新手福利!超详细解析系统图标设计的6大原则
系统图标
系统图标是在触摸设备上具有明确指代含义的图形符号。它源自于生活中的各种图形标识,是触摸设备中元素图形化的重要组成部分。它不同于手机屏幕上的应用图标,在这里我们要讲解的系统图标是指在移动设备界面中的小图标。在UI设计中系统图标是非常重要的部分。虽然系统图标的尺寸看起来非常小,但是系统图标设计的能力在很大程度上反映了一个UI设计师的设计水准。

界面中的小图标称为系统图标
系统图标的作用
系统图标在界面设计中起着非常重要的信息传达和提升美感的重要作用。首先图标可以代替文字快速传递信息,用户可以省去阅读文字的时间直接识别图形就可以快速做出反应。其次,图标可以极大的提升界面的美观度和简洁度,例如表示点赞数和评论数的图标。另外也有一部分图标因为含义较为生僻,图标不能完整的表达含义。这种情况下就需要图标和文字搭配使用。
系统图标设计原则
1.避免模糊像素
在UI设计最基础也是最忌讳的问题就是像素模糊的问题,这是因为随着设备的不断更新手机屏幕的显示精致度越来高,任何一个微小的瑕疵都会在手机屏幕上被用户明显感知。并且会因为这样的模糊问题直接降低整个UI界面的品质度。

像素清晰和像素模糊的对比

这张图是清晰图标和模糊效果的对比,是不是差距很大呢。
2.统一的栅格体系,保证视觉大小一致性
为了保证系统图标的视觉大小一致,谷歌官方给安卓系统制定了一套完善的栅格系统。这套栅格系统分别定制了方形图标,圆形图标,横长形图标和竖长形图标。因为不同图形的图标的视觉张力不同会给人不同的视觉大小,这套栅格就是为了能够保证不同形状下图标的视觉大小一致。

安卓系统官方栅格系统

如果方形和圆形按照实际尺寸做一样大小的情况下,正方形看起来会比圆形的视觉大小大很多。

按照栅格体系适当缩小正方形的实际尺寸后,正方形和圆形的视觉大小就保持了统一

栅格体系实际应用的效果
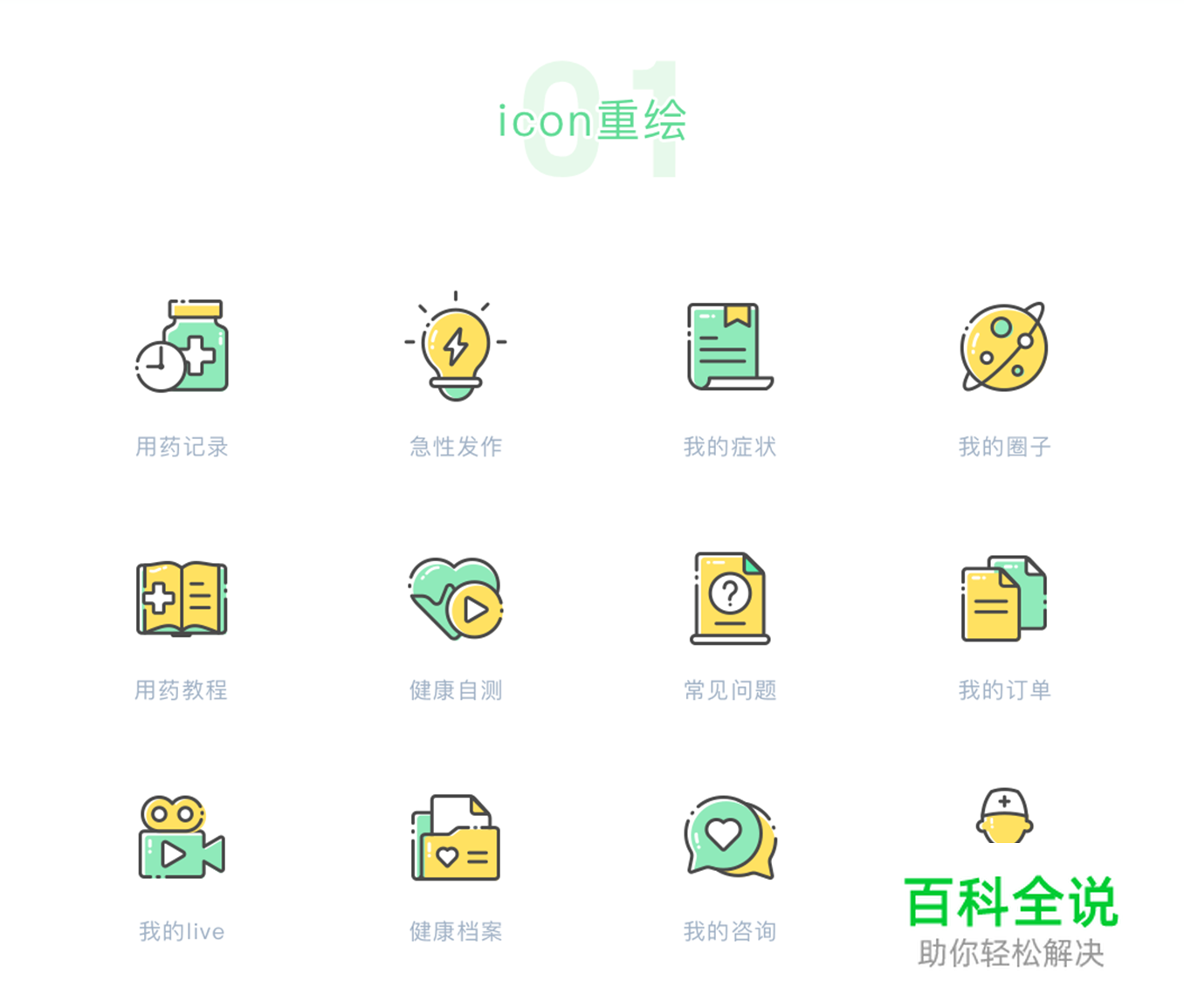
3.统一的视觉风格
一套优质的系统图标必然是一套有着自己统一风格的图标,统一的视觉风格有很多种元素,包含圆角,线面,线条粗细,设计形式等。圆角的统一又分为统一的外圆角和统一的内圆角,例如外圆角为4px内圆角为2px,那么所有涉及到圆角的图标都要保持统一。线形图标和面性图标最好不要混合使用,尤其是同一类的图标。线条粗细要全套图标完全一致,例如设定图标粗细为3px那就要统一为3px。当然在实际设计中可能还有更多的设计元素需要统一,只要遵循这个统一的原则就一定能设计出一套有品质保证的图标。

