013-版式設計 X 文字編排应用(4)
一般中西文字组合搭配会按照文字的性格,年代历史,人文地理去搭配,但是笔者一般会遵循以下这几种方式。
1 /年代人文
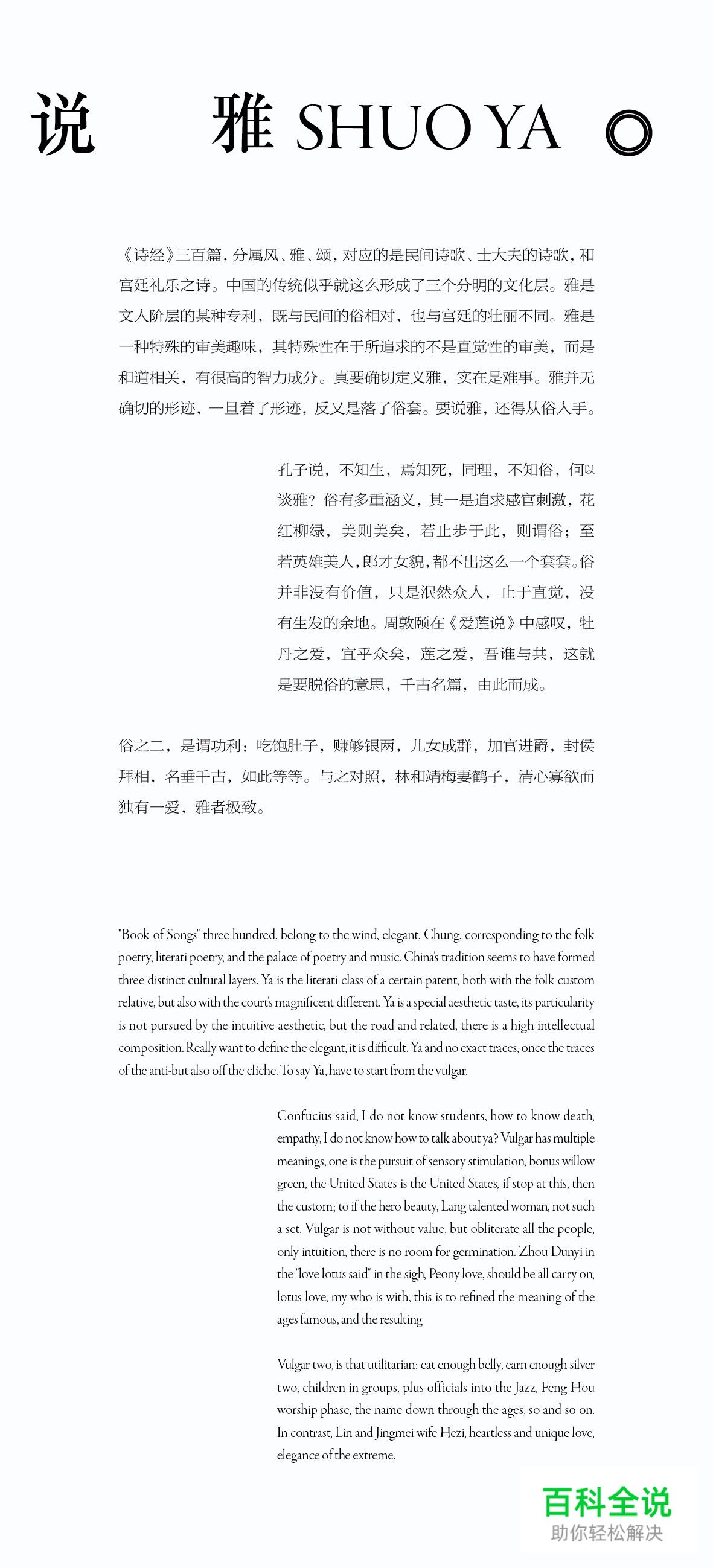
我个人一般运用的组合方式为:碑文系列 Garamond(标题系列),博雅宋/细明体等 Gormond(内文系)等。作为传统,在字体结构上有一些细节和衬线,中文线体搭配英文线体。当然这些是我个人喜好,个人觉得很舒服,不一定绝对,只要性格历史年代符合,都是可以。可以从功能用途、历史文化、外形特征、气质风格等方面来考虑中英文混排时的字体匹配。
1-01 文字搭配组合体验

