40个优秀的关于我们页面网页欣赏(下)
沟通是一件重要的事情,这也使得联系我们页面的设计是整个项目中无法忽视,也无法含糊的部分。因为它不仅是要给用户一个交代,而且作为网站的自留地,对于团队自己而言,也必须给出一个“足够漂亮”的交代。设计手法,展现方式,风格走向,这些东西都是页面设计需要注意的地方,但是尤其重要的是,关于我们页面中“我们”是最重要的元素。有的团队喜欢“官方”一点,有的喜欢个性一点,也有的团队喜欢幽默的呈现手法,也不乏一些手艺高超的设计团队在这个页面当中再炫一下技术和设计手法。但是无论如何,关于我们页面设计是一件重要的事情,有时候让自己高兴,甚至会重过让客户高兴。
扯远了,来看看接下来的20个案例吧。
21、介绍一下业务

在关于我们页面当中介绍自己并不稀奇,不过除此之外可以做的还有很多,比如介绍一下自家的业务,展示一下自家的品牌,吸引用户来聊聊也是很不错的手段。Hello Monday 的关于我们页面就是这么做的。
22、视频背景

在网站里面添加视频背景已经是一种非常流行的手段了,而作为电影制作工作室而存在的Moodboard 在关于我们页面中使用视频背景不仅符合他们团队的工作性质,而且让整个关于我们页面更加鲜活了。
23、使用栅格布局

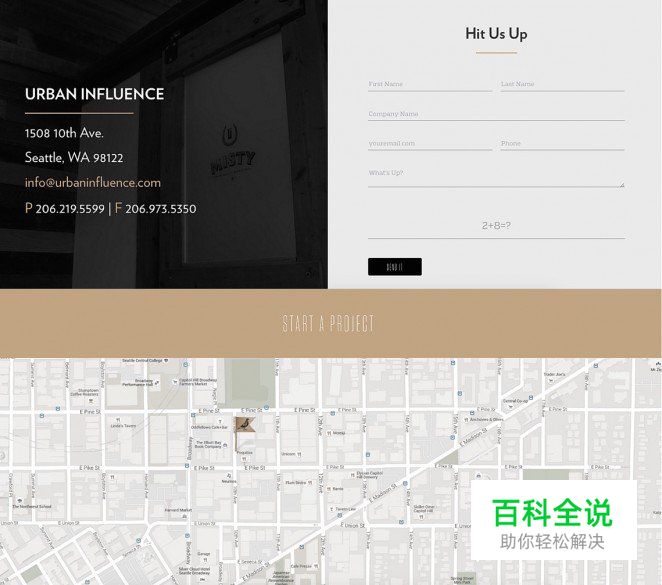
要设计结构化的页面,栅格总是你最好的朋友。Urban Influence 的关于我们页面使用栅格来组织整个页面的信息,需要展示的内容,让用户输入的部分,装饰性的部分和展示用的地图,都界限分明地分布在页面上。
24、让界面更加友好

如果让界面更加友好,设计师要做的工作并不少。清晰而易读的界面设计是最基本的,信息要能够清晰的传递出来,没有侵略性的配色,让人感到熟悉、亲切的呈现方式,易于操作的交互方式,这都是设计师要做好的地方。
25、分步引导

