在UI设计中正确传递信息
小编:选择障碍这种说法,人人都会碰到,因为我们每天面对的选择是如此之多,而人类的好奇心又在阻碍,以至于有了选择障碍症这种病。而作为设计师,有责任更有义务降低这种发病率。
提升说服力!UI设计的心理学
信息不要同时全部展示,阶段性地向用户展示当前场景里必要的信息
设计师经常犯的错误:同时将大量信息展示给用户。
不要一次性大量提供信息,可以在当前场景下只提供必要的信息来满足当前的需求。
如果用户中存在不需要引导的高端用户,同时也会存在需要详细说明的低端用户。
那么,是什么意思呢?
◆ 逐步展示信息,而不是一次性展示。
◆重要的不是点击次数。如果每次点击都能获得必要的信息,用户会很享受点击的快乐。
◆理解是谁、什么时候、需求什么。
◆如果无法准确得把握各阶段需求什么,这个方法就行不通。
这个在设计上,是怎么体现的呢?
在必须提供3、4个以上的信息的情况下,先提示信息种类的分类,然后进一步选择。
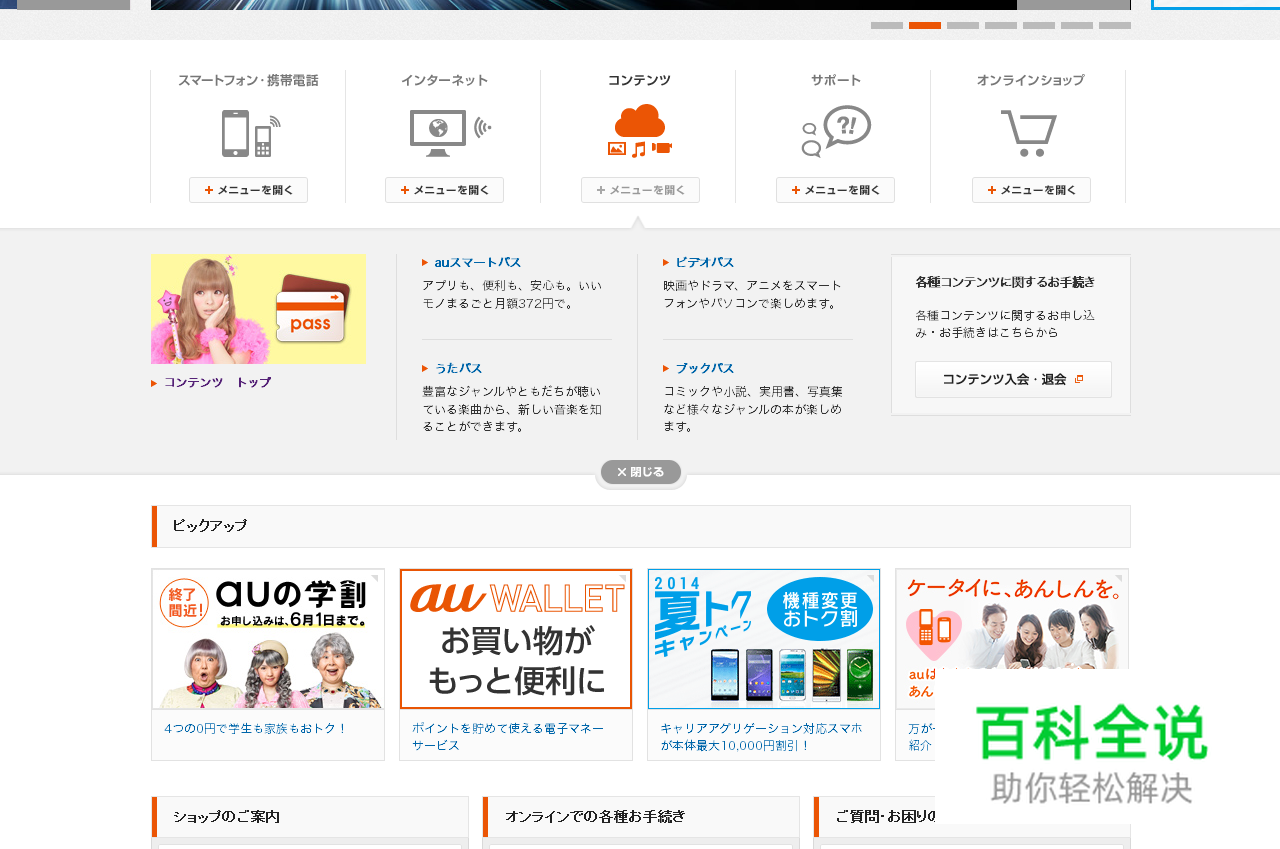
例如AU官网的菜单,使用了最近流行的向下展开的菜单方式。

人贪图有更多的选择,但大量的选项会麻痹人的思考
有个被称为“果酱”的实验。
这个实验证实了:“当人们有太多的选项时,最后什么都不选。”
具体例子:在超市中设置商品展位,在中途更换展位桌子上排列的商品。展位桌子上放置了供客人试吃的果酱,前半部分实验时间里放置了6种果酱,后半部分实验时间里放置了24种果酱。
结果如何了呢?
