腾讯视频多倍速播放产品设计小结
观看是腾讯视频对于用户来说最为核心的体验,我们不断努力把精力聚焦在用户观看过程的体验优化,为用户创造更流畅有和趣的观看体验。近期其中一个探索是多倍速播放的尝试,此文向大家分享下我们在这次产品设计方案中的思路和心得。
与时间赛跑–腾讯视频倍速播放产品设计小结
导语:打造良好的观看体验是腾讯视频最为核心的目标之一,我们不断努力把精力聚焦在用户观看过程种的体验优化,为用户创造更流畅有和趣的观看体验。近期的一个探索是多倍速播放的尝试,此文向大家分享下我们在这次产品设计方案中的思路和心得。
01.痛点
用户熊先生的烦恼
现在生活节奏越来越快,每天早出晚归,可以自由支配的休闲时间越来越少,但是好看的剧不能不看啊,即使下班再晚也总对今天刚更新的剧心心念念的要赶紧刷完,不然明天中午怎么和大家一起吐槽新剧情呢。
可是《三生三世十里桃花》1集40分钟,每天更新2集看完都一个多小时了,像我这么兴趣广泛的人还要追《大唐荣耀》啊:)
有什么办法让我能快点看完更新又不会错过精彩片段呢?
02.要解决的问题

针对时间不够的情况,我们尝试过了“只看TA”,选择只看我的爱豆出现的片段;我们也尝试过了视频热点,选择精彩片段直接观看。但是这样仍会出现遗漏的地方,怎样平衡时间和观看的完整度,是我们需要想办法解决的问题。
03.明确目标
通过问题的细化,我们定下这次体验优化的目标:
- 帮助用户加快追剧速度
- 加快但不要错过剧情
- 不能影响正常剧情观看
大家头脑风暴出了几个方向的解决方案,其中最值得探讨和深挖的是“倍速播放”。
多倍速播放的灵感来源于我们学习英语时使用复读机上的变速功能,每个人都会有一个英语听力的老师说,听VOC和BBC练习的时候能搞定听1.5倍速甚至2倍速的句子,考试保准没问题。
倍速播放的优点是能够把画面和声音内容的缺失控制在一定范围内,也不会对演员演绎的语气产生大的影响。特别是对于一些语速比较慢的情况,倍速播放对观影体验影响很小。
04.预研想法

1X 原速度播放

1.5X 能明显感知到播放速度加快了

2X 速度明显变快,同一时间内看到更多内容但勉强还在可接受范围内

3X 图像及声音缺失明显
有了初步想法后,我们需要快速通过行动进行验证。
产品设计团队开始体验和学习教育类app的倍速播放功能,从教学类视频入手,再到MV,脱口秀等。
而研发团队也开始研究倍速在技术上的实现方案,并且很快的输出了可体验的demo。
在体验过程中,我们发现了两个重要的特点。
一、倍速的设定值在2倍以内是一个比较合适的范围,观影体验不会有大的影响。超过2倍了,说话的时候可能出现不连贯的情况,这样就比较容易出戏了。视觉上,在2倍播放的情况下,因为画面的跳变没有特别明显,所以也是一个可接受的范围。
二、在1~2倍速这个区间内,需要的并非是这个区间内的所有精细选择,人的视觉和听力敏感度很难去判断1.7倍速跟1.8倍速之间的细微区别,所以平衡控制与体验,我们觉得1.25,1.5以及2倍速都是比较合适的选择。
05.设计优化
针对demo的版本体验,我们又遇到了新的问题。
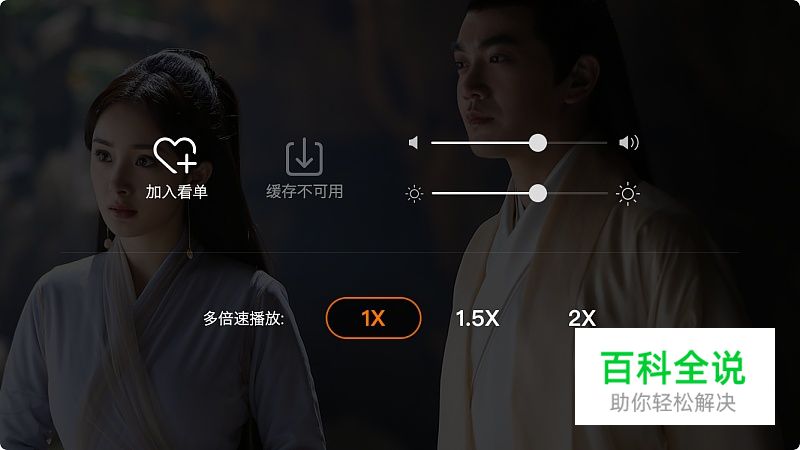
一、控制倍速的操作,应使用递进式的滑柄操作还是按钮操作?


