产品设计的预期与现实
本文的作者又是Eugen Eşanu,这是我翻译的他的第三篇文章了。这位大神的文章几乎篇篇质量都很高,不但内容干货多,配图也是简洁明了,即使不看内容,单看配图也能大概知道他在说什么了。文章可读性很好,学习的榜样!

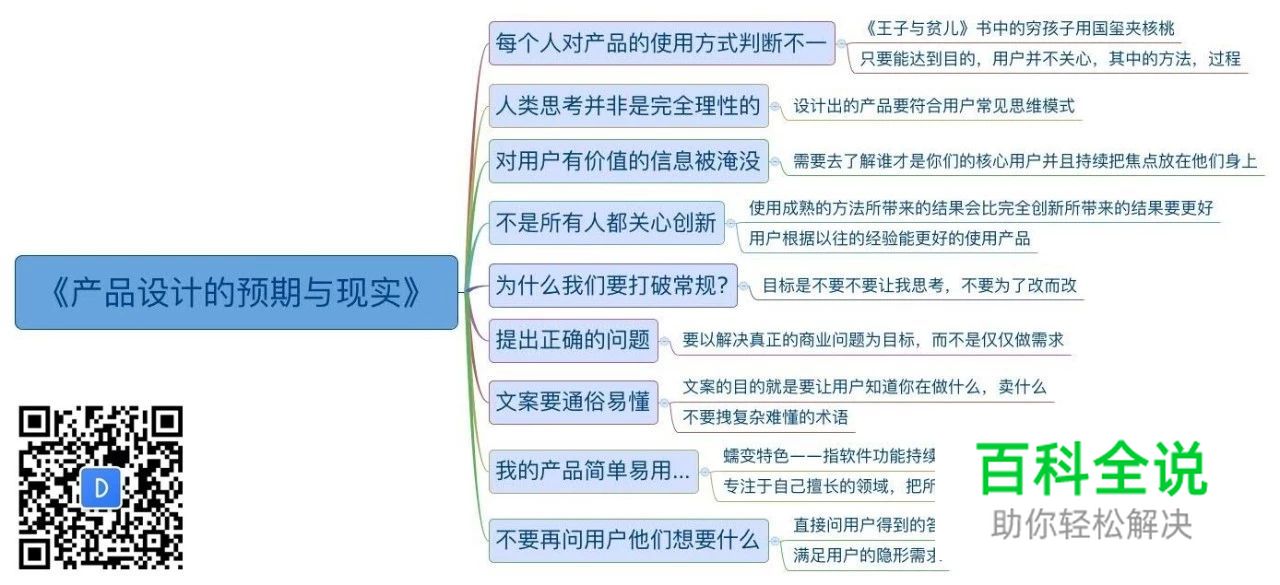
本期文章思维导图,点击查看大图,长按可保存
产品设计的预期与现实
Product Design: Expectations vs Reality
对于我来说,产品设计的美妙之处在于它通常不会止步于你的第一个想法。 通常, 这个过程会非常曲折,只有经过反复迭代才能达到理想状态。但是在这条路上,我们会制造很多错误而不自知。所以我决定画一些插图来表现我们在产品设计中所制造的我们认为是正确的错误。这篇文章也是我继续我之前写的一篇文章——《10个我们依然在犯得错误》。

每个人对产品的使用方式判断不一

在《王子与贫儿》(译者注:马克·吐温所写,世界名著)这本书的结尾有个场景是,当真正的王子发现那个很像他的穷孩子正在拿着大英帝国的国玺夹核桃。为什么?因为它对于他来说,国玺最大的意义就是让他能夹碎核桃。那么,用户为什么会偏离我们对产品的预期呢?其实是对用户来说,只要能达到目的,其中的方法,过程,用户并不太关心。
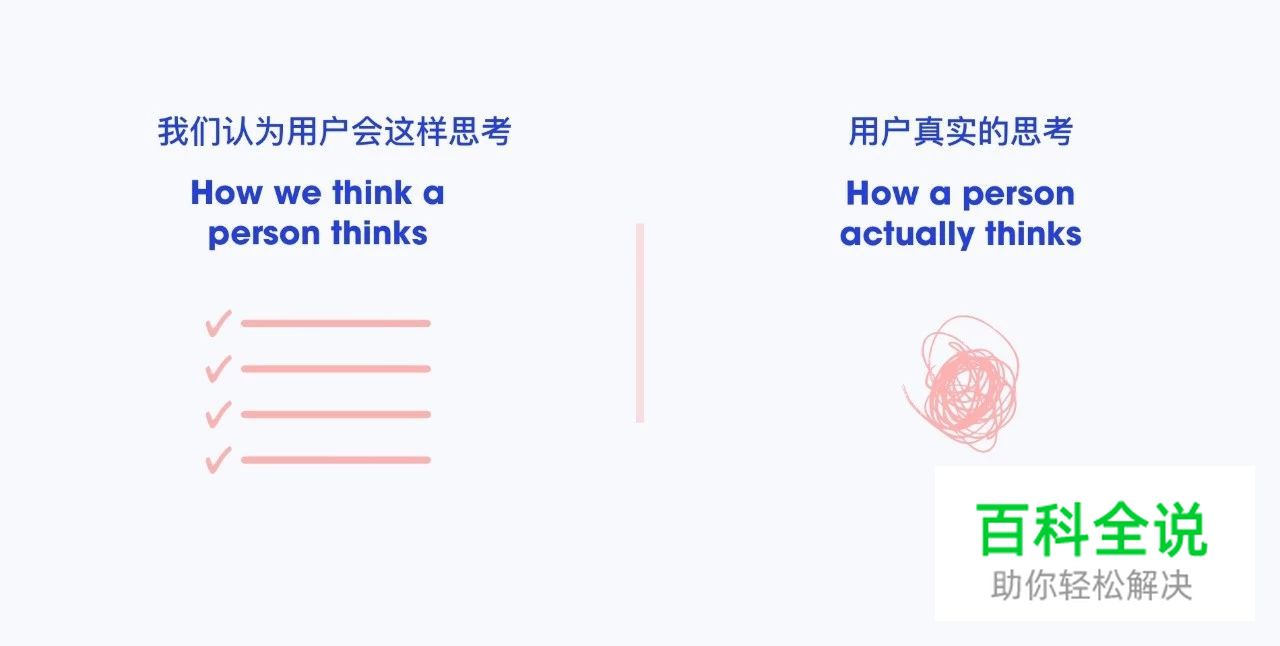
人类思考并非是完全理性的

