2.5D收音机教程


大家好,我是郭郭,今天给大家带来一个简单的2.5D插画教程。知识点:AI中3D工具的技巧;简单的立体插画绘制技巧;AI中渐变工具的使用。废话不多说,大家跟我动起来!
一.基础底座
步骤1:
新建一个800px ×600px大小的画布,然后用矩形工具画一个800px 600px大小的矩形,填充颜色为渐变,参数如下图,与画布水平垂直居中对齐。

步骤2:
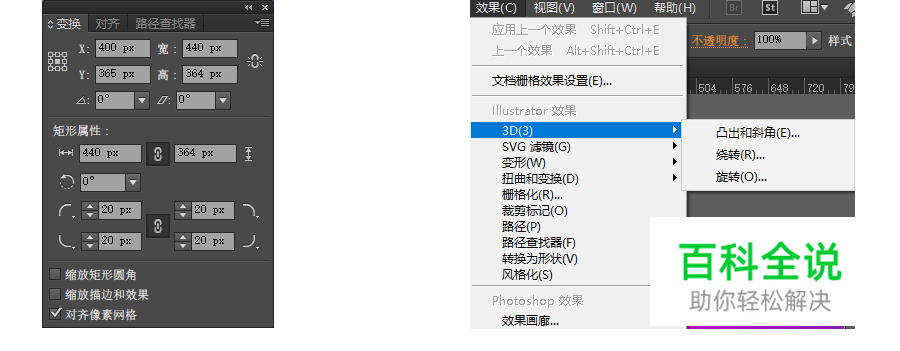
使用矩形工具绘制大小440px*364px大小的矩形,圆角为20px,填充暂定为#3B2FDD,其他颜色也可以,作为底板。执行进入【效果>3D>凸出与斜角】命令,在参数面板中我们可自定义,也可以直接利用软件预设来应用3D场景中的角度旋转情况。一般来说,为了方便快捷,我们直接选择预设。这里我们在这个选项下拉框里选择“等角-上方”,就不再需要调整旋转的角度。凸出厚度修改为16pt。通过勾选“预览”,对最终效果进一步确认,从而再对参数作进一步调整。


步骤3:
这时,已经转为3D造型的矩形变为了立方体,如果你觉得大小或者效果不合适,仍然可以点击变换工具和图层面板进行参数调整。而这个略薄的立方体将作为收音机的底座。为了对它进一步调色,这时需要选中它以后进入【对象>扩展外观】,使它成为路径。然后利用组合快捷键【Ctrl+Shift+G】(取消编组),连续按三次,将这个立方体分解为不同的块面。

步骤4:
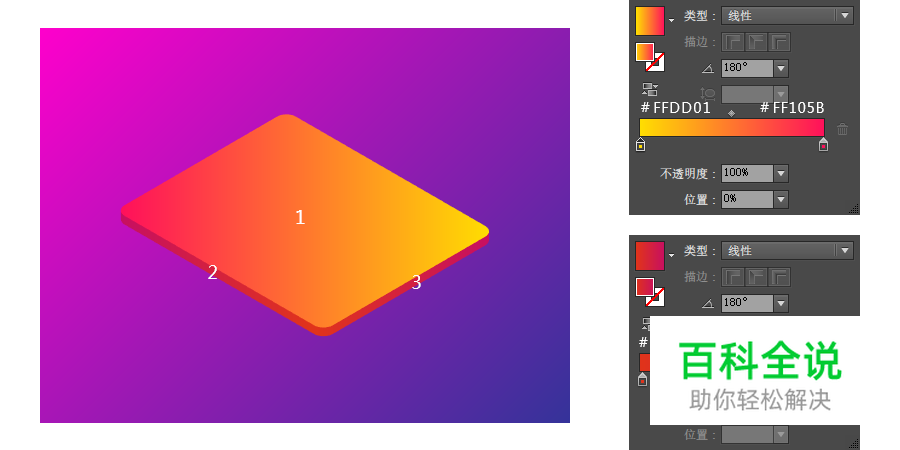
给三个不同部分上色-渐变填充,线性渐变,角度180度,1和2图形部分色值如下,3图形的渐变是图形2的反向渐变,上色完成后,使用快捷键“CTRL+G〞将底座打包编组。
二.绘制机身
步骤1:
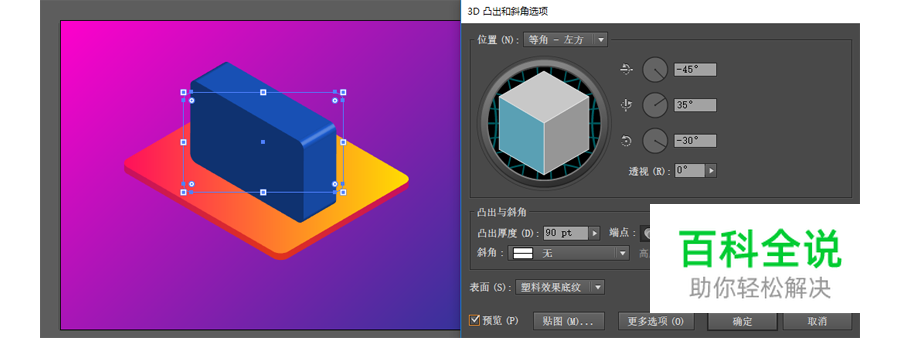
新建一个310px ×194px大小的矩形,填充颜色随意,同样执行【效果>3D>凸出与斜角】效果,位置选择“等角-左方”,凸出厚度90px。