上面的Demo可以看出在倍速播放功能的操作上,滑杆式虽然能更精细地控制速度,但结合之前人眼对速度的敏感度以及滑杆式会让操作变得更复杂,最终还是决定使用最简单快速的按钮式切换倍速。
二、应该针对当前播放的视频记住用户选择还是永久记住用户的选择?
内部讨论很久,考虑到我们自己在体验过程中,认为倍速是一个常态,在倍速观看中仍然可以有沉浸式的体验。另外,大多数教育类的app也都是记住用户的选择,在续播或者观看其他视频时,仍然保持倍速状态的。所以我们敲定了设计,记住用户选择。
但是,正是由于常态的原因,用户在使用时有可能忘记自己设置了倍速,在其他播放场景下,会忽略这个事情而产生疑惑,影响到了其他视频的正常观看。所以我们还加了一个条件,在本次app生命周期内,记住用户选择。
三、如何平衡操作状态反馈与简单的核心播放体验?
多倍速播放相对于核心播放功能来说是一个相对小众的功能,在入口和操作状态反馈上需要平衡既能快速发现和使用多倍速、又要避免核心播放界面变得更复杂。
对于这个问题,我们尝试过如常驻入口在屏幕右侧、常驻在选集左侧、收到二级的「更多」界面甚至是拖动前进后退时二次手势操作触发多倍速。

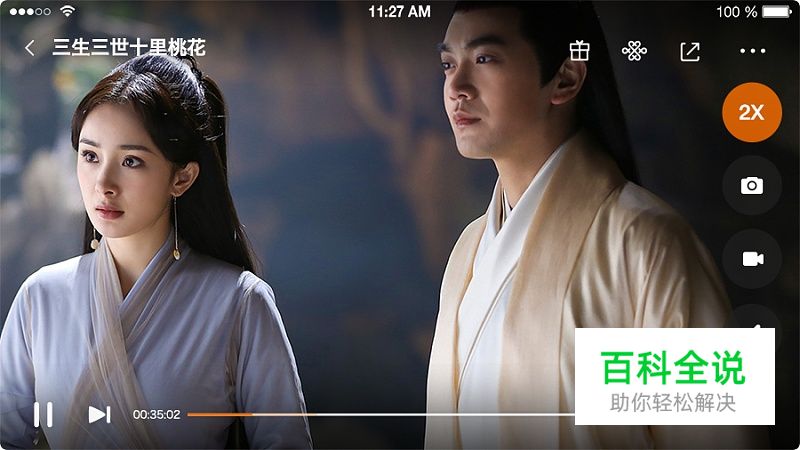
方案A 入口常驻播放界面右侧
由于常驻使得右侧操作太多,并且不利于多分辨率适配,这个方案首先被排除。

方案B 结合手势拖动前进后退进行倍速操作
这个方案优点是不占用核心播放界面位置并且能结合前进后退的场景进行调整播放速度,但切换倍速需要左/右滑动调起前进后退状态,向下滑动后再进行左右滑动进行切换速度,对普通用户来说过于复杂不易理解,方案B也被排除。