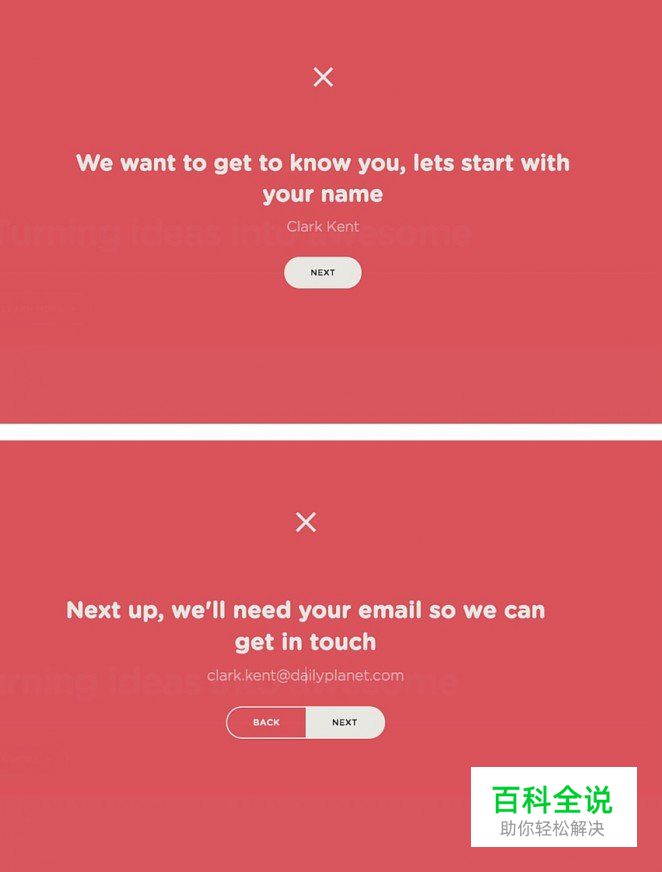
取得联系包含着一系列的操作,如果将整个交互过程分割成为若干步骤,一步一步引导用户来操作,加入动效和微交互,这绝对是一种不一样的体验。
26、增加联系人快捷方式

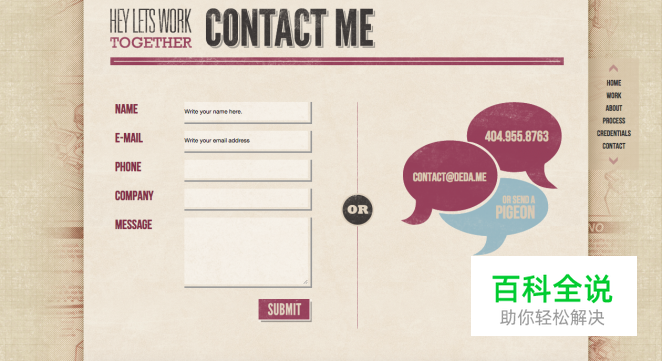
团队中负责不同部分的负责人通常不一样,用户打开联系我们页面通常有着明确的目标,如何将FAQ部分加入其中,并且添加特定的联系人的联系方式,让用户可以更加直接地同不同的负责人进行沟通。
27、同网站其他部分整合到一起

Robby Leonardi 的网站似乎被设计成一个扁平风的电脑游戏,当你浏览页面的时候,会随着主角去不同的页面,做不同的事情,而去关于我们页面也是其中的一个“场景”。这是一种整合页面的方式,值得学习。
28、团队合影