步骤2:
将该图形放置在底座上方的中间位置,扩展对象后,使用快捷键“CTRL+SHIFT+G〞3次取消编组,成为独立的2个面,分别对每一个面进行上色。

步骤3:
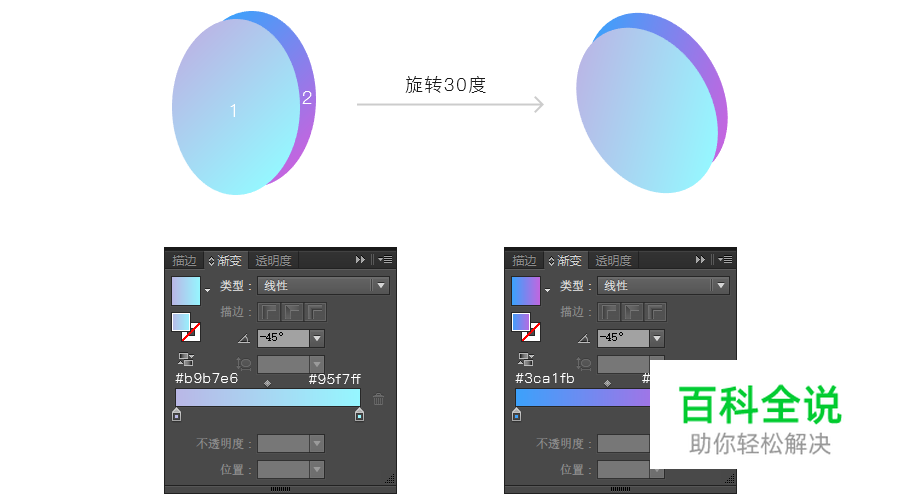
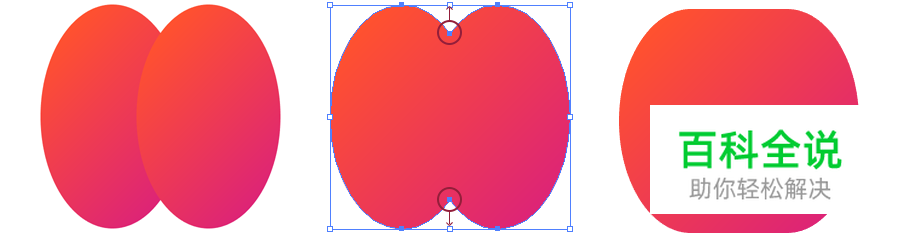
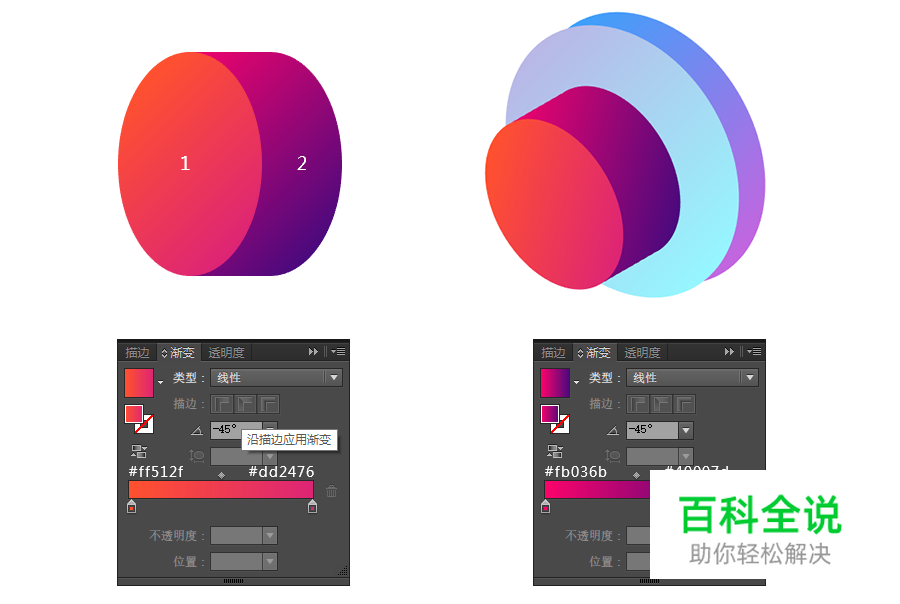
新建一个74px*118px椭圆大小的椭圆,填充颜色随意,使用旋转工具旋转30度,得到一个斜椭圆,填充渐变见图一;复制1个副本,将其分别向上和向右移动2px,置于第一个斜椭圆的后面,渐变填充色值见图二;新建一个66px*110px的椭圆,渐变填充见图三,旋转30度,与第一个斜椭圆水平垂直居中对其,得到收音机上的立体圆形旋转按钮。