放置24种果酱的时候,停下来的顾客有60%(试吃了其中几种果酱) ,但购买率只有3%
放置6种果酱的时候,停下来的顾客有40%,购买率却高达31%
这个实验结果告诉我们什么?
◆有多种选项的时候,大脑会兴奋,导致人们驻足观看。
◆选项过多的时候,人们只会尝试其中的几种。
◆选项少的时候,人们会全部尝试一遍。可以使用这样的方式引导人们购买。
这个在设计上,是怎么体现的呢?
如果完全按照顾客的需求来设计,就需要增加大量的菜单,banner和推荐商品页面。
「当人们有太多的选项时,最后什么都不选。还没开始选择之前就觉得麻烦。」设计之前,把这句话记住吧。
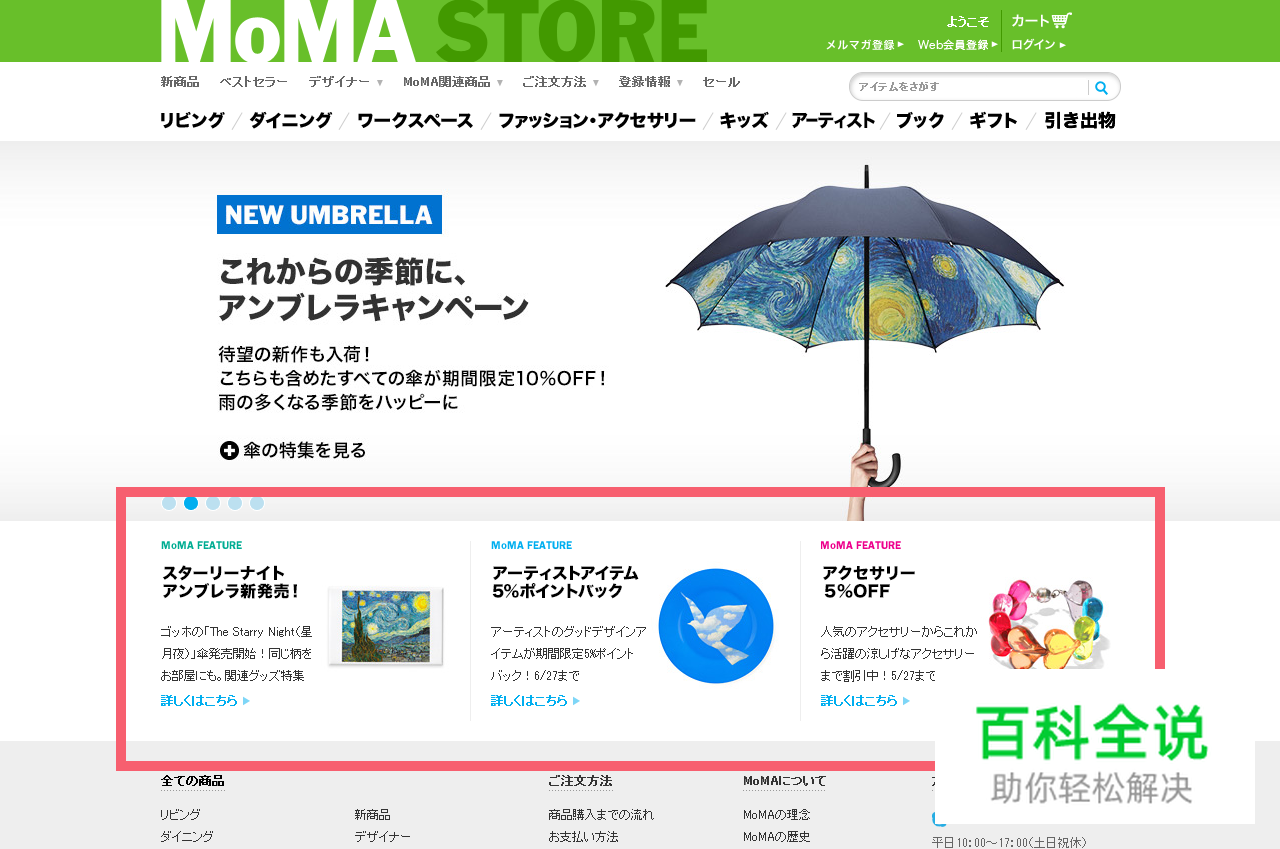
下面这个网站的推荐商品被经过仔细挑选后才展示出来。

当询问用户希望有什么选项时,往往会得到“全部” “很多”之类的回答。让我们试着拒绝用户这样的要求吧。
少的选项更让我们有了细细挑选的欲望,再多的选项也只是让我们只想尝试其中的几种而已。
人像照片最引人注目
人脑有专门识别人脸的区域。
那么,是什么意思呢?
