导航栏家族大揭秘
前言
导航设计在产品或者页面中担任重要的角色,能在不同的场景下帮助用户快速找到自己想要的东西。我们如何区分在什么样的场景中使用那种导航设计是我们作为设计师必须要了解的,接下来我们会讲到我们经常用的 Tab 导航栏、抽屉式侧边导航栏、宫格式导航栏以及列表式导航栏。
目录
- 1.导航栏定义
- 2.Tab 导航栏
- 3.抽屉式导航栏
- 4.宫格式导航栏
- 5.列表式导航栏
- 6.总结
1.导航栏定义
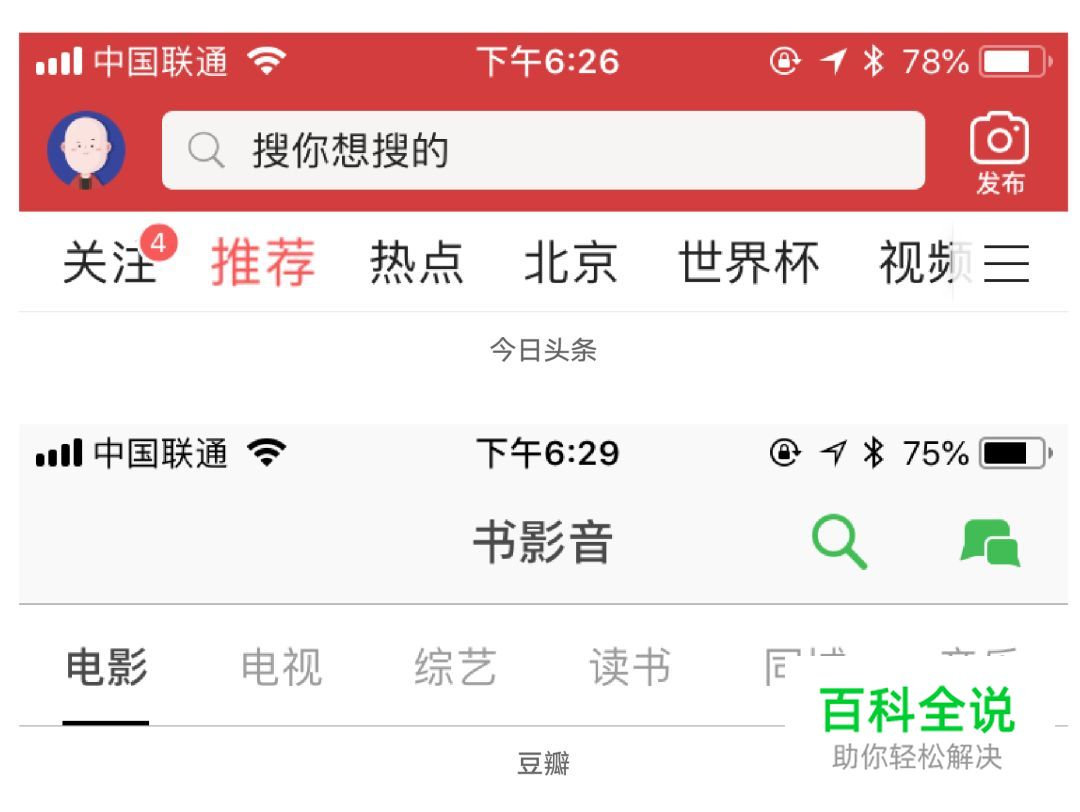
2.Tab 导航栏


3.抽屉式导航栏


4.宫格式导航栏


5.列表导航栏


6.总结
海盐社(公众号)
作者:姜正
赞 (0)
