当前城市的可能性最大,因此可以在字母索引导航最顶端增加当前GPS定位地理位置的导航等等。

03.界面中的原型板式——界面常见的布局方式
标签式 labelling type、列表式tabular form、
卡片式card type、多面板式multifaceted plate type、
瀑布流式cascade flow type、手风琴式accordion type
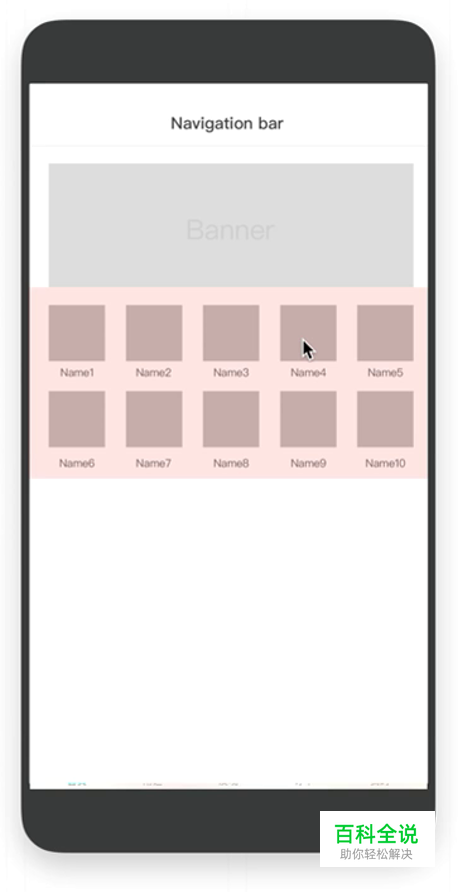
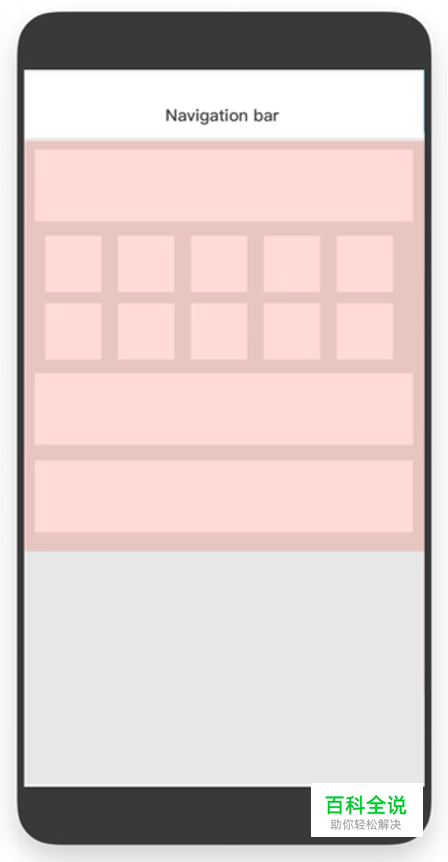
标签式 labelling type:
也叫网格式布局,一般承载较为重要的功能,由于标签式的设计较有仪式感,所以视觉上层级很好,一般用于展示较多的快捷重要入口,且各模块相对独立。
标签式布局的优点是个入口展示清晰,方便快速查找。缺点是扩展性较差,标题不易过长。并且非重要层级的功能,或者不可点击的纯介绍类元素,不适用于标签式设计。最多两排,不宜过多