许多网站背后都是一整个开发和设计团队在运作,用团队成员合影作为关于我们页面的背景图也是非常合理且有个性的做法。
29、使用留白

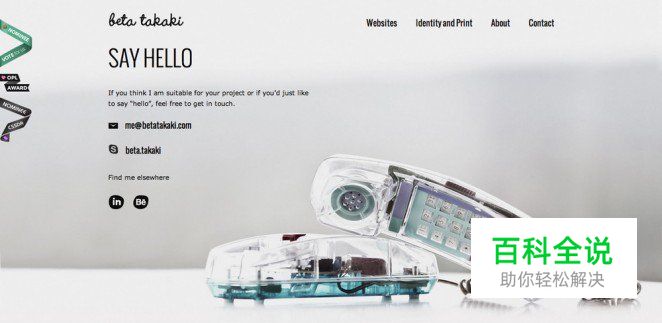
通常留白能强化整个页面的空间感和结构感,而Beta Tataki 在关于我们页面就放置了一个设计感十足了电话,通过留白强化了联系方式等内容的存在感。
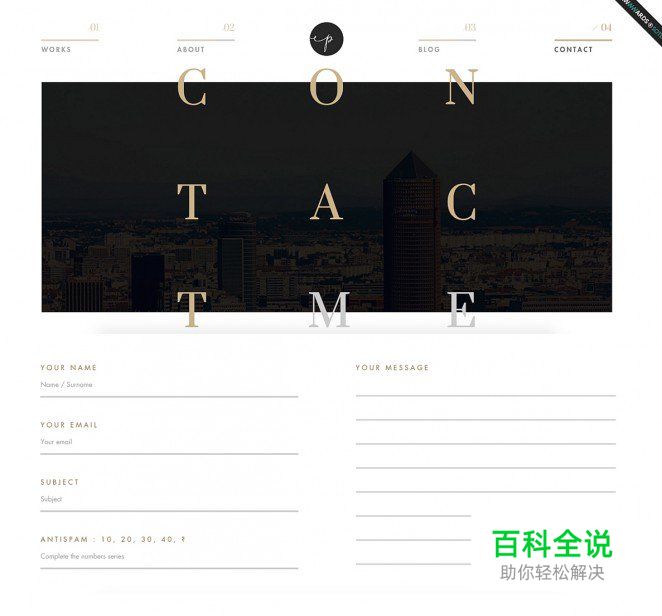
30、活用字体排版

精心设计的字体排版不仅具有装饰性,还可以承载一定的内容。Pauline Osmont 的联系我们页面使用了黑色、银色和金色来构建吸引人的字体排版主视觉设计。当你向下滚动页面的时候,能看到易于阅读排版到位的表单。
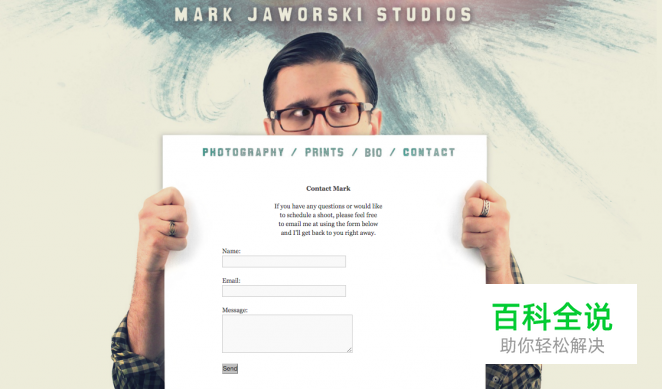
31、亲手展示

这也是近几年比较常见的一种内容展现方式,设计师亲手举起展板来展示设计作品。如果用在联系我们页面中,这种设计师手法也是相当的应景呢。就像Mark Jaworkski 的这个页面,设计师的技能、介绍还有留言用的表单都整齐地展示在这块被平举的白板上。
32、列举社交媒体联系方式

现在哪个网站没几个社交媒体帐号呢?在关于我们的页面当中将自家网站的各个社交媒体的链接都贴出来,对于许多用户来说反而更加便于联系。
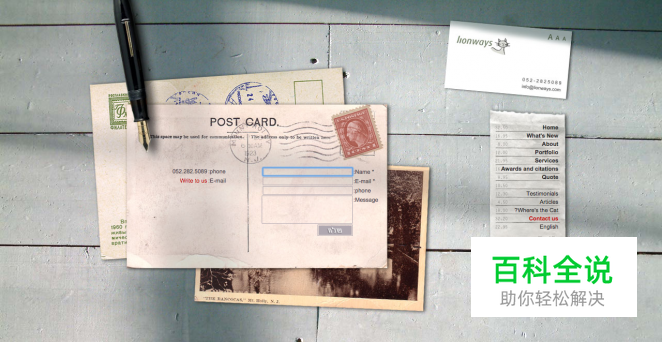
33、借用传统的沟通方式