人机交互缺失的场景有很多。 一些来自于资源的缺失,一些来自于自身的限制。但是最大的谎言来自于我们相信人类自身都是非常理性的生物。我们必须去接受用户并非是非常理性的按照我们给产品设定的预期去使用产品的。我们有必要设计出符合用户常见思维模式的产品。
当我们与用户交流时,请记住我们是在跟一群非理性的生物打交道。他们是一群富有情感、偏见、自豪,虚荣的人。—— Dale Carnegie
对用户有价值的信息被淹没

如今在互联网上已经有太多的信息——Linkedin, Twitter, Facebook, Instagram, Snapchat,工作,生活,还有一些意料之外的问题。你期待用户透过层层信息墙,并注意到你的产品和网站?我们应该开始去关心用户的时间以及如何给他们真正需要的东西。为了达到那样的目的,你需要去了解谁才是你们的核心用户并且持续把焦点放在他们身上。
不是所有人都关心创新

想要把书架固定到墙上,只需要用几枚钉子就够了。日常生活中,我们并不是所有事情需要创新,我们只是要能搞定这件事就够了。所以为什么我们一定要重复的去造轮子呢?如果有些工作已经运行的很好了,我们为什么要去推翻它,重新再造?一些时候,使用成熟的方法所带来的结果会比完全创新所带来的结果要更好。这主要是因为用户根据以往的能更好的使用产品,而不是看到一个全新的产品UI一脸懵逼。
为什么我们要打破常规?

如果你认为我图片中给的例子太过于夸张,你就大错特错了。这是一家公司在2018年网站改版的真实案例,这个网站看起来非常棒,讲述了公司的故事以及具体是做了什么产品。但是当我看看到注册按钮旁边的小锁图标时,我有点儿困惑了。老实说,我对于是否能点击它这件事,很迟疑。我在脑子里思索着:“这是什么?它是能锁住什么吗?我点它会有什么后果?”。在这个例子中,设计师打破了一个基本的规则——不要让我思考。
如果我告诉你,小锁的图标其实就是一个登陆按钮,你会不会觉得奇怪?图标本身其实是可以作为一个按钮的,但是因为缺少文本说明,它在这里就只是像一把锁了。为什么一个登陆按钮已经表意明确了,非要改的让人无法理解呢?我之前写的一篇文章里有说道这个问题《产品设计常犯的10个小错误》。
提出正确的问题

当我刚开始从事设计职业的时候,我很不理解为什么高层在做出产品决策的时候不太把设计师的意见当回事(译者注:原来在国外也这样)。我在几家创业公司待过,他们的态度或多或少都差不多——只有在管理团队定义了产品所需的关键路径和解决方案之后,他们才会来到设计部要求做一些产品的外壳包装。
数年之后,我才渐渐懂得一些沟通技巧,从回答“OK,我去把它做好”到“好的,但是我们这样做试图在解决什么样的商业问题?这样的改版能达到我们的目标吗?”渐渐的能改变领导对设计师的看法。提出正确的问题可以使你成为一名更好的设计师同时也能帮助你很好的参与到商业活动中来。伴随着时间和足够的耐心,渐渐的,你也可以参与到产品决策层了。
文案要通俗易懂