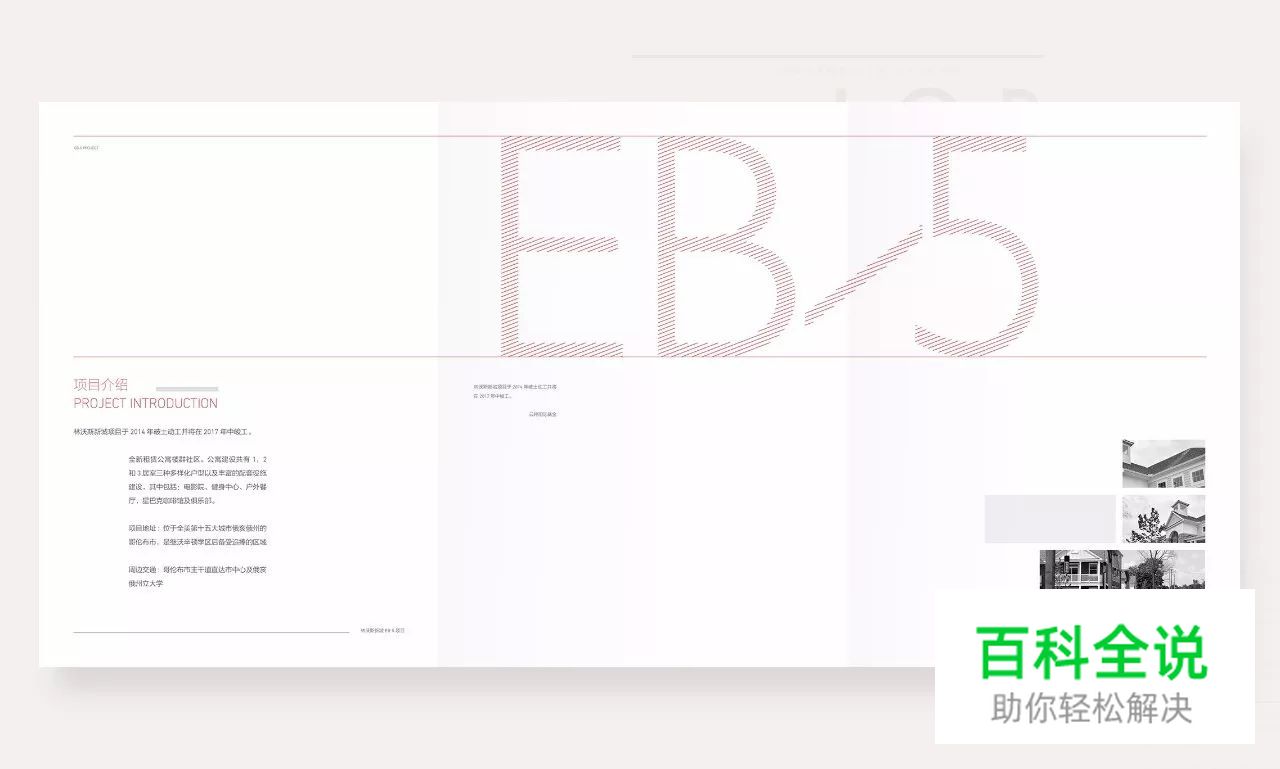
1-02 商业案例


2 /现代科技
我个人一般运用的组合方式为:思源黑体 Helvetica Neue LT Pro,方正兰亭黑GBK Helvetica Neue LT ,DIN Next LT Pro 方正兰亭超细黑,思源黑体 DIN Next LT Pro等,但不是绝对。
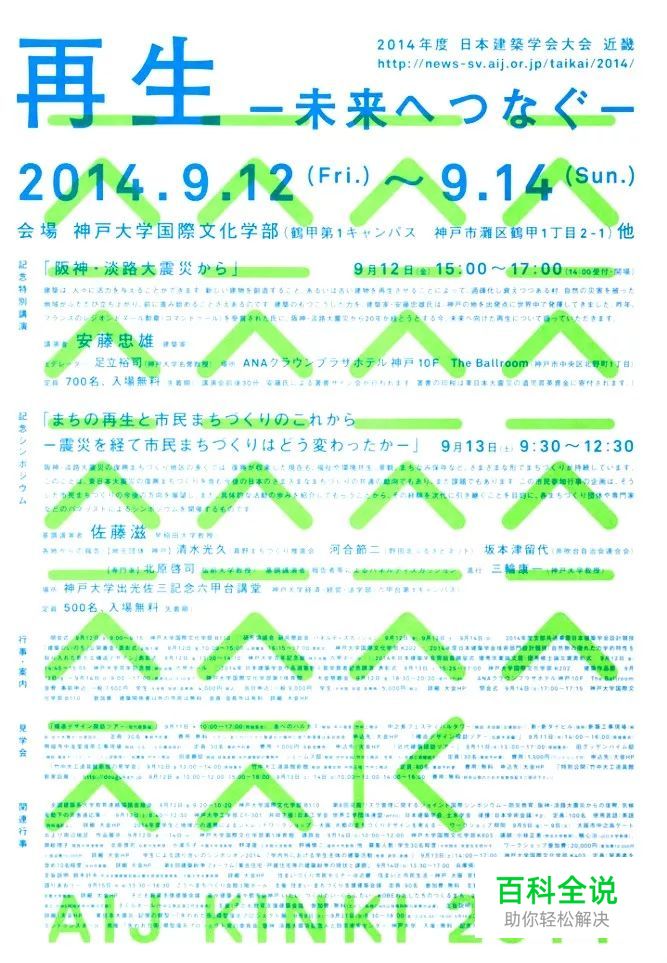
这一类等线体大多数组合搭配在时尚科技的环境中,等线体是最没有性格的字体,只能靠字体的粗细来区别性格,那这样的好处就是不容易出错。下图为我做的文字搭配组合体验。


通过对不同的中英文字体各自的功能用途、历史发展、笔画特点和共有特征多加了解、比照,是实现中英文并置时和谐展现的一种重要途径。


个体清晰、总体协调是版面中对字体的基本要求,混排字体之间可以有共同的外形特征、比例、重量、视觉高度。
只有字体搭配恰当了才可以阐明内容,让字体为内容说话。
3 /性别取向
3-01 男性
给人的感觉应该是:粗狂、硬朗、棱角分明、笔直有力量感。
在目前市场上可能从在这些字体比如说:01-方正粗谭黑;02-造字工房劲黑;03-汉仪菱形体;04-旁门正道标题字体 等等都非常的实用。

3-02 女性
给人的感觉应该是柔美、纤细、细而婉转、苗条。
刚刚以男性化字体为具体的案例,将我们的字体性取向的观点抛出来了,后面关于女性的字体的分析,其实与上面的方法是如出一撤的所以,只要是女性化属性非常强,或者是以女性为主流消费群体的设计当中,都可以广泛的使用这种属性的字体。
在目前市场上可能从在这些字体比如说:01-方正兰亭纤黑、02-方正兰亭纤黑、03-方正正纤黑简体、思源黑体最细的字体都是可以的。



3-02 儿童
给人的感觉应该是圆乎乎、可爱、有趣、肉嘟嘟。
在目前市场上可能从在这些字体比如说:01-迷你简细圆;02-圆体系列;都是可以的,总之圆润的都是可以。


部分图片来原网络,如有侵权联系删除!
微信
作者:文成武