复古的样式是不错的选择,但是使用传统的联系方式来设计,似乎更加走心也更有意思。Lionway 的联系我们页面就设计成了明信片的形式,还有一些固定的信息干脆就列举在一个打印账单上。
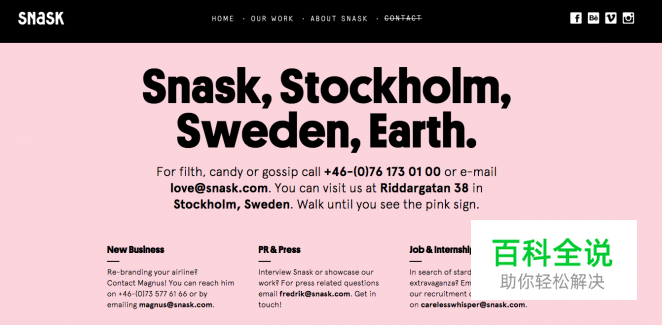
34、俏皮的文案

文案的设计也是联系我们页面中重要的部分,亲切、幽默的文案设计会让用户感到亲近,但是同样的,俏皮的、机智的文案也一样会让用户难忘。
35、展现个性

设计工作室 Resn 的联系我们页面设计绝对是这组案例中最有个性的页面之一,充满80年代风情的设计元素,和带着动物头套的团队成员图片组成了页面的主体。
36、运用信息图

信息图是近几年一直处于上升阶段的设计手法,如果有合适的展示内容,在关于我们页面中使用信息图也是相当不错的选择。Quicksprout 的关于我们页面就使用了信息图来呈现内容,清晰易读,而且准确到位。
37、动画和卡通

在联系我们页面中使用卡通和动漫式的形象来呈现设计师和设计团队是相当常见也相当有效的手段,Melonfree 的关于我们页面就将设计师和开发者的卡通形象摆了出来。
38、使用半透明的图形

人的眼睛总会有意识地去识别想要石碑的内容,所以即使的半透明的元素加载在一起,也不会特别严重地影响阅读体验。Indofolio 的页面设就充分运用半透明的元素,将核心的联系方式放在半透明的矩形上,透过图形用户依然能看到背景的细节,但是又不会看不清关键的联系方式。
39、手绘效果

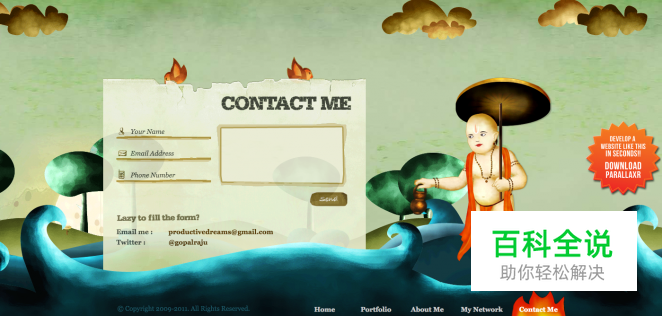
手绘的联系我们页面,尤其是那些画的还相当养眼的页面,总能让用户感受到设计者的贴心。Mario Petrone 的这个页面设计就相当的俏皮有趣。
40、仅用一个下拉框

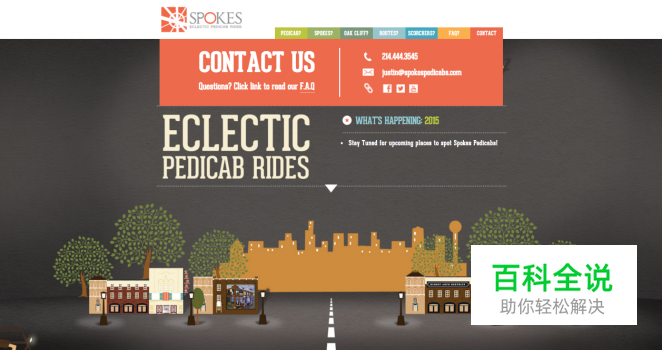
Spokes Pedicabs 的联系我们页面其实谈不上一个完整的页面,而用一个下拉框代替,当你点击导航了中的链接,会出现这个醒目的橙色下拉框。
designschool
译文地址:优设
优设译文:@陈子木