统一的线条粗细,统一的断点设计,统一的色彩运用

统一的色彩,统一的线条,统一的圆角
4.统一的透视角度
图标设计的透视角度经常被设计师所忽略,所以在这里专门拿出来着重讲解一下。一般情况下图标设计的角度都会选择正视图的角度,这个角度的图标图形会相对更加简洁概括。当然也可以选择其他角度,比如俯视的角度,这样的角度就会相对复杂,其中已经出现了透视关系比较难处理。当然最可怕的角度莫过于是侧视图的三维角度了,这个角度出现了三个面在设计图标的时候已经变得非常复杂了。再设计图标时应当尽量避免这样的角度,以免自取烦恼。为了保持整套图标的设计统一,应当避免不同透视角度图标的存在。

不同的透视角度

不同透视角度的的图标对比
5.独特的设计形式
独特的设计是指系统图标有1到3个独特的设计形式,这种特殊的设计形式构成图标的独特风格。在每一套图标中不需要有太多的设计特性存在,一般情况下保持在1-2个独特的设计形式就最好了。过多的设计特性会使得图标过于复杂繁琐。

图标的特性分析:
- 断点设计
- 双色搭配
- 高光设置
- 填色错位

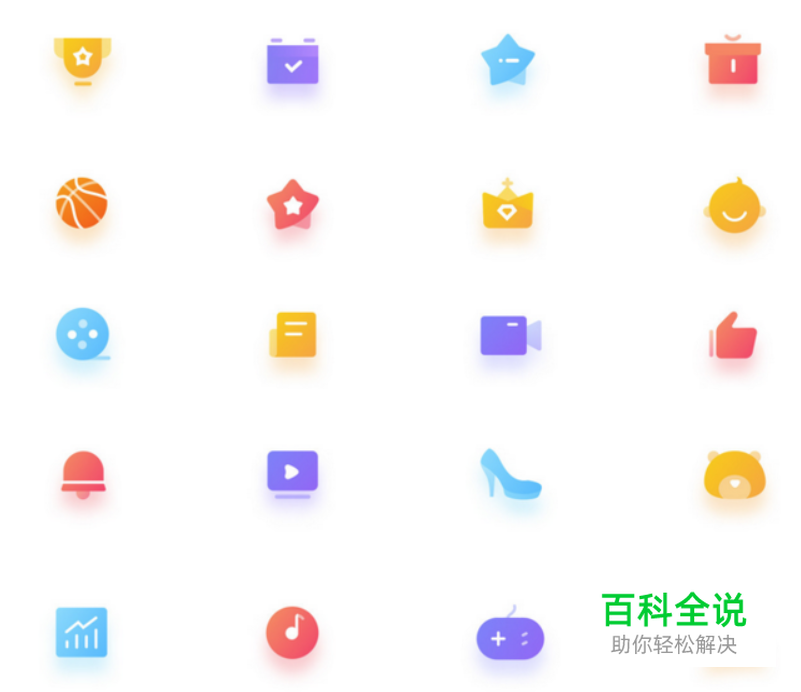
图标的特性分析:
- 渐变色使用
- 半透明装饰
- 统一的阴影

图标的特性分析:
- 线性和面性搭配
- 黑色和彩色渐变搭配
6.保证图标都是矢量图形
系统图标的绘制最专业的方式是通过PS里的布尔运算的各种切割组合设计完成的。通过布尔运算设计出的图标是一个矢量图形,矢量的图标设计最大的优点就是可以非常便捷的调整大小尺寸。因为同一个图标可能会在不同的页面中使用,调整图标尺寸是非常高频的事情。另外通过布尔运算得出的矢量图形可以保证图标是有精准的几何图形构成的,这样能够最大程度保证图标的品质。

布尔运算结构图
以上是这次分享的图标设计心得,希望能勾对大家有所启发。下一篇继续为大家详细讲解系统图标的栅格系统,请大家哦。
UI酷设计
作者:考拉老师
