苏宁金融初体验报告
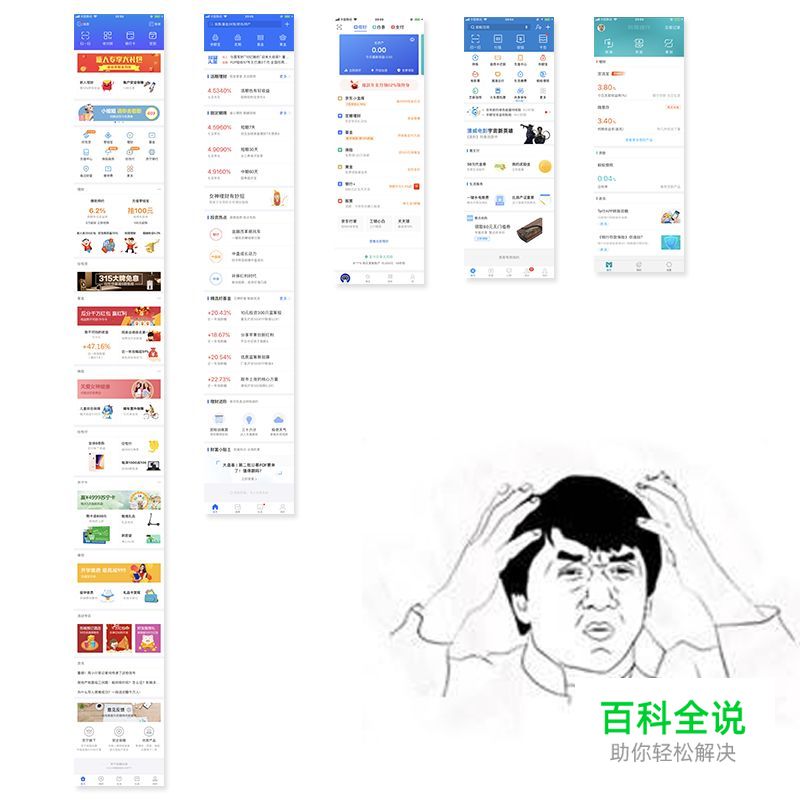
苏宁金融是国内O2O金融的先行者,自己从事的也是互联网金融行业。为了进一步提升自己的产品思维,我就尝试着把app中的体验问题分享出来。当然因为自己没有参与过这款产品的设计研发过程,我所提出的问题可能他们也发现了,但是因为各种客观原因无法得到很好的解决。所以我这里说的都是自己一些个人看法,仅供苏宁团队做个参考。
- 品牌化处理
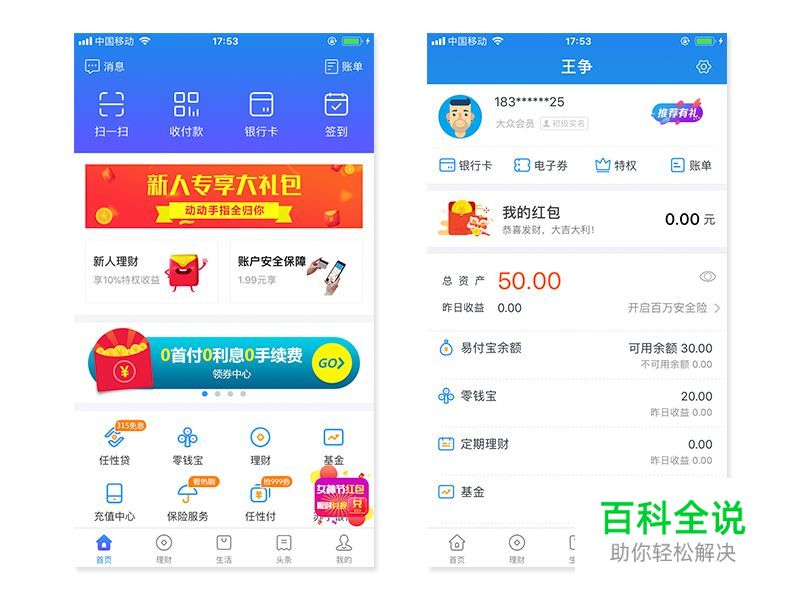
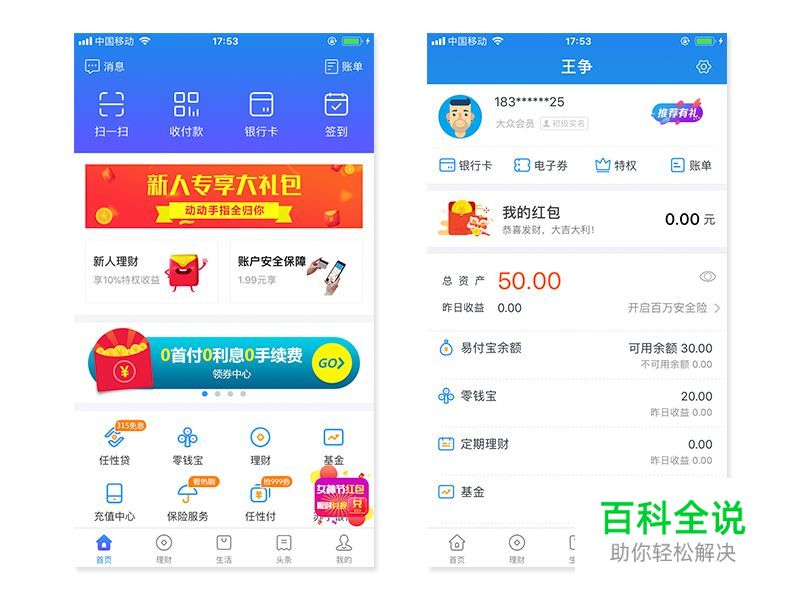
- 轻量化原则
- 一致性原则
品牌化处理



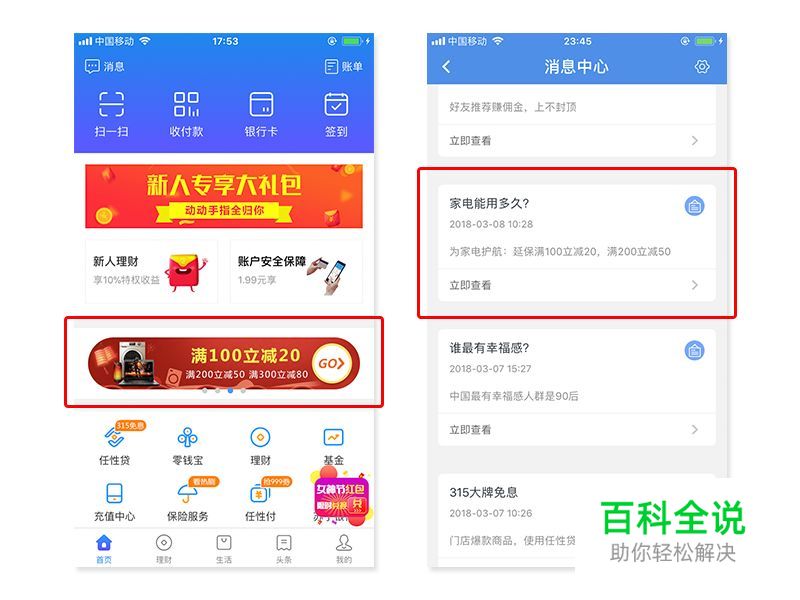
轻量化原则




一致性原则






总结
王M争(公众号)
作者:王M争
赞 (0)

