如何规范图表的适配—— 以环形图为例
越来越多的设计师通过组件的方式支持业务需求,组件是设计的沉淀但同时也需要设计师对每一个细节场景的深入思考。本文通过探索常用三大图表之一的环图适配问题,总结图表适配的一般方法。
01了解环图
了解环图之前,我们必须先了解圆饼图。饼图借用了饼干的隐喻,用圆形切角的方式呈现各分量在整体中的比例。而环形图是圆饼图的一种变形,在视觉上,由于去掉中心的部分,使得环形图较圆饼图更“轻” ,但依然能够很好的诠释数据间的占比关系。所以在整页的Dashboard设计中,使用环图能够避免造成局部视觉过“重”的问题。如下图(图片来自互联网)案例,整个页面中视觉上最“重”的就是饼图。

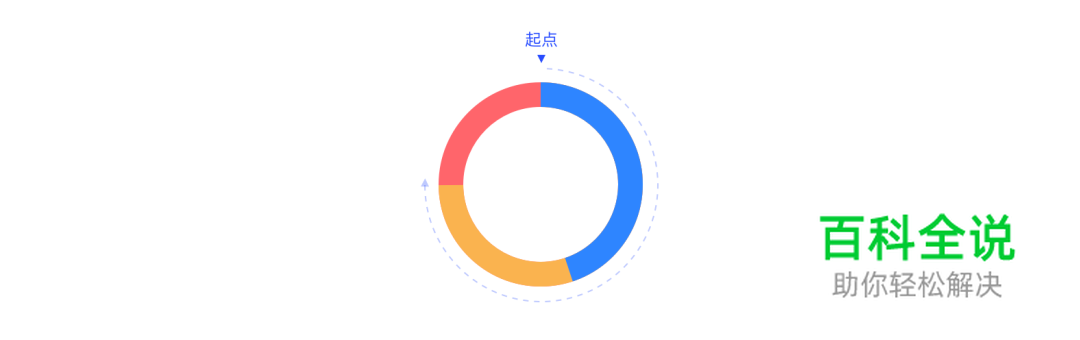
所以环形图在绘制时,需要按照人们通常的阅读顺序,即自上而下顺时针这样一个阅读顺序,将数据项根据值的大小进行排序,将最明显的部分放在最易阅读的位置。有人将阅读饼图比作阅读表盘,人们会将12点作为阅读起点,所以将面积最大的部分放置在12点位置的右侧。由于人眼对统一区域的颜色识别有限,饼图的切分应控制在5-6份,如果数据非常多则应将剩余数据归为同一类,并标注为其它。

02环形图的适配
2.1 环图大小的适配
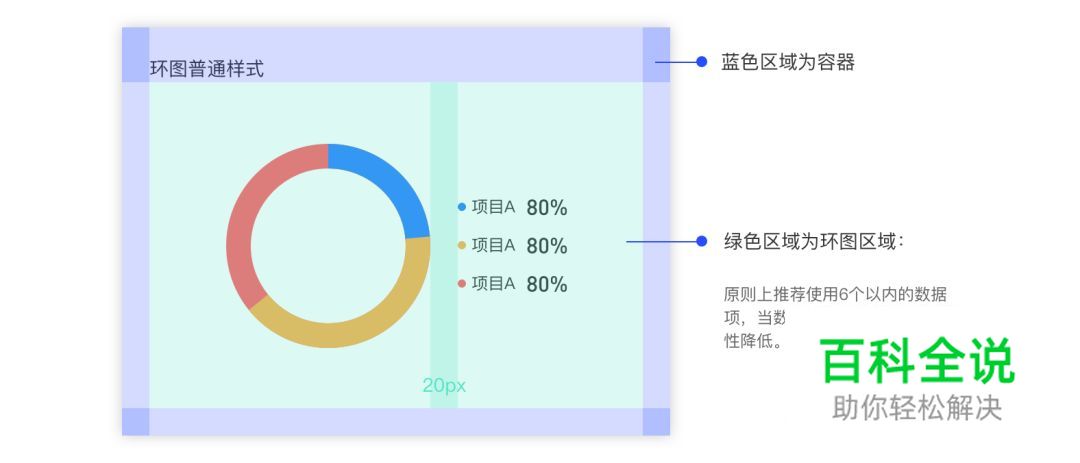
图表的适配首先需要确定图表绘图区域,在这里我首先规定标题及卡片等为图表容器,容器内为一个图表所占有的空间为图表绘图区域。