步骤4:
新建一个82px ×140px大小的矩形,填充颜色随意,同样执行【效果>3D>凸出与斜角】效果,位置选择“等角-左方”,凸出厚度6pt。将该图形放置在机身上,扩展对象后,使用快捷键“CTRL+SHIFT+G〞3次取消编组,成为独立的3个面,分别对每一个面进行上色,渐变色相同:#FF00CC-#333399,只是角度不同,这边便不一一列出。

步骤5:
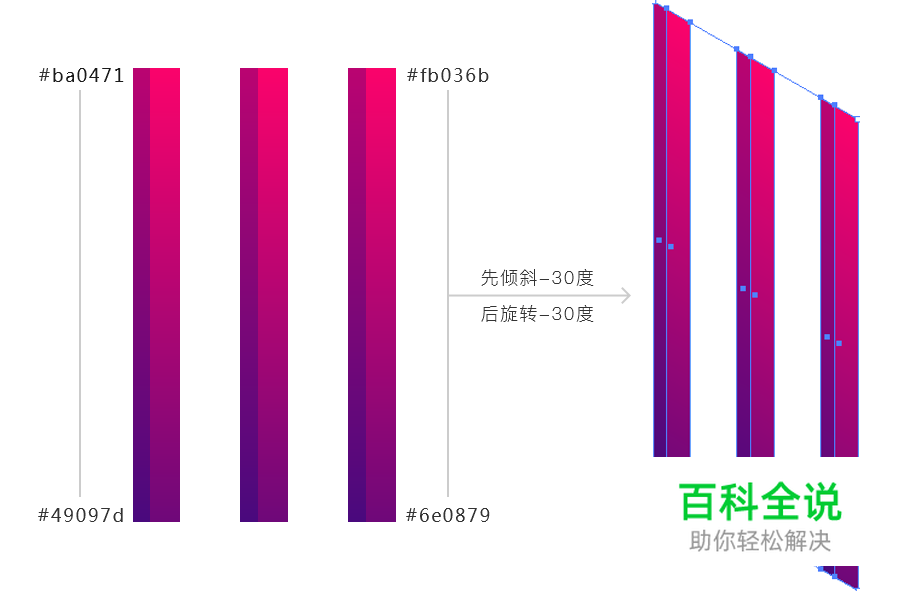
接下来绘制调频滑动按钮,首选绘制8px*76px的矩形,渐变填充为:#fb036b-#6e0879,线性渐变,角度为-90度;再绘制一个3px*76px大小的矩形,与上一个矩形左对齐。渐变填充为:#ba0471-#49097d,线性渐变,角度为-90度。将两个矩形编组,并复制两份,得到3个矩形,将一个副本向右移动10px,另一个副本像左移动10px。将三个矩形编组,使用变换工具先倾斜-30度,再旋转-30度,得到与机身平行的凹槽形状。

步骤6:
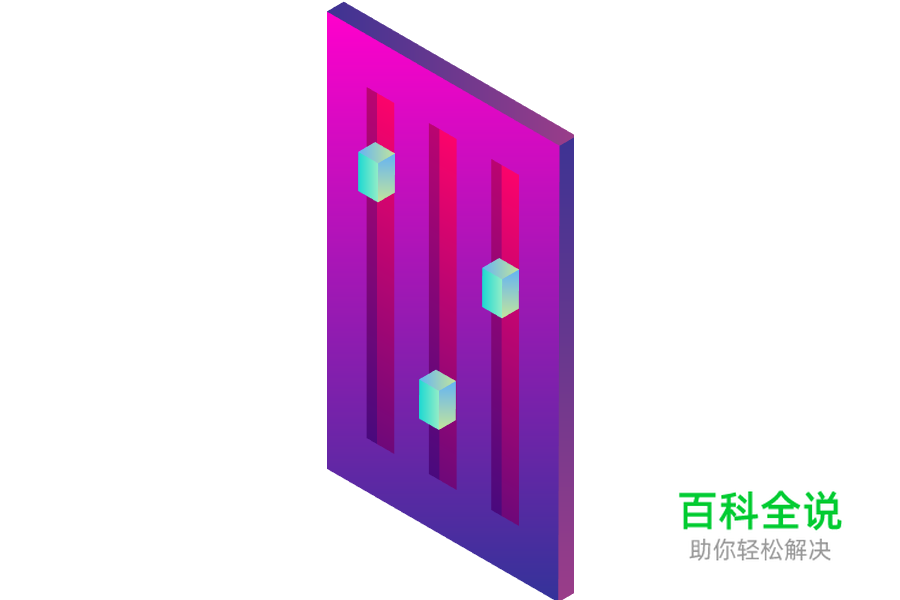
绘制7px*12px的矩形,填充颜色随意,同样执行【效果>3D>凸出与斜角】效果,位置选择“等角-左方”,凸出厚度6pt,得到立体滑动按钮,扩展对象后,使用快捷键“CTRL+SHIFT+G〞3次取消编组,成为独立的3个面,分别对每一个面进行上色,渐变色相同:#1cd8d2-#93edc7,只是角度不同,这边便不一一列出。上色完成后将三个面编组,复制两个,分别摆放在3个凹槽的上、下、中位置,如下图;

