UI/UX用户研究:放射状交互
本文非常适合交互设计师,介绍了很多交互设计的方法,比如5E法则、菲特定律、用户场景和彩虹图。
莎士比亚说过“言语失声时,音乐会响起。”的确,即使文字表达不了,音乐可以娓娓道来。
每天,生活因鸟儿啁啾,狗吠鹰嘀而雀跃。人们总觉得每天被很多事围绕,但却没看到围绕着他们的那些无法衡量的事物,比如空气,爱和微生物。音乐无处不在,尽管不可见,但是对我们的生活产生了很大影响。
在很多年前,音乐已经影响了人们的思维和心情。当今随着科技的发展,音乐已经成为了不可或缺的一部分。

1、目的和方法
市场
音乐爱好者遍布全球。但愿望清单却因人而异。每天全球有28000播放列表被创建。
目标
- 在播放列表/专辑快速有效地切换到下一首歌曲
- 人性化,解决复杂的导航设计
用户调研
- 你能理解什么是放射形播放交互?
- 有创意的音乐选择模式是怎么出现的?
- 你愿意把这个作为一个专业的app分享给你的朋友吗?
- 不断变更播放清单曲目的人,他们在想些什么?
- 你会为这项服务付费吗?其他你愿意付费的服务是什么?
- 对这块app提供的专业化的服务,你有什么认识?
- 你认为不活跃的APP是怎样的?
- 从个人价值看,是什么制约你使用他们的产品?
5E法则

2、分析问题
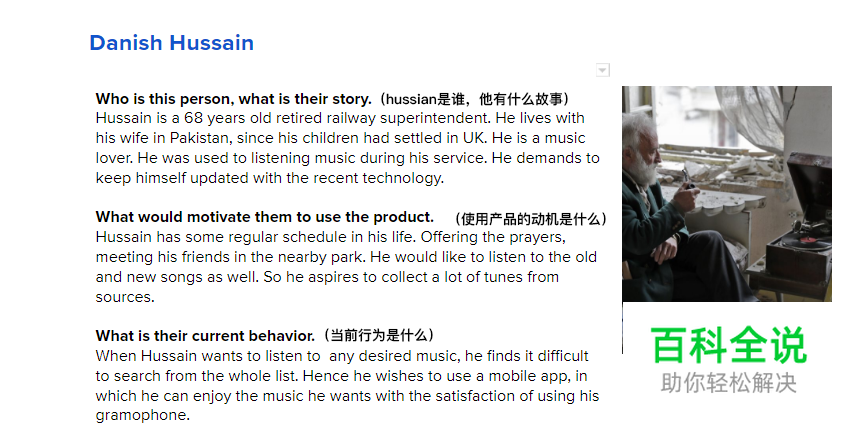
为谁设计
- 人们从他们祖父的留声机里听着音乐,萌生了对音乐的兴趣
- 聚会的人
- 长期旅游的人
- 在跑步机上跑步或锻炼的人
- 对普通音乐app已经厌烦的人
挑战
- 吸引不同年龄层和阶级的人
- 修改点
- 交互行为
- 轻度使用
市场调研
一旦设计确定了,市场调研就是另一个关键环节。在获取和分析目标客户数据,竞争对手,协助塑造营销的目标市场,品牌宣传,信息传递,定位和成本决策上,这是一种很精确的方法。主要的目的就是了解什么样的人会喜欢这个app,是如何驱动他们使用的。


定义设计原则
app搭建后,要描述它背后的故事,给读者鲜明的概念。
a.菲特定律
菲特定律是一个解释人体肌肉运动的速度与准确性的实证模型。当点击目标很小或者距离很远,需要花更长的时间才能点击到。

b.模仿
模仿常见元素的属性,有机体或环境,实现自己的目的。

c.增加可用性美感
比起很不友好的产品,用户肯定倾向于更吸引人的产品。

3、最优方案
最优方案是指制定的目标是能解决具体问题的高质量设计。最优方案的核心是数量而不是质量。
为了提高你的UI设计方案,在确定一个具体方案前多考虑一些方案。扎实的思维能拓宽你的想法。— AURORA HARLEY
1、音乐包含了多种多样的乐趣,对于不同阶层的人都意义非凡。高兴或悲伤,专业或业余的,年轻或成熟的,这个app可以满足所有人的需求,可见性是必要的。我已经以一种简单的方法明确展示了使用步骤,仅仅打开app就够了。
2、轻松选择一个播放列表app的原因是能选择想听的音乐。依据可及性,这个app很容易就被设计出来了。