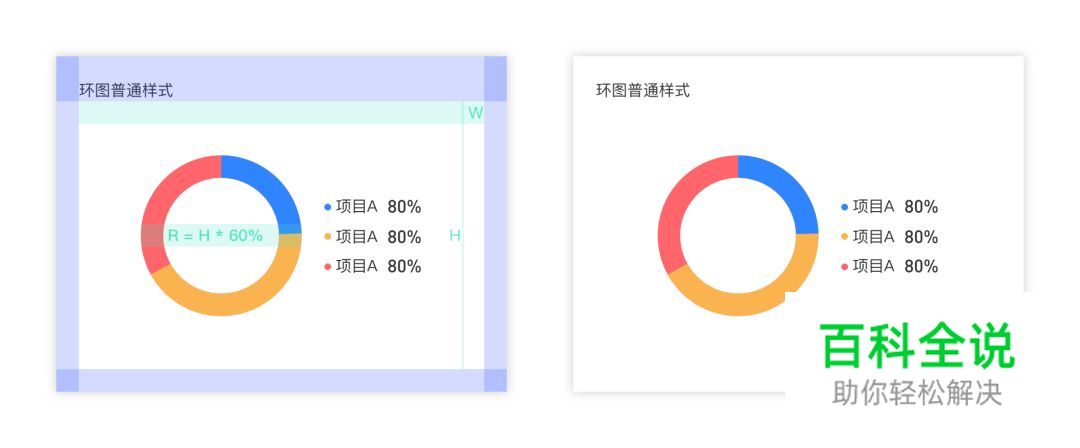
一般的环形图包含圆环和图注两个部分,所谓圆环的适配,其实就是圆环在不同长宽下的绘图区域的尺寸,也可以理解为是求绘图区域长宽和圆环直径之间的一个关系。

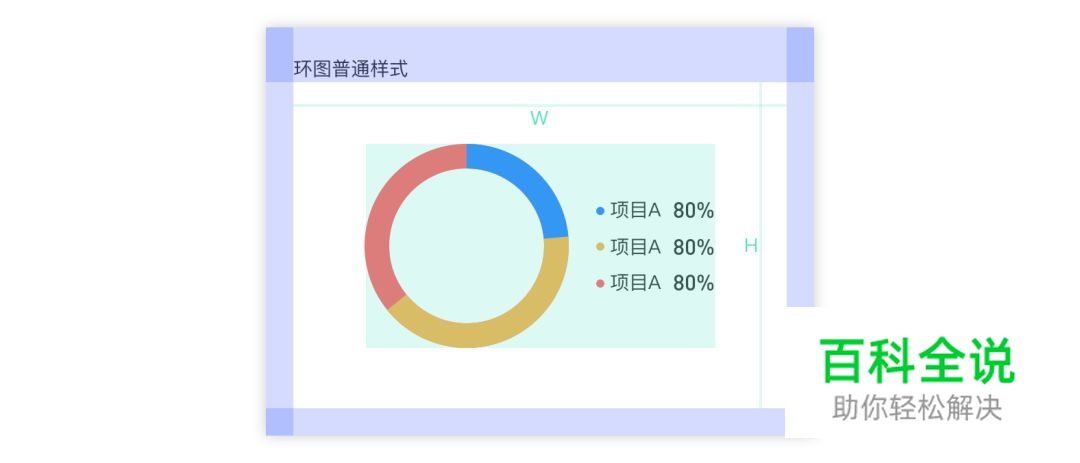
下文中我们将绘图区的宽命名为W,高命名为H,这两个值作为已知参数决定了环图的直径。

然后,我们通过枚举的方式测试环图在不同长宽下的展示情况。我们不难发现,环图的直径可由W或H中最短的一边决定。当最短边不变,长边变动时,环图大小不需要变化,如下图:

这样,我们求解的问题更加明确:

接下来我们采用单一变量枚举的方式, 以W >= H为例(即长宽比< =1),H决定了图表的半径,在W一定的情况下,进行测试,如下图借助平台,在配置好不同半径后通过拖拽看不同宽高下是否符合展示需求。

