QQ小企鹅AE动效学习分享
QQ春节推出的游园会活动给我留下了很不错的印象,特别是小企鹅可爱的动效。抽空临摹了几个,把过程做了一些记录,把学习和思考的过程分享一下~
来自腾讯ISUX的QQ游园会中pupu鹅动效设计
一开始我也是拒绝的,看起来就很复杂的样子对吧。

Step 1
AI里画出小企鹅的基本形
这组动效里小企鹅有几种动作,但是元素是基本相同的,所以先画一个正面基本形态的图准没错。

AI里先一口气画完,所有形状都在一个图层里,然后根据动作的需要,把不同部位分到相应的图层并命名。
Step 2
完成基本型,接下来根据不同动作在基本型的基础上调整动作和增加元素。

增加糖葫芦,修改眼睛的样式。
Step 3
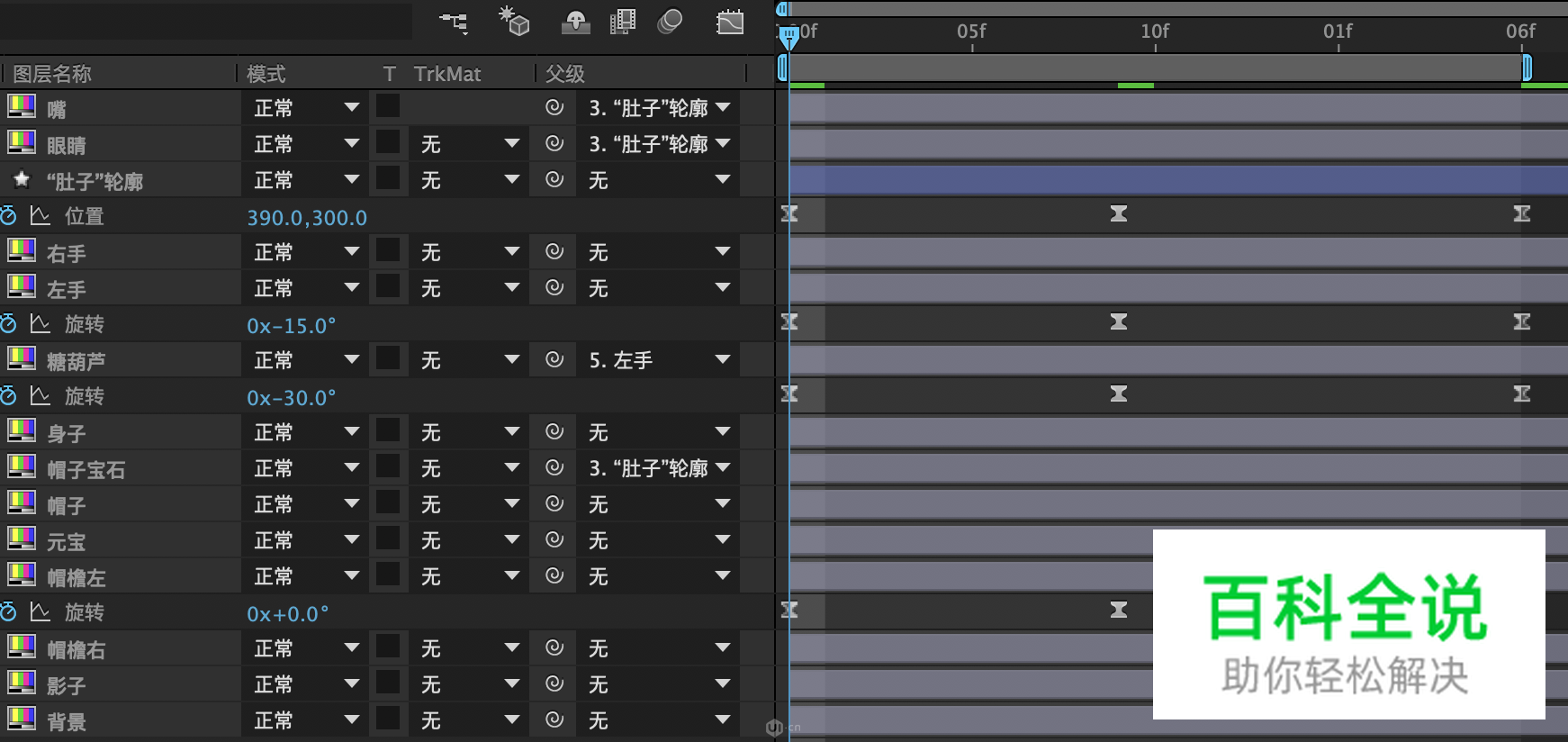
导入AE中。AI里分好图层之后AE里就很方便啦

通过对原图的分析,这个动作的主要是这几部分:
- 肚子和脸从左到右、从右到左的1个循环;
- 手抬起、放下的1个循环;
- 糖葫芦旋转的1个循环;
- 帽檐(不准确的名字)上下的1个循环;
这样一拆分,就比较清晰了,接下来要做的是给有动作的图层确定好旋转中心,锚点默认都是在画布中心的位置。‘肚子’作为眼睛、嘴、帽子宝石的父级,‘左手’作为糖葫芦的父级,这样的话只需要对‘肚子’添加位置的关键帧动作,‘眼睛、嘴、帽子宝石’会有相同的动作效果。

左右帽檐的中心都在帽子的中间;两个手的旋转中心是手和身体链接的部位;糖葫芦的旋转中心是和手相接的地方。

这个就是移动定位点的工具,或者快捷键【Y】,只能移动当前选中图层的。
Step 4
最关键的动作部分,临摹的话最重要的就是观察原图的动作,mac自带的预览工具可以把GIF图以序列帧的方式查看,对学习动效设计很有帮助,也可以在ps中打开,一帧一帧的查看动作的变化。

这个动作比较简单,都是周期内的1个循环,就在起始位置打上相同状态的关键帧,中间位置打上动作最大变化的关键帧,最后选中所有关键帧【F9】或【右键>关键帧辅助>缓动】,让动作更自然流畅。

完成的效果
其他几个就不详细描述了,操作大致相同,主要就是分析动作


这个动作的难点可能在于身体同时有位移、缩放、旋转三个效果,稍有不同的是缩放和旋转是1个周期内的两个循环,手和帽子的动作跟上一动作大致相同,另外眼睛还有一个缩放效果。同样的要把身体作为其他部位的父级。


跟上一个的关键帧差不多



这个动作中多一个灯笼元素,也是先在AI中画好,需要注意的是,灯笼的‘穗’有一个从曲线到直线的路径动画,可以有两种处理方法:
- 1. 在AI中用钢笔路径描边的方式画出穗子,并放到单独的图层,导入AE后右键穗子图层选择【从矢量图形创建形状】
- 2. 在AE中用钢笔工具直接画出路径并设置描边宽度。
路径的点尽量少不要有多余的点,在设置路径动画的时候会更容易。
DONE!
UI中国
作者:幻想家