网站是用来引导潜在用户或者展示产品,服务,信息的。这听起来像是一个必须要做好的工具。它应该告知用户,你正在做什么,卖什么。但事实上,一些人喜欢使用所谓的“高级词汇”,他们热衷于像“革命性”、“全链路”、“区块链”等词汇让用户感到困惑。看起来显得很高端,但是看完后却完全不知道写了啥。并且似乎内容看起来越通俗简单,产品就显得更廉价一样,缺少革命性等等。
有些人认为人们是需要知道这些专业词汇的。为什么?因为他们认为他们的网站访客都是他们的相关公司,用专业词汇会显得更加严肃一些。想强调的是,相关公司的人也是人。这个星球上的绝大多数人都不会使用他们所不理解的东西。所以,当一位访客来的你的网站却不知道你是做什么的时候,就意味着他不会购买你网站上的服务或者商品。最糟糕的情况是,你还必须配备一个单独的文档来解释你的产品具体是什么而忽略了网站本该就是来传递产品信息的。
我的产品简单易用…

…直到我们不断的往里塞一堆无用的功能. 有一个专门的术语是叫“蠕变特色”——是指软件功能持续膨胀的情形。通常,这种功能增加的原因往往不止一个。并且,随着时间的推移,功能的增加,产品就变得越来越复杂,越来越难理解。单纯的去对标竞争对手的功能,会逐渐毁掉自身的产品特色。因此,当客户根据特色这个记忆点去找你的产品时,客户很难从一堆类似的产品中使用你的。
如何做到差异化?专注于自己擅长的领域,把所有的资源都集中在自己的强项上。这样就能让你的产品能在竞争中脱颖而出。
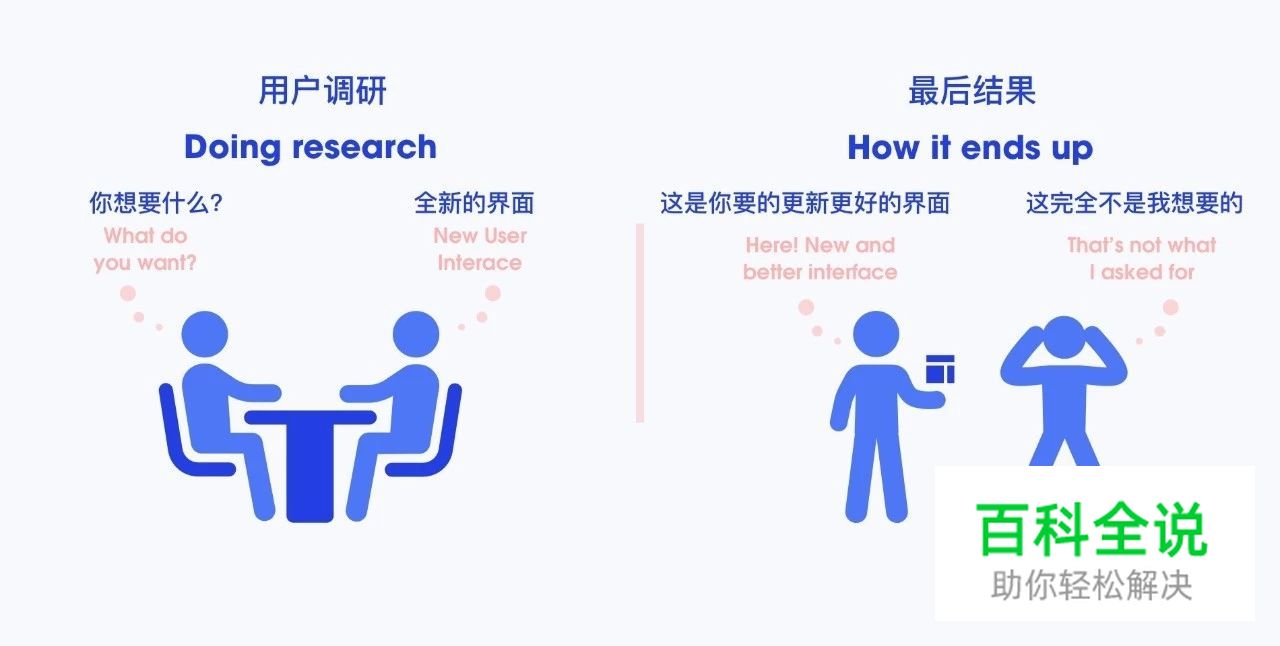
不要再问用户他们想要什么

找出用户在使用过程中为什么开心的原因很重要,但是你想尝试让用户很明白的去告诉你未来会怎样往往是不靠谱的。虽然这么说,但是我其实并不是想表达用户访谈是没有意义的。
最好的品牌是创造了些东西满足用户的需求,甚至是一些用户自己都没想到的东西。像星巴克和Nike这样的品牌都创造了一些用户本来不需要的东西。谁能知道有人会需要高端限量版的跑鞋呢?在这部分结束之前,我想告诉大家星巴克前两届的CEO Howard Schultz讲过的一句话:
如果我去一群消费者中间询问,他们是否应该把咖啡卖到4美元,他们会告诉我什么?
本文翻译已获得作者的正式授权

授权截图
uxplanet
译文地址:彩云译设计(公众号)
原文作者:Eugen Eşanu
译者:彩云Sky