◆网页中最引人注目的是人脸。
◆人脸有引导视线的作用。
◆能在一屏内看完一张人像照片的需求很强。
这个在设计上,是怎么体现的呢?
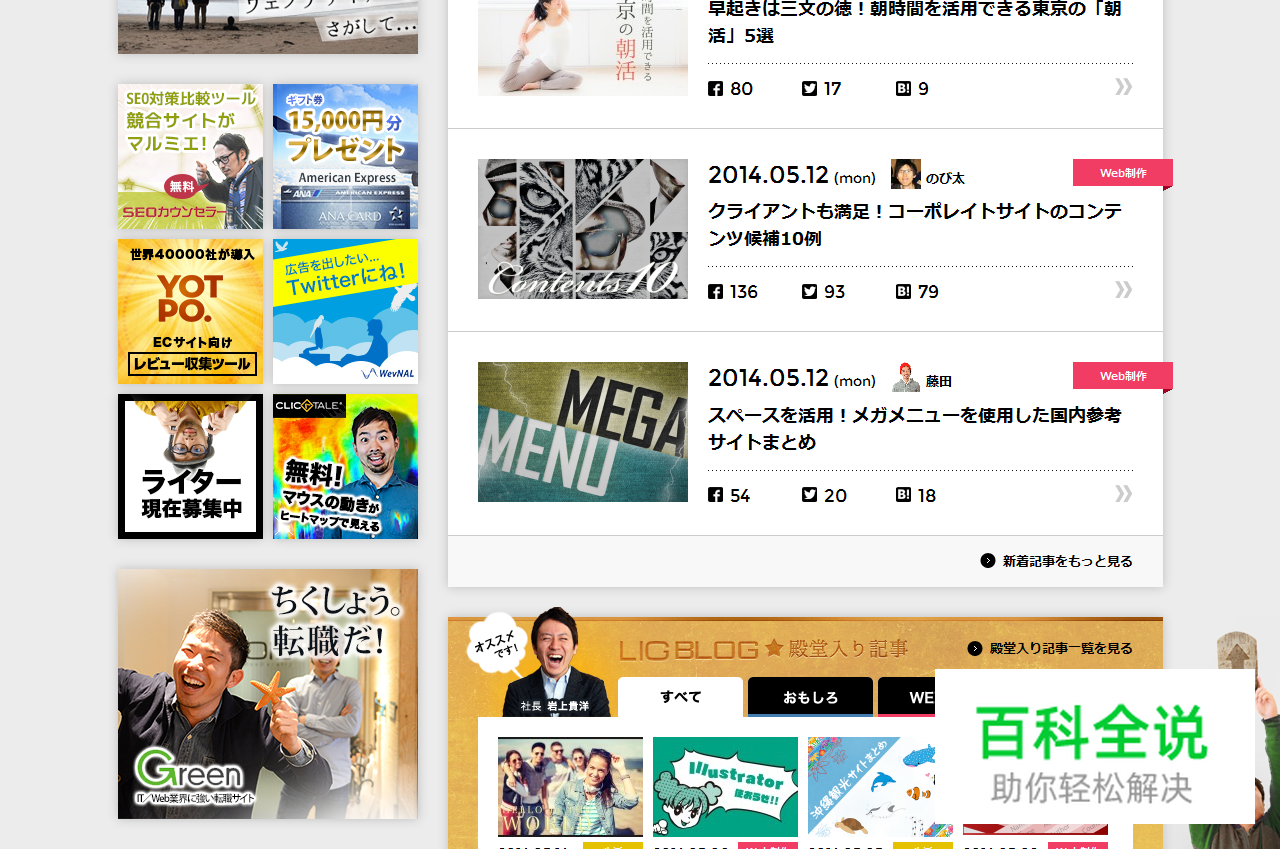
用照片来吸引第一视线是很有效的。

想吸引用户注意banner等区域时,人脸是非常有效的。

人们首先凭借“外观”和“感觉”来判断是否值得信任
Elizabeth Sirens的研究小组,针对健康类网站的测试中得到这样的结论。
◆认定为不被信任的网站的原因,83%的测试者表示与设计有关。
◆被认定为可信任网站的决定性因素,74%是设计和内容起到作用。
心理学在web上的应用
◆为了不在第一眼被落下“不被信任”的印象,颜色、字体、布局、导航等设计要求非常重要。
quoitworks
作者:村松秀树
译文原址:阿里巴巴MUX博客
翻译作者:阿里巴巴MUX-abo
