产品对配色的影响有多大你知道吗?
关于配色的理论前面已经说了很多了,不管是前面所说的“颜色基础”还是“网格配色”都只是提供一种配色思路,当我们有了理论之后,还需要我们把配色和产品进行结合;因为再好的配色终究是要服务于产品,电商设计的目的终究还是要归于产品,我们需要产品更好的展示给客户,帮客户整理信息;如果配色不符合产品整体感觉,那么再多的理论都成了浮云~

这段时间接到很多邦友们的私信,有很多都是做完的页面或者首焦询问配色的,看过后有一些感觉是“理论顾此失彼、产品和配色结合的不够好、排版欠缺、字体选择不合适等等”,关于字体选择和排版前面出过基础的文章,后续还会再说,下面我们看一位邦友的作品,我们一起分析一下:(已征求本人同意)

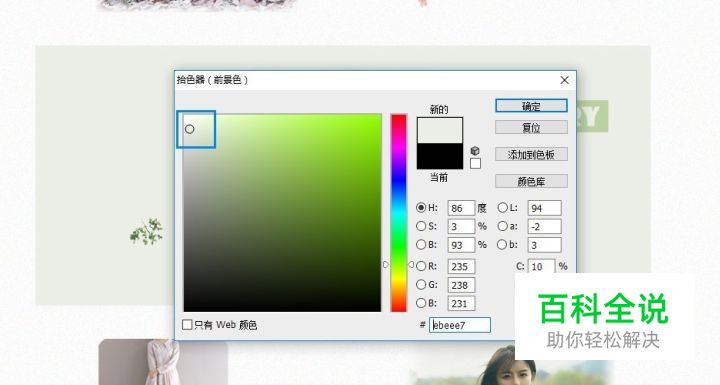
这是关于女装的页面,整体需求:清新活力、年龄范围14-20岁之间;根据这些需求下面我们具体分析一下,首先在PS里吸取这些颜色的属性看一下:



主色是红色系,只是饱和度和明度上做了一定的变化,用绿色作为一种点缀色,而且绿色面积并不大,本意是红色和绿色是互补色,想做突出效果,想法不错;但是我们完整的浏览这个页面给人的感受可能和设计需求有所出入:清新活力的感觉不够明显,红色的饱和度过高、明度偏低,给人的感觉有点压抑;画面整体发灰、颜色维度跨越过大,和配色理论不相符;在排版以及字体选择方面也存在问题;(关于排版下期我们再说)。
因为没有源文件,简单的说下改变方法:首先根据需求来分析:清新活力、14-20岁之间,按照我们之前文章里所说到的,这种效果主色定在第1、第3区间较为合适,也就是高明度的颜色;其次要避免画面太灰,太灰会使得整体失去活力;最后根据需求,产品定位,选定主色,用相邻色或者间隔色的搭配方式结合网格配色选定最终的配色。选色时可以多在网上找一些参考,这样可以大大提高工作效率和质量,一定要多借鉴、多参考,类似这种:

年轻、清新、活力的感觉,也很符合产品的定位,这种配色方式是不是可以借鉴一下?做东西不要自己钻牛角尖,多找优秀的作品参考,多实践,对自己也是一种很大的提升。
下面针对产品与配色的关系我们具体说一下:
配色与产品
产品是设计的核心,电商设计始终要建立在产品之上;那么配色和产品应该怎样相辅相成呢?我们看几张手机品牌官网的海报:

背景色与机身颜色相呼应,同色相的搭配方式;高明度、低饱和度,给人的感觉:富有亲和力却不失高端

高明度的无彩色背景与黑色机身相呼应,就是要有逼格,要高端起来;这与产品定位也很符合,想象一下,如果把背景换成有彩色,换成高明度,高饱和度的纯色会怎么样?

你感觉这个配色还够高端吗?还符合产品的定位吗?请你说出为什么选取这个颜色?


背景颜色与机身颜色形成了对比(高明度低饱和度的蓝色与橙金色),但是却与屏幕中的颜色形成了呼应,这是为什么呢?看文案,这是从详情页里截取的海报,文案是要突出屏幕高清大屏,背景、文案、产品三点相呼应,而且配色上也遵循了网格配色的特点;产品定位是时尚、青春、性价比,与配色同样的形成了呼应。

这张海报的配色和产品的呼应也是一目了然,高饱和低明度的红蓝渐变色,整体呈现的感觉:个性中有沉稳、高端中有格调,产品、文案、配色三者相互关联,另外悄悄的告诉大家,巴萨的LOGO中也带有这种红蓝的颜色;这就是一张好的海报所要考虑到的,充分的结合产品特点、人文文化,每个元素之间并不是独立存在的。

这张海报的整体基本上都是无彩色,背景和产品的关联程度也是一目了然,突出了产品的特点,脑补一下,背景换成互补色或者间隔色,你感觉这款手机还值2999元的价位吗?

这种在视觉上很直接的呼应方式易于客户接受,会起到引导作用、产生共鸣,这也是很实用一种选取主色的方式:从产品上选取近似产品色相或者能与产品颜色产生共鸣的色相作为主色,配色方式结合前面所说的理论,从而达到配色目的;




 看到这张海报会让对应年龄段的客户难于接受,反而失去了设计的目的。
看到这张海报会让对应年龄段的客户难于接受,反而失去了设计的目的。
总结
最后我们回顾我们前面所讲的配色理论,再把配色与产品相结合,其实所谓的呼应就是让我们的配色有理有据,与产品、文案能形成一个整体;我们第一阶段的配色基本已经说完了,一定要切记:配色是感性的,理论只是一种方式方法,要学会和主题相结合,产生呼应效果,要想把配色学好只靠理论是远远不够的,还需要我们不断的时间,在现有的理论基础上去总结、分析、验证、实践,提升我们的审美,生活处处都充满着设计,例如:手机APP的图标、APP打开后的内容、银行的三折页、地铁里的海报等等,配色方式无处不在,多问为什么?
第二阶段的配色还在路上,莫急!这段时间大家对于排版的需求也很高,所以接下来会出几期关于排版的文章,记得瓜子、花生、板凳准备好,我要开始表演了!!

下面是关于配色的文章链接,想回顾的可以直接点击:
《你真的了解色彩吗?》
《配色技巧—无敌版》
《配色中的网格系统(一)》
《配色中的网格系统(二)》
咱们下期见!

美工美邦(公众号)
作者:张家彬