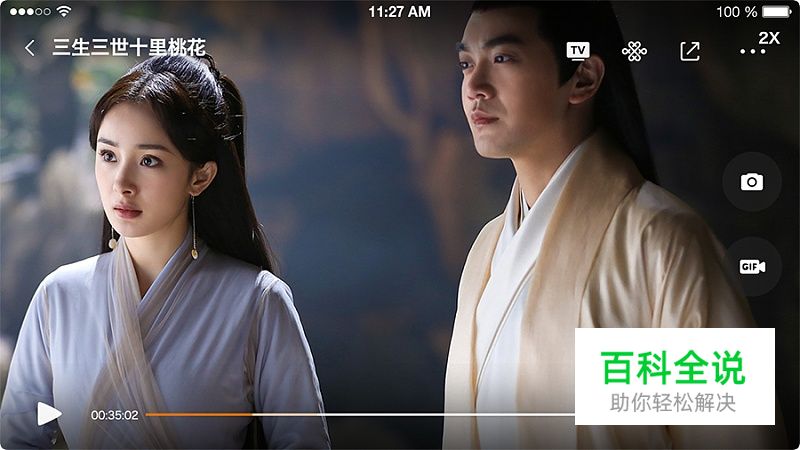
方案C 入口与状态常驻底部操作区域
这是一个比较保险而且勉强能接受的方案,能让用户很快速地发现这个功能并且对界面信息影响不大。但考虑到这是一个相对小众的功能,放在选集旁边总归会增加核心界面的复杂度,权衡之下,这个只能作为保底方案。


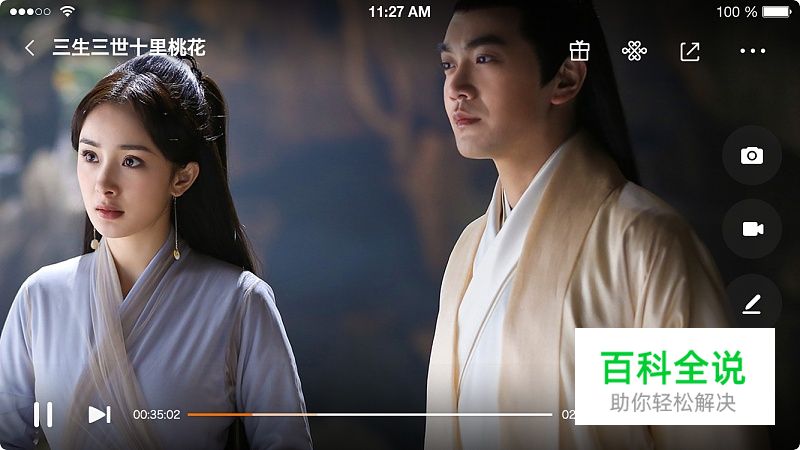
方案D 入口收纳进「更多」的二级界面,操作状态呈现在「更多」入口上
经过几轮方案的尝试,大家一致认为多倍速入口安排在播放界面并不是最好的选择,收纳进「更多」二级界面中既能结合非核心操作展示也不会影响核心播放界面。而多倍速调整属于用户主动操作,反馈状态呈现在「更多」入口上也是易见且合理的。
四、如何让用户发现这个功能?
每个设计方案都有其利弊,在入口和操作状态反馈的问题上,我们最终选定的D方案又出现另外一个问题,如何让新用户发现这个功能?
一般来说最简单的方案就是使用tips等方式进行提示,更好的解决办法是结合用户场景和行为去进行提示,让用户使用时感觉到贴心。在观察大家看视频的过程中,我们发现某些片段用户会有连续快进的操作,推测用户使用快进快退时主要是希望更快地跳过某些剧情或到达想要看的情节,所以我们决定当用户连续5次的手势快进时触发多倍速功能提示,通过这种方式去减少在正常播放时提示的突兀感。
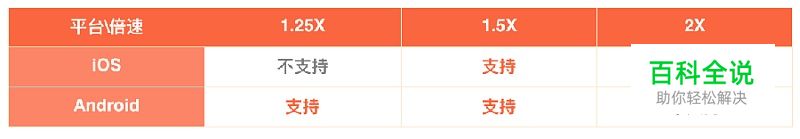
五、 Android终端2倍速播放蓝光视频容易卡顿
众所周知Android设备性能差异较大,在2倍速下播放蓝光视频容易造成卡顿,这个短期内没有太好的办法,我们在体验多款机型后,决定为了保证大多数设备的体验,把Android上的倍速值调整为1.25X和1.5X。
另外,为什么两个平台上都只有两个倍速值可以设定呢,这个想法相对简单,在希望快速推出功能获取用户反馈的前提下,我们先提供慢一点的加速,和快一点的加速两个档位,让大家先用起来,用起来才知道哪里不好和缺少哪些东西。