在枚举过程中,视觉的判断依据以下两点:
- (1) 圆饼或圆环区域与图注区域的比例关系是否协调?当图注与环图为左右布局时,比较适宜的宽度比为5:5左右。
- (2) 圆饼区域与整个容器的比例关系是否协调?环不宜过大,也不宜过小,过大的圆环会在视觉上过于”重”,影响页面内其他内容的阅读。
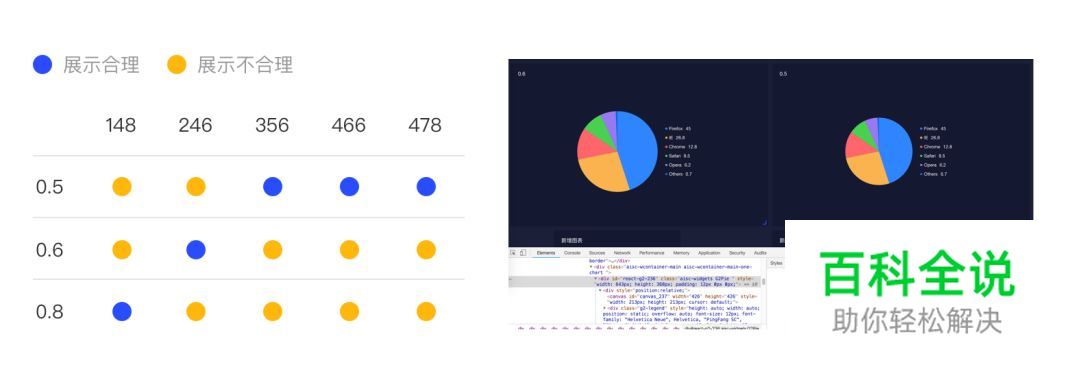
在测试的过程中,使用表格的方式记录测试结果。

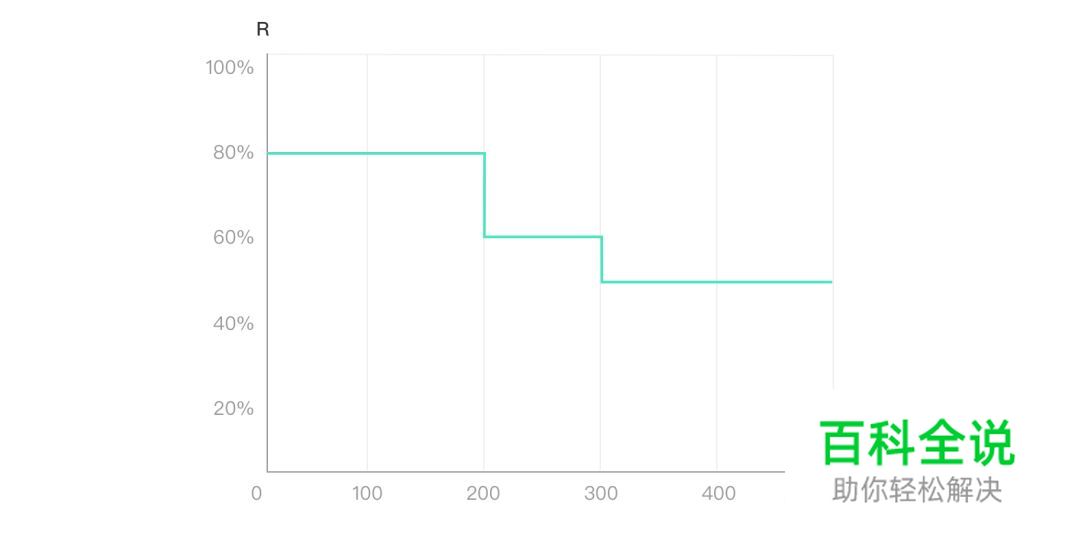
测试后发现整个缩放过程可被分为三个断点区间:0< H < =200,200 =300; 与此同时,我们也发现在展示过程中还需要给饼图划定一个推荐展示的最大和最小值,展示区域过小会无法看清饼图和数据内容; 展示区域过大,则浪费了屏幕空间。因此适配的断点更加明确:

(1) 当 130< H = < 200,则直径R = H * 80% ;

(2) 当 200 < H < 300,则直径R = H * 60% ;

(3) H = > 300,则直径R = H * 50% ;