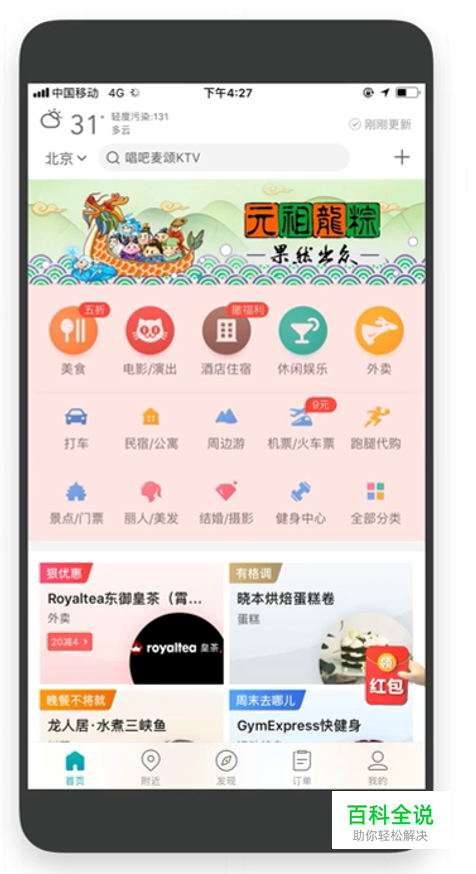
如果产品需要,如下图这种分层级也是可以的

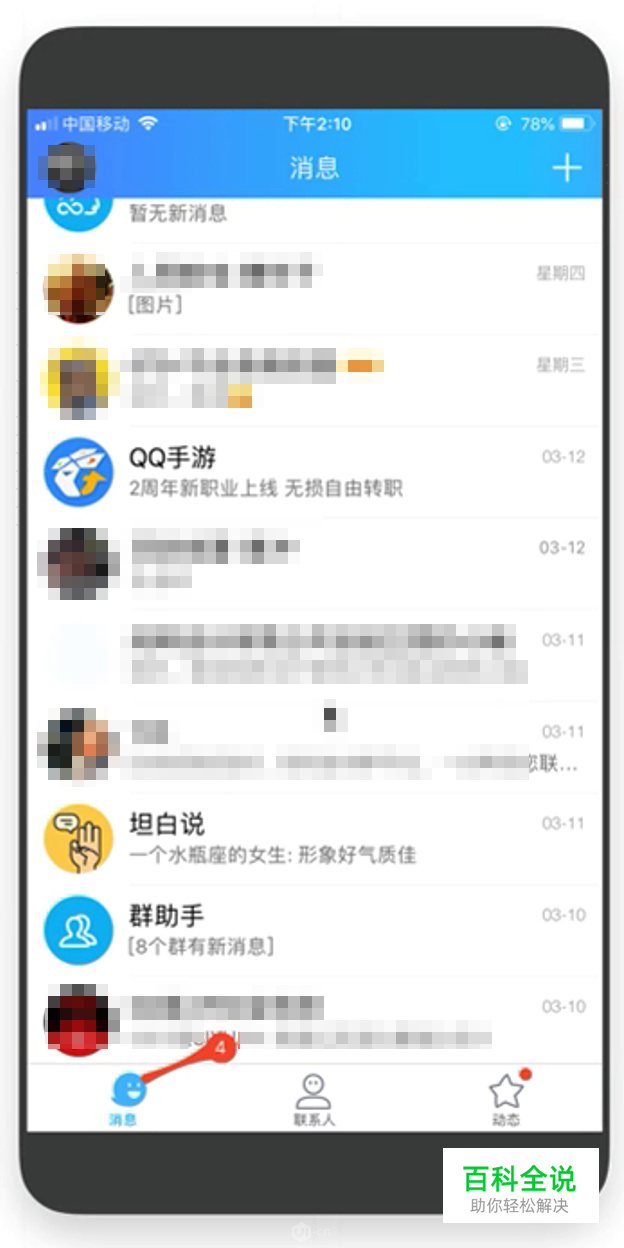
列表式tabular form:(适用于有规律的内容)
列表式布局式移动端应用小屏幕的限制下最常见的版式形式尤其适用于文字较长的信息组合,列表式的布局优点是信息展示较为直观,节省页面空间,浏览效率高,字段长度不受限制可以错行显示。
缺点是点一的列表容易视觉疲劳,需要穿插其他版式形式让画面有些变化,并且不适用于信息层级过多并且字段内容不确定的情况,这些情况仅仅通过分割线或者间距的区分容易让用户出现视觉误差。