当然,整个产品设计和开发过程中总还会遇到各种各样的问题,在此就不一一叙述了 :)
06.发布
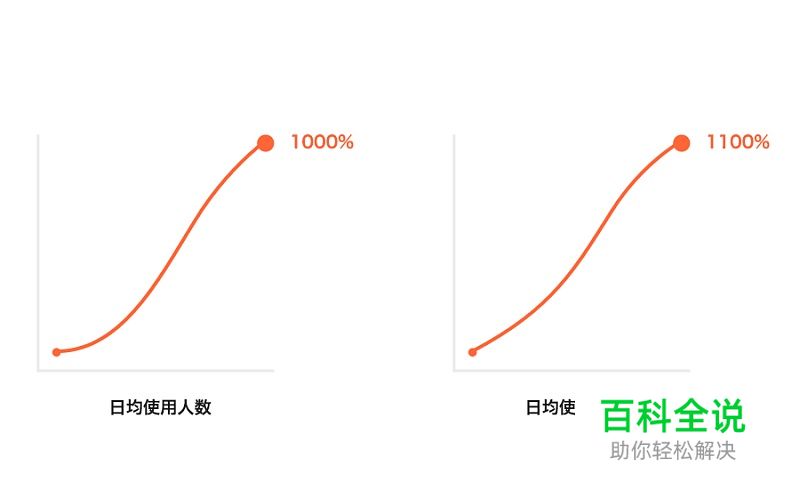
多倍速功能发布3个多月,日均使用的用户数增长超过1000%,从原本的十万级增长至百万级,目前仍持续增长。日均使用次数也增长超过1100%,越来越多的用户发现并且愿意尝试多倍速的功能。

用户在弹幕中的自发性传播

而我们可爱的运营同学,直接帮忙制作了一期《Big磅来了》第68期 多倍速看视频新玩法
1.5倍速下的宁静吐槽片段
07.从项目中学到的
倍速功能发布后一段时间,我们发现用户的使用情况非常稳定,流失情况很低。发现了这个新功能的用户很可能会一直使用,可见这一需求确实是存在的,而且有可能成为一个常用的功能。
在实际使用过程中,我们也发现了超过30%的用户,在倍速播放一段时间后,又在同一视频里面将速度调整为正常状态。对于这部分用户,倍速并不是一个常态,他们可能是尝试,或者是只需要倍速播放一段时间。那更加便捷的操作则是他们所需要的,后续我们可以想办法继续优化这个体验点。
而且从数据中观察到,几乎90%以上的倍速播放内容都是长视频内容,电视剧和综艺占绝大多数。短视频的倍速就没有那么多的需求了,现在的记住设置,在播放短视频时,反而成为了一个影响体验的因素,我们同样需要优化。
在产品设计和体验过程中除了收获到不少知识和启发,我们也发现了更多有趣的事情,例如上面的视频中,tom猫的声音加鬼畜的画面,特别喜感。
学习并探索尝试是一个非常有趣的事情,视频app也在做更多新的尝试,也许在未来不久的日子,你会发现更多让你惊喜的小功能,我们期待你的反馈,也期待你能参与进来,共同打造一个更让你喜欢的腾讯视频。
08.项目成员

——————————– END ——————————–
欢迎署名和标记来源转载 : )
腾讯视频TVD是一个很年轻的团队,组内氛围好,不无聊,欢迎投简历或前来勾搭~
作者:腾讯视频产品设计组@腾讯视频

