如何落实从框架到内容、设计的总结分享
小编:做为交互设计师如何落实好葱框架到内容再到设计的流程?一起看看来自京东的设计师@美霞将她的工作实践总结出来分享这整个流程的内容。
前言
频道页的交互设计,通常会拆分为下几个步骤,本文主要探讨落实设计的环节。

落实设计,即是在经过需求分析、方向定位之后,输出最终交互稿件的过程。对项目的分析思考、逻辑的梳理整合能力无疑是一个交互设计师的核心技能,而落实设计的能力在我看来,应该是设计师的基本功夫。前期分析定位需要有理有据,同样,在落实设计这一步上,也需要思考周全、反复打磨。虽然最终稿件的输出因人而异,但在框架到内容的过程里,也有一些方法和思路可以帮助我们提高效率,规避不必要的错误。以下是我在落实设计的一些步骤和方法总结。
壹 | 写在最前:内容填充一定是基于分析框架之上的
这一点准确来说,是贯穿整个输出过程中的。需求分析的结论和推导出的方向定位,并不单单是用来跟需求方沟通的,更是整个输出设计过程中的核心标杆。后续页面设计涉及的模块比重、整体调性等都是需要围绕前期分析的定位框架。

贰 | 整合信息
信息整合是着手设计的第一步,面对多样的信息,我们可以从以下三个方面去整理。
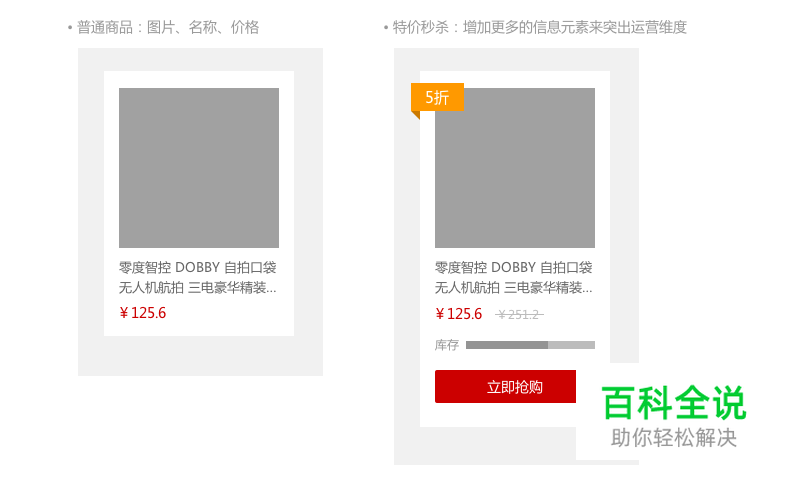
在前期的分析阶段,我们只会确立到模块的运营维度,到落实设计这一步,我们则需要清楚了解模块内展示的信息元素。在实际的项目设计中,需求方可能会向我们提供要展示的信息,但交互设计师也需要有自己的考虑,放置哪些信息能够更加凸显这个模块的运营维度。例如,对于商品单元来说,基本元素是图片、标题和价格,而对于特价秒杀楼层,单单只展示这三个元素还不足以体现优惠抢购。这个时候我们可以分析,有哪些信息补充可以使得这个维度更加凸显,如:①突出特价,可以用划线价、直降金额、折扣标签等。②突出紧张的促销氛围:可以增加活动倒计时、库存进度条和行动召唤按钮等等

理清楚每个模块的信息元素后,务必要和需求方沟通确认。因为在实际的项目设计中,信息总会有各种限制。先确认再设计,能避免后期因资源限制而返工。通常来说,我们会碰到的限制有如下两种:①没有该数据的来源 ②信息展示方式有限。例如运营方没有资源做一些需要视觉设计的图片,那我们在设计样式时只能避免需要他们重新处理图片的情况。
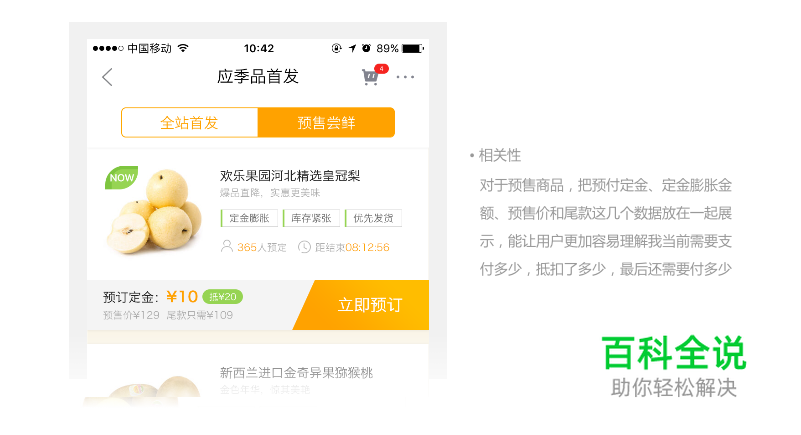
信息整合的最后一步需要明确各个信息之间的层次。划分层次可以从相关性和优先级两部分去着手考虑。根据相关性,我们对信息进行分类或归纳展示,紧密性更高的元素放在一起,这样能让用户在阅读的时候更加有条理地接受信息。而根据优先级,我们可以确定哪部分信息需要突出展示或者提前展示。

叁 | 样式设计
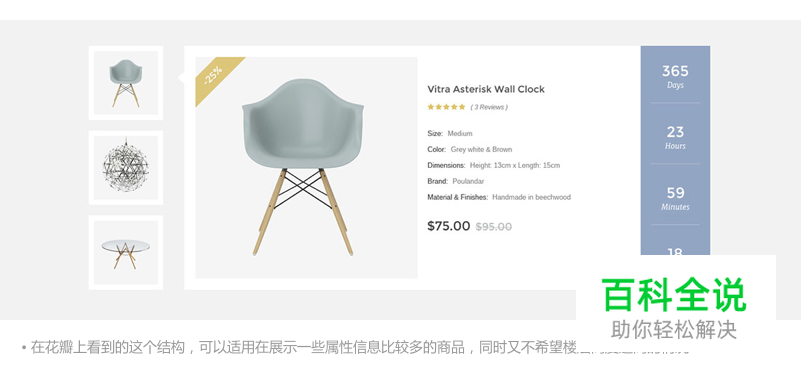
在梳理、整合信息后,我们需要把信息组合起来做展示。形式同样要凸显模块的运营维度,但在形式的选择上是可以多变且创新的。在这个过程,设计师的累积非常重要,它能让我们快速判断某种维度适合采取什么的样式。而累积的途径,除了平时需求项目的锻炼,多看多收集一些优秀页面设计的案例也非常有帮助。

肆 | 全局自查、打磨细节
页面基本内容都已经搭建好后,可以整体概览一遍,从全局的角度检查稿件,发现问题。全局自查没有固定的方法和角度,毕竟项目和所处平台不同,设计侧重也会有所差异。但是自查的过程应该避免没有思路地浏览,随意看到改到哪,这样没有针对性的检查出现错漏的概率会比较大。通常来说,我们可以按照层次递进检查,包括以下三个方面:
全局的信息布局是否能体现页面的氛围和调性,模块之间的比重是否合理,模块内的信息层次是否表达清晰等
页面的交互流程是否顺畅,触发器是是否能让用户清晰认知,页面反馈是否符合用户预期等
流程的分支状态是否补充完整,信息展示的极限情况等
京东设计中心
作者:美霞