2.2 展示比例的适配
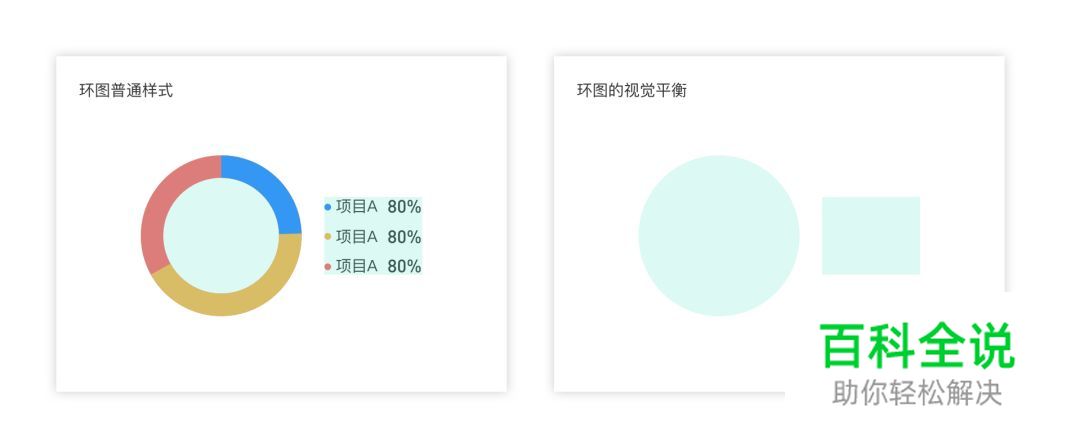
(1) 左右布局的平衡
当我们将环图看做一个圆点,图注部分可以看做是一个矩形,如下图:

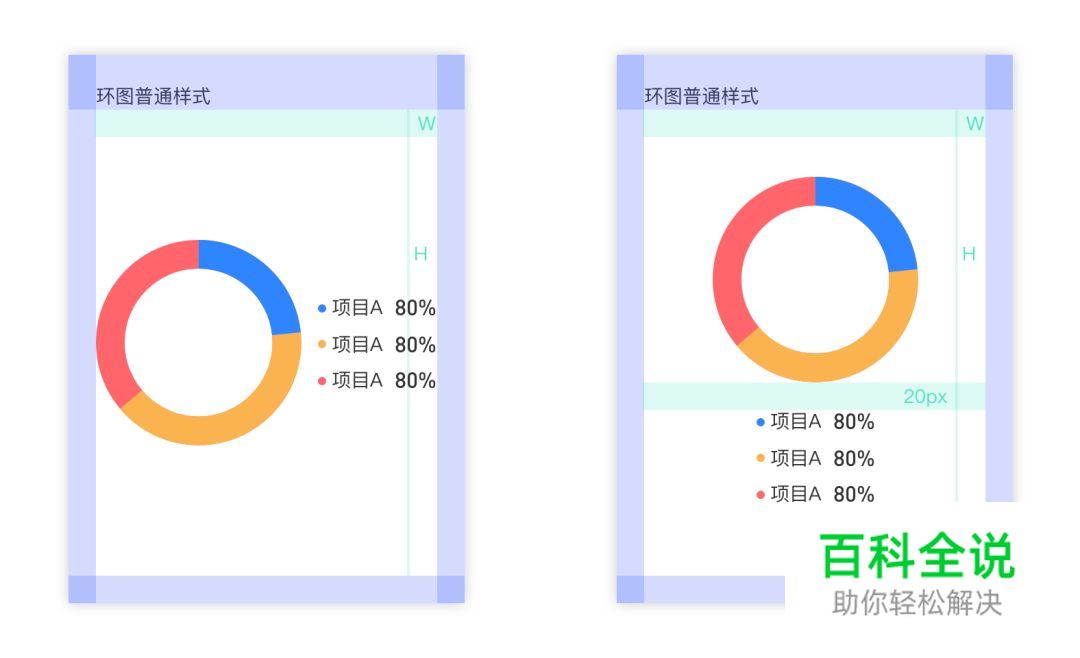
在我们难以确定图注个数及图注文案长度的情况下,右侧的矩形大小难以控制。这时,可以通过增加图注上下间距以及图注字号的方式来动态调节左右的平衡。如下图中,在保证图注高度H1小于饼图直径H2的前提下,H3可在8px与20px间动态变化,取最大值。
(2) 横向布局及纵向布局
一般环图的展示中,左右布局的形式在图表的阅读和对应性上更加友好。但当图表绘制区域的H > W( 即宽高比< =1),左右布局的方式不如上下布局的方式在空间利用上有优势。

03图表适配的一般方法
通过环图适配的我们可以以点盖面的推导出图表适配的一般方法:


Step 4 规范每个梯度的合理展示方式。
为每个梯度规范合理的展示,能够做到更贴近业务场景的适配。
当我们规范好每种图表的适配方案后,还需要对整个Dashboard页面的自适应布局提出方案。这时我们首先列举常用设备尺寸,规定适配断点梯度,然后规范每个类型的卡片在不同断点下一行最多放置几个卡片。下图是作者针对Dashboard栅格布局中,N=4、6、8、12的卡片适配方案。

[1] 参考书籍:《数据可视化》陈为等编著
[2]参考书籍:《最简单的图形与最复杂的信息》黄慧敏著
TXD技术体验设计(公众号)
作者:弋南(高超)