步骤7:
绘制开关按钮的底座,首先绘制16px*22px大小的椭圆,填充色为渐变,角度-45度;复制这个椭圆向右移动2px,向上移动1px,置于第一个椭圆的后方,渐变改变,角度不变;将这两个椭圆编组旋转30度,得到下图的形状

步骤8:
绘制开关按钮,首先绘制9px*14px大小的椭圆,填充色为渐变,角度45度;复制两个副本,将其中一个副本向右移动5px,选中两个副本合并形状,将图中圈中的锚点用锚点工具(SHIFT+C)删除手柄,然后用直接选择工具分别拖拽两个点至最上方和最下方平行线。

步骤9:
将得到图形放置在第一个椭圆的下方,上色,渐变填充数值见下图。打包编组,旋转30度,放置在底座的上方。

机身的部分就完成了,效果图如下:

三.收音机顶部
步骤1:
新建一个17px ×17px大小的矩形,填充颜色随意,执行【效果>3D>凸出与斜角】效果,位置选择“等角-上方”,凸出厚度5pt,得到立体正方体快,扩展对象后,取消编组,成为独立的3个面,分别对每一个面进行上色。复制3份,沿着机身平行等距排列,得到4个平行方块按钮。为了使这四个方块在一条平行线,建立参考线,用直线工具画一条120px长的线,旋转60度,右键建立参考线,便将直线工具转化为参考线。

步骤2:
接下来做圆柱体形状的螺丝钉,新建12px*12px大小的椭圆,执行【效果>3D>凸出与斜角】效果,位置选择“等角-上方”,凸出厚度13pt,得到圆柱体,扩展对象后,对每一个面进行上色。再画一个8px*5px大小的椭圆,置于圆柱体的上方。编组打包后,复制一份沿着机身平行线排列。

步骤3:
绘制天线,天线是由两个圆柱体加上细下粗的棒子组成,一个个绘制好组装起来就好。

步骤4:
绘制手把,先绘制一个180px*50px大小的矩形,填充无,描边11px,描边填充色为渐变。用剪刀工具减去矩形下面的一条边。 先倾斜-30度,再旋转-30度,得到图形4。复制一个,置于后方,向上移动7px,向右移动7px,改变渐变,得到手把。

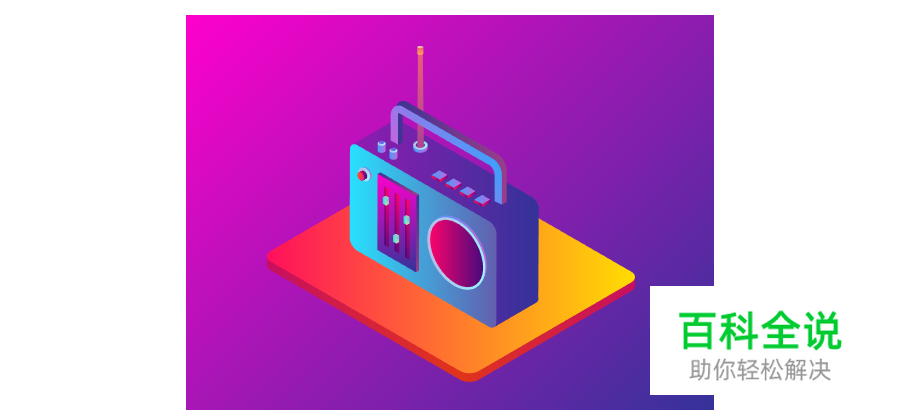
最终效果来了

原链接:https://ui8.net/products/griso-illustrations-kit-1
作品来源: Picas,UI8