相似性原则
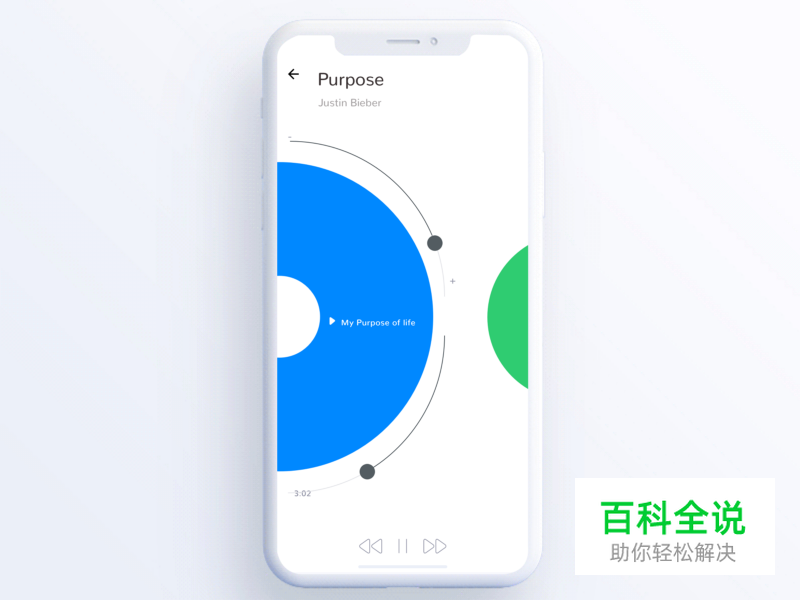
我设计app时,希望用户第一眼就能理解这个app。颜色,形状和大小给了一个app最主要的特性。我选择这些特征去满足用户。在白色背景下,每张专辑都有最主要的颜色,每个图标都有标准的形状。

图标的位置遵循菲特定律,大拇指容易触及播放按钮。
人是不完美的

人并不是完美的,人能发现达到成功的捷径。因此,他们开始模仿其他设计师的作品。机器以编程的方式运行,但是人不同,我们必须思考多元化完善的解决方案。

模仿技巧
屏幕模仿了留声机的设计,用来吸引用户注意。
满意度
用户需要的所有曲目都被呈现在界面上,他们很兴奋。因为他们能选择任何曲子来调整名字和音乐术语。
4、原型
你不是你的用户:
当设计以人为本的移动app,理解用户需求是非常重要的,原型就是用来测试用户需求。
你可能是一个用户,但是注意别变成为自己设计。– Jared Spool

5、测试
- 这个app现在正被用户使用
- 展现像留声机这样新的选择模式来满足更多的顾客
- 中断屏幕,观察用户反应
- 如果人们不使用这个app,向他们展示其他同类app来获取设计
测试用例


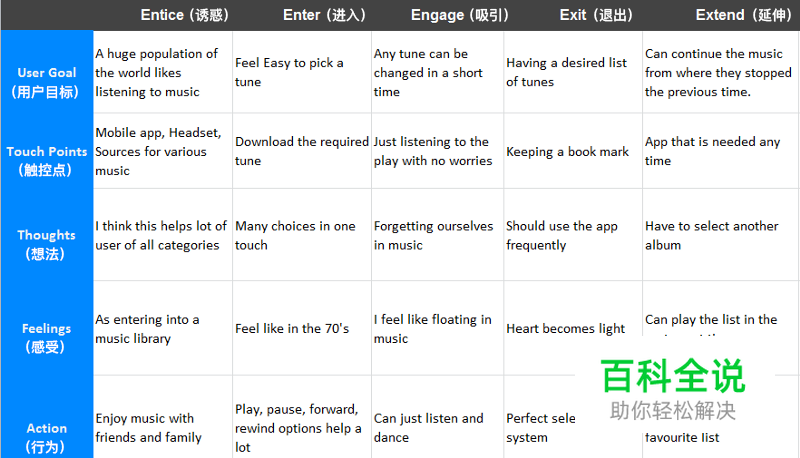
彩虹图结果展示

被运用的核心原则
我使用了留声机的概念,通过使用人机交互技巧,测试了70个真正使用过留声机的用户。我看了很多视频来观察这些人如何与留声机交互。然后,我决定设计一个看起来和实物相似的解决方案,并且方便使用。这个交互对用户来说真的相当简单,因为他们已经从爷爷的留声机里学会了这种交互方式。
设计这款APP的视频教程,请点击
站酷
作者:爱设计的狐狸