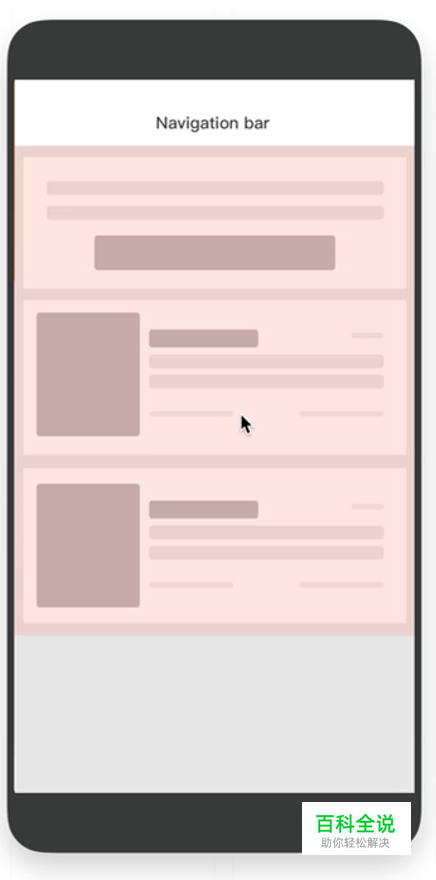
卡片式card type:
卡片式设计的另一个典型好处是可以将不同大小、不同媒介 形式的内容单元以统一的方式进行混合呈现,最常见的就是图文混排,既要做到视觉上尽量一致,又要平衡文字和图片的强弱,这是卡片设计经常有奇效。
当一个页面内信息板块过多,或者一个信息组合中信息层级过多通过列表式设计容易使用户出现视觉误差时,卡片式的设计就再合适不过了,卡片式设计的缺点是对页面空间的消耗非常大,需要上下左右各有艰巨,就会导致一瓶呈现的信息量很小。
卡片可以进行归类,卡片设计在视觉层级上是最高的,可以赋予用户有任务的感觉,通过卡片设计可以跟物理空间进行联系,如优惠券用卡片式设计

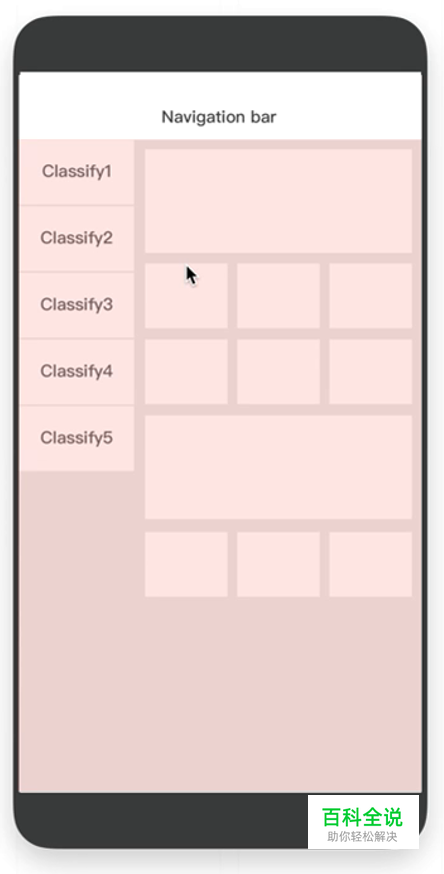
多面板式multifaceted plate type:如京东分类页
多面版的布局更常见于pad终端,但移动端也会用到。多面版很像竖屏排列的tab,可以展示更多的信息量,操作效率较高,适合分类和内容都比较多的情形,多用于分类页面或者品牌筛选页面。
优点是减少了页面之间的跳转,并且分类较为明确直观。它的不足是同一界面信息量过多,较为拥挤,并且分类很多时,左侧滑动区域过窄,且不利于单手操作。

瀑布流式cascade flow type:
当一个页面内卡片的大小不一致,产生错落的视觉效果就是瀑布流,瀑布流设计适用于图片/视频等“浏览型”内容,当用户仅仅通过图片就可以获取到自己想获取的信息时,那么瀑布流再合适不过了。
移动端的瀑布流一般式两列信息并行,可以极大的节省交互效率,并且可以用来制造“丰富/华丽/眼花缭乱”的体验,适用于电商或者小视频类应用。瀑布流布局的缺点时过于依赖图片质量,如果图片质量较低,整体的产品格调也会被图片所影响。
瀑布流会确定卡片的宽度,高度根据图片内容自适应。
手风琴式accordion type:
手风琴式布局常见于两级结构的内容。用户点击分类可展开显示二级内容,在不用的时候,内容式隐藏的。因此它可承载比较多的信息,同时保持界面简洁。
手风琴可以减少界面跳转,与树形结构相比,手风琴减少点击次数,提高操作效率。手风琴在浏览器上很常见,很多浏览器的导航、历史、下载管理等页面均采用了手风琴的设计。手风琴布局的缺点是同时打开多个手风琴菜单,分类标题不易寻找,且容易将页面布局打乱。

UI中国
作者:星云Design
